このブログにお越しくださりありがとうございます。
新卒1年目で2社辞めた社会不適合者のユミです!(笑)
新卒1年目で2社辞めた社会不適合者ユミのぶっ飛び人生はこちら
・サイトを立ち上げたいけど予算が少ない
・ブログを始めたい
・自力でサイトを作ってみたい
本記事はゼロからブログを自力で作りたい方に向けて、Web初心者である私が懇切丁寧にWebサイトの立ち上げ方を解説しているシリーズの第5章にあたります。
皆さん長い長いデモサイト作りも次で最終章です!
いよいよ今回は記事の作成です!
大変かと思いますが、今回もわかりやすく丁寧に解説していきますので、気合を入れて頑張っていきましょう!
第1章はこちら↓

第2章はこちら↓

第3章はこちら↓

第4章はこちら↓

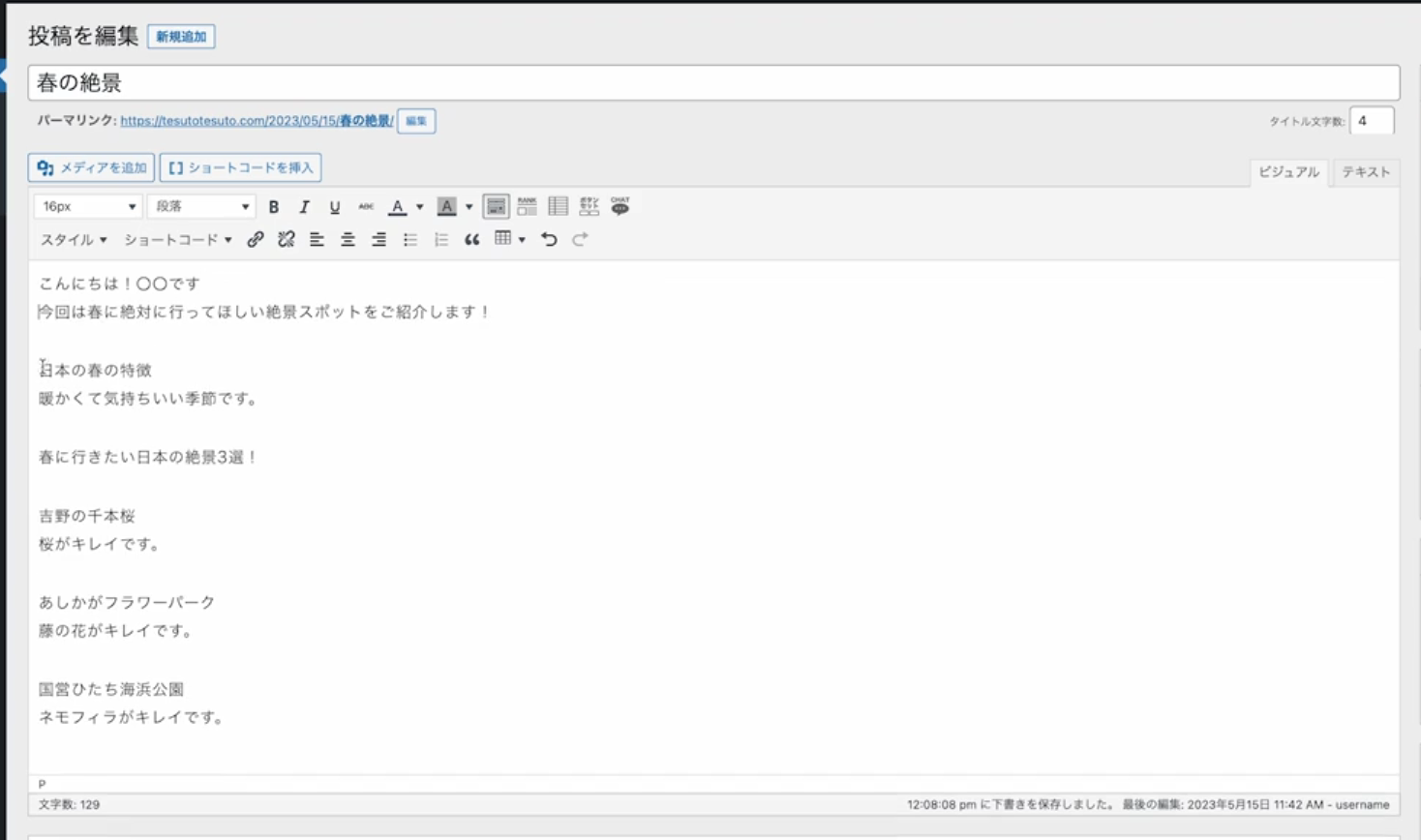
文字を入力してみよう

タイトルを入力しよう
「春の絶景」としてください
記事部分を入力しよう
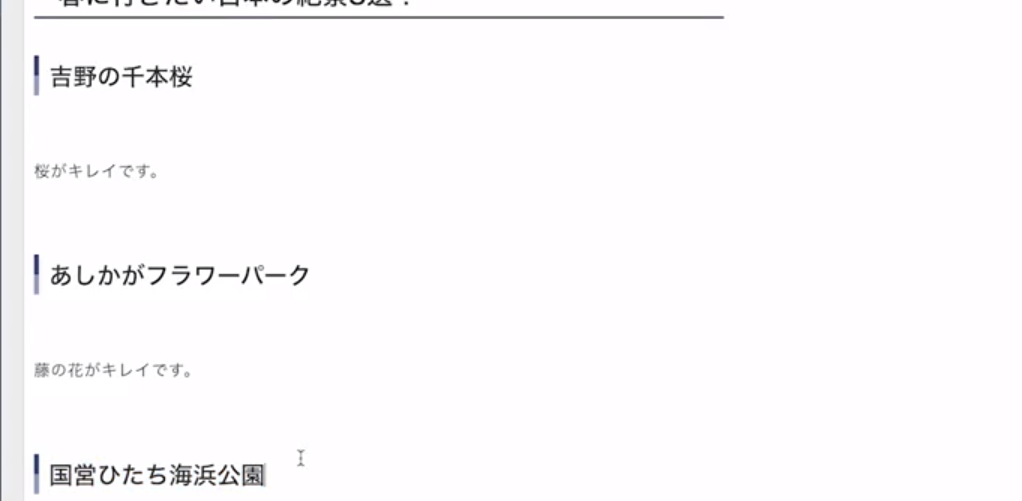
この画像の通りに入力してみてください。
タイピング練習だと思って頑張ってください!

Word Pressの仕様で、改行しようとエンターを押すと2行改行されてしまいます。
1行だけ改行したい場合は、「Shift」を長押しした状態でエンターを押すとできます!

「下書き保存」→「プレビュー」をクリック
こんな感じ

これだと結構シンプルなので、次はこちらに装飾を加えていきましょう!
見出しを設定しよう

見出しを作ることで、前回インストールしたプラグインである「Rich Table of Contents」が自動で目次を生成してくれます。
パーマリンクが日本語の場合、表示されない可能性があります!
パーマリンクはSEO的にも日本語より英語の方が良いので、グーグル翻訳などで検索してコピペし、今日本語になっているものを英語に変更します。
例「春の絶景」→「superb view of spring」
見出しには大見出しと小見出しがあります。
大見出し=見出し2(Wordpress用語)=H2(この業界用語)
小見出し=見出し3(Wordpress用語)=H3(この業界用語)
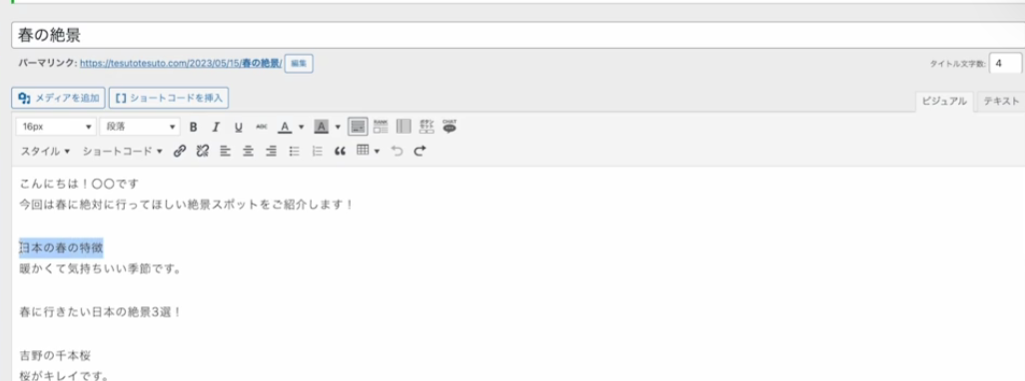
大見出しを作成
WordPressの仕様上、1行の改行は同じ文章としてみなされてしまうので、
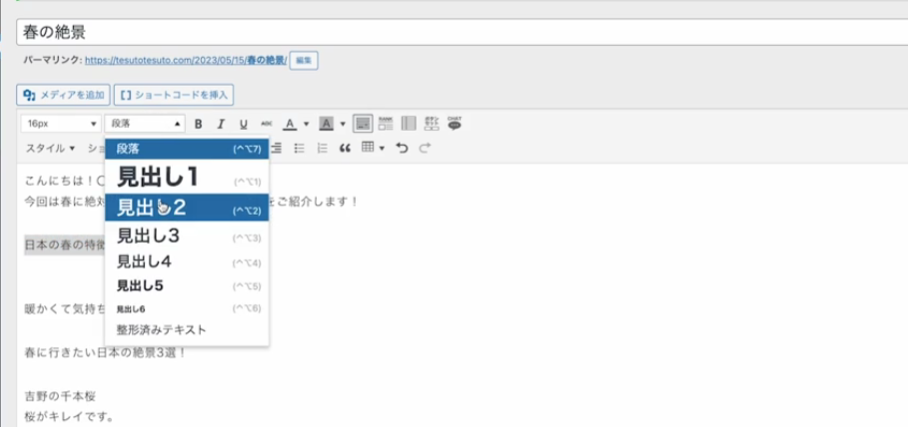
まず青く網掛けしたところを1度改行してください。

その文章を選択して「見出し2」をクリックです!

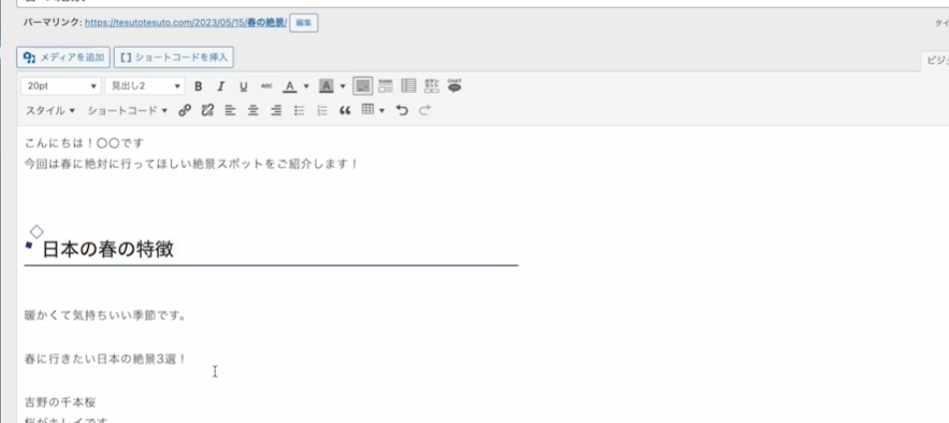
大見出しの設定が完了しました!

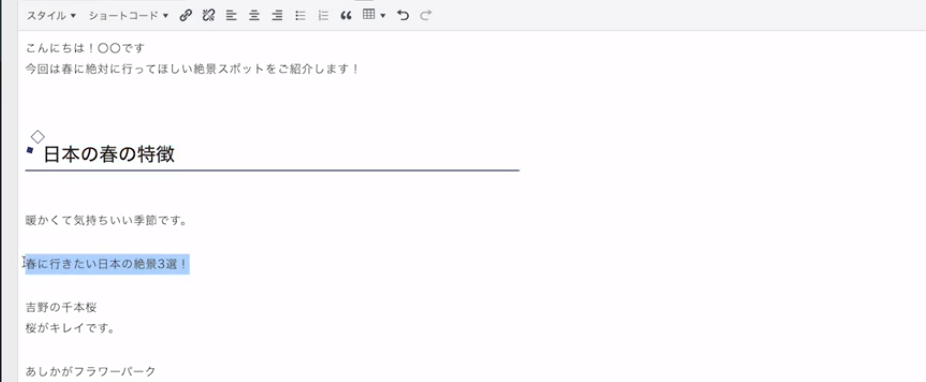
同様にこの碧で編みかけした部分もH2として設定していきましょう!

小見出しを作成
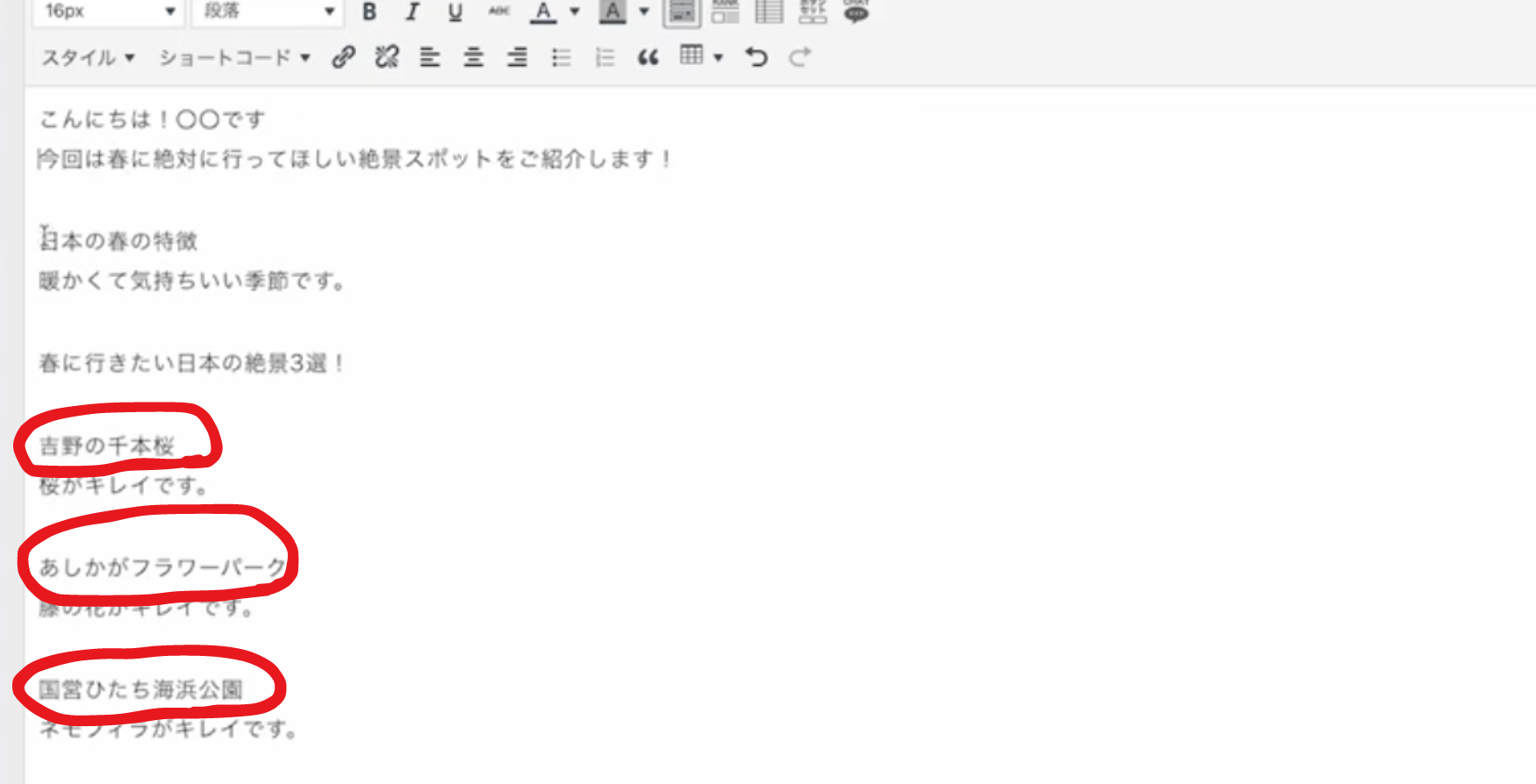
H2同様に赤丸で囲った部分を改行して、「見出し3」をクリックです。

簡単にH3ができました。


「下書き保存」→「プレビュー」をクリック
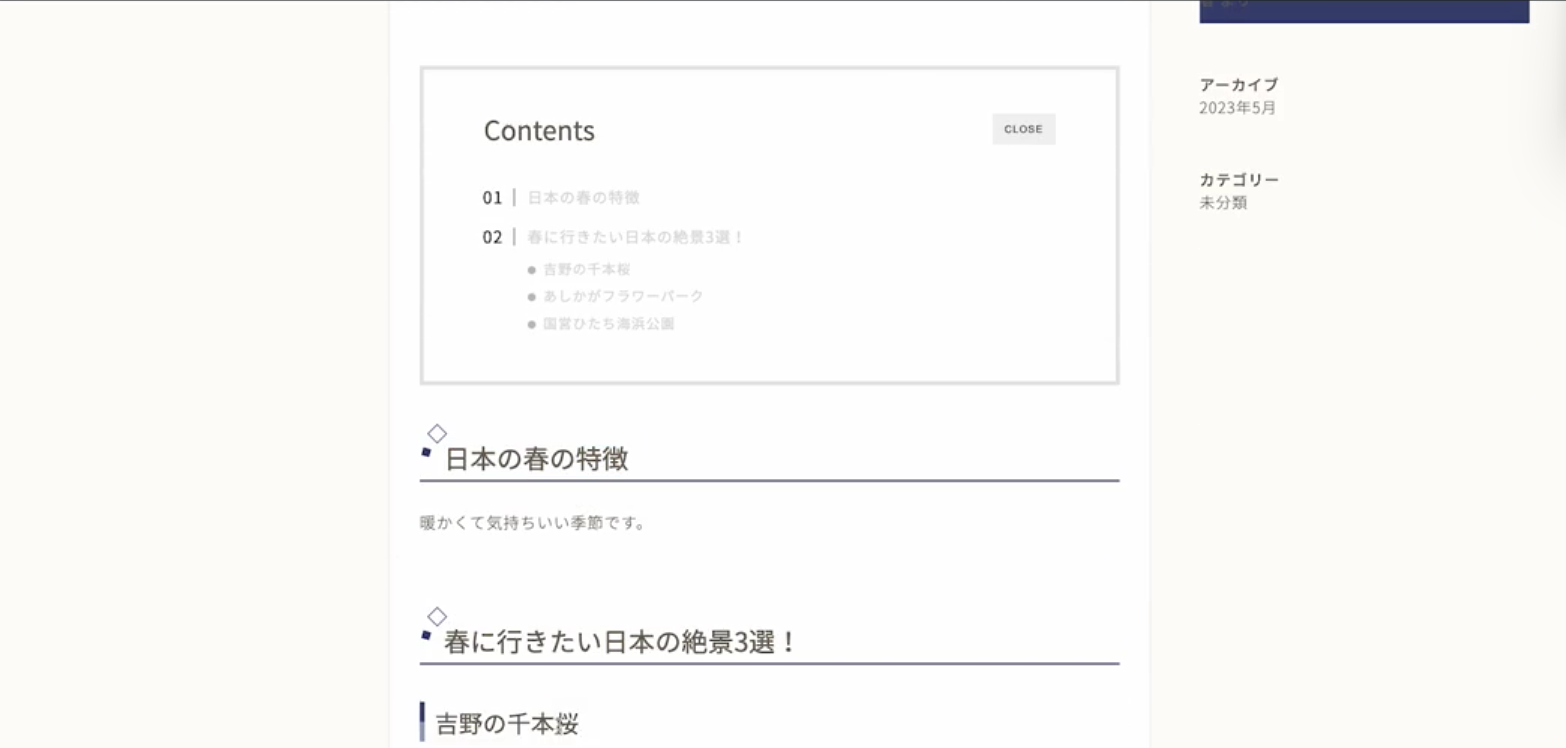
こんな感じ!

出来てますね!!
画像を入れ込もう

どんなコンテンツを発信するときも既視感が重要です。
ブログにおいても全く同じです。
画像の入るタイミングは、基本的にH2の下に入っていることが一般的で、それがキレイなブログであるという暗黙の了解的なものがあるので、
今回もそのようにしていきたいと思います。
こちらから画像をダウンロードしてください!
https://drive.google.com/drive/u/0/folders/1BDHe0EQnJ_spxfsmxm1q3H4sW8k6ATAR
画像を入れ込みたい場所を改行してカーソルを合わせ、「メディアを追加」をクリック
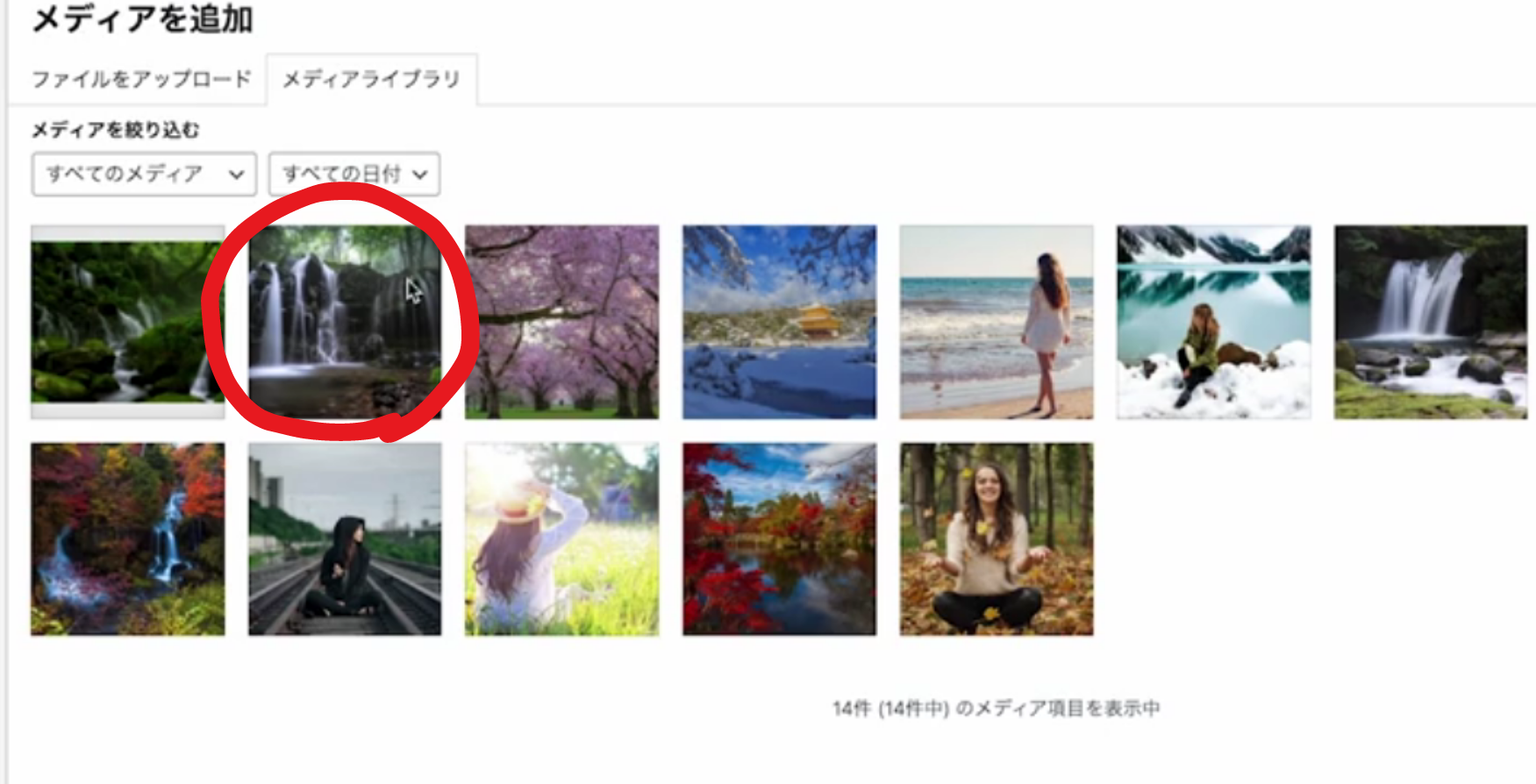
こんな画面が出てきます。

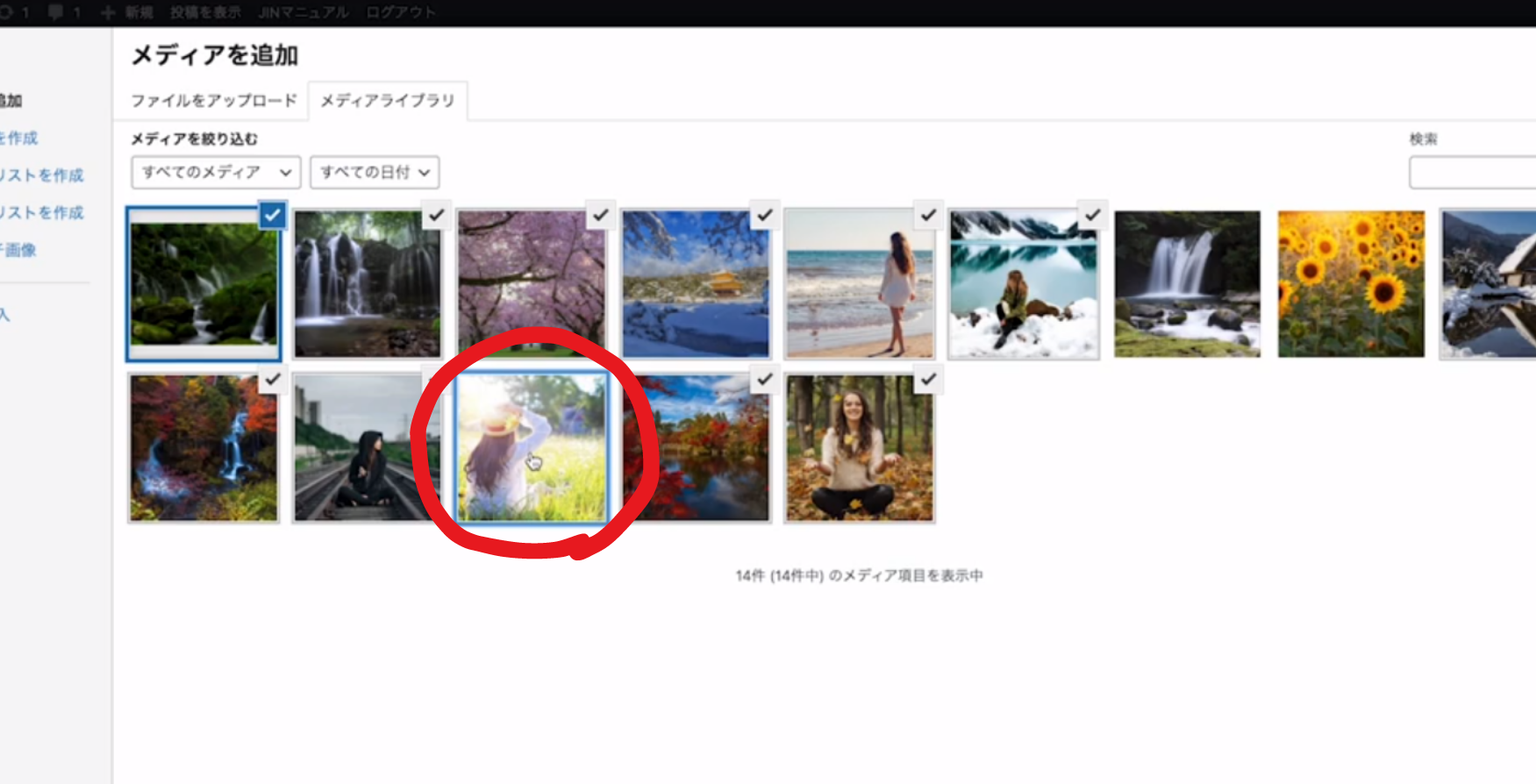
ファイルを選択をクリックし、今回インストールしたすべての画像を選択し「開く」をクリック
今回は赤丸で囲った画像を使おうと思います。

こちらを選択し、「添付ファイルの表示設定」で「フルサイズ」を選択し、「投稿に挿入」をクリックします。
こんな感じで選択した場所に画像が入りました!!

同様にもうひとつのH2の下にも画像を入れていきます。
次はこちらの滝の画像を選択してください。

サイズを確認したら、投稿に挿入をクリックです。
簡単ですね!!
文字を装飾しよう

太文字
赤丸で囲った部分を網掛けし、ツールバーの「B」をクリックです

太文字になりました!

斜体
赤丸で囲った部分を網掛けし、「I」をクリックです

斜体になりました!

マーカー
赤丸で囲った部分を網掛けし、「スタイル」→「マーカー1」を選択します。

マーカーが引かれました。

引用
赤丸で囲った部分を網掛けしこちらを選択

どこかから文章を引用してきた時に使用されるデザインを反映することが出来ました!


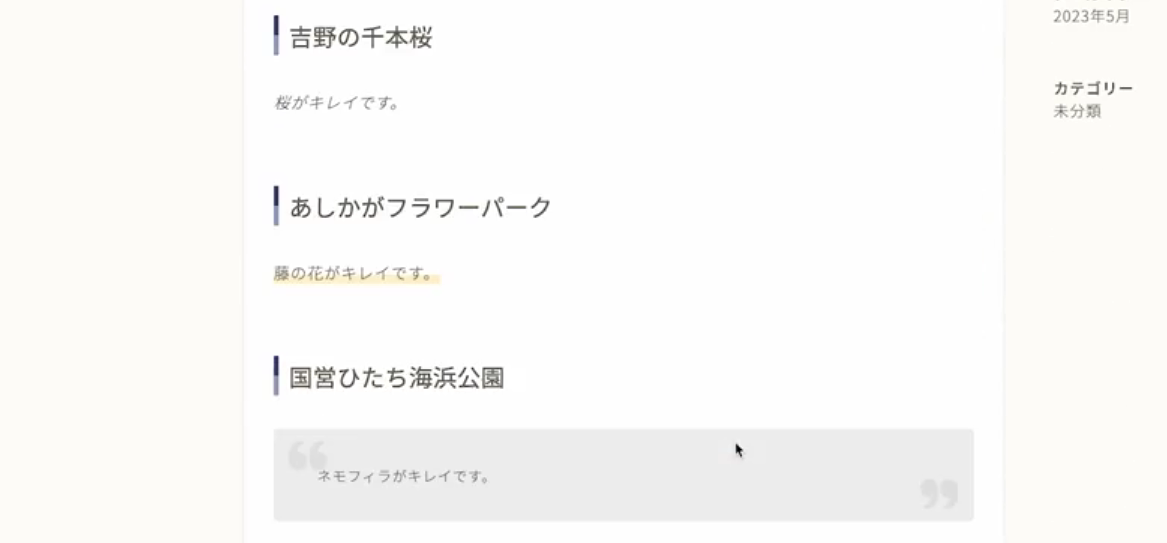
「下書き保存」→「プレビュー」をクリック
こんな感じ!

なかなか記事っぽくなってきましたね!!
アイキャッチ画像を設定しよう

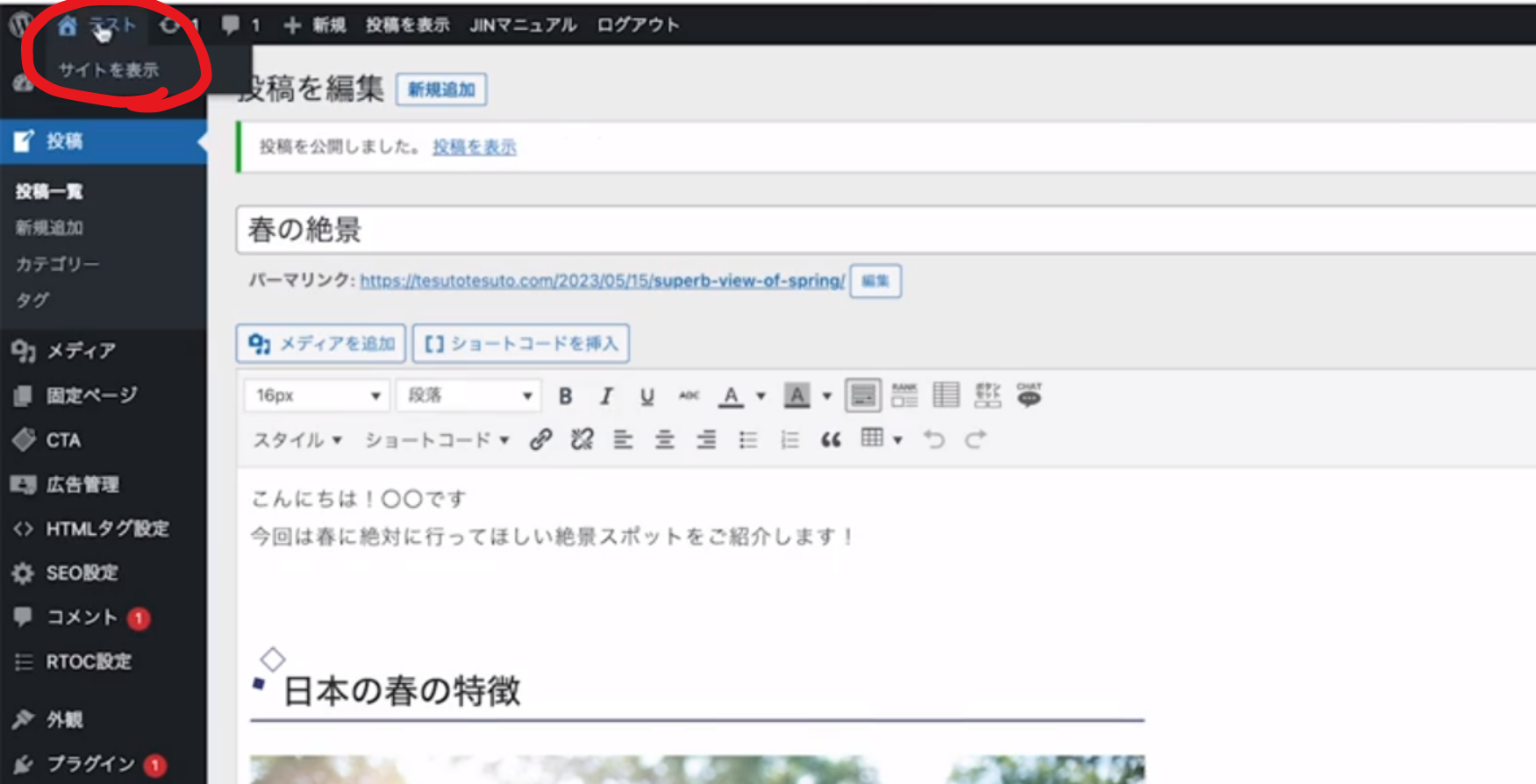
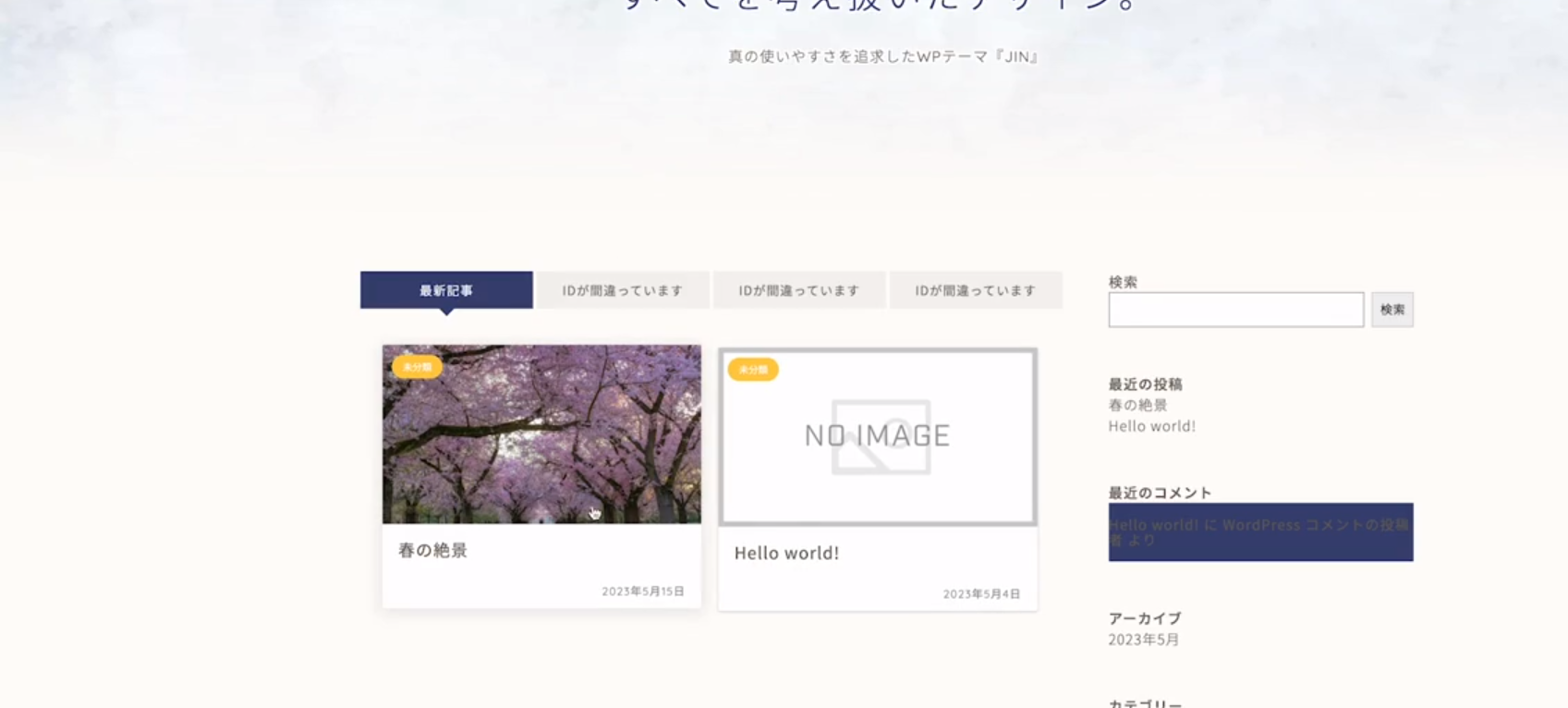
まずは何も選択されていない場合を見てみるために「公開」を押してこちらの赤丸で囲った場所を押してサイトに飛んでみましょう!

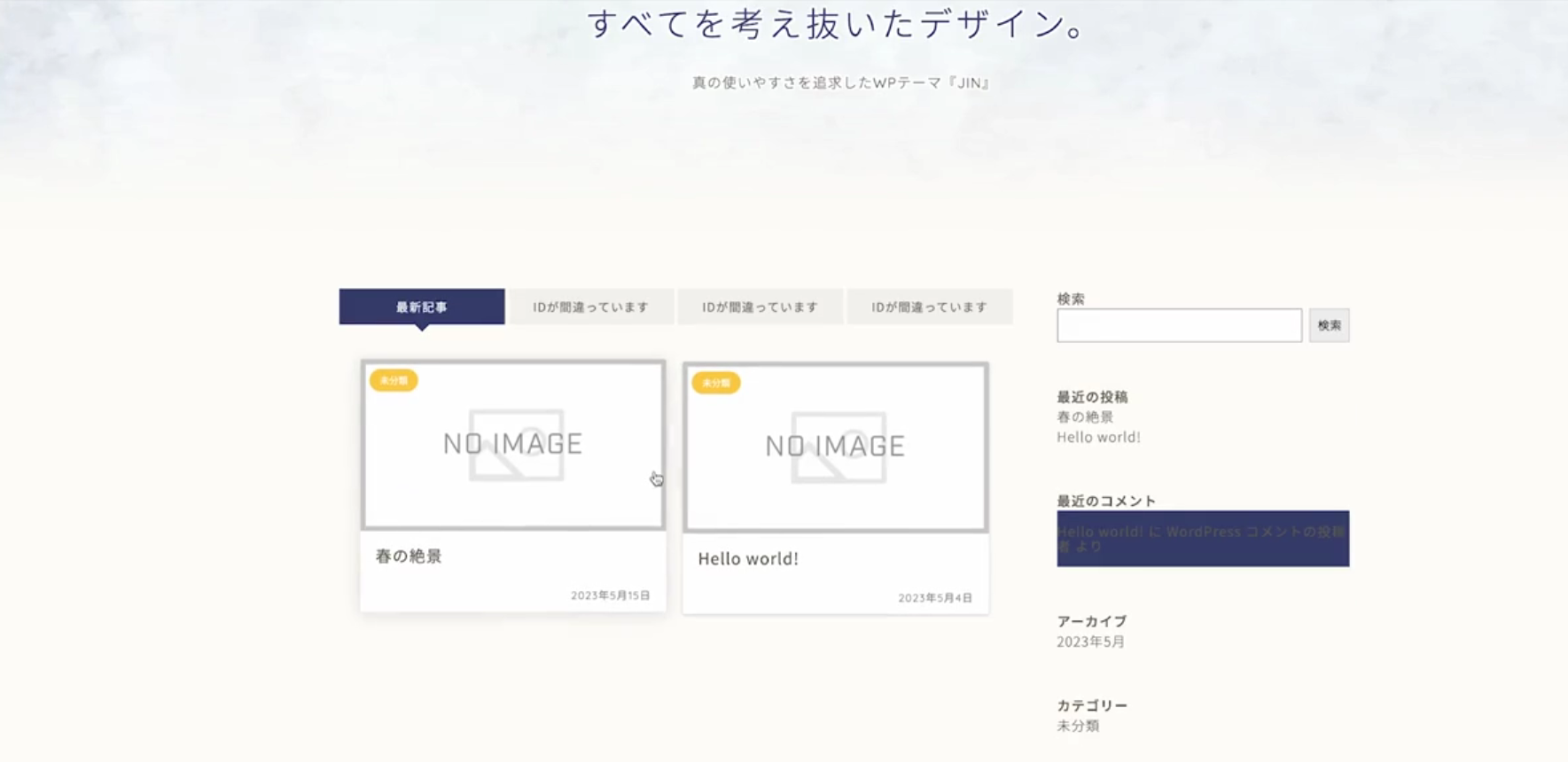
このように記事が反映されていますが、「NO IMAGE」となっていてさみしいですよね。

ということでアイキャッチ画像設定です!
ダッシュボードに戻り、「投稿」→「投稿一覧」→「春の絶景」→「アイキャッチ画像を設定」をクリックします。
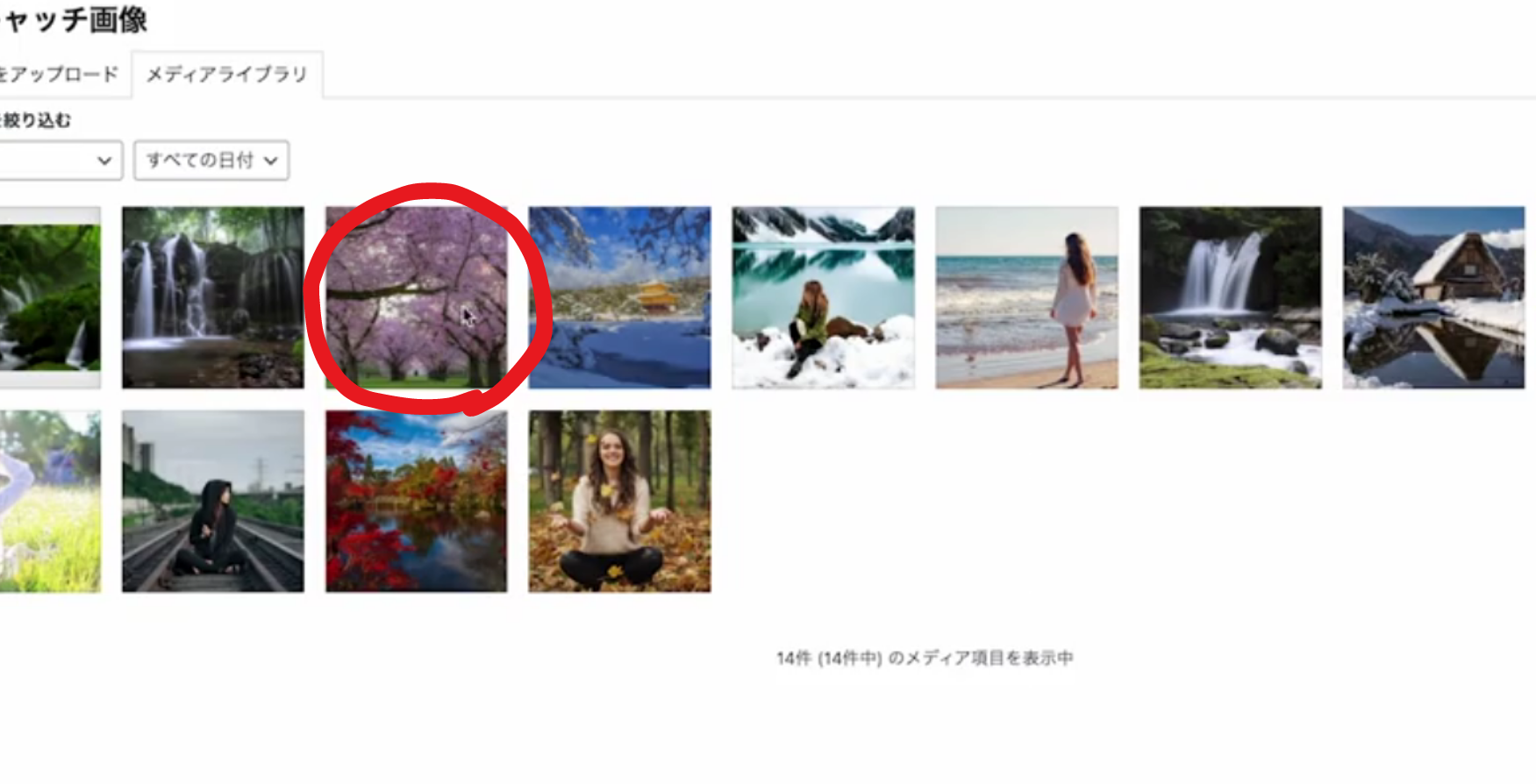
「メディアライブラリ」の中の赤丸で囲った桜の写真を選択し、「アイキャッチ画像を設定」をクリック。

「更新」をクリックしてもう一度サイトを見に行ってみましょう!
アイキャッチ画像が設定されていますね!!


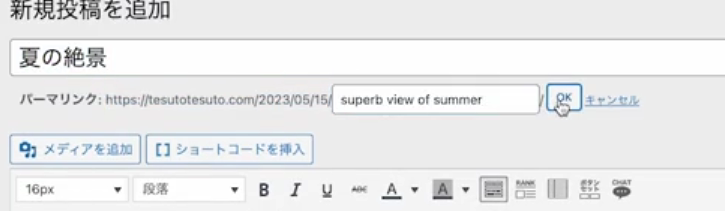
タイトル、パーマリンクをこの画像の通り入力してみてください!

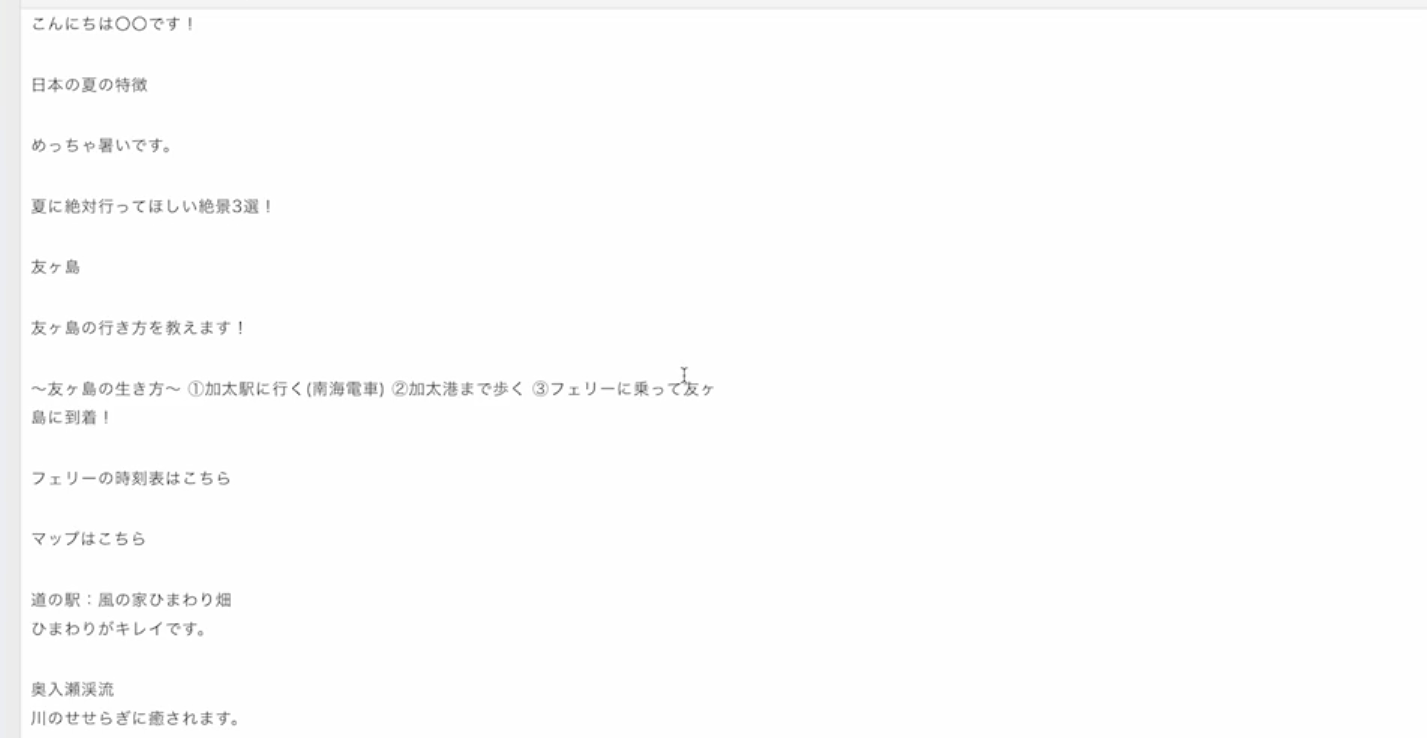
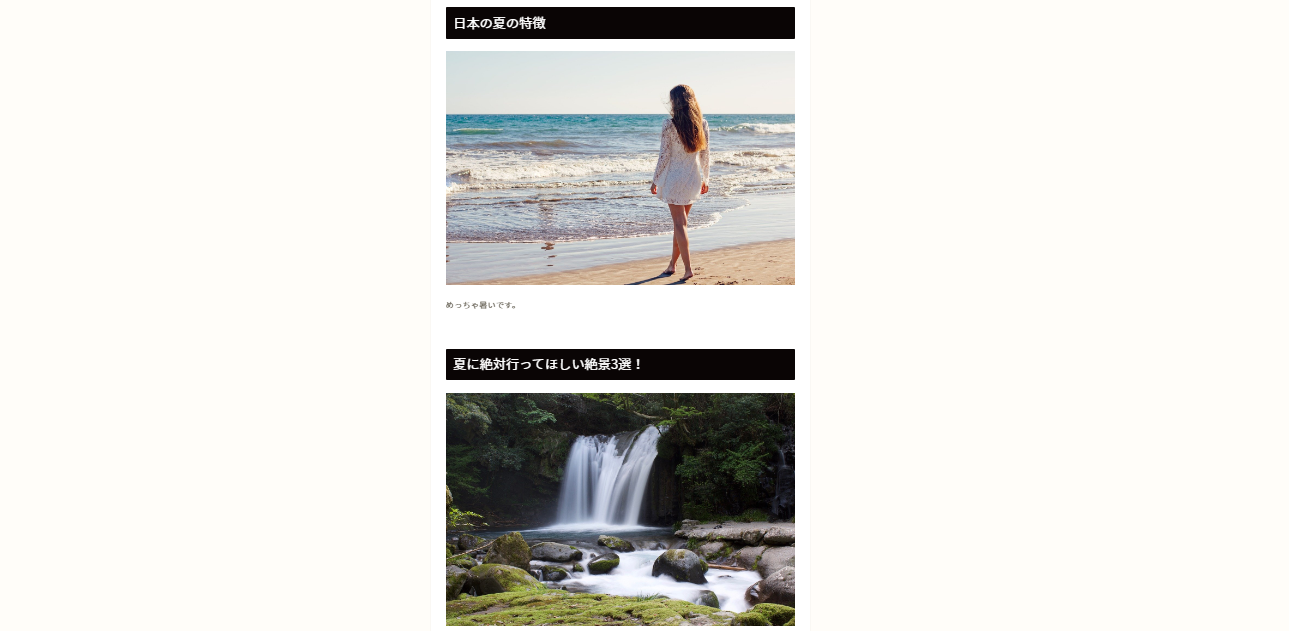
その次は、本文をこの画像の通り入力してみてください!

見出しを作成しましょう!
赤い丸をH2、青い丸をH3にしてください!

画像を入れ込み、以下の画像の通りにしてください

YouTubeを入れ込もう

こちらのURLのYouTube動画を入れ込みます。
https://www.youtube.com/watch?v=Q0IPGJ0svaM
URLをコピー
この文字の下を改行し、「ショートコードを挿入」をクリックします。
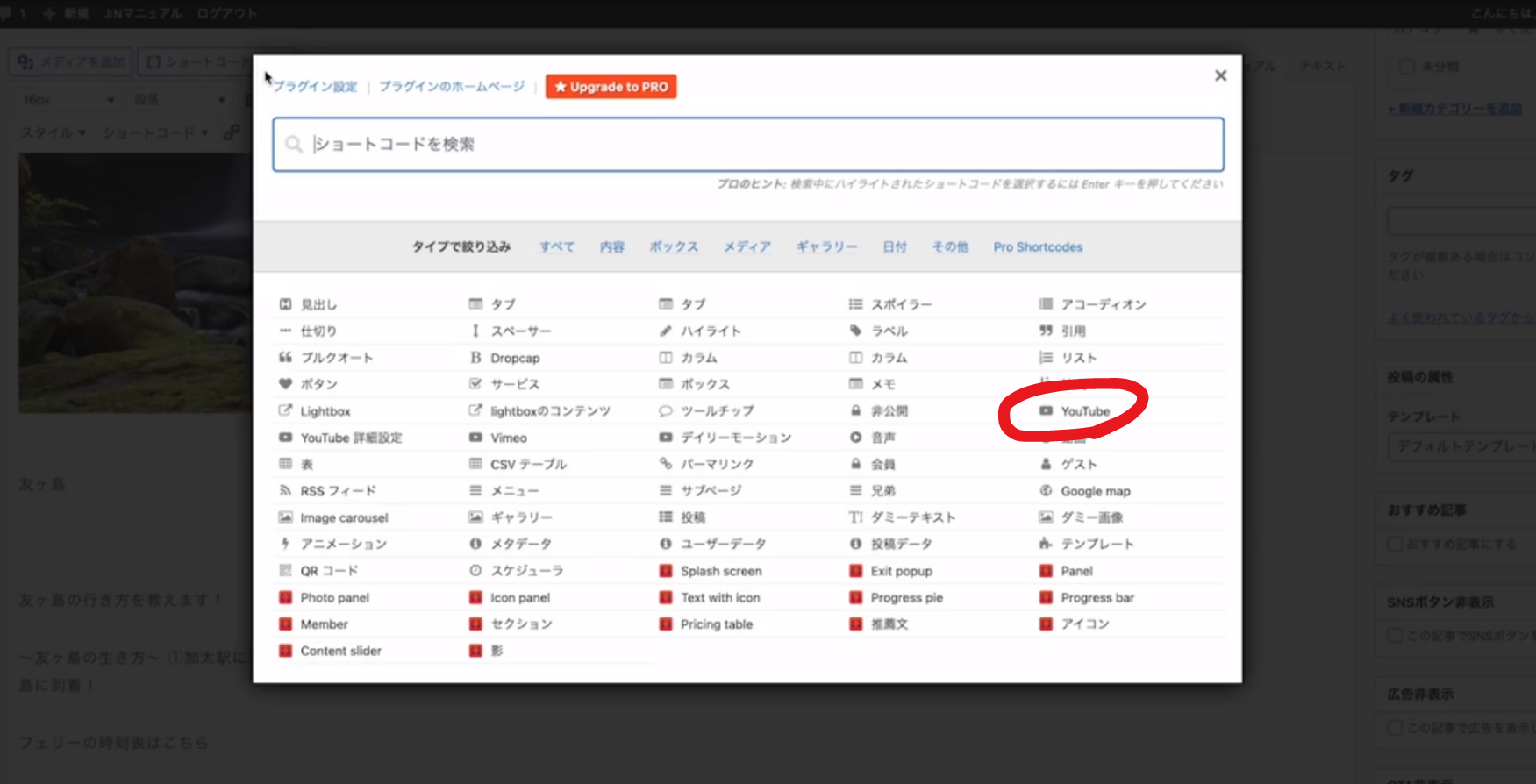
「YouTube」を選択

先ほどコピーしたURLを「URL」に貼る
下までスクロールし、「ショートコード挿入」をクリック
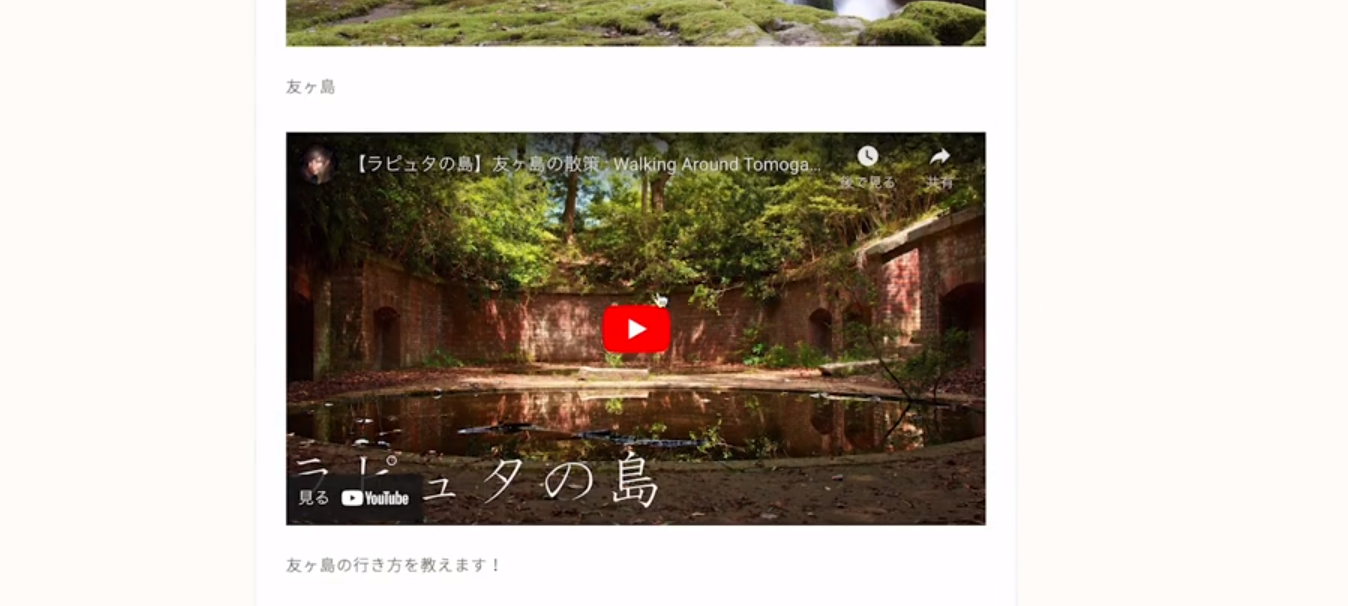
ショートコードが入力されました。

「下書き保存」→「プレビュー」をクリック

出来てますね!
「友ヶ島の行き方を教えます!」を太文字にして、マーカー2を選択しておきましょう。
ボックスデザインを使ってみよう

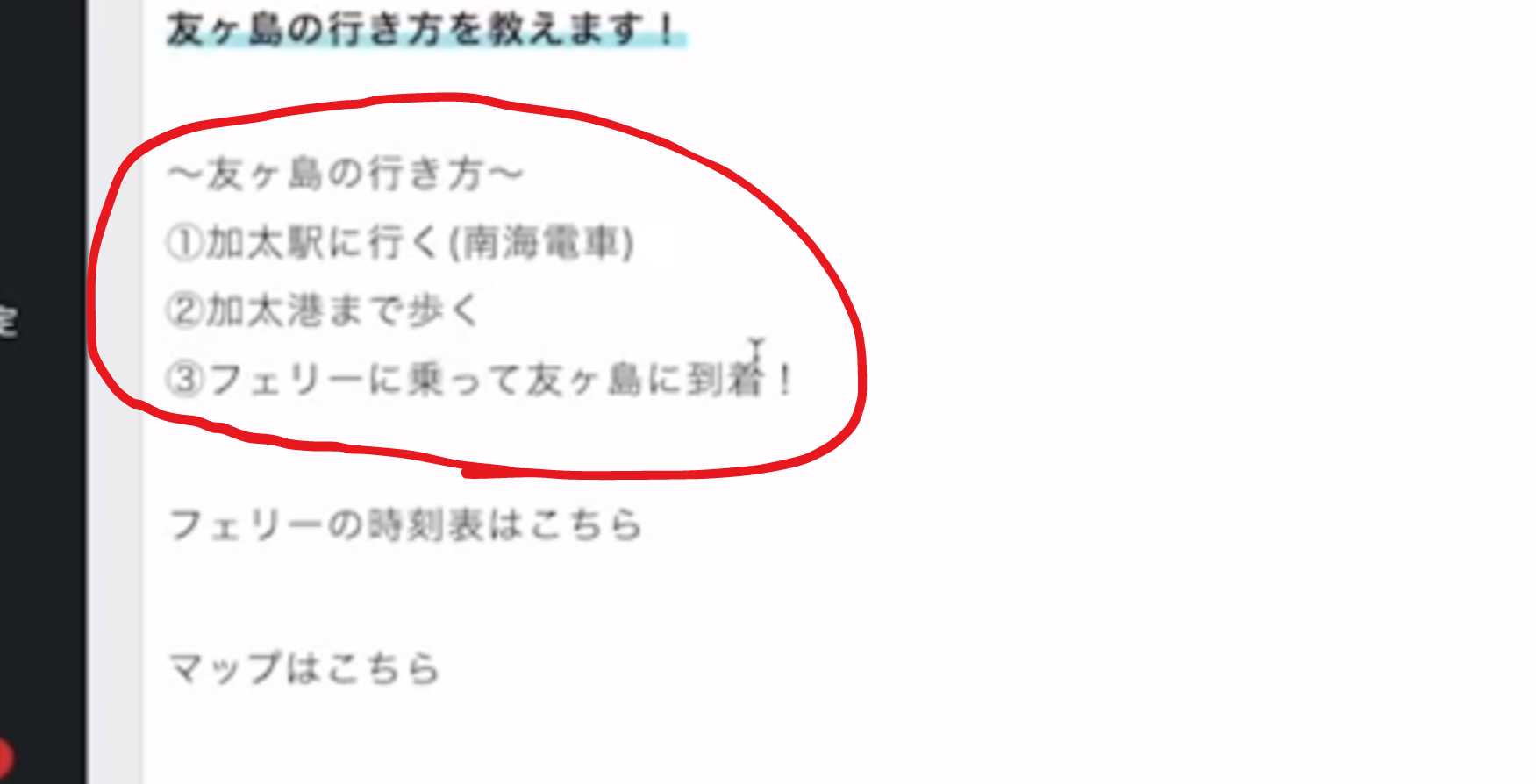
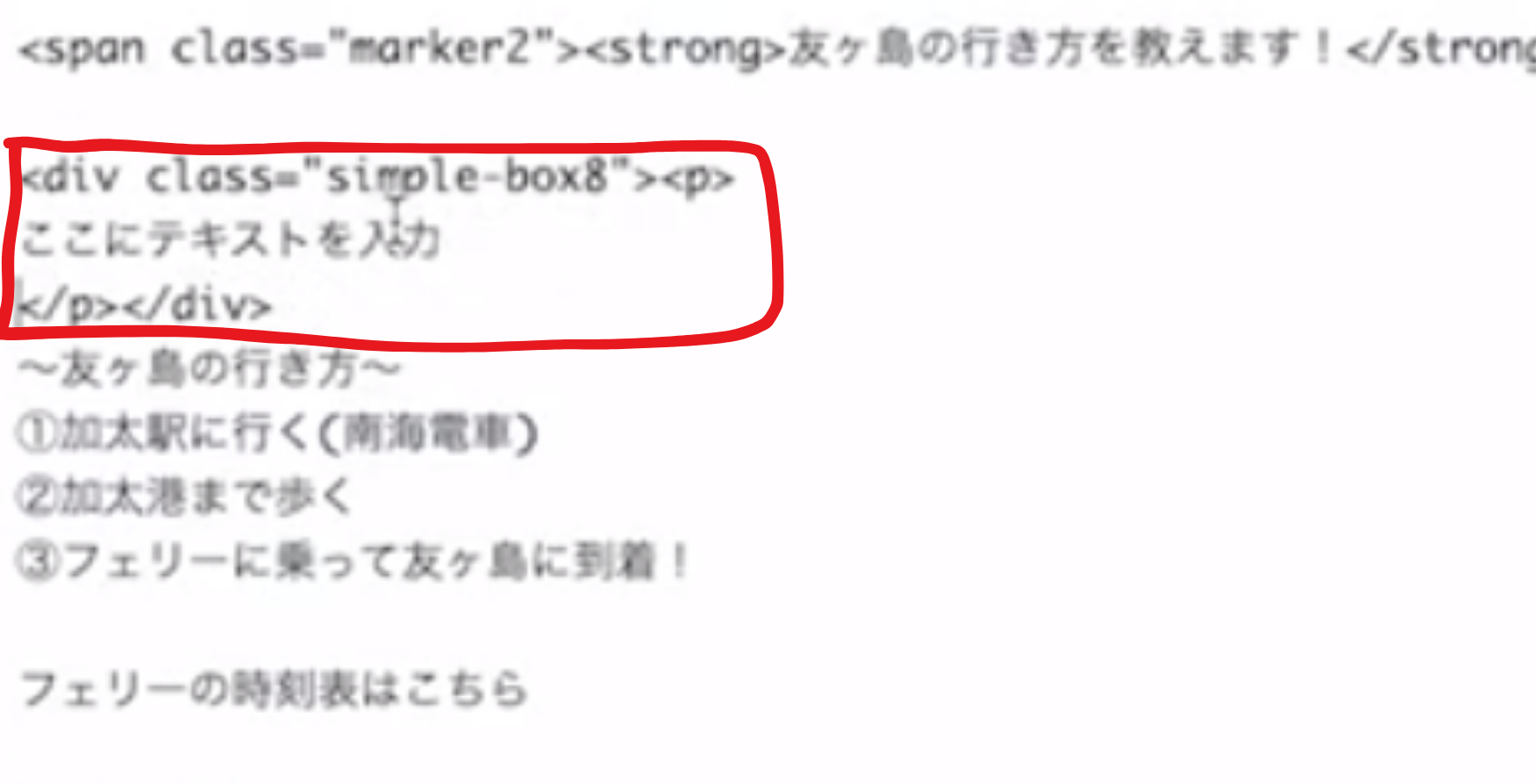
赤く囲った部分を「ボックス」で装飾していきます。

下にスクロールし、「ボックスデザイン一覧」に行き
「コードコピー」をクリックします。
こちらはコードにになるので、設定したい部分の頭にカーソルを持ってきたら、
「ビジュアル」モードから「テキスト」モードに切り替えます。
分かりやすいように改行し
コード、テキスト、コードにします

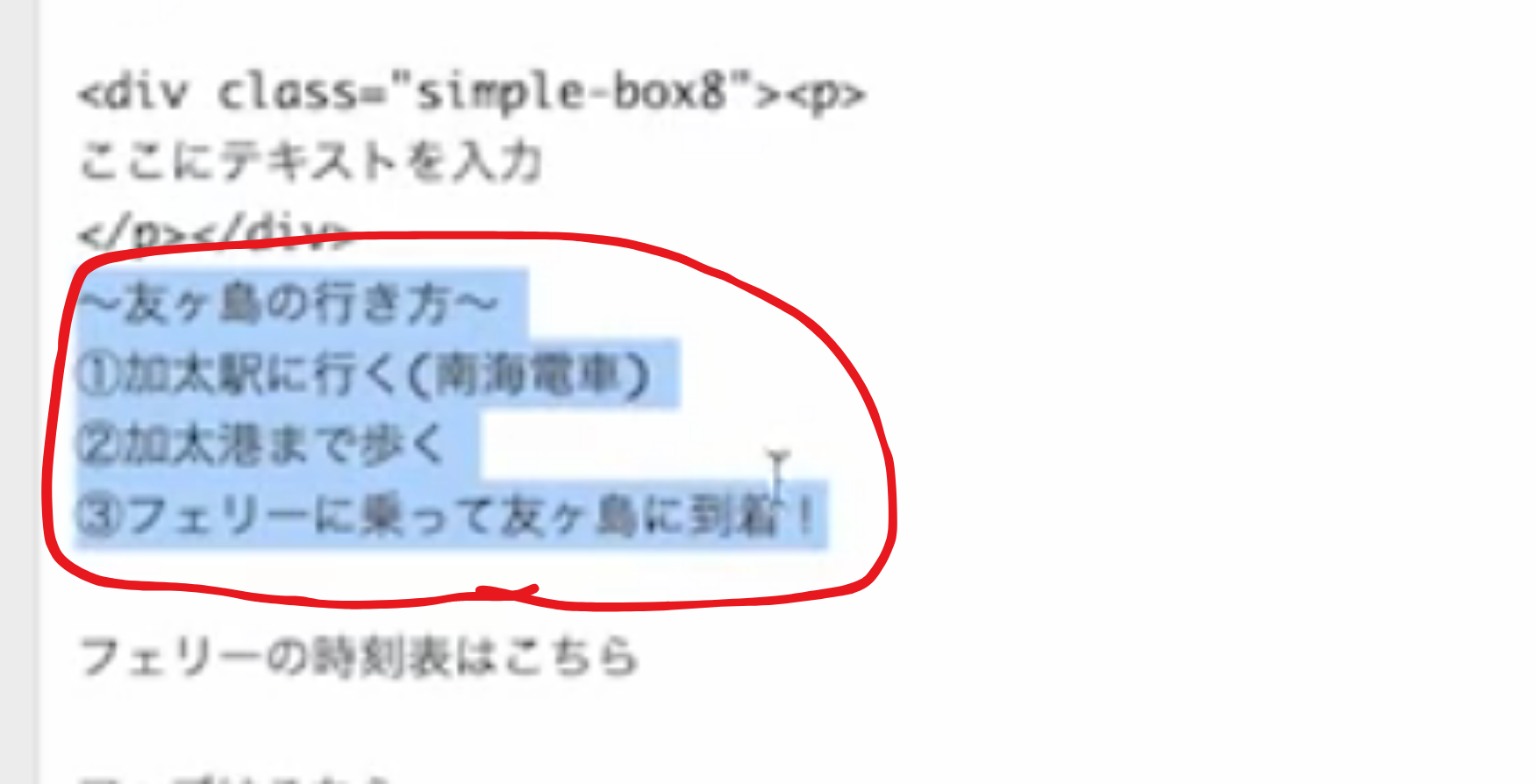
「ここにテキストを入力」の場所に赤丸で囲った部分をコピペします。

ビジュアルモードに切り替えたら、ボックスが反映されてることが確認できました。

友ヶ島の行き方を太文字にしておきましょう!
リンクを挿入しよう

こちらのURLをコピーし、
https://tomogashimakisen.com/main/%E9%81%8B%E8%88%AA%E6%99%82%E5%88%BB
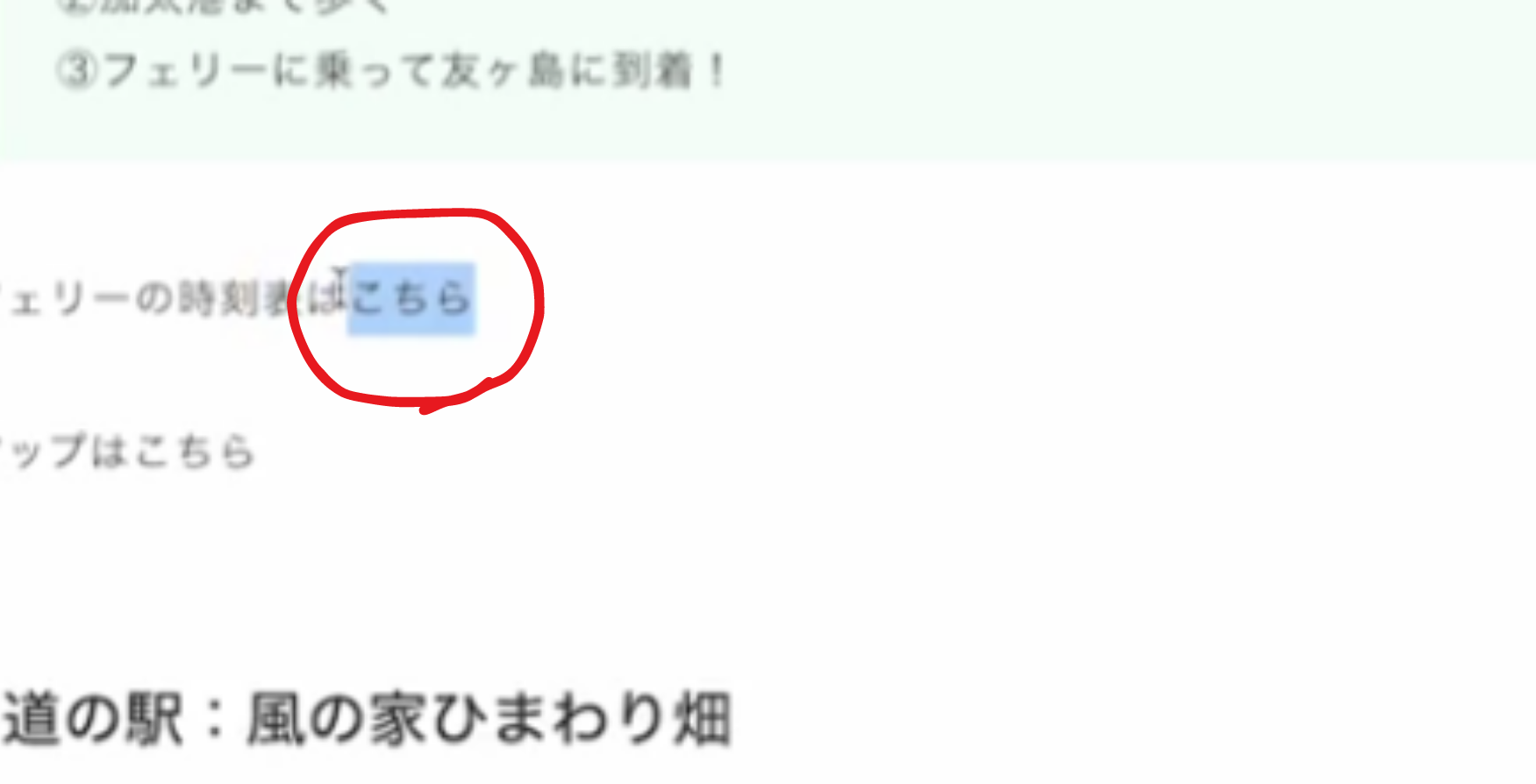
赤丸で囲った部分を網掛けします。

リンクの挿入をクリックし、先ほどコピーしたURLを貼り付け、「適応」をクリックします。
完成!
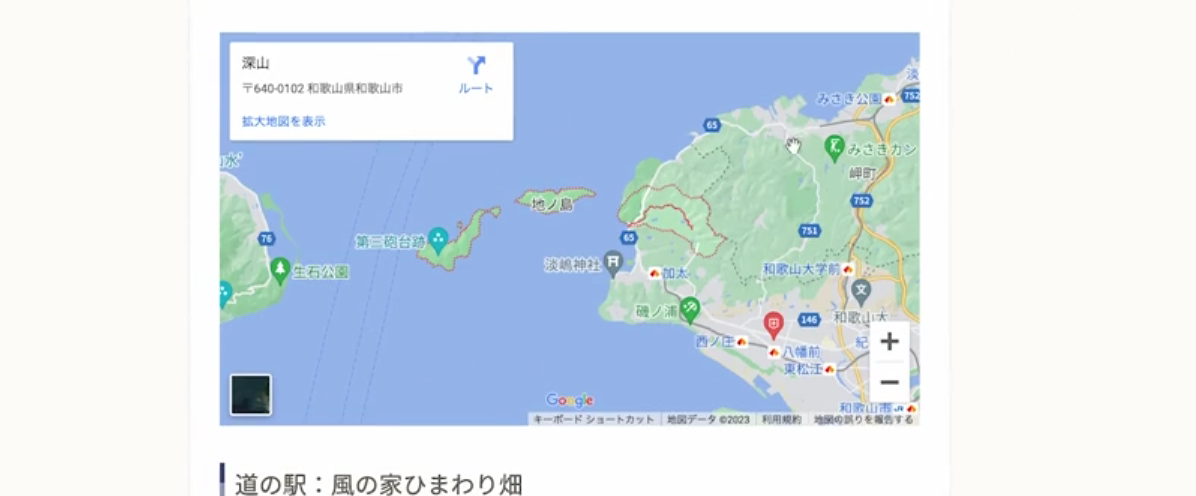
GoogleMapの情報を入れ込もう

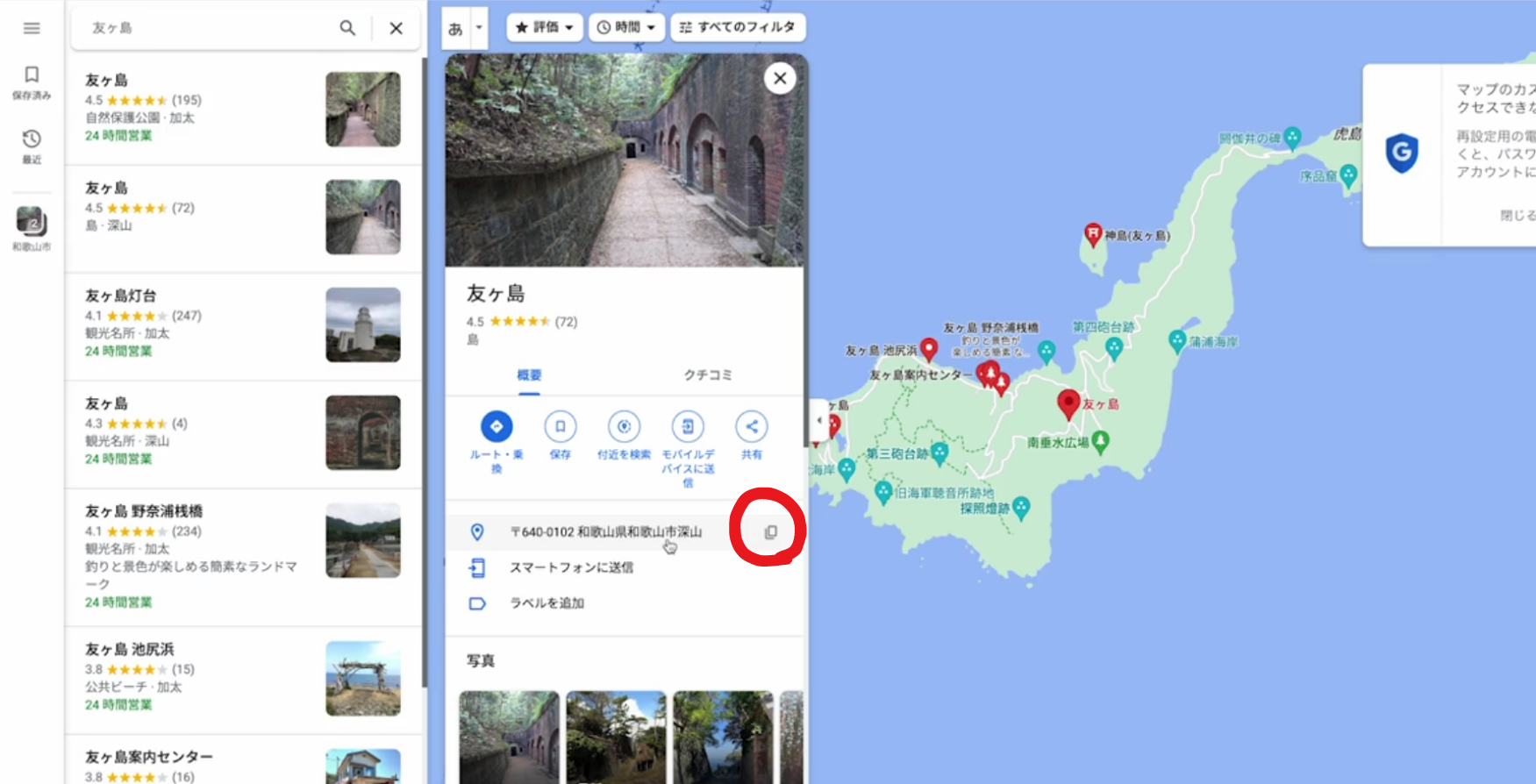
GoogleMapを開き、友ヶ島を検索
こちらの住所をコピー(赤丸で囲った部分をクリック)

投稿画面に戻り、マップを挿入したい場所にカーソルを置き、「ショートコードを挿入」をクリック。
GoogleMapをクリックし、「マーカー」に先ほどコピーしたURLをペーストしていきます。
ショートコードを挿入をクリック。

「下書き保存」→「プレビュー」をクリック

出来てますね!
アイキャッチ画像も設定しましょう。
ひまわりの画像で設定してください!
公開をクリック!
もう一記事完了しました!
まとめ

お疲れさまでした!
今回もやることが多くて大変でしたね…!
しかし、今回ご紹介した装飾機能を使えば、大体のデザイン感の記事を作成することができます!
次回はカテゴリー分けやトップ画面全体の装飾についてご説明していきます!
もうゴールは目の前ですのであと一頑張りしましょうね…!!
それでは、今回のお話はこれで以上となります。
最後までお読みくださりありがとうございました!