このブログにお越しくださりありがとうございます。
新卒1年目で2社辞めた社会不適合者のユミです!(笑)
新卒1年目で2社辞めた社会不適合者ユミのぶっ飛び人生はこちら
今回は前回の投稿に続き、ブログサイトの作成方法の中の、テーマ導入編をお伝えいたします!
前回のサイトの爆誕方法についての記事はこちら✨
↓

皆さん、プログラミング言語という言葉を聞いたことはありますか?
なんかよくわからないけど呪文みたいな英数字が並んでいるイメージ
暗い部屋でスタイリッシュな若者がカタカタ高速で打っているイメージ
これは私の偏見ですが、こんな感じのイメージをお持ちの方もいらっしゃるのではないでしょうか。
サイトを作りこんでいく際、ネットワークに対していろいろな指令を出すときにプログラミング言語が登場します。
例えば、
を作成するには

上記のようにプログラミング言語を打つ必要があります。
初心者がそんなんできるわけないじゃん!
それができるようになるまで何年かかると思ってるの?私は今サイトが作りたいの!
そんなプログラミング言語とは無縁の生活をしてきた皆さんのために、テーマというものが存在しています。
テーマとはワンクリックでブログの大まかな世界観やデザイン感を作ったり変更したりすることができる、最強に画期的な機能です。
プログラミングのプの字も知らないような私でもこのサイトを作れたのは、テーマあってこそです!
ということで、早速サイトの世界観構築に欠かせない、テーマの導入方法と、おすすめテーマについてお話していきます!
まずは一緒に実際に手を動かしながら作っていきたいため、デモサイトを一緒に作成していきましょう!
実際あなたのオリジナルサイトを作るときは、この作成したサイトを崩して上書きしていく状態で作っていってしまって問題ありません!
おすすめテーマ

さっそく私がブログ初心者の方にお勧めするテーマをご紹介します!
結論、私は「JIN」というテーマをお勧めします!
なので今回はJINのテーマのインストール方法をお伝えします!
まずテーマには無料と有料のものがあり、こちらは有料のものなのですが、課金する価値は全然あります。
また、テーマにはブログ用のものとホームページ用の2種類が存在し、JINはブログ用のテーマとなっています!
別のテーマでもいくつかいいものがあるので、そちらについては別の記事でご説明することにします!
なのでここでは簡単に、JINがなぜいいかということをお話しておきます!
・操作がとにかく簡単で分かりやすい
・複数のブログに反映が可能。一つ購入すれば、サイトを増やすことになってもJINのインストールができる仕様になっています。
(テーマによってはそれが禁止なものもある!)
・ダウンロードしたらすぐに使える!(インストールのボタン一つで使用可能な状態に!)
・幅広い種類のテンプレートが11種類もある
・装飾機能が豊富で見やすいブログ記事を作成可能!(読みやすいブログにするためには、装飾の有無はとても重要となってきます。)
・利用者数が多いので、不明な点をネットで調べて自力で解決可能
簡単にざっと挙げようとしただけでも、おすすめポイントがこんなに沢山出てきました!
ではこれから早速JINをインストールし、WordPresにアップロードしていきましょう!
JINテーマをダウンロードしよう

このURLをクリック
https://jin-theme.com/download/
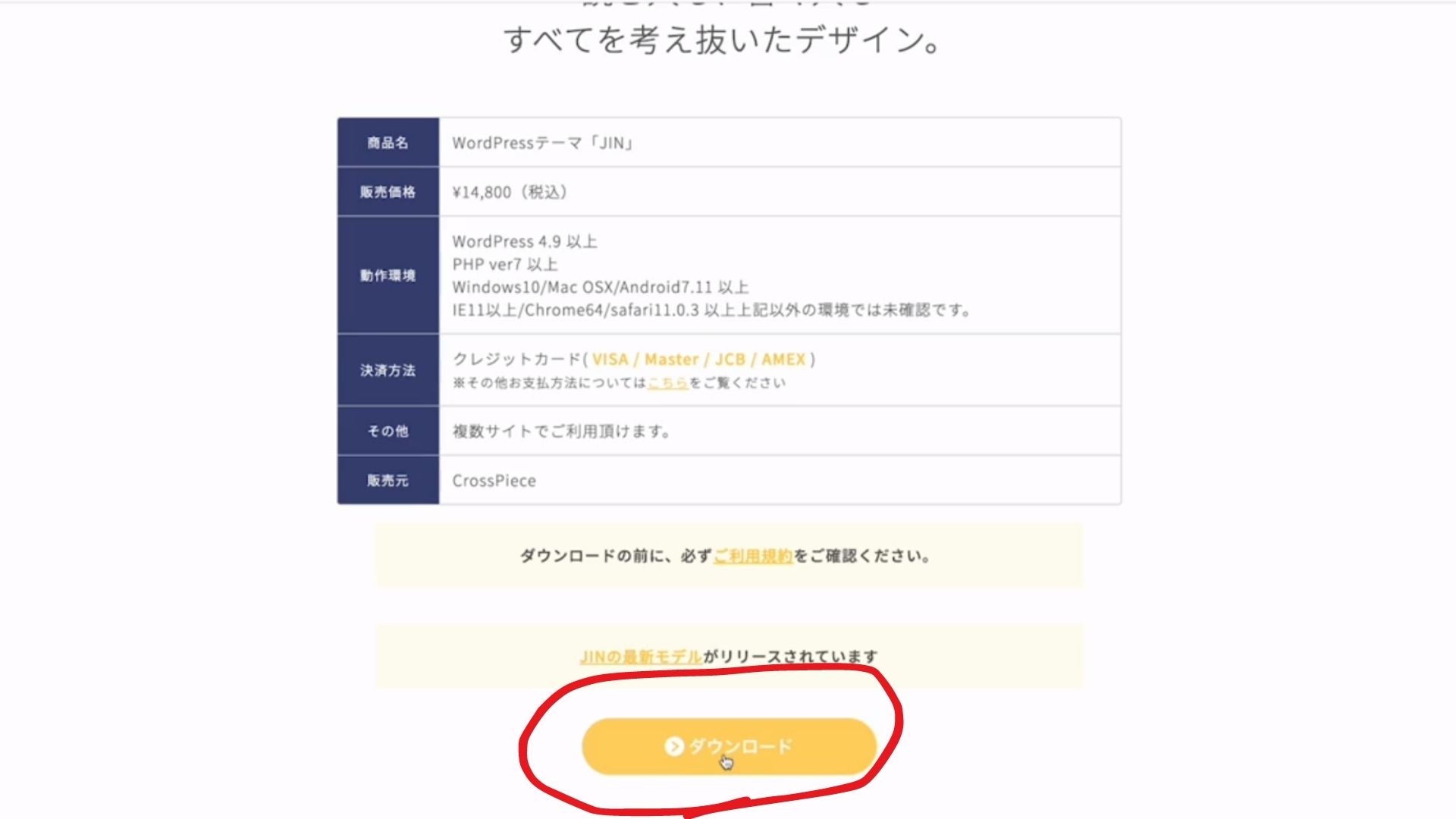
ダウンロードをクリック

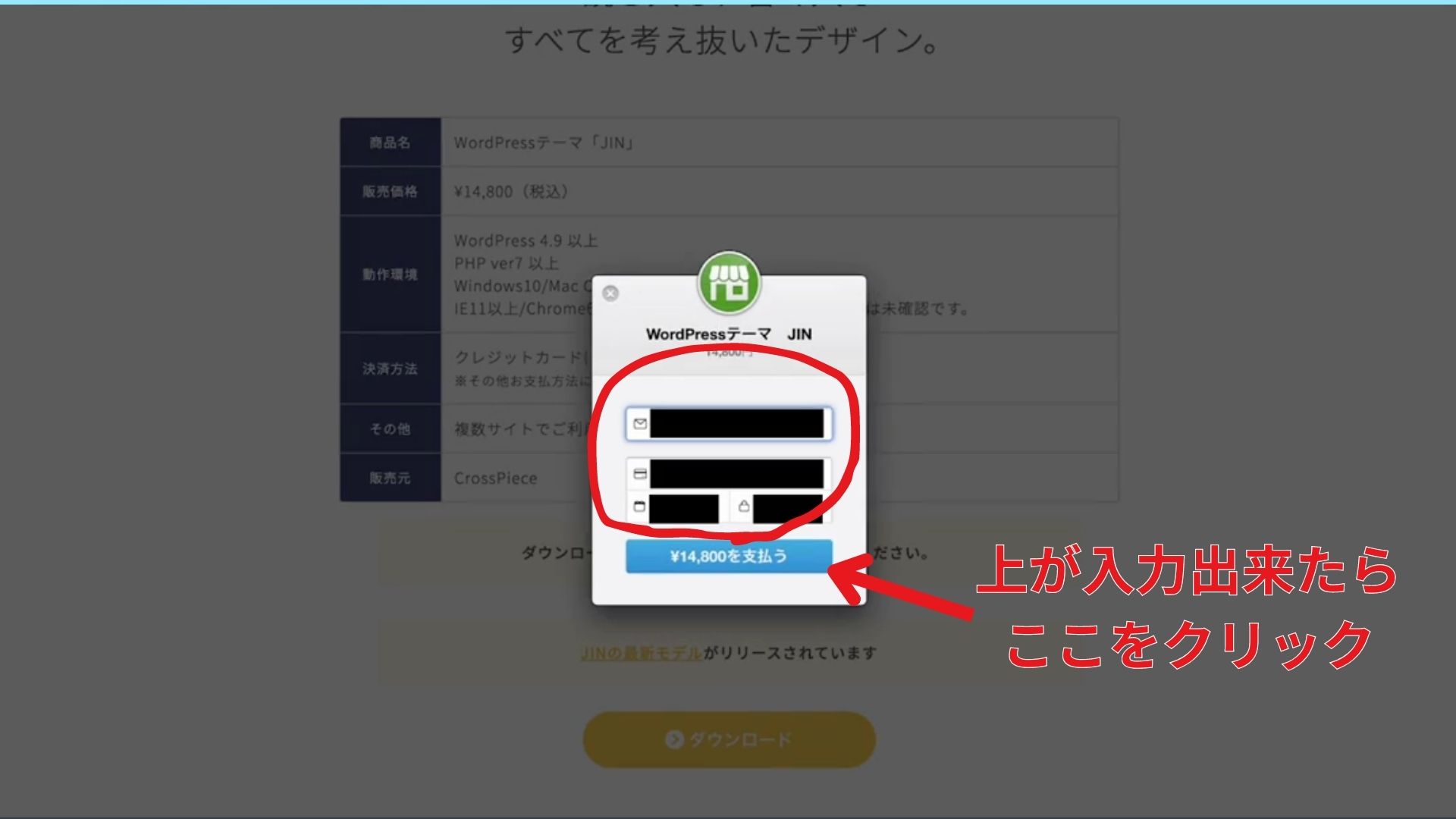
必要な情報を入力し、1,4800円を支払うをクリック

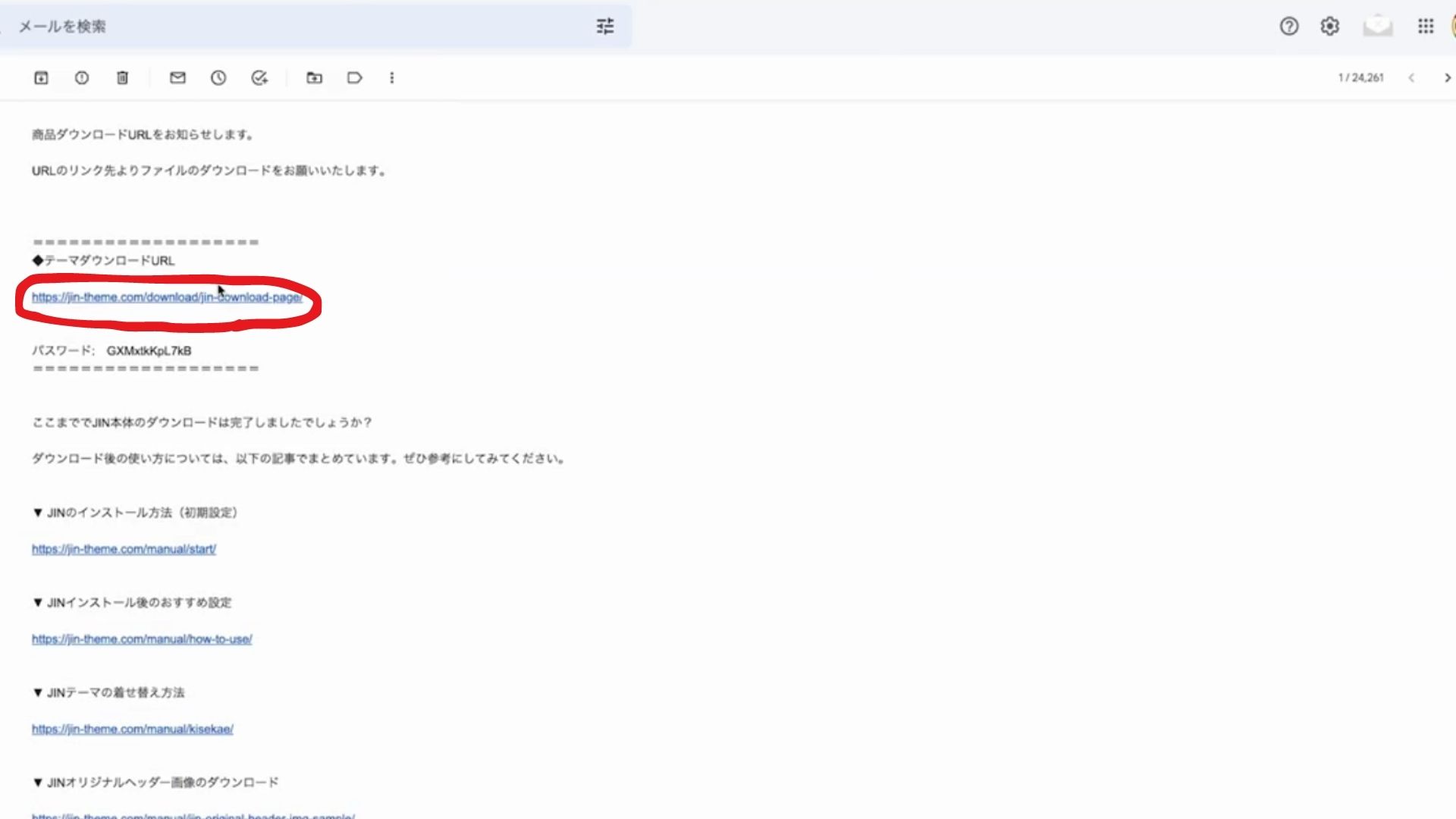
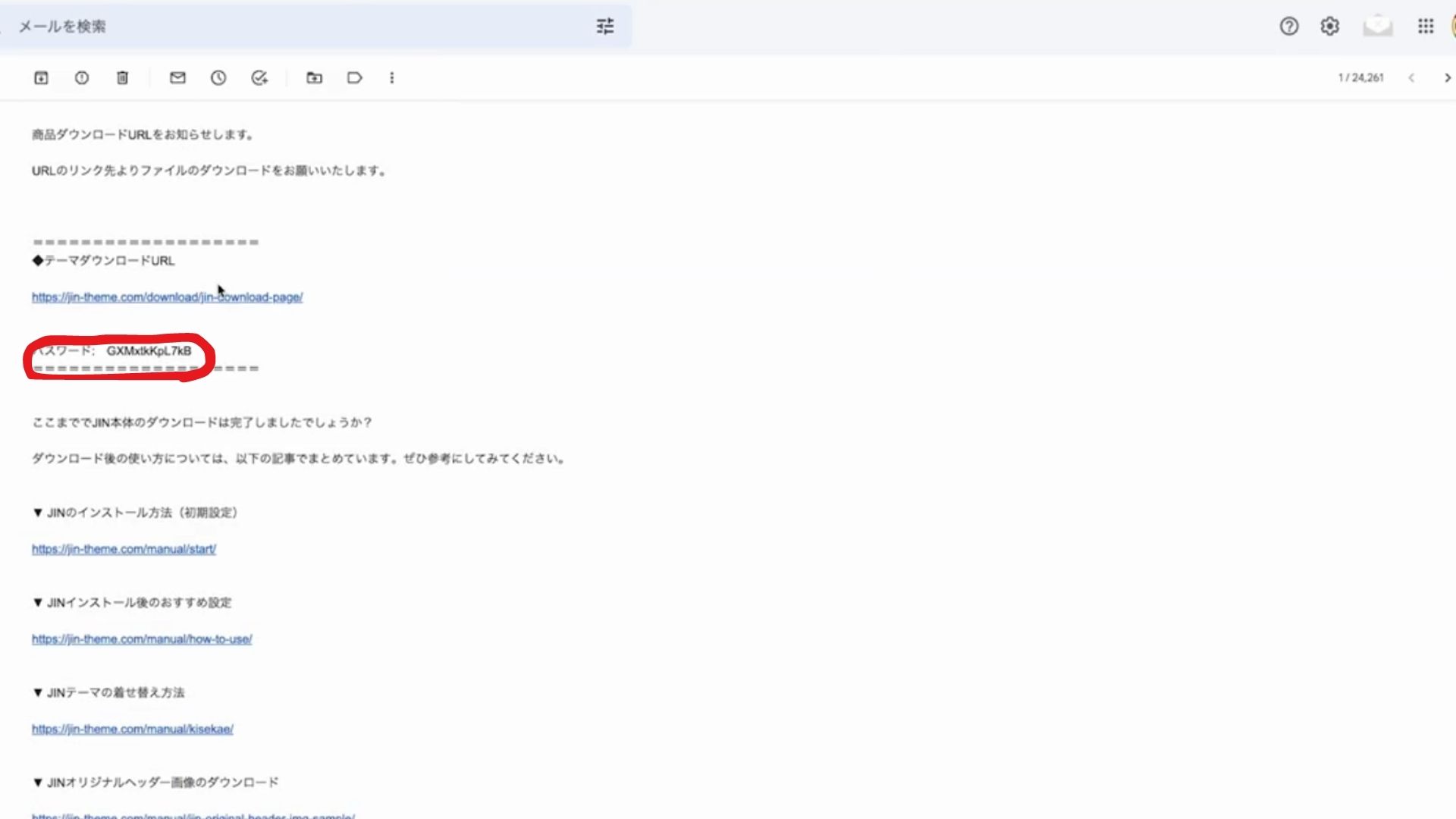
届いたメールにある、「テーマダウンロードURLをクリック」

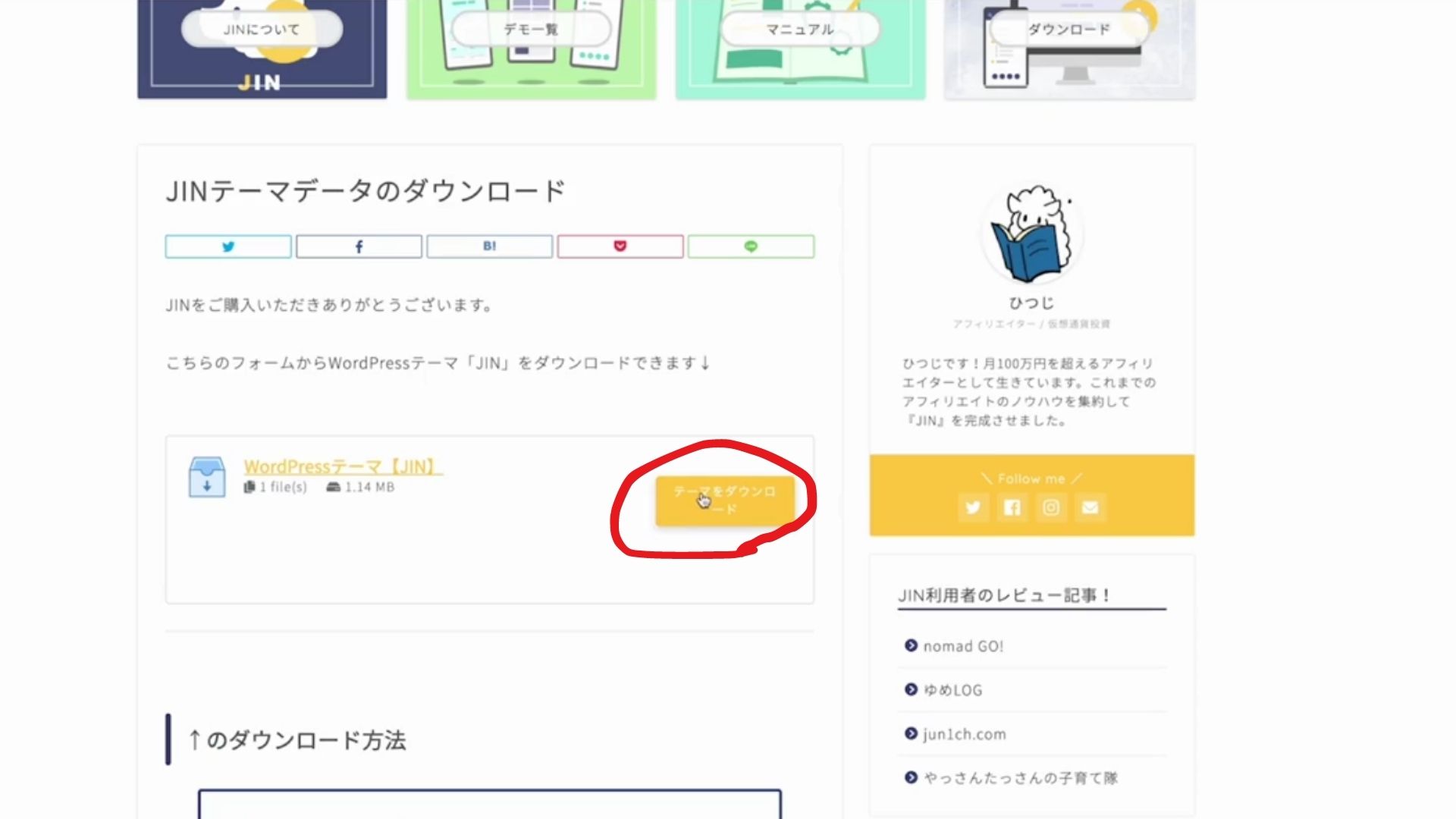
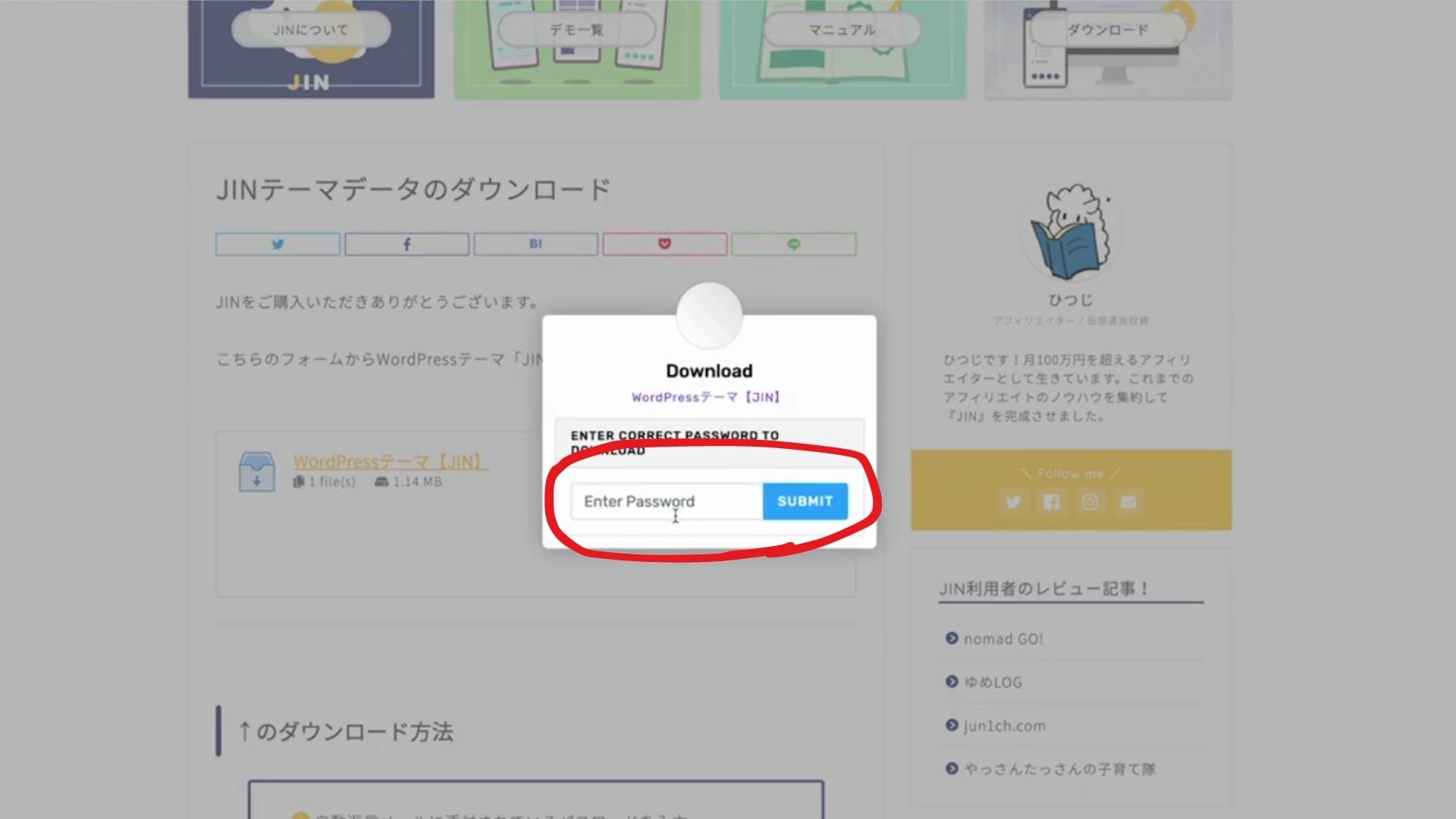
テーマをダウンロードをクリック

メールに記載されていたパスワードをコピー

コピーしたパスワードをペーストし、ダウンロード開始

JINをアップロードし、デモサイトを作ろう!

これでJINテーマの購入が完了しました!
次はその購入したテーマをWordPressにインストールしていく作業です!
あともう少しで完了するので頑張りましょうねー!!
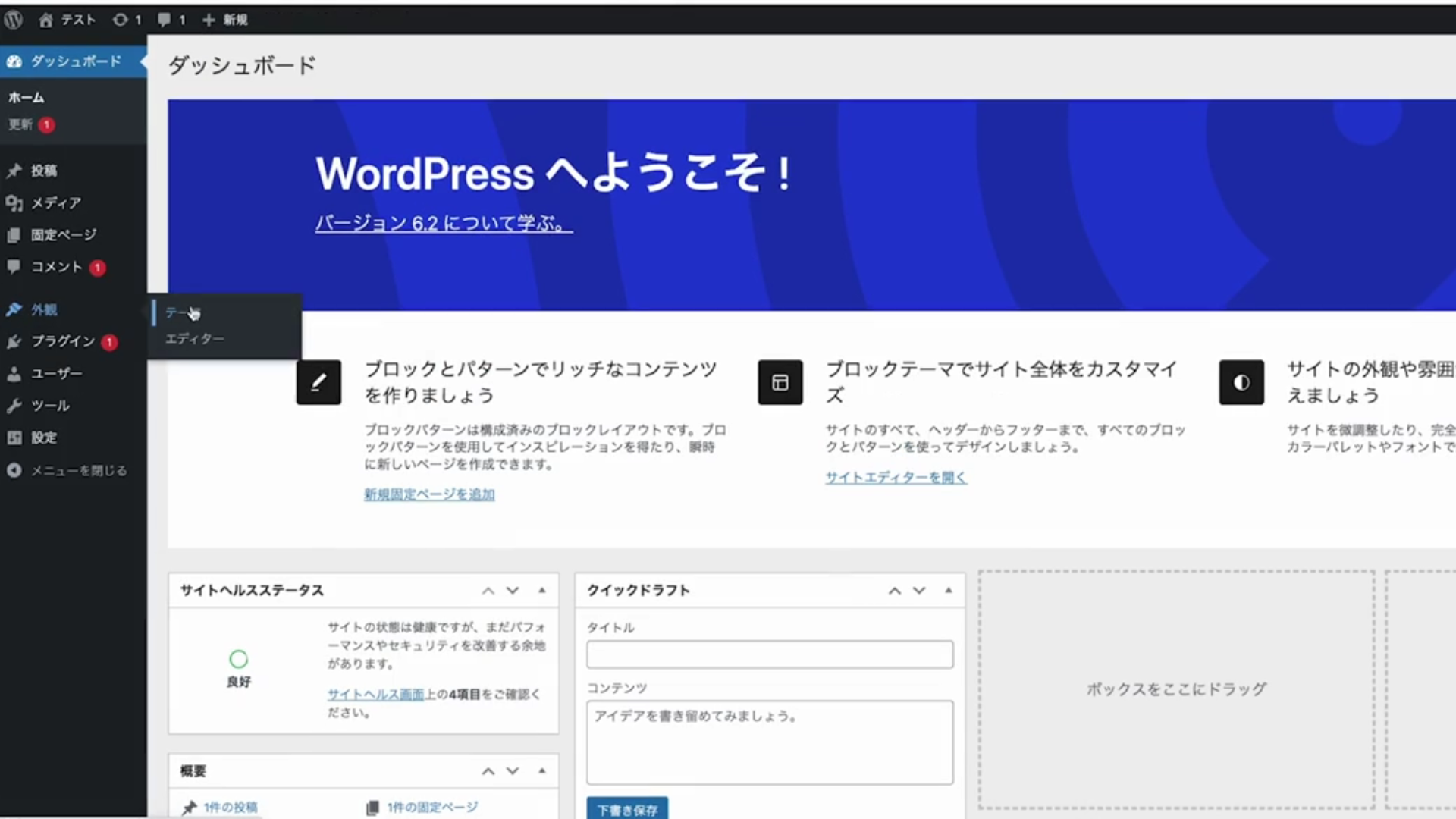
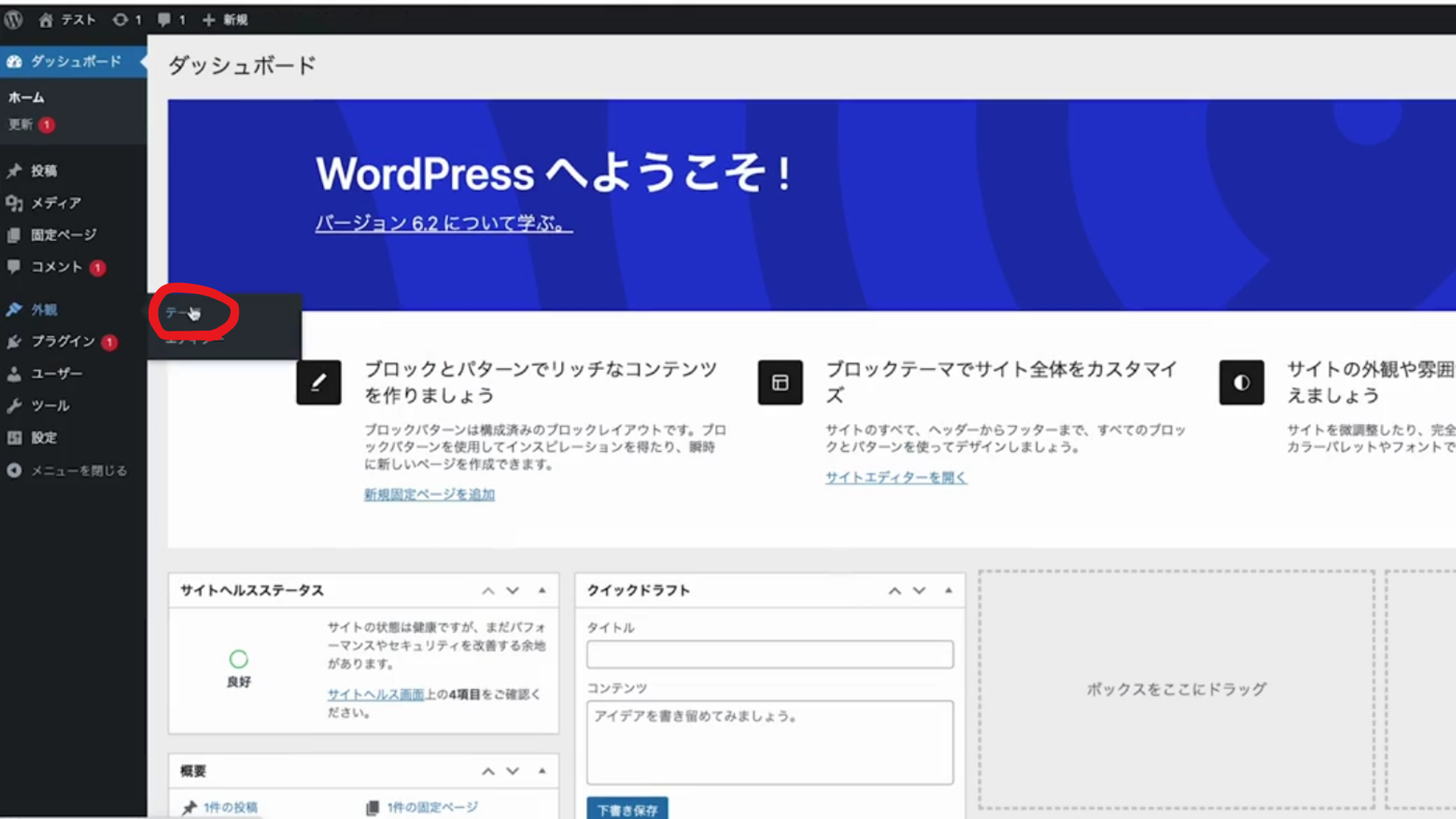
ワードプレスにログインしてホーム画面に行く

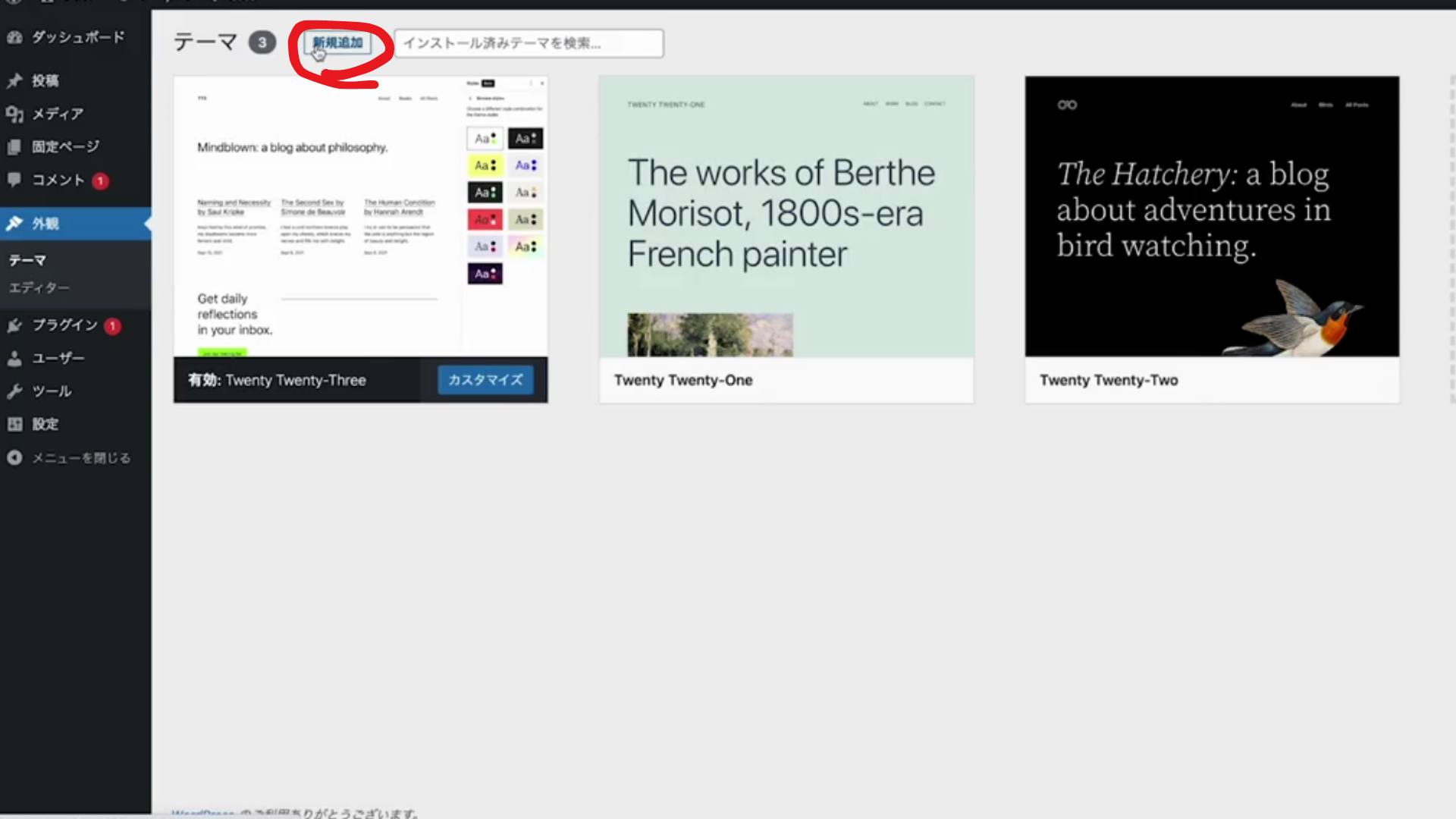
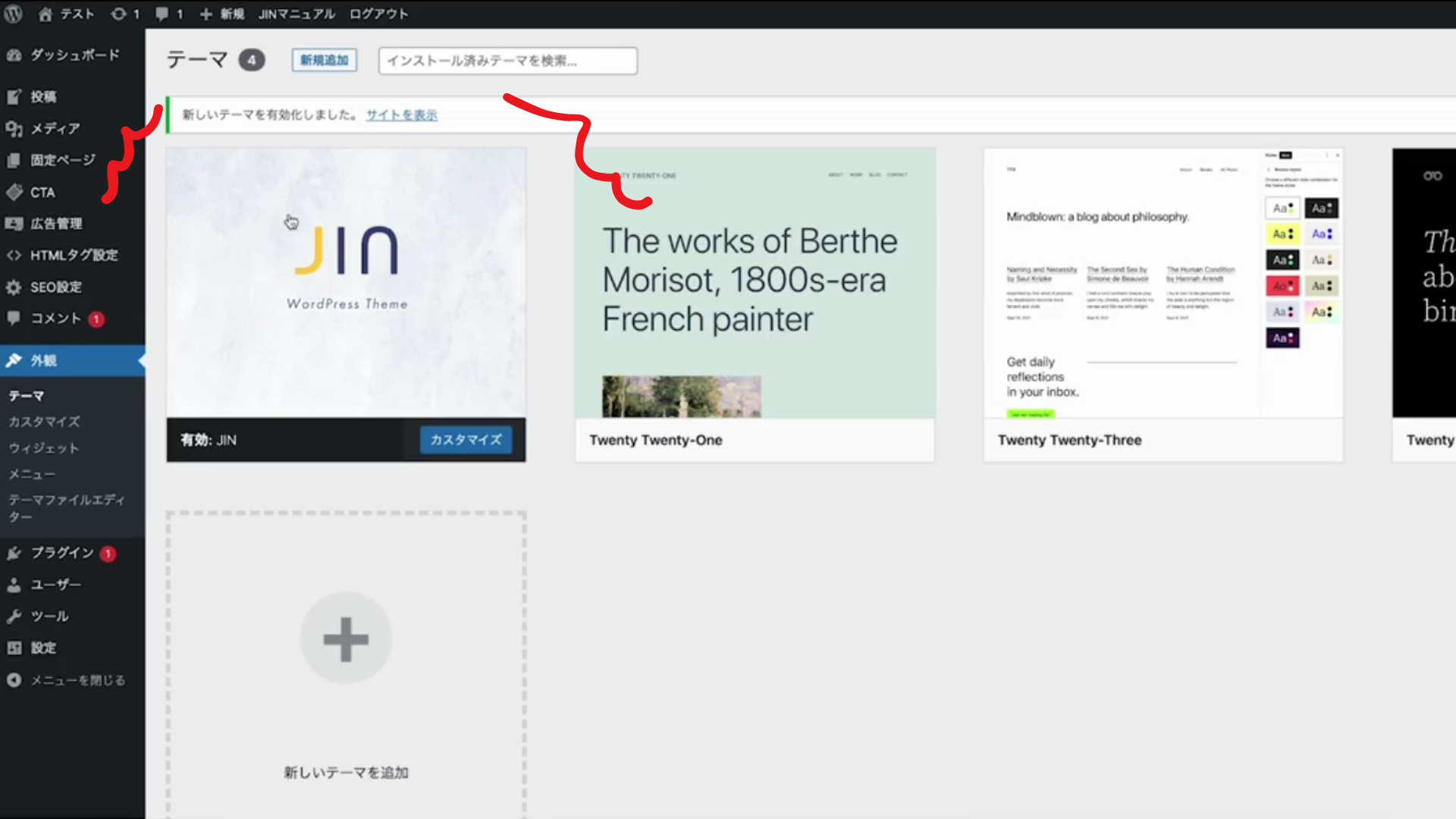
外観のテーマを選択

新規追加をクリック

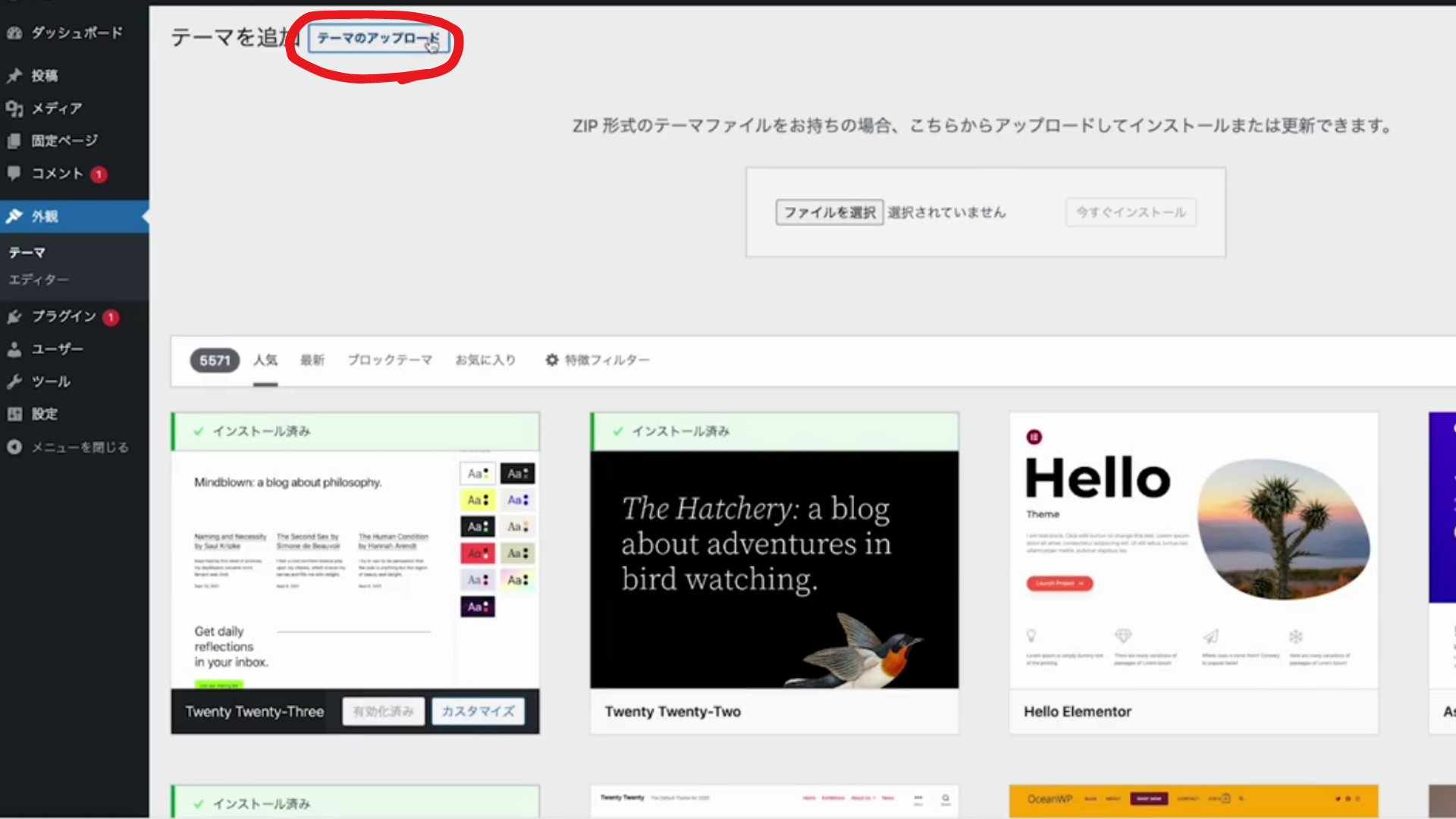
テーマのアップロードをクリック

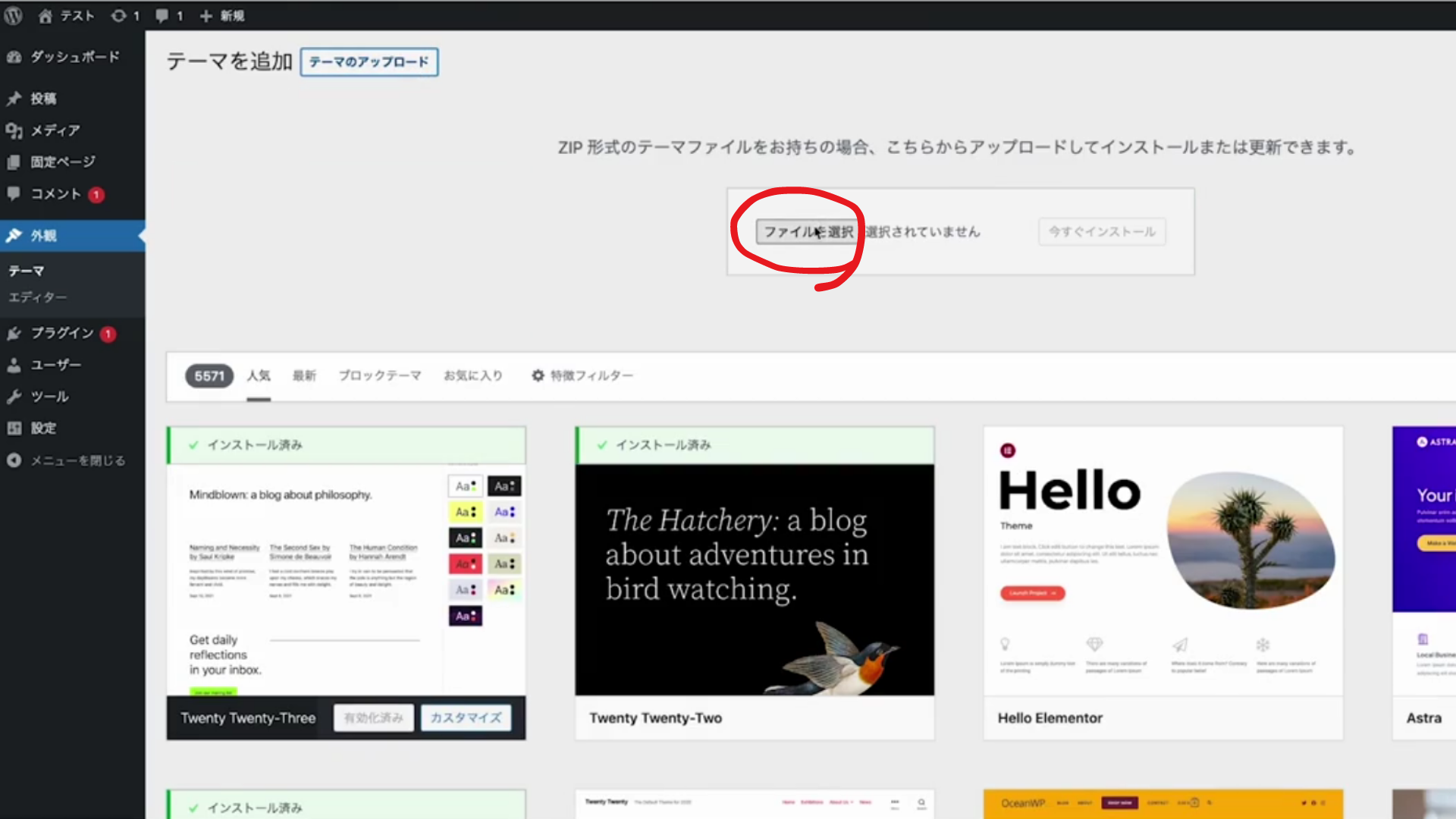
ファイルを選択をクリック
ファイルの選択で、「jin.zip」ファイルを選択!
この時、必ず「jin.zip」という名前の圧縮ファイルになっているかを確認してください。
zipファイルでないと、テーマを正しくダウンロードできません。

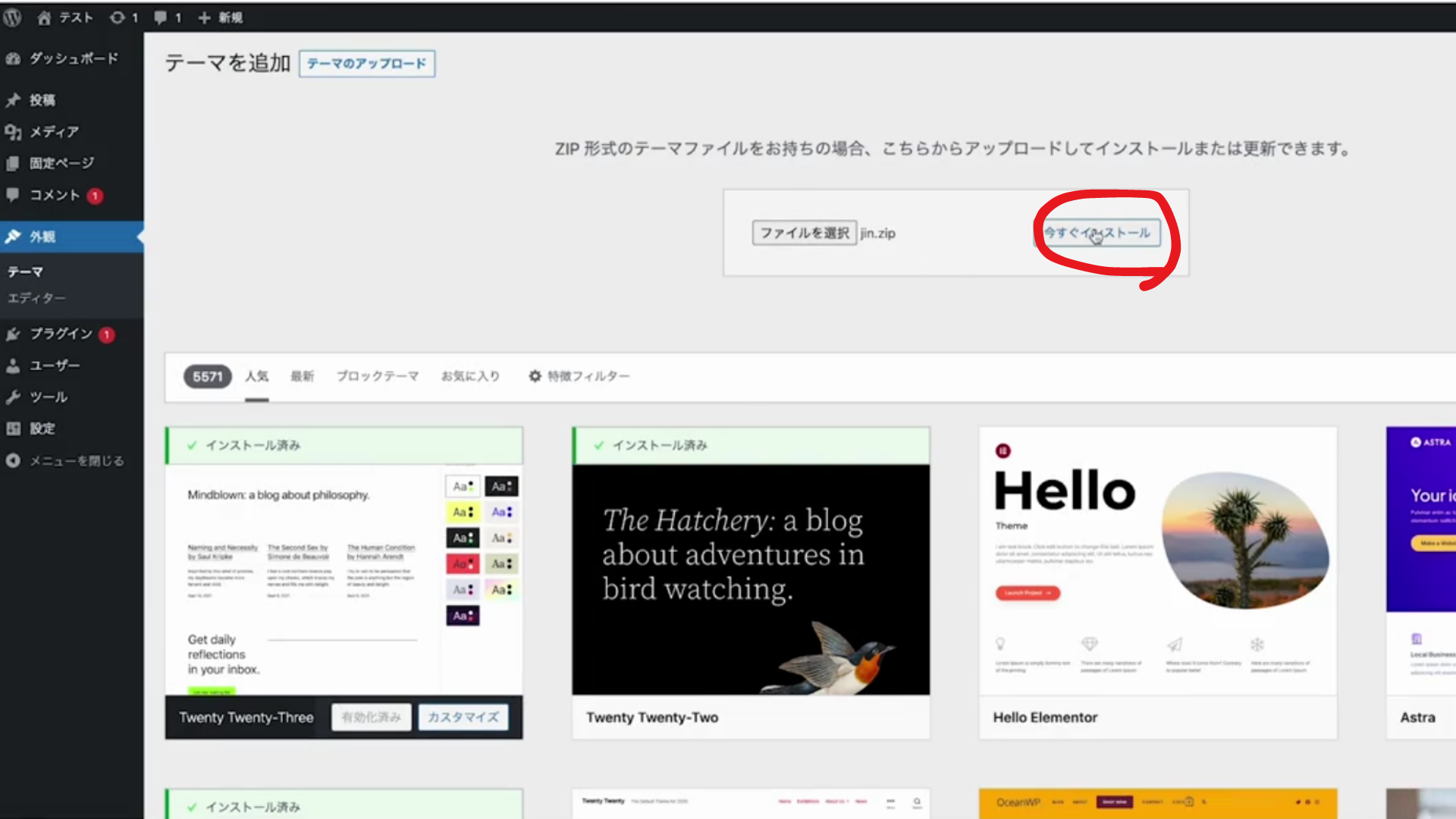
今すぐインストールをクリック

現れたものを有効化する

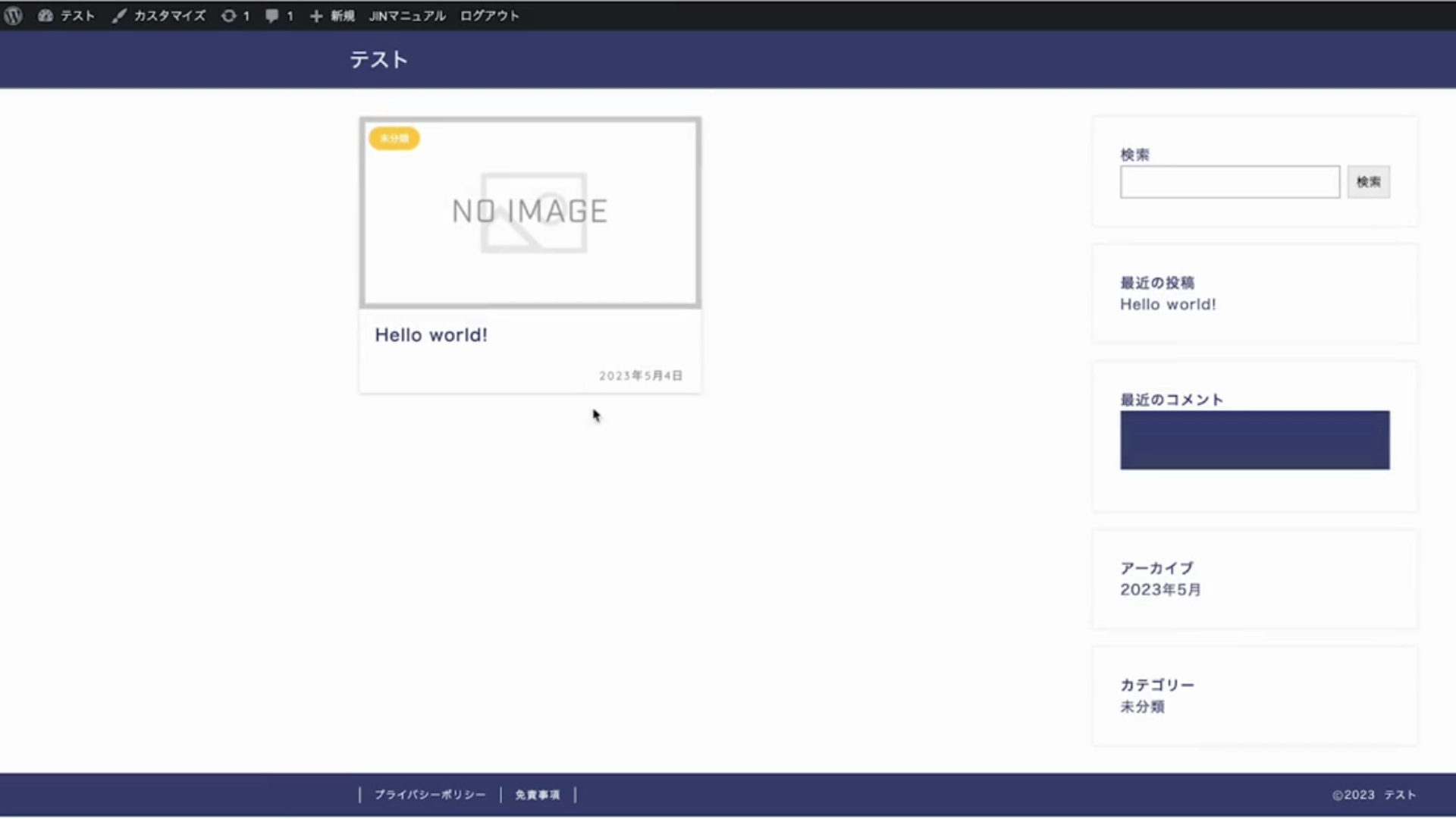
完成!
お疲れ様です!
これでJinをWordPressにアップデートすることに成功し、サイトがこのような外観になりました!
もうこれだけでちょっとサイトっぽいですよね!

まとめ

今回もお疲れ様でした!
こちらも本当に簡単でした!
そして、どんどんご自身のサイトが出来上がっていくのが嬉しいですよね!!
次の記事では、実際に記事を書いていく際に、現状より格段に書きやすさが増すための武器であるプラグインというもののインストールをしていきます!
(ご紹介するプラグインは全て無料なので安心してください(笑))
プラグインを使いこなすと本当に自在に自分のやりたいことが簡単にできるようになるので、本当におすすめです!
それでは、今回のお話はこれで以上となります。
最後までお読みくださりありがとうございました!