このブログにお越しくださりありがとうございます。
新卒1年目で2社辞めた社会不適合者のユミです!(笑)
新卒1年目で2社辞めた社会不適合者ユミのぶっ飛び人生はこちら
・サイトを立ち上げたいけど予算が少ない
・ブログを始めたい
・自力でサイトを作ってみたい
本記事はゼロからブログを自力で作りたい方に向けて、Web初心者である私が懇切丁寧にWebサイトの立ち上げ方を解説しているシリーズの第3章にあたります。
具体的にわかりやすく、少しづつの工程に区切ってご説明しているので、今日も一緒に楽しくサイトを作っていきましょう!
第1章はこちら↓

第2章はこちら↓

プラグインをインストールしよう!

今回も前回に引き続き、デモサイトを作っていくのですが、プラグインというものを一緒にインストールしていこうと思います。
プラグインとは簡単に言うとスマホアプリのようなものです。
WordPress(スマホ)にプラグイン(アプリ)を入れることによって、より自由に自分の使いやすいようにカスタマイズしていくことが可能となります。
今回インストールするプラグインはこちら!(すべて無料なのでご安心あれ!)
- Classic Editor
- Classic Widgets
- Rich Table of Contents
- Customizer Export/Import
- Shortcodes Ultimate
全てにおいて耳なじみのない言葉ばかりだし、そもそも英語でよくわかんない!
無料とか言ってるけど実は有料課金しないと全然使えないとかなんじゃないの?
後者に関しては、最近のスマホアプリにそういうものが多いので、疑ってしまう理由もとても理解できます(笑)
でもご安心ください!
本当に無料で使えて優良なプラグインをしっかりわかりやすくゼロから教えていきます!!
では!いってみましょう!
Classic Editor
“Classic Editor”ってなに?どんなメリットがあるの?
「Classic Editor」を日本語に訳すと「旧編集画面」となります。
旧編集画面の言葉の通り、現在ではWordPressの初期設定時には「グーテンベルク」という新しい編集画面が採用されているのですが、
初心者にはどこをどう触っていいのかがなかなか分かりにくくなっています。
そのため、直感的にブログの編集をすることができる旧編集画面に戻すべく、「Classic Editor」をインストールします。
以下にインストールする前とした後のスクリーンショットを載せますので見比べてみてください!
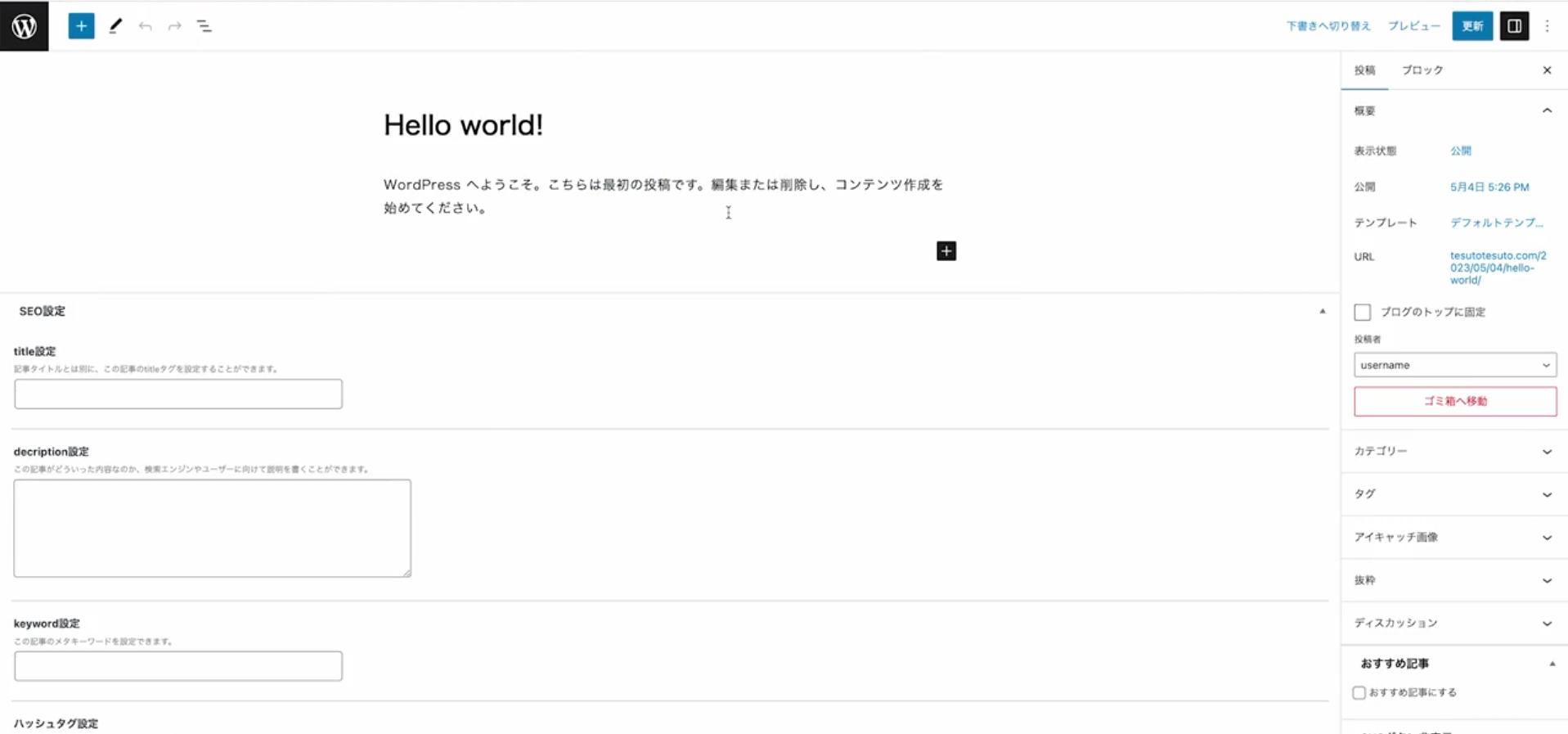
ビフォー

「さぁ記事を書くぞ!」とWordPressを開いたときに、いきなりこの画面が出てきたら、
「え?まず全部英語だしこれをどうしたらどんな感じのブログ記事になるの?」
とパニックになりませんか?
少なくとも私はなりました(笑)
そこでプラグインを導入!
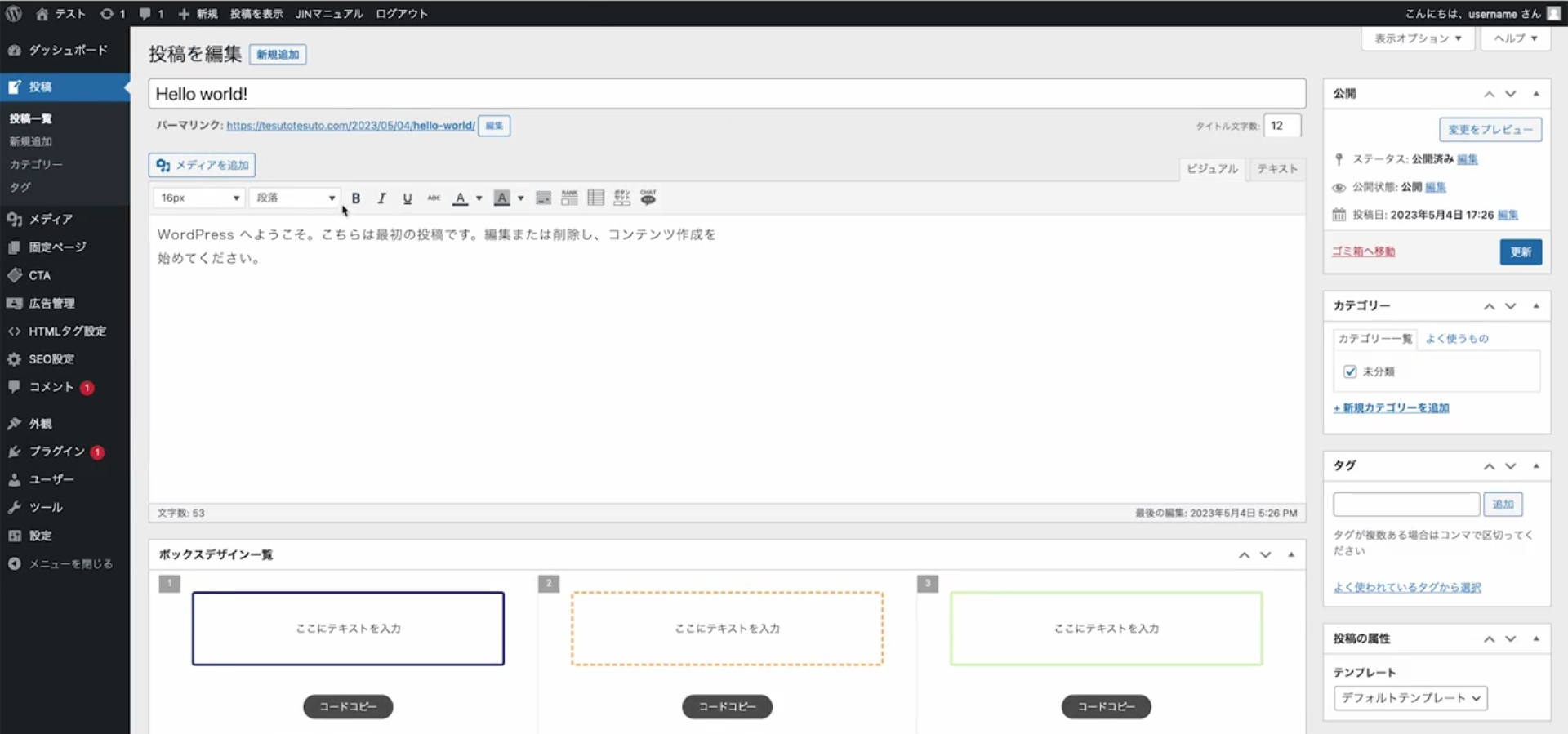
アフター

どうですか?わかりやすくないですか?
本当に同じものを見せられているのかと疑うほどに歴然とした違いがありますね!
ではこれからその「Classic Editor」のインストール方法を解説していきます!
インストール方法
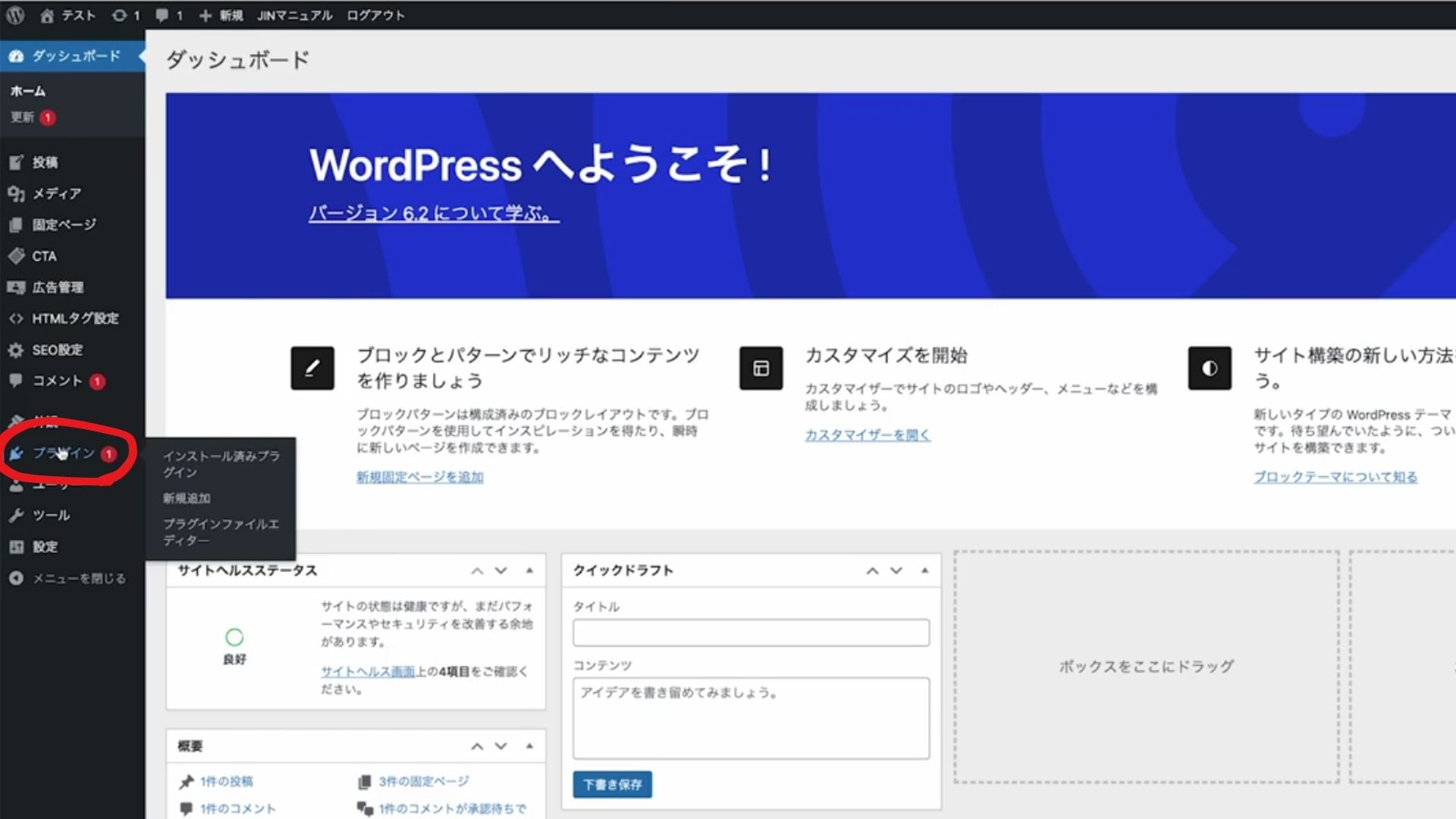
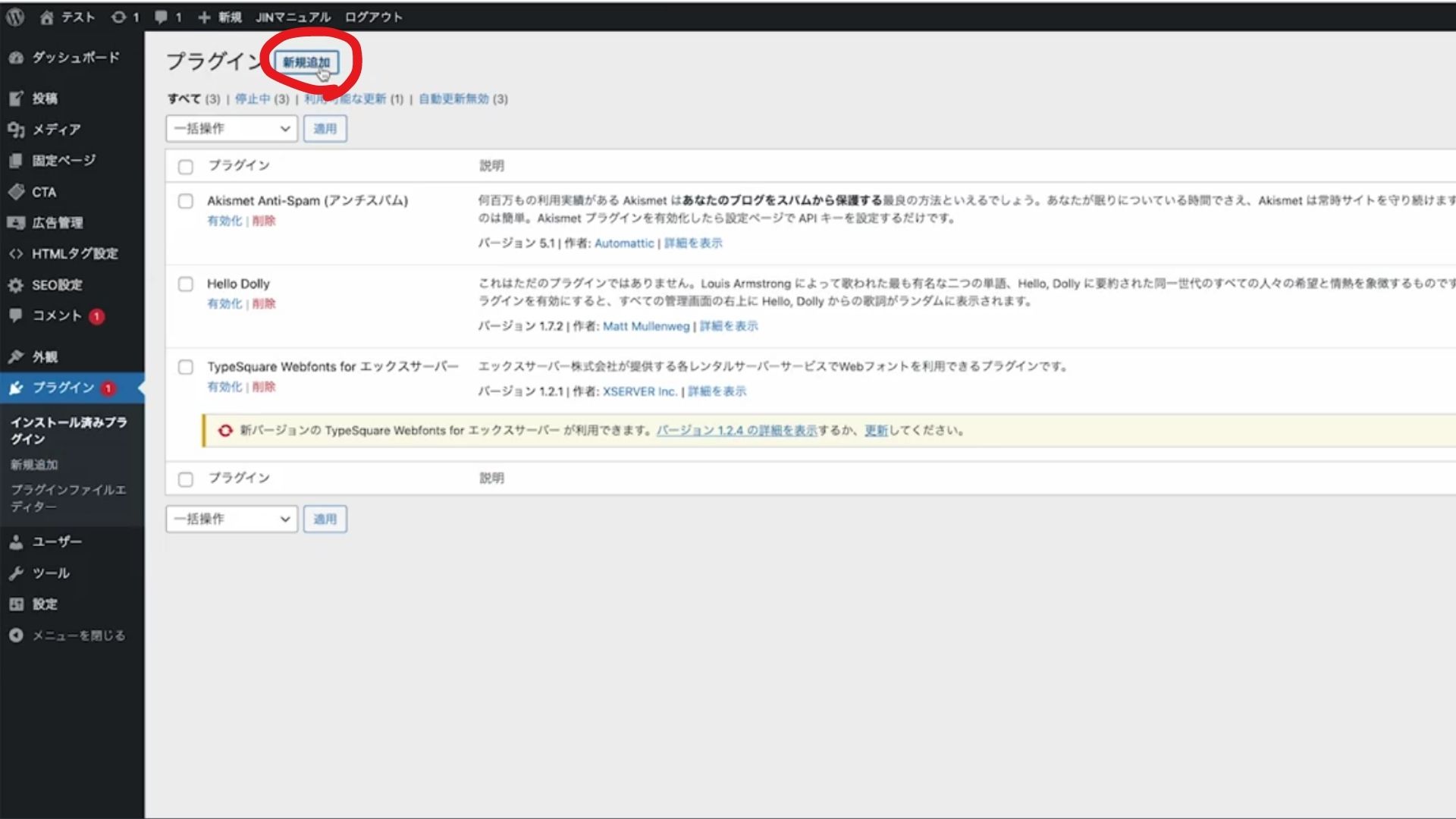
「プラグイン」をクリック

「新規追加」をクリック

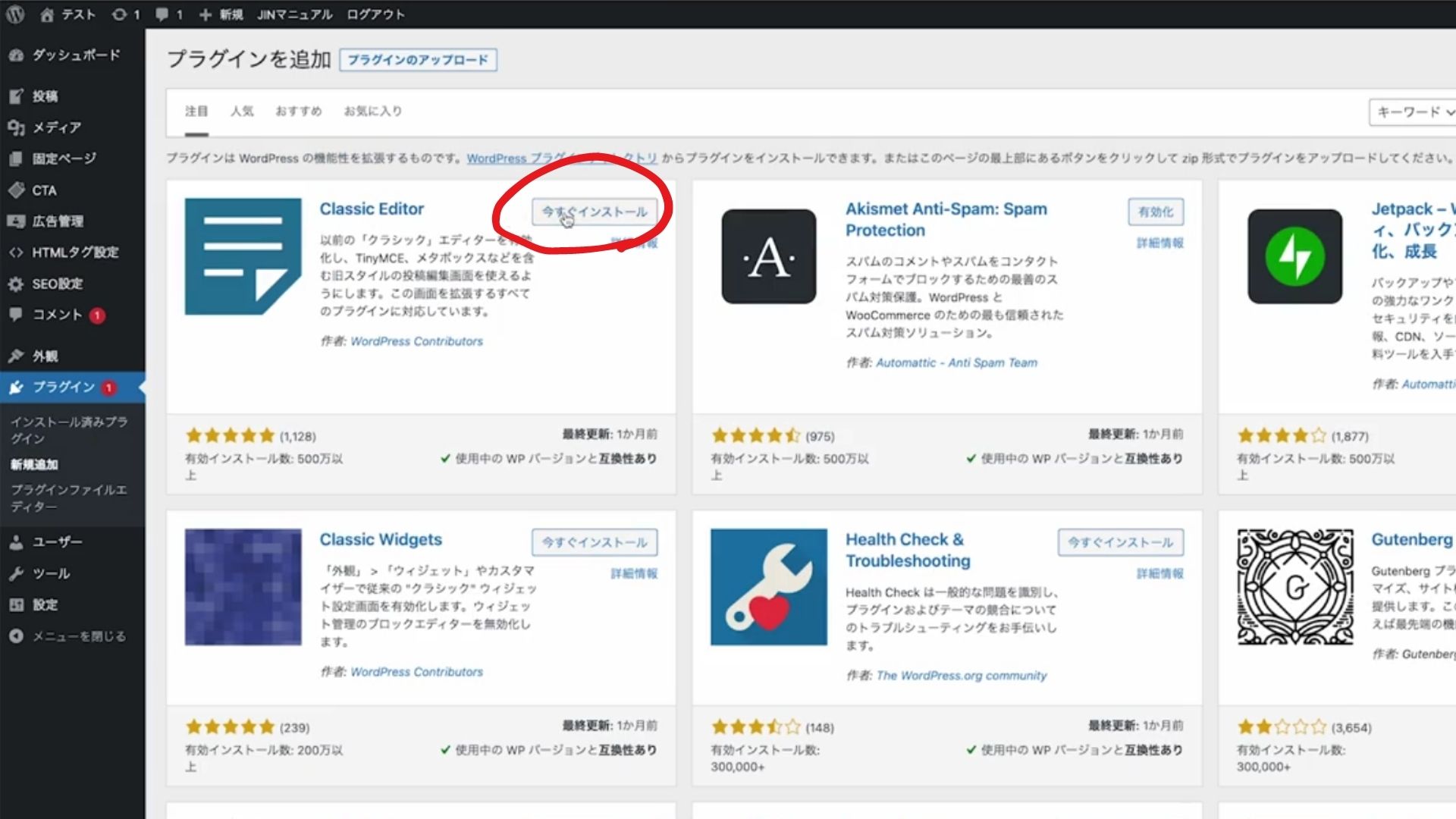
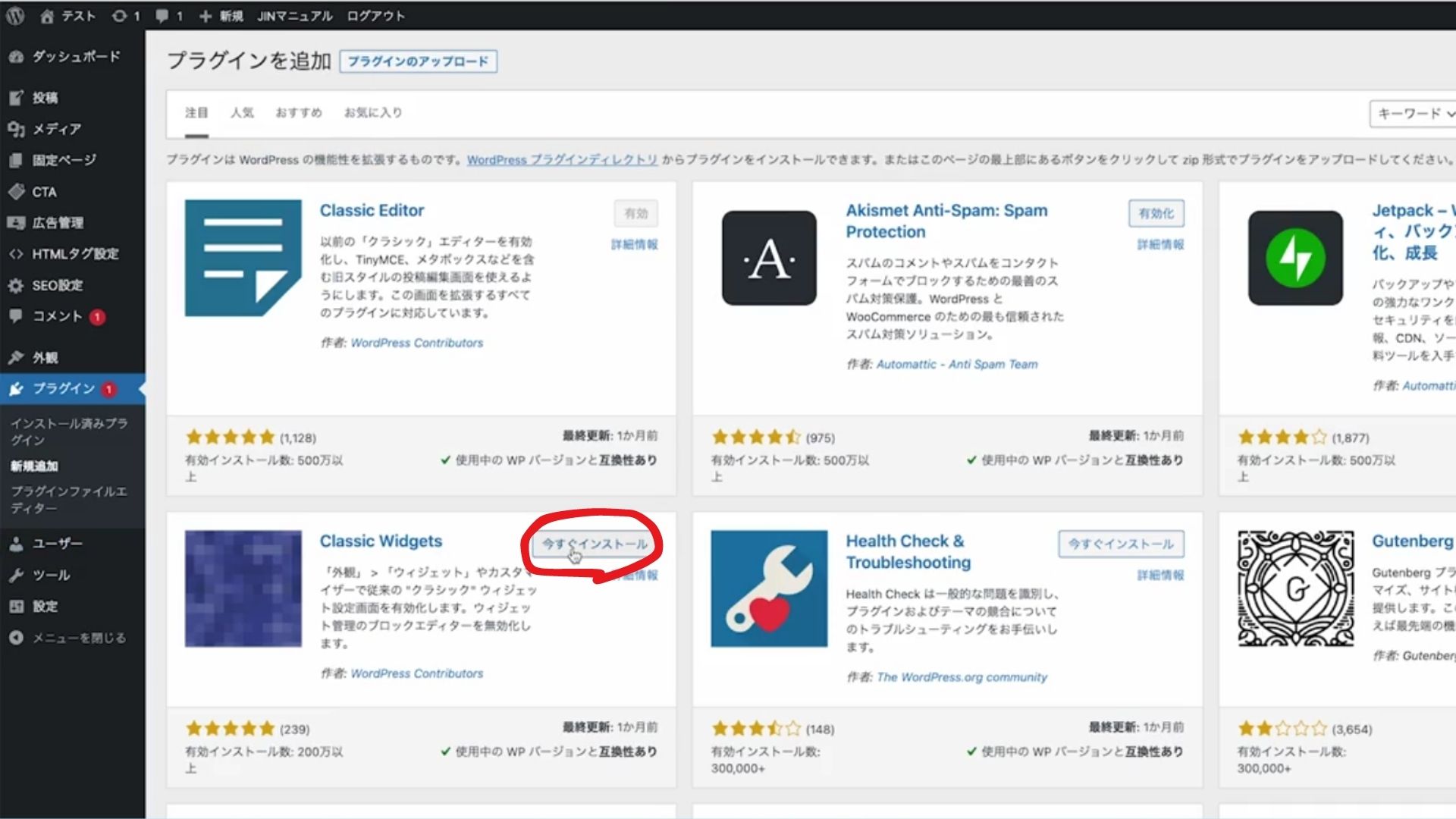
「今すぐインストール」をクリック

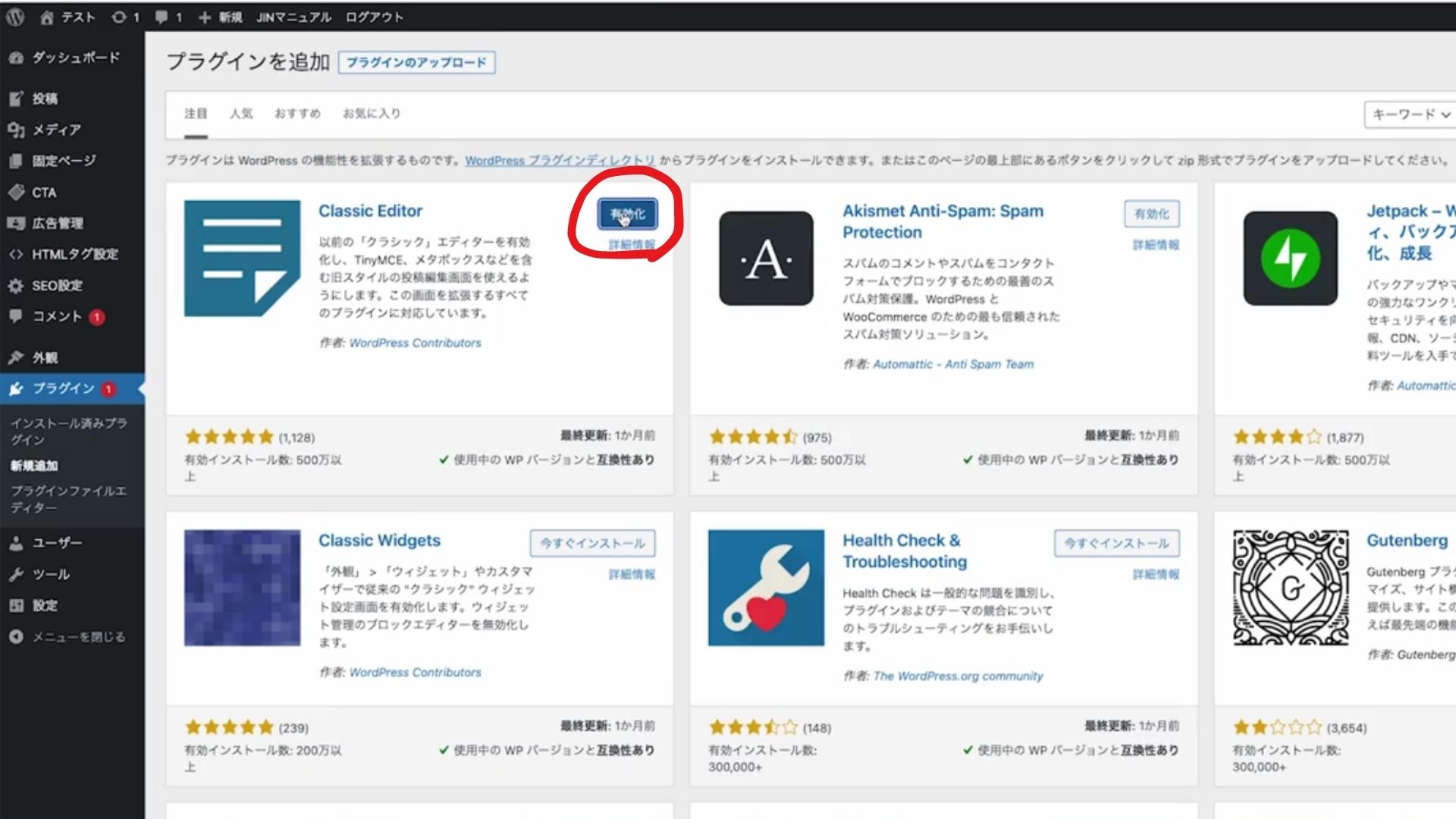
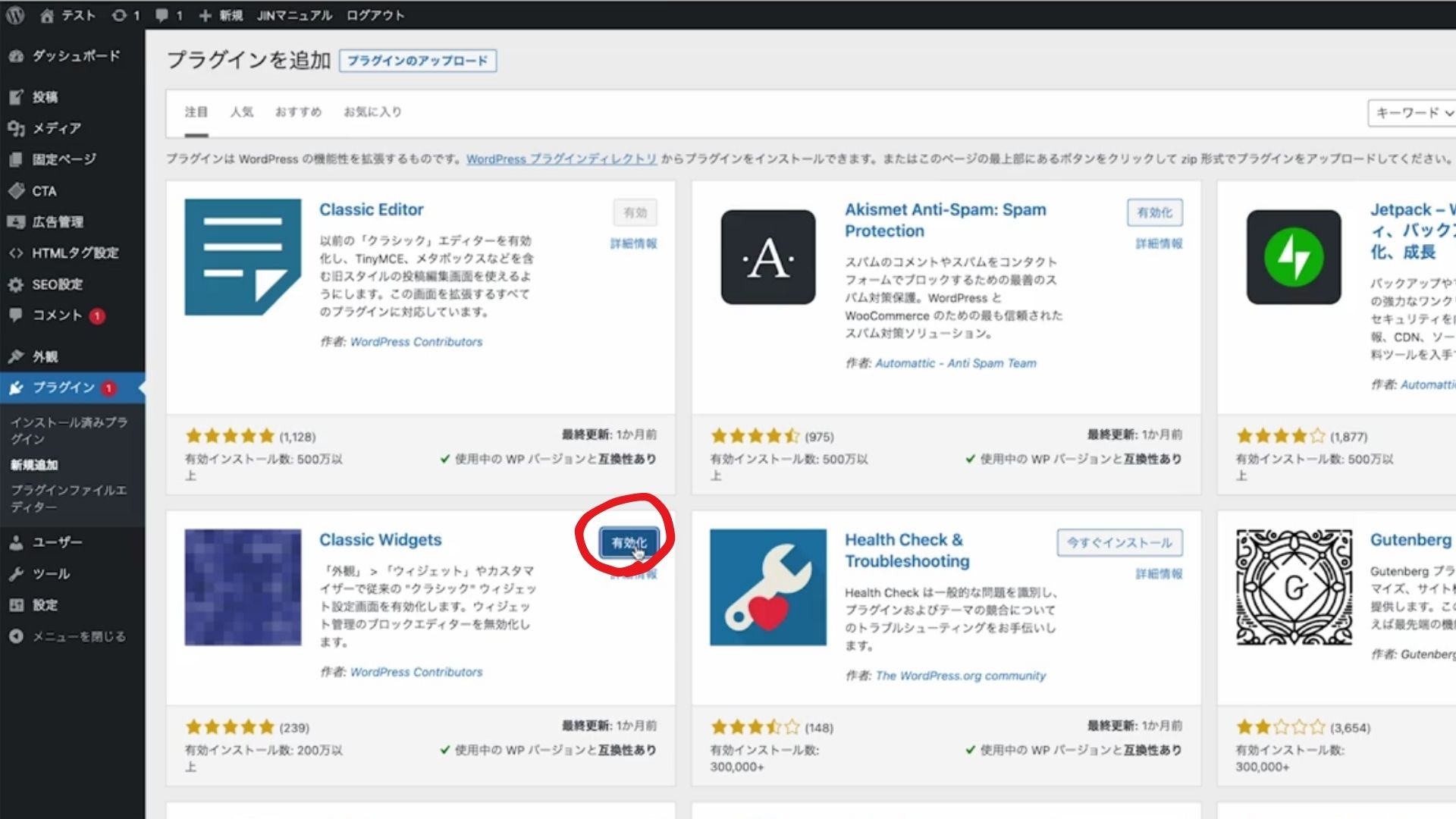
「有効化」をクリック

もうこれで完了です!
思ってたのの数倍簡単だったでしょ!?ではサクサク次もやっていきましょう!
Classic Widgets
“Classic Widgets”ってなに?どんなメリットがあるの?
次はこちら!
クラシックウィジェットと読みます。
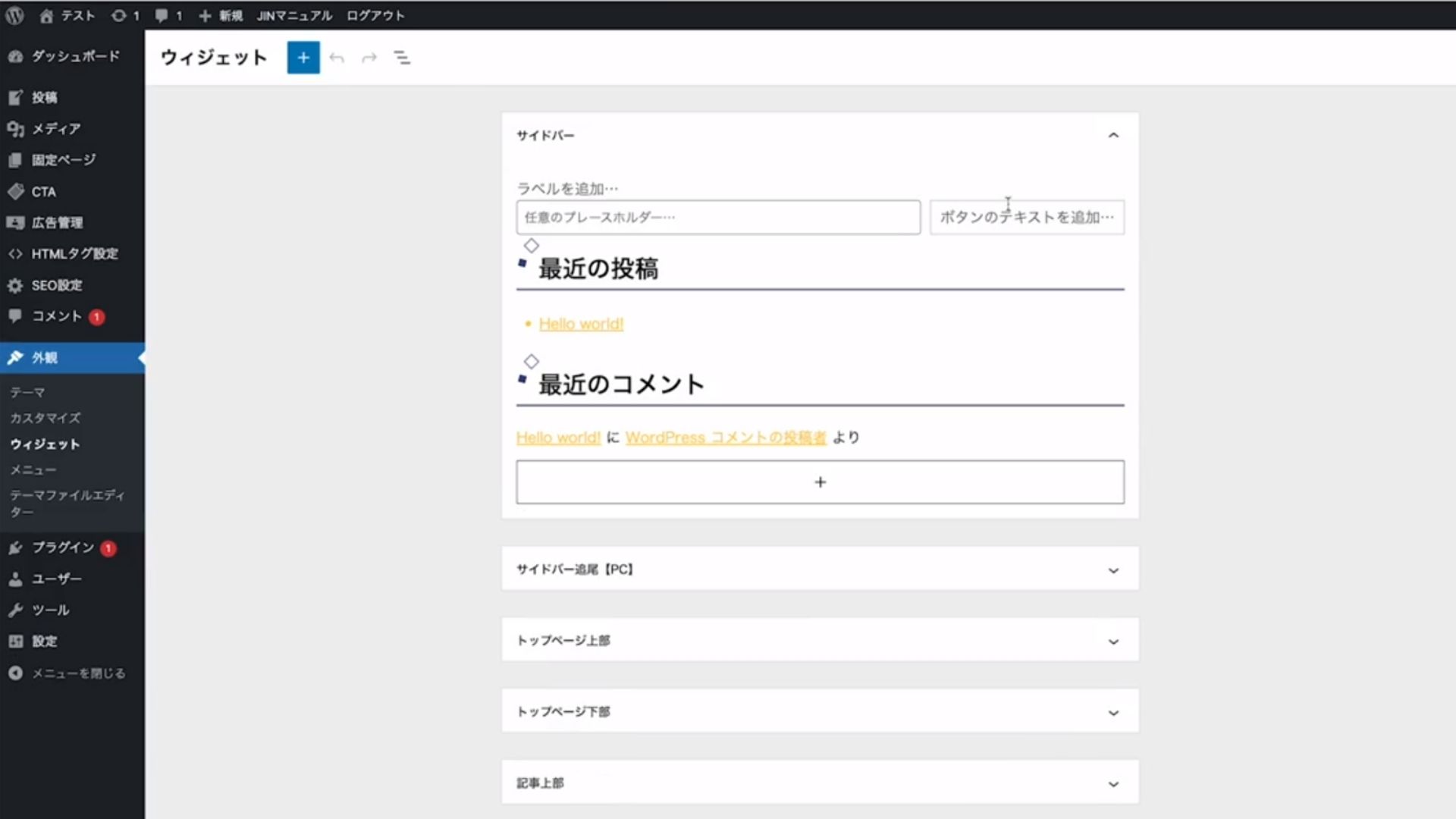
まずウィジェットって何者?というところから解説していきます。
アイフォンをお使いの方だと名前と何となくの雰囲気はわかるかもしれません。
ウィジェットという言葉の意味はあまりに広範囲に及ぶので、WordPressにおいてのウィジェットを簡単にご説明することにします。
記事一覧やコンテンツなどの機能を持ったプログラムのことを呼びます。
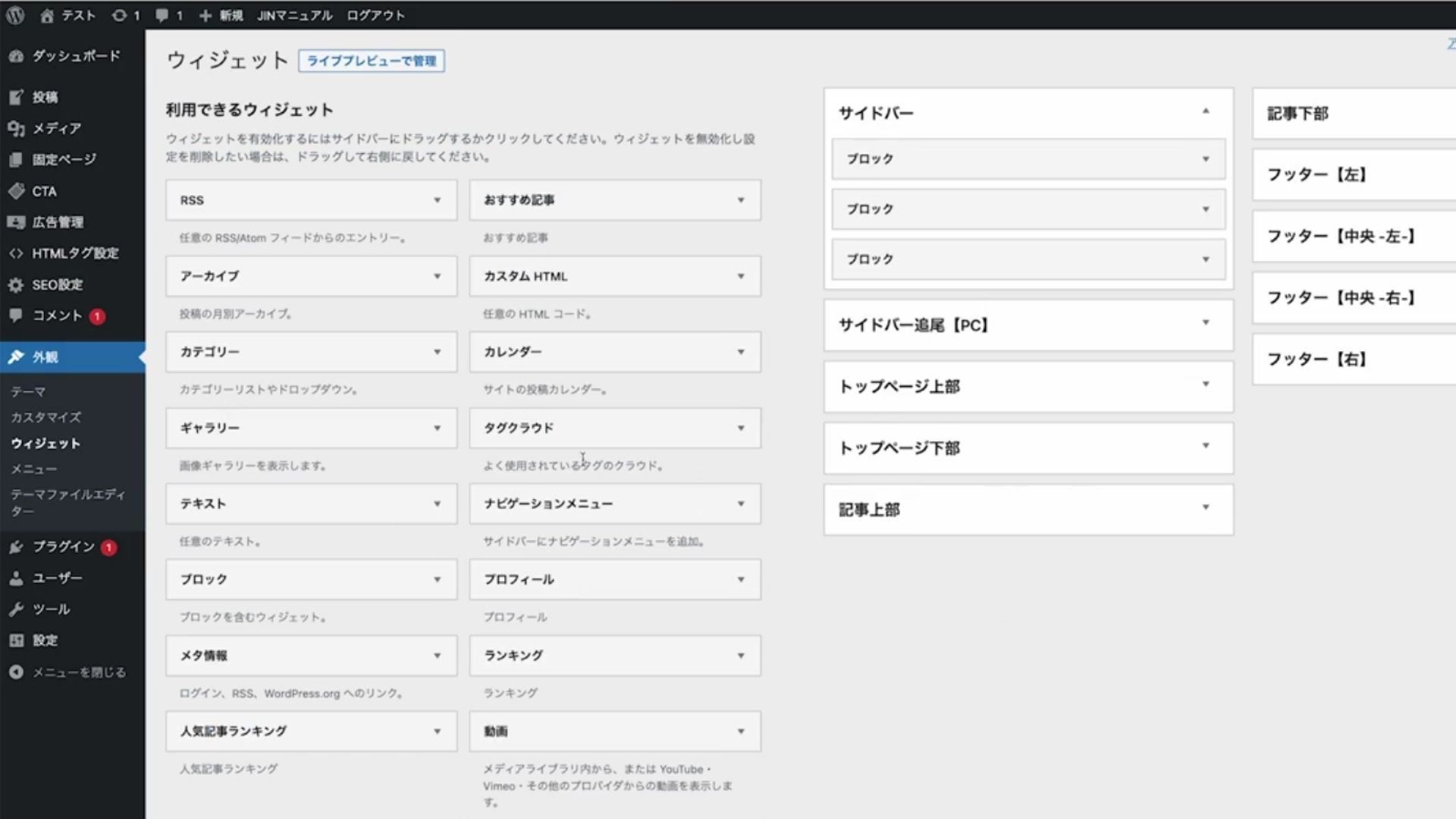
私のブログサイトでいうところのこの赤線で囲った部分がこのサイトにおける「ウィジェット」です!

後ほどインストールしたプラグインの設定の時にまた詳しくご説明することにしますが、
1つのサイトを開いたときに、どの記事を見ても普遍的に存在する部分のことだと思っていただいて大丈夫です!
ビフォー

アフター

それではこちらもインストールに進んでいきましょう!
インストール方法
プラグインの新規追加でClassicWidgetsを探してインストール

有効化をクリック

使い方は後ほど詳しくご説明していきます!
Rich Table of Contents
“Rich Table of Contents”ってなに?どんなメリットがあるの?
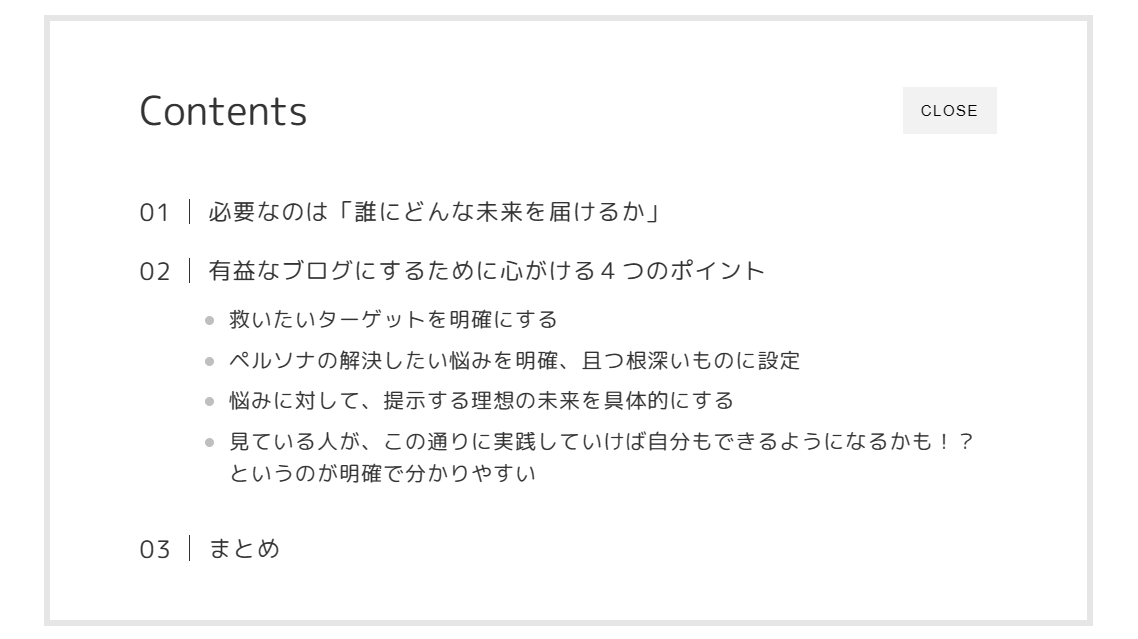
記事の目次を自動で作ってくれるプラグインです!
皆さん何か調べ物をされるときにサイトを開くと、自分の悩み事を解決してくれるコンテンツがその記事にあるかないかを、目次によって判断されている方も多いのではないでしょうか。
そんな大切な目次。
現状は目次が欲しいと思うと、自力で各章の見出しをコピペしてなどの作業をしないと目次ができませんが、
このプラグインを入れることによって、このような目次を自動的に作ってくれるという神級に便利なプラグインです!!

インストール方法
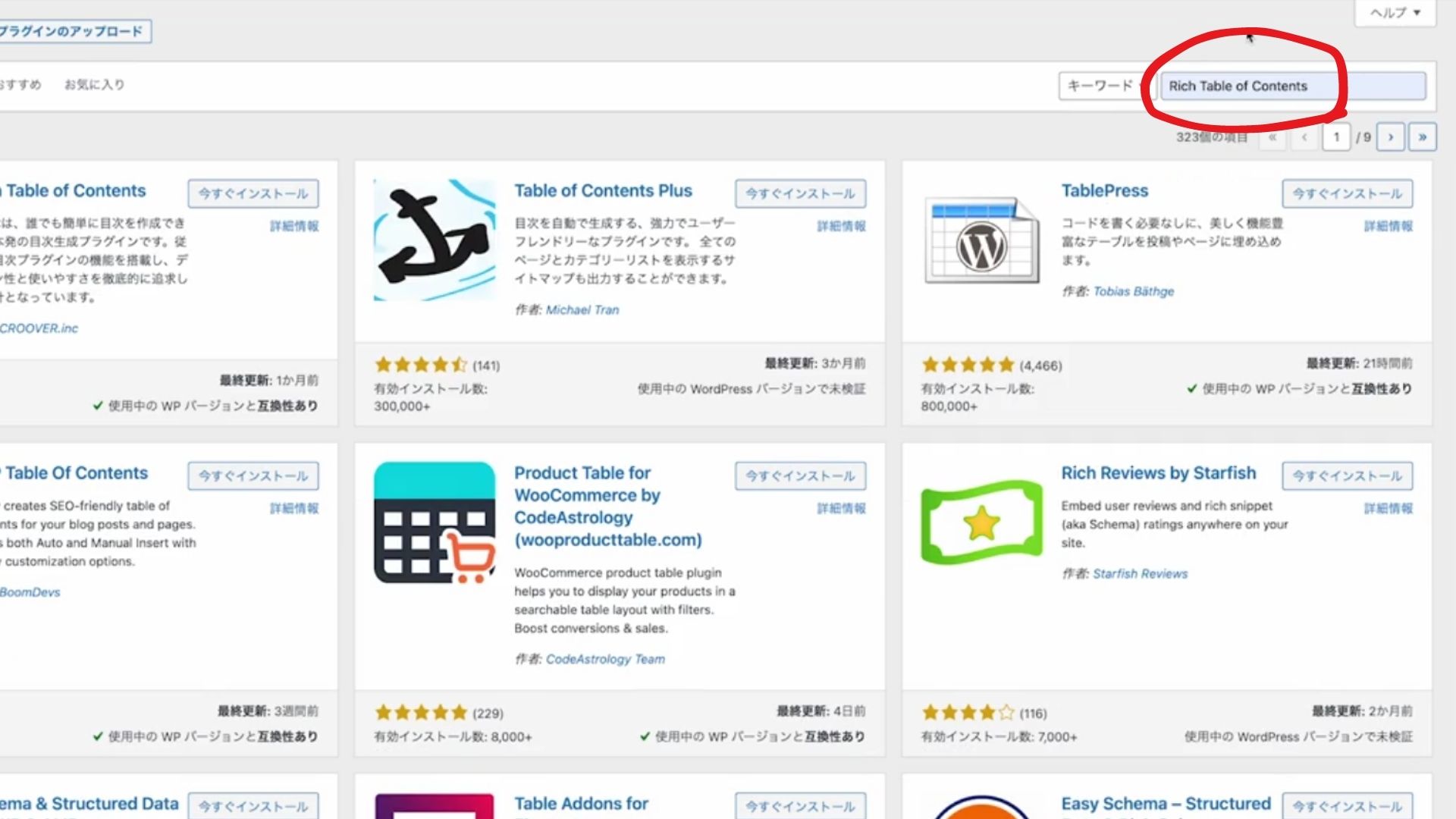
プラグインの新規追加のキーワードで「Rich Table of Contents」と検索

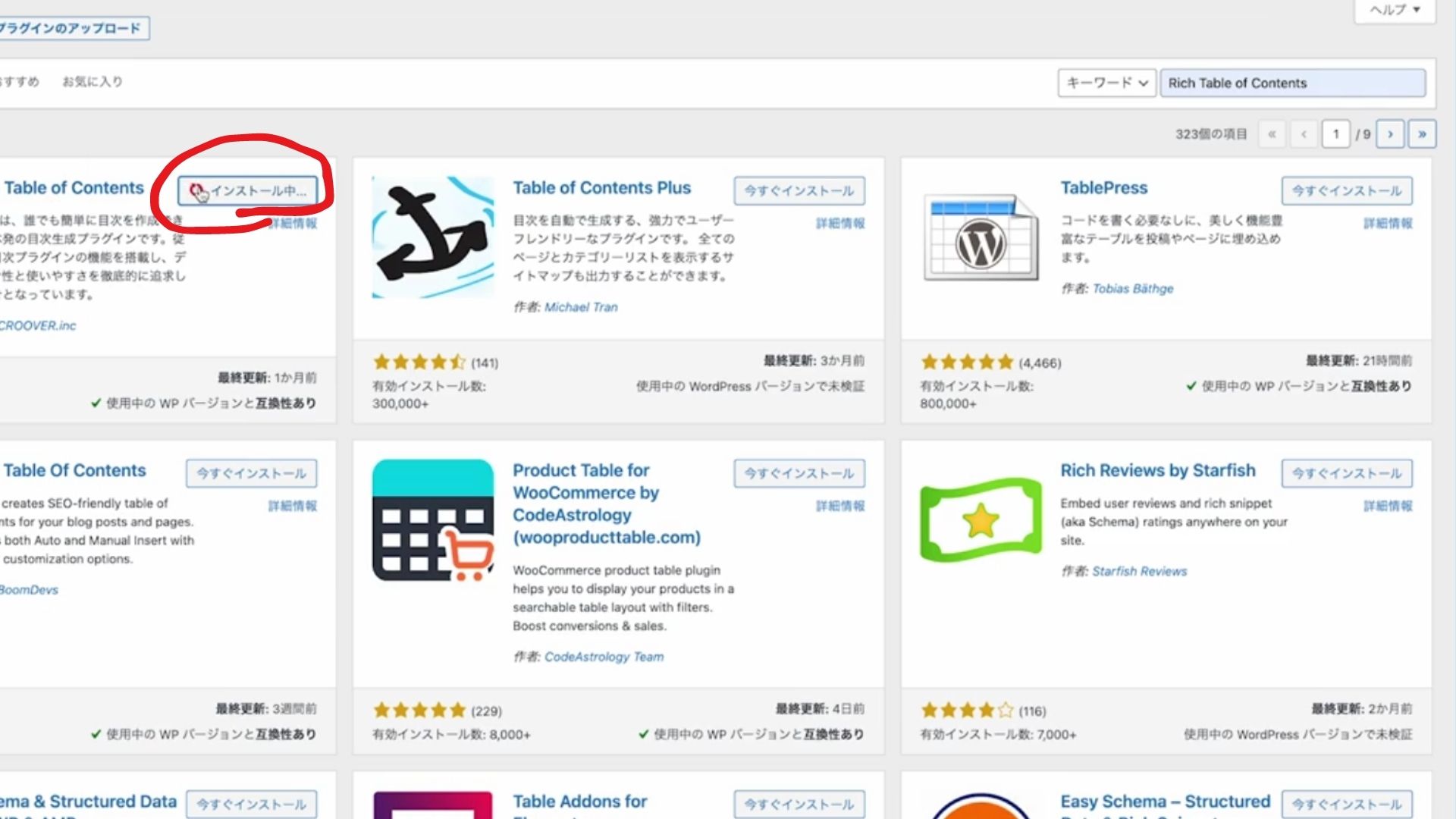
「今すぐインストール」をクリック

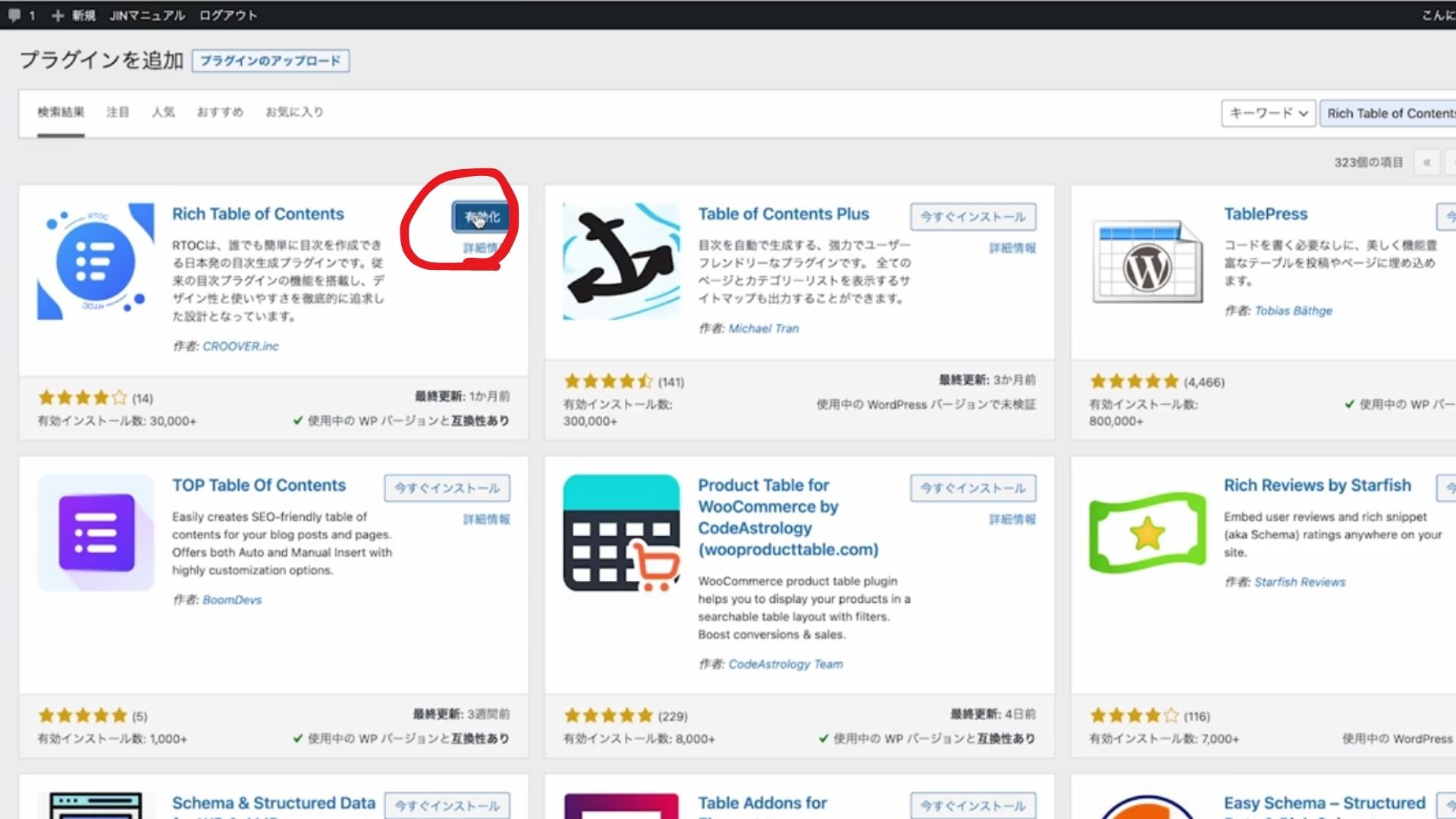
「有効化」をクリック

設定方法
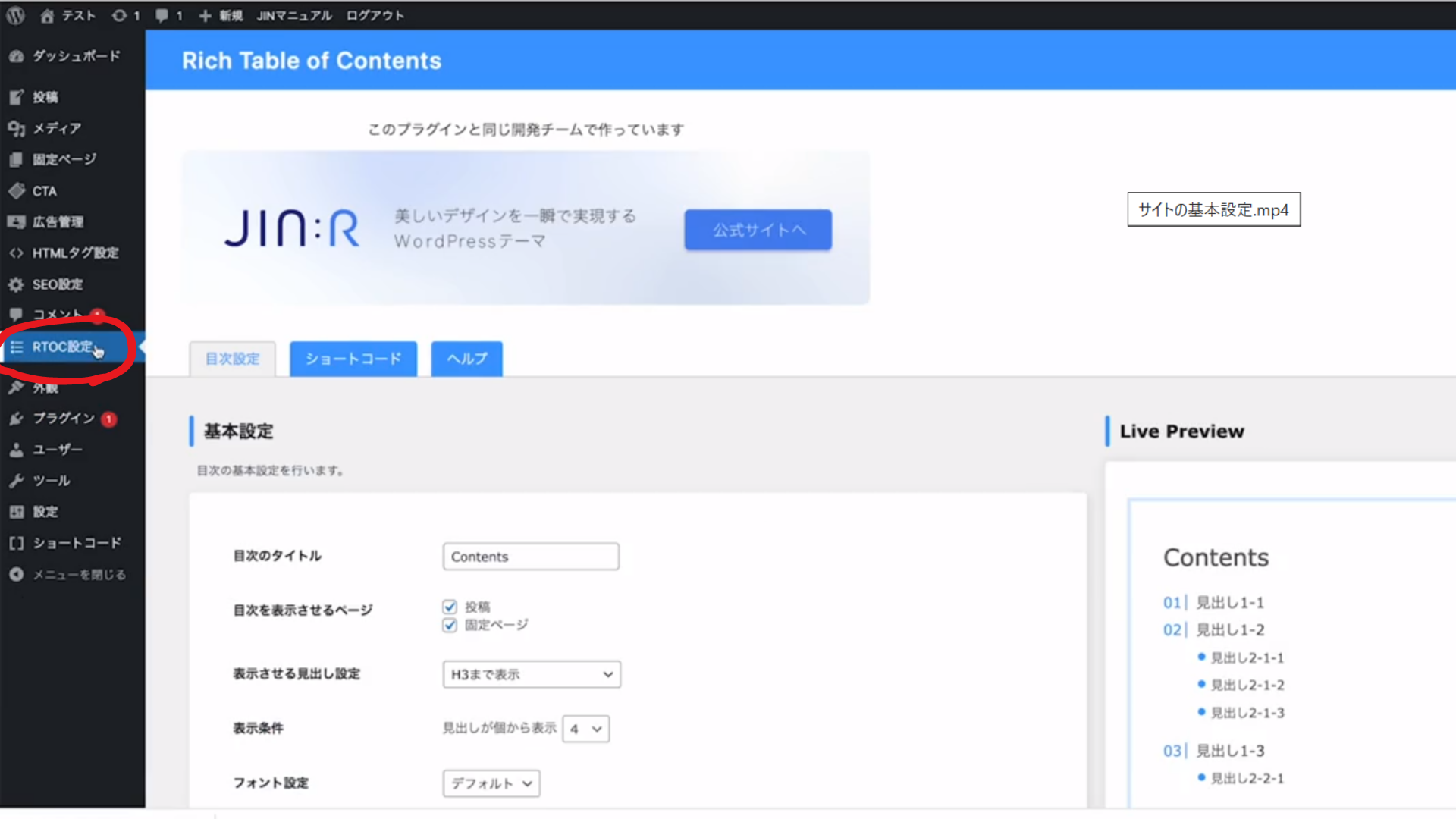
「RTOC設定」をクリック

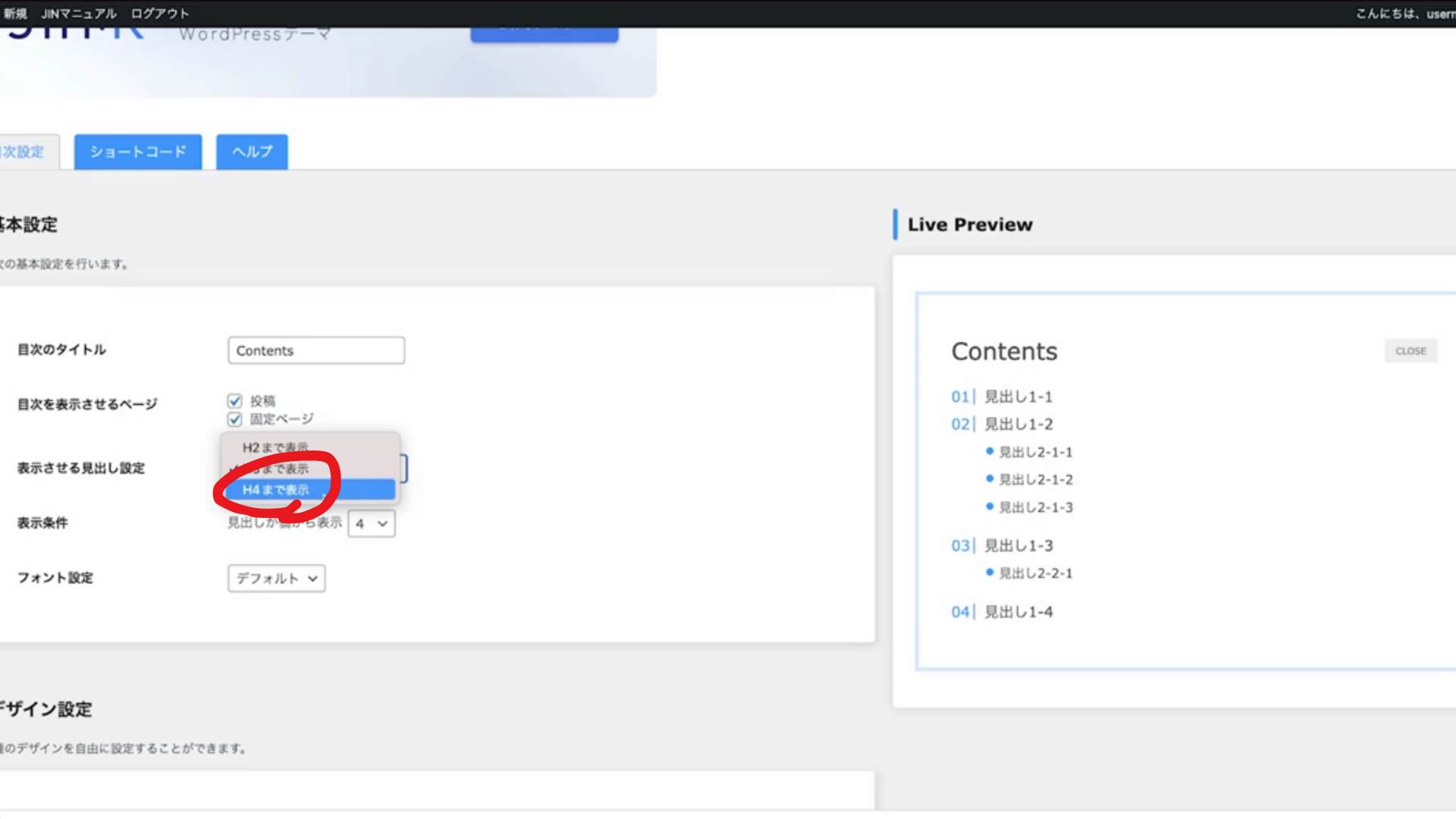
表示させる見出し設定で「H4まで表示」をクリック(その上2つはそのままでOK)

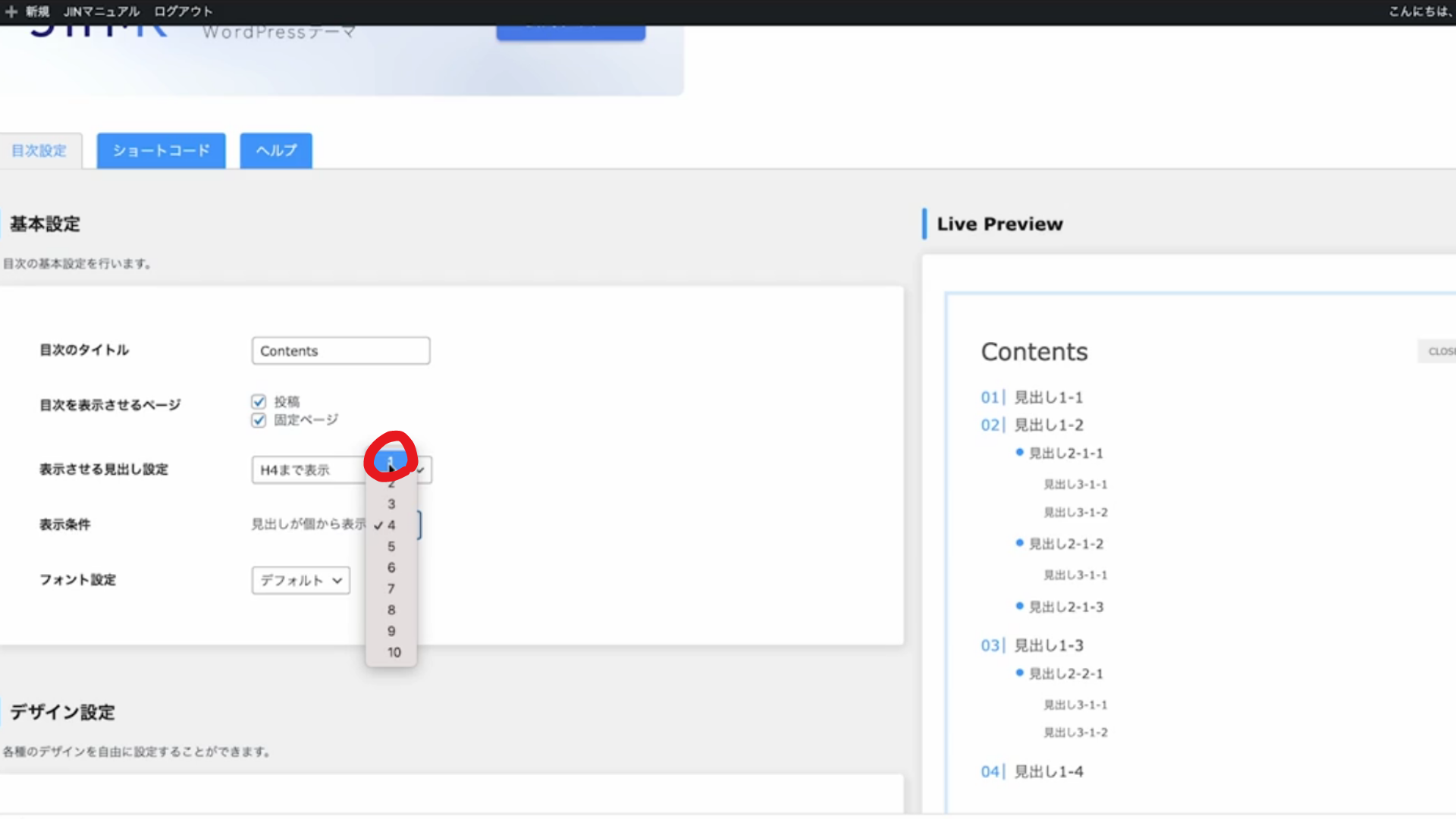
表示条件で「1」をクリック

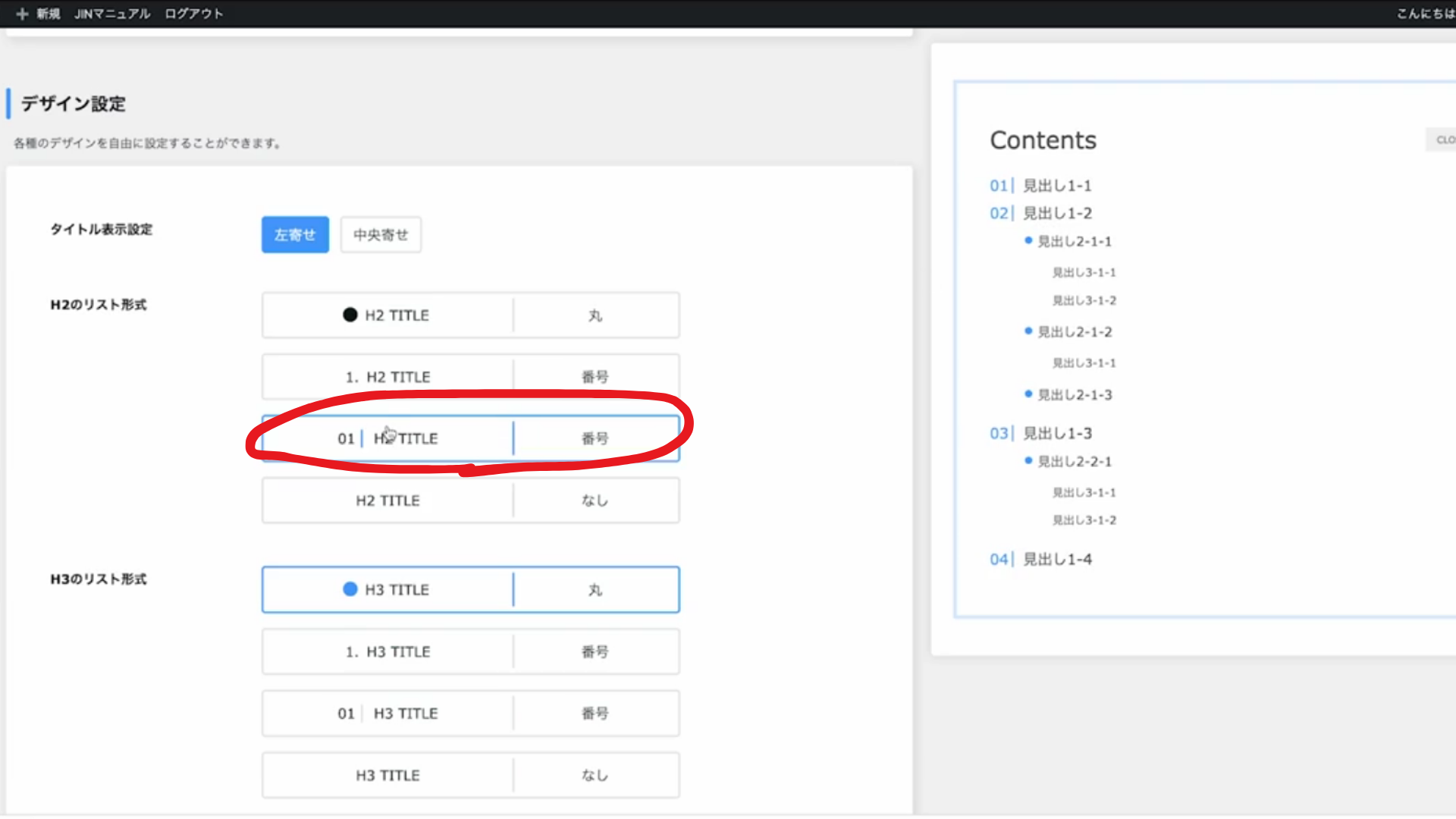
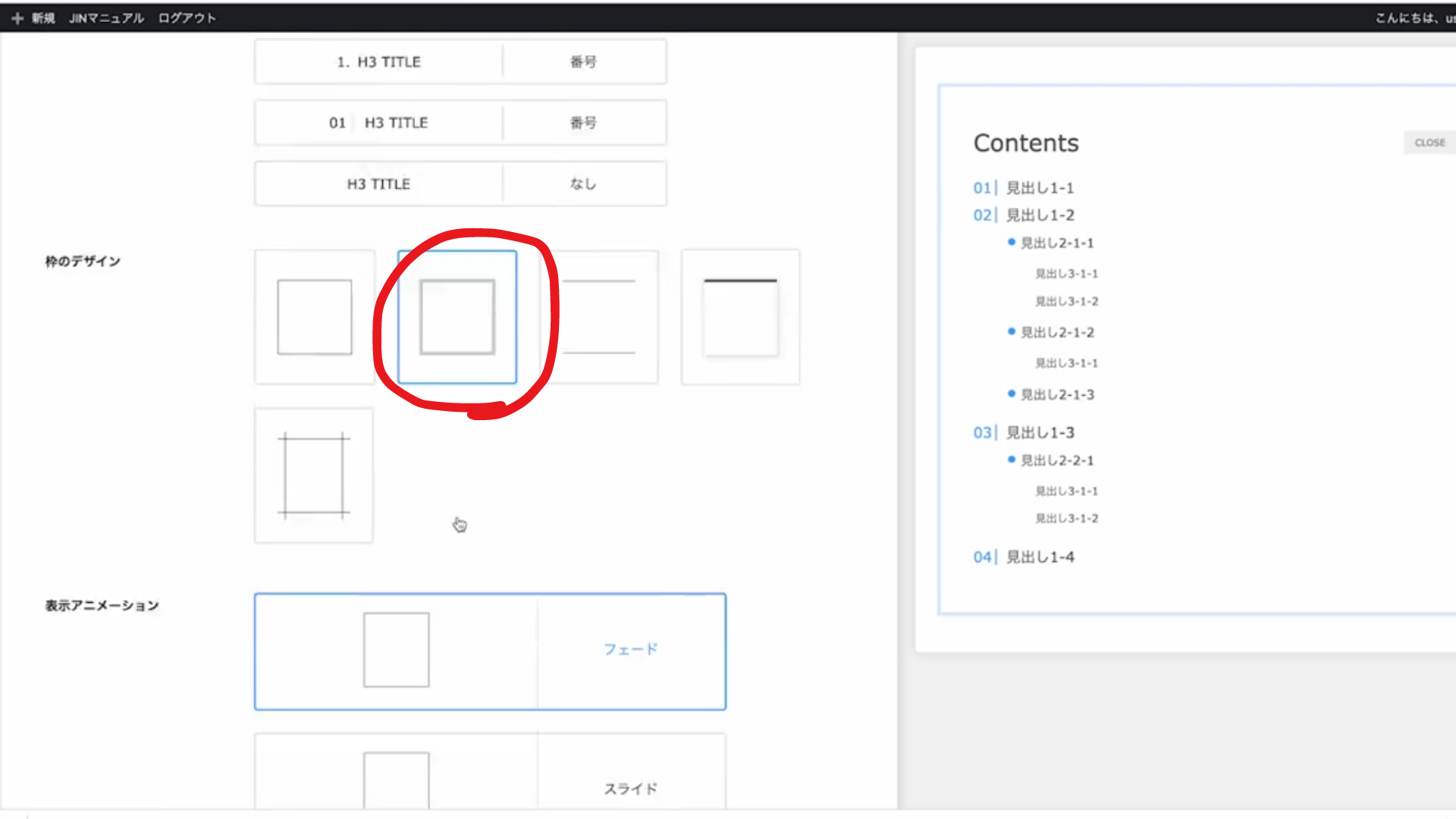
「H2のリスト形式」で赤丸のものを選択

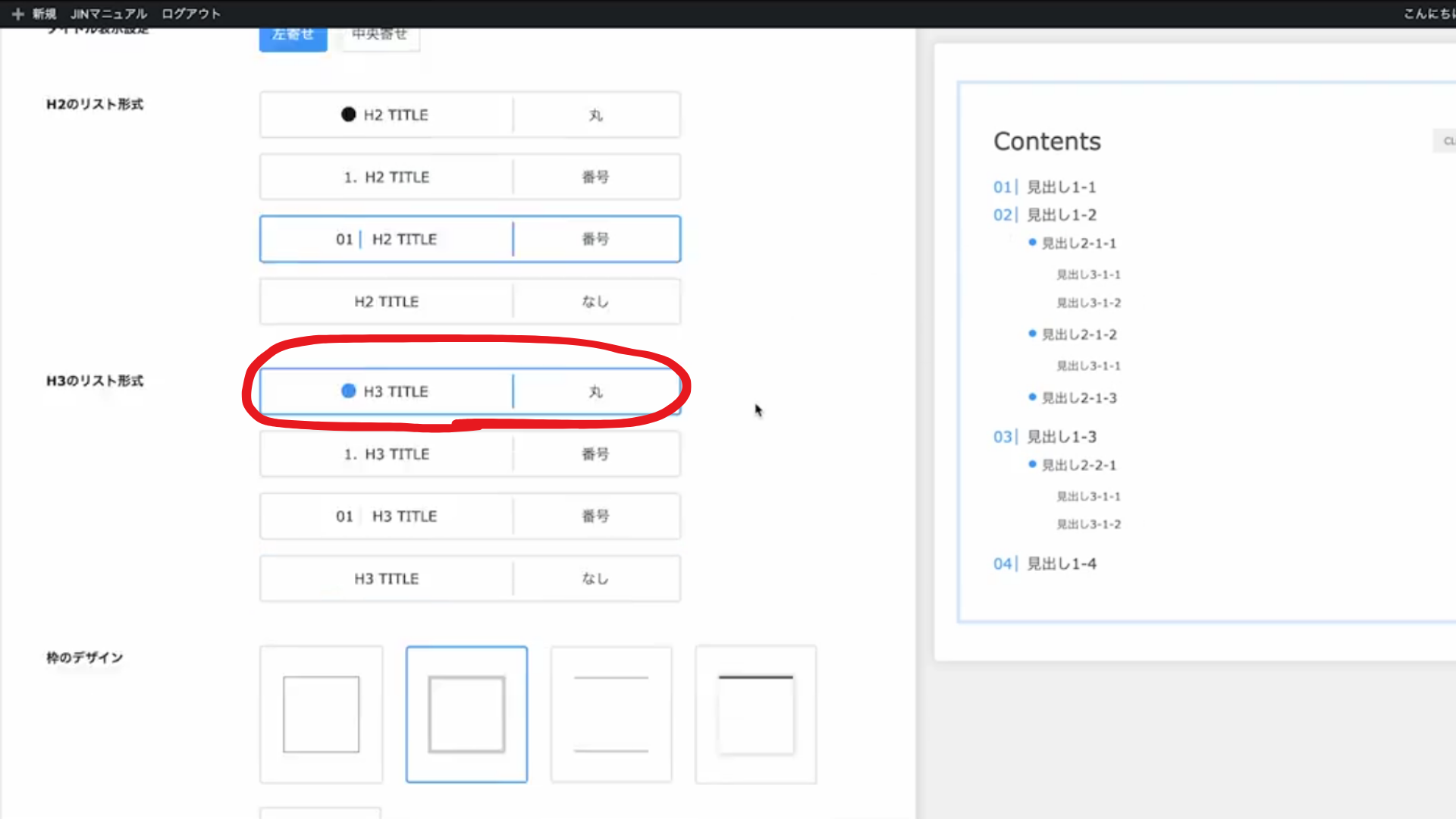
「H3のリスト形式」で赤丸のものを選択

「枠のデザイン」で赤丸のものを選択

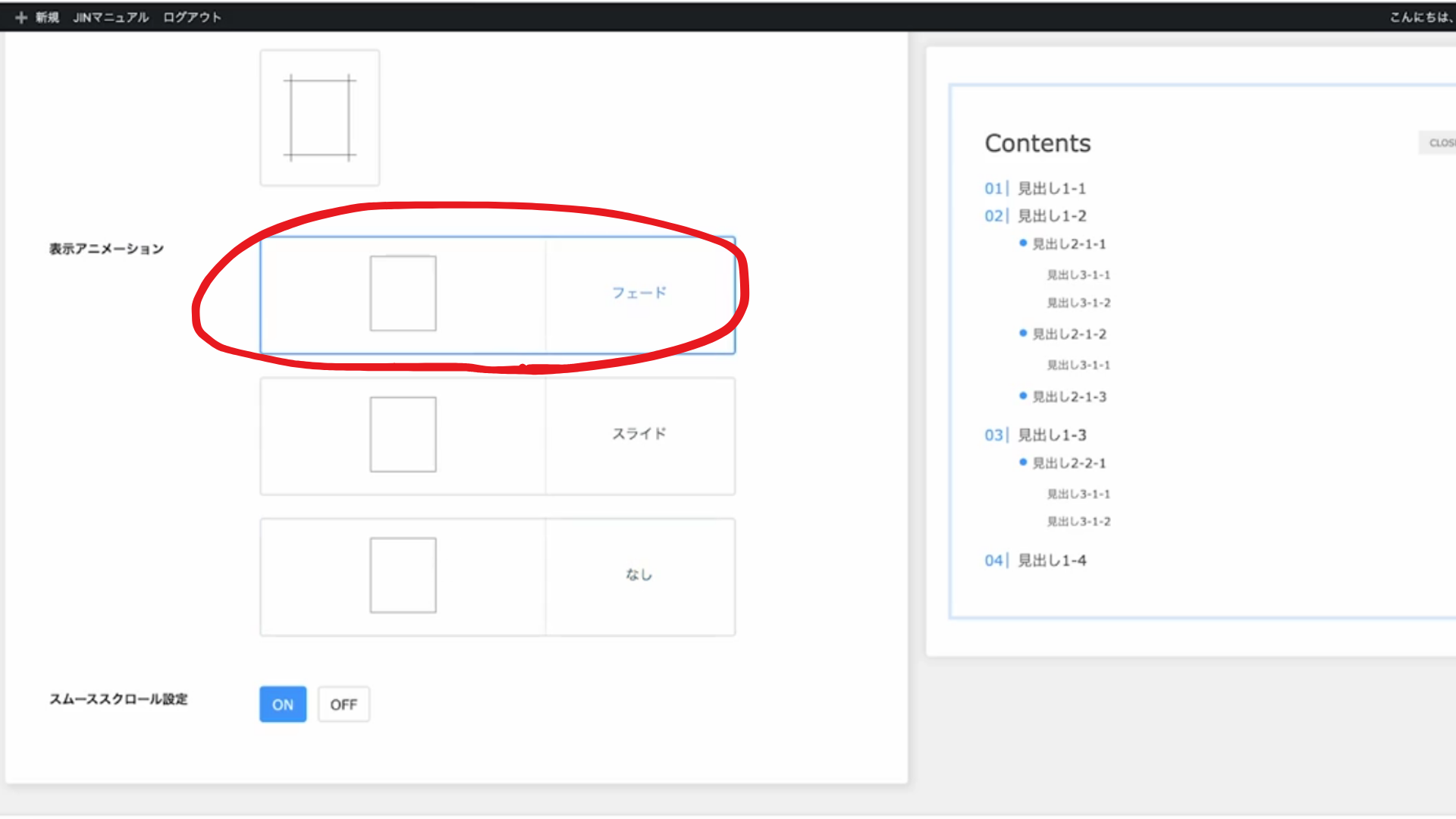
「表示アニメーション」で「フェード」を選択

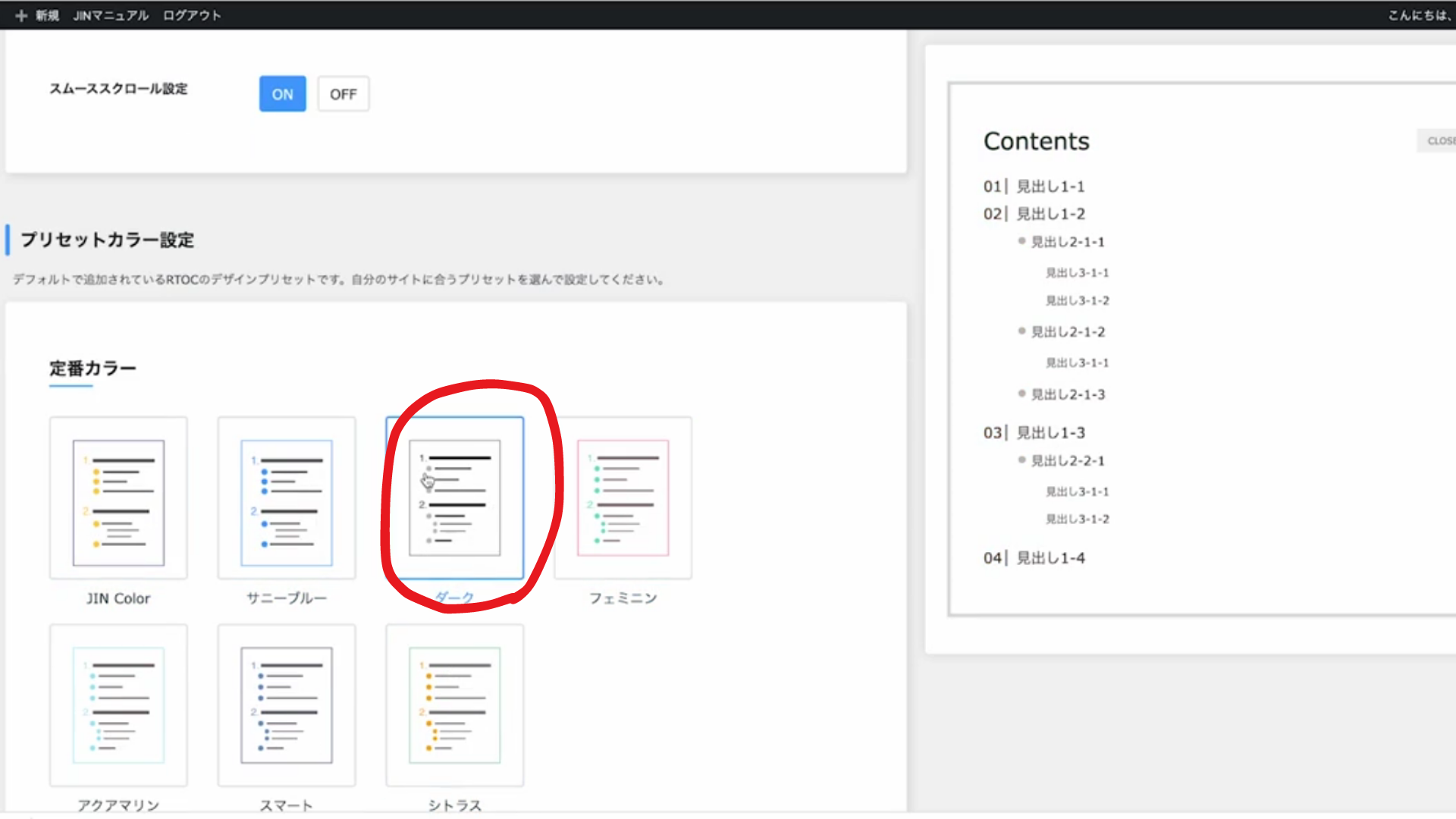
カラーは「ダーク」を選択

Customizer Export/Import
“Customizer Export/Import”ってなに?どんなメリットがあるの?
カスタマイザーエクスポートインポートと読みます。
カスタマイザーエクスポートインポートを日本語にすると、「エクスポートとインポートをカスタムできるもの」になります。
このプラグインの機能は、ワードプレスのテーマをワンクリックで簡単に着せ替えができるというものです!
早速インストールしていきましょう!
インストール方法
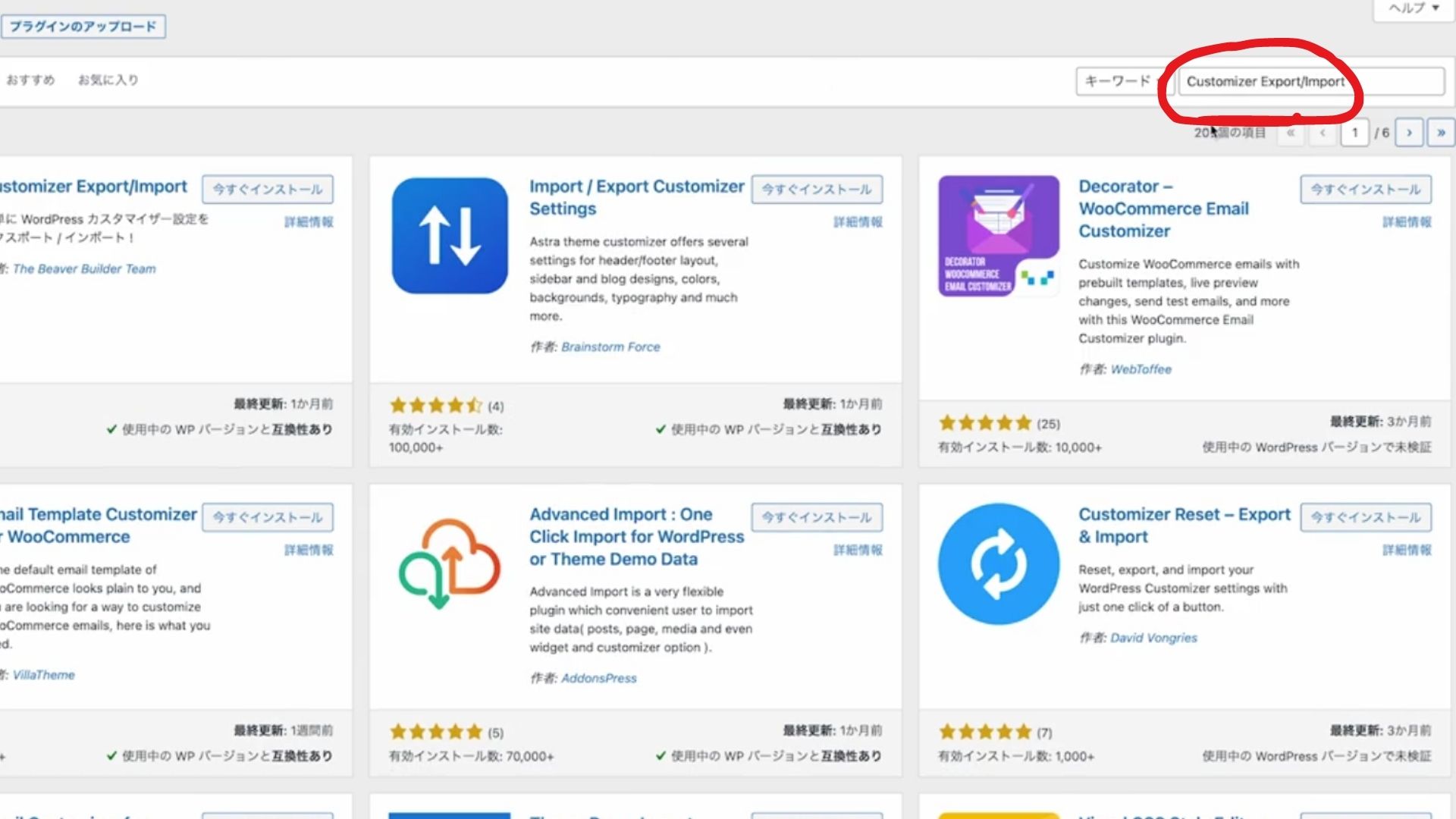
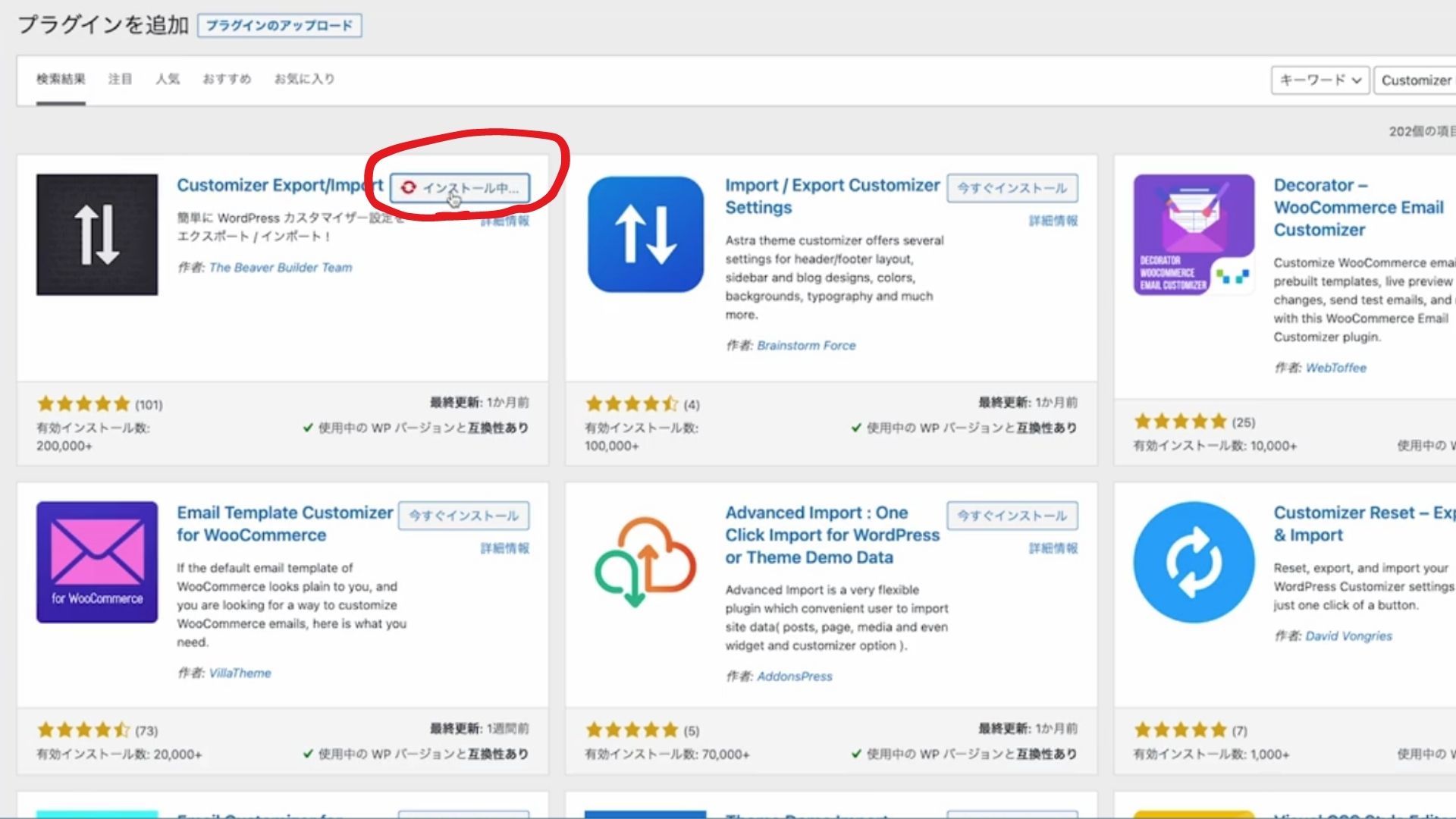
プラグインの新規追加のキーワードで「Customizer Export/Import」と検索

「今すぐインストール」をクリック

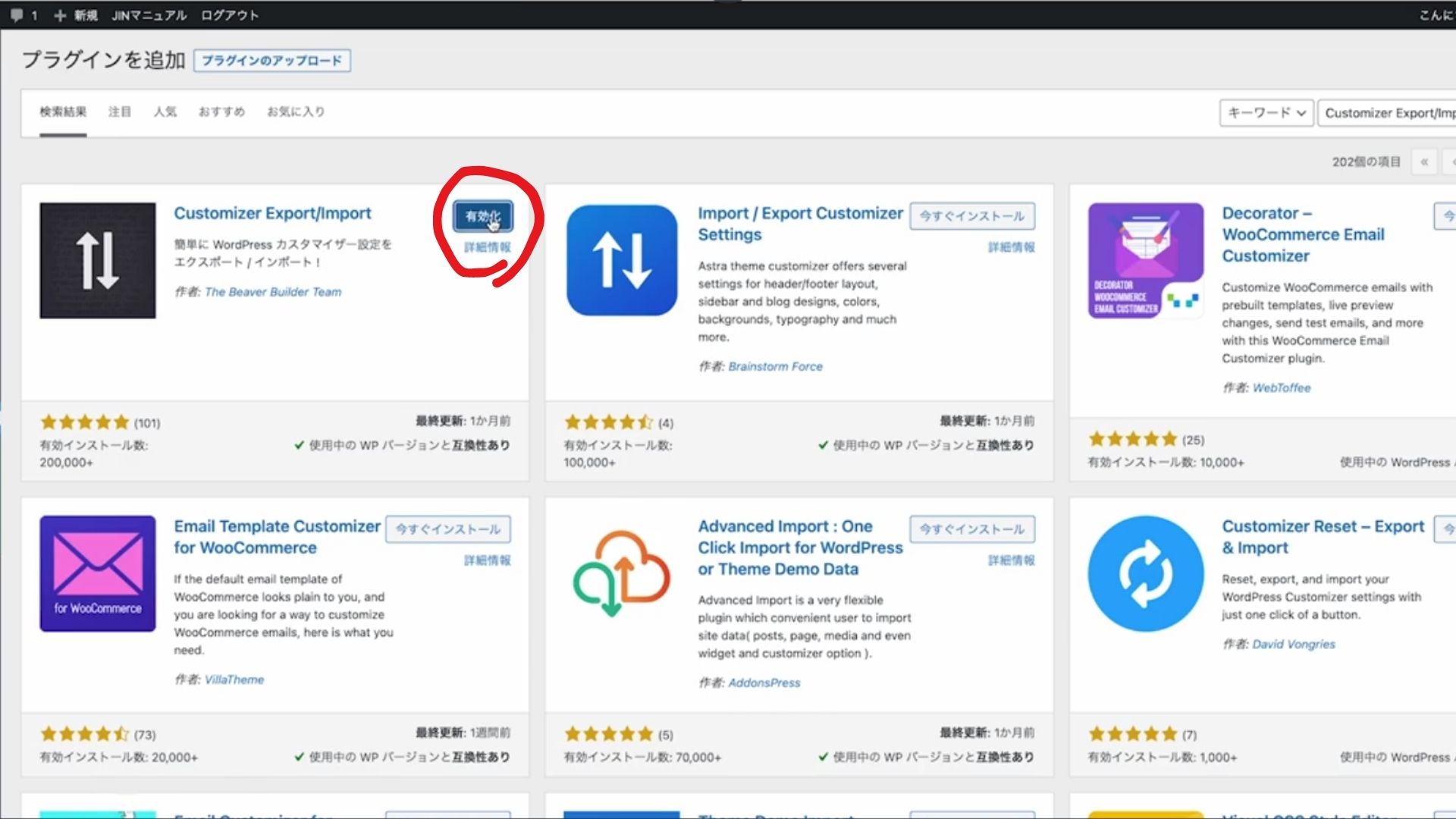
「有効化」をクリック

設定方法
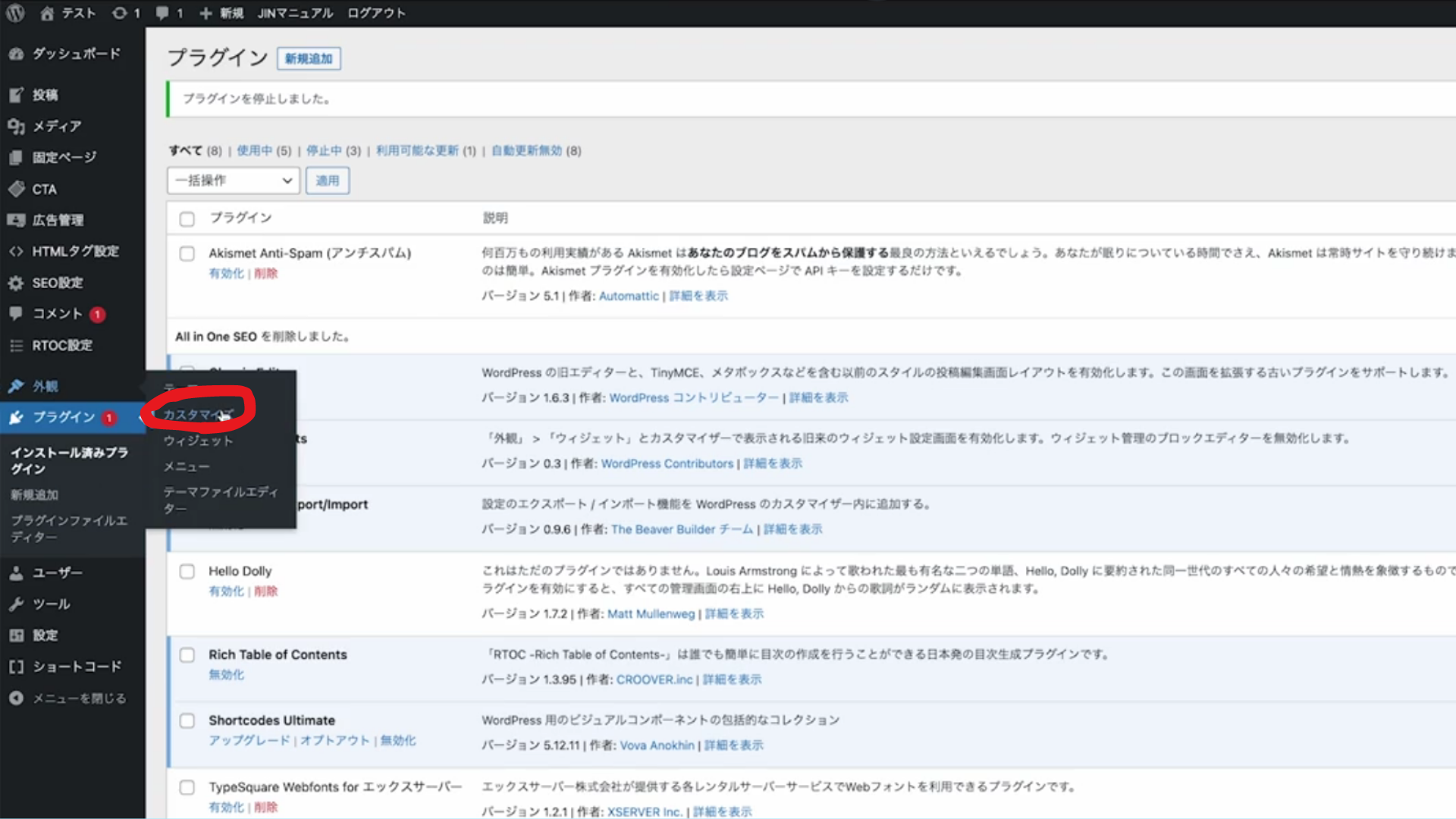
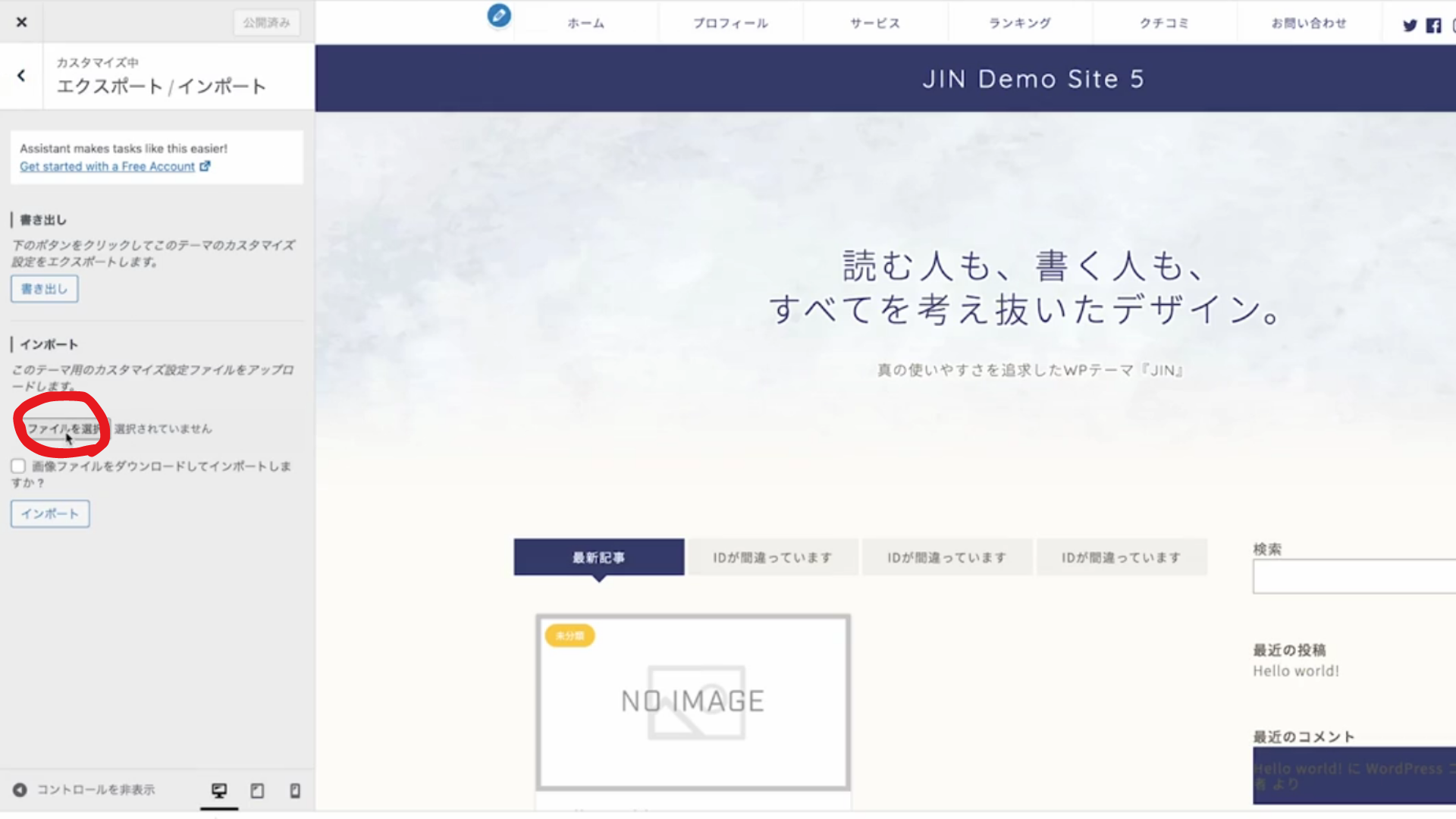
「外観」の「カスタマイズ」をクリック

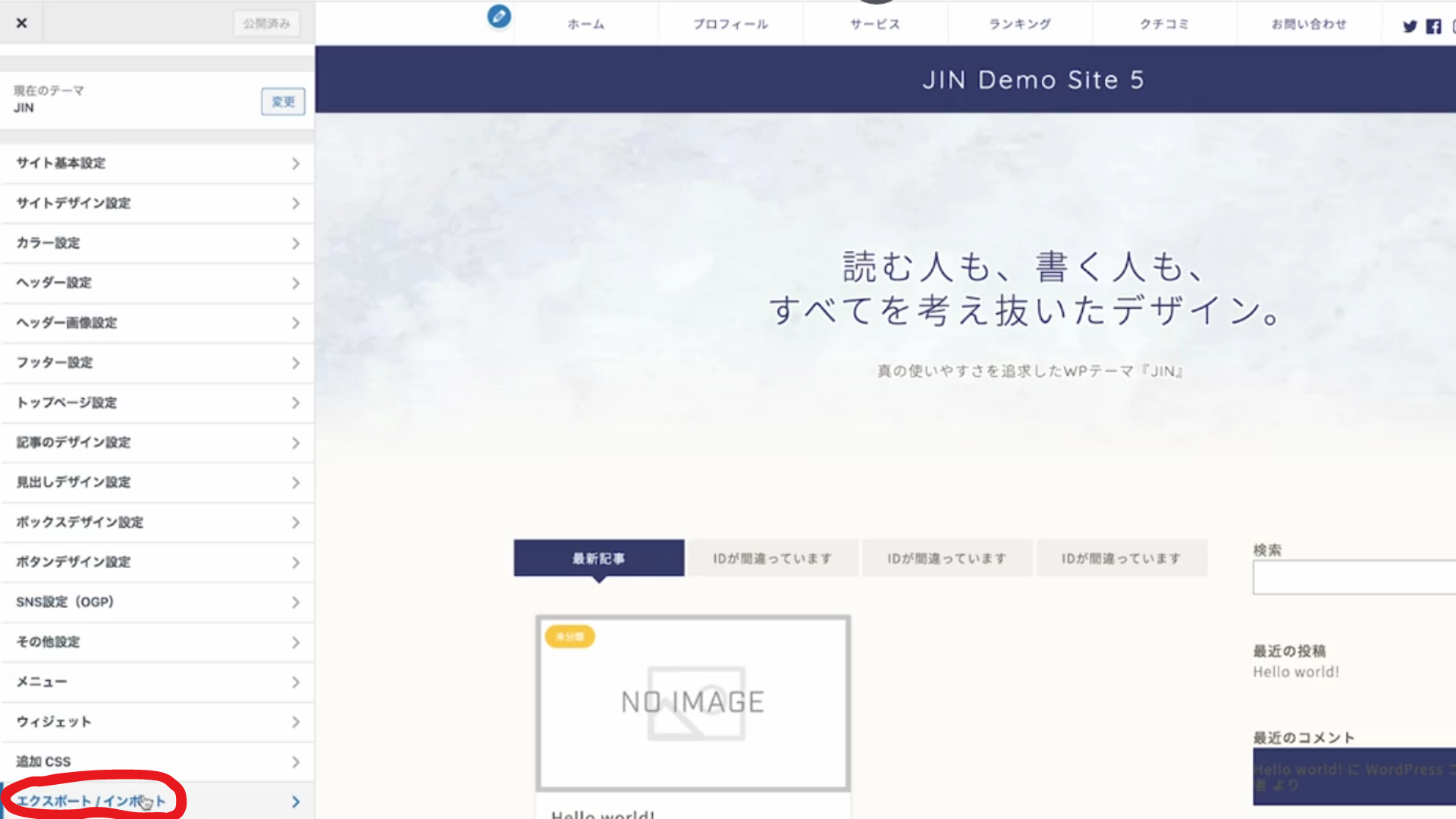
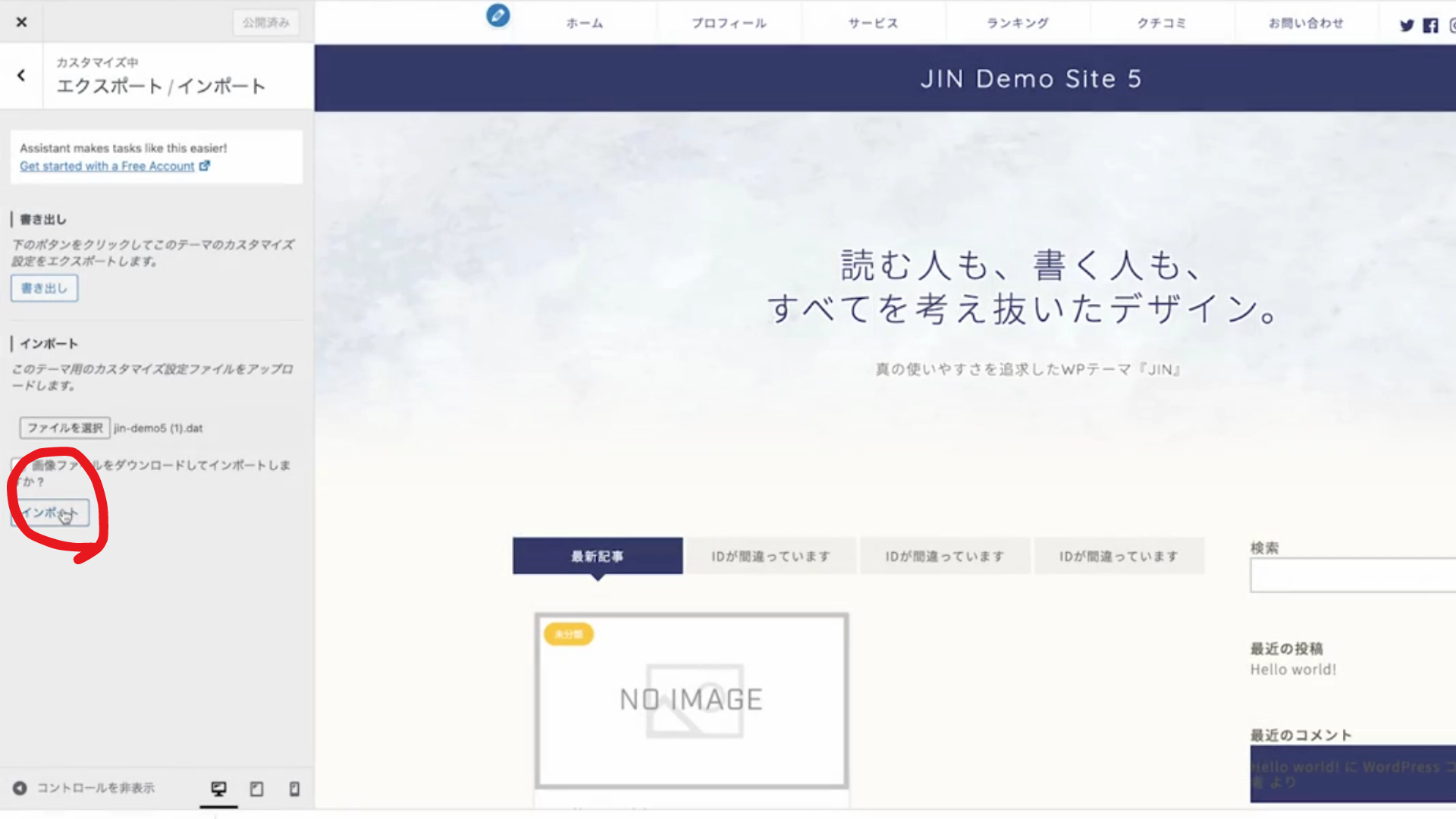
「エクスポート/インポート」をクリック

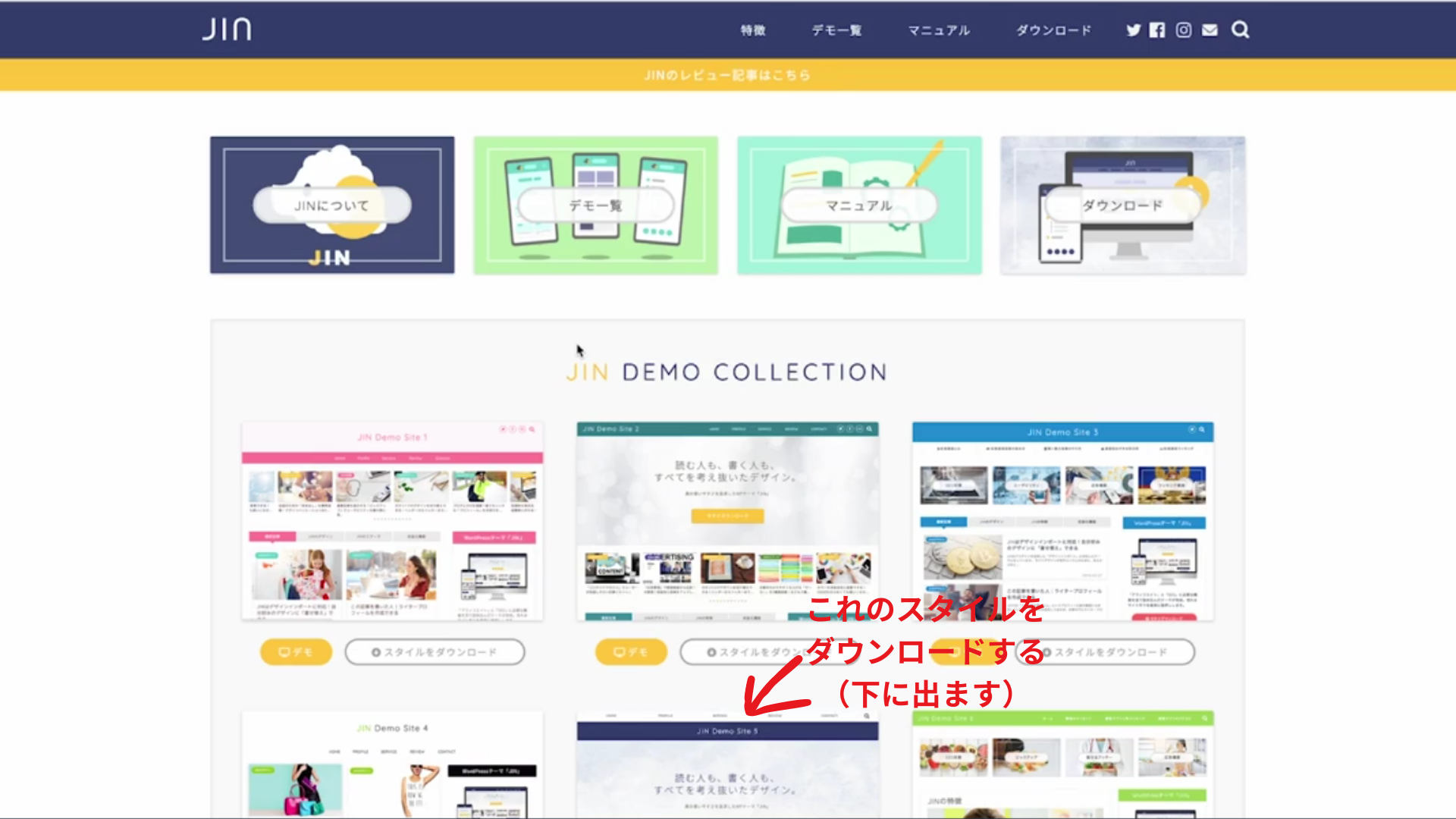
以下のURLをクリック
スタイルをダウンロードをクリック
(今回はJINデモサイト5のスタイルで一緒にやりましょう!)

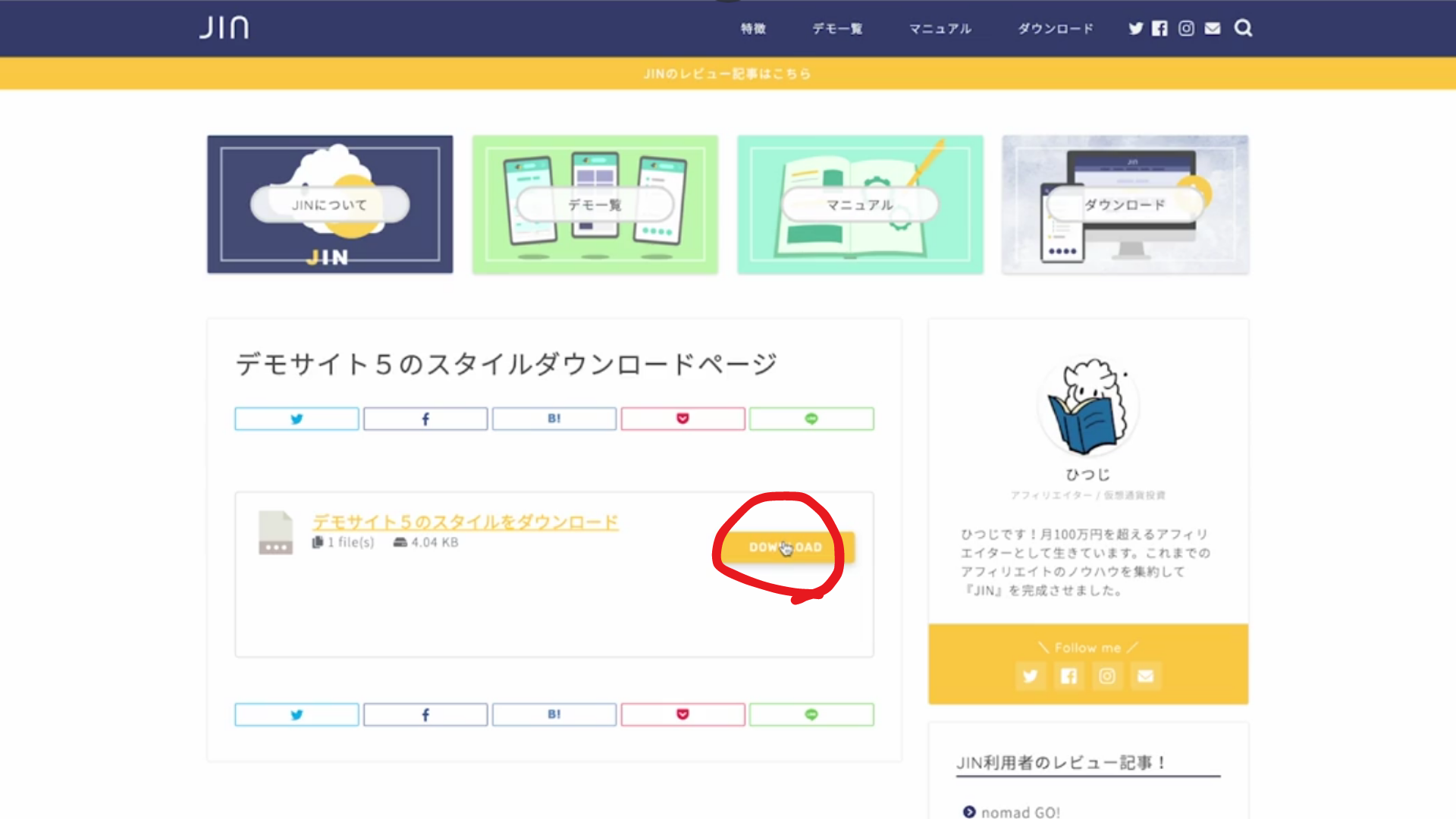
ダウンロードボタンをクリック

WordPressの画面のファイルを選択をクリック

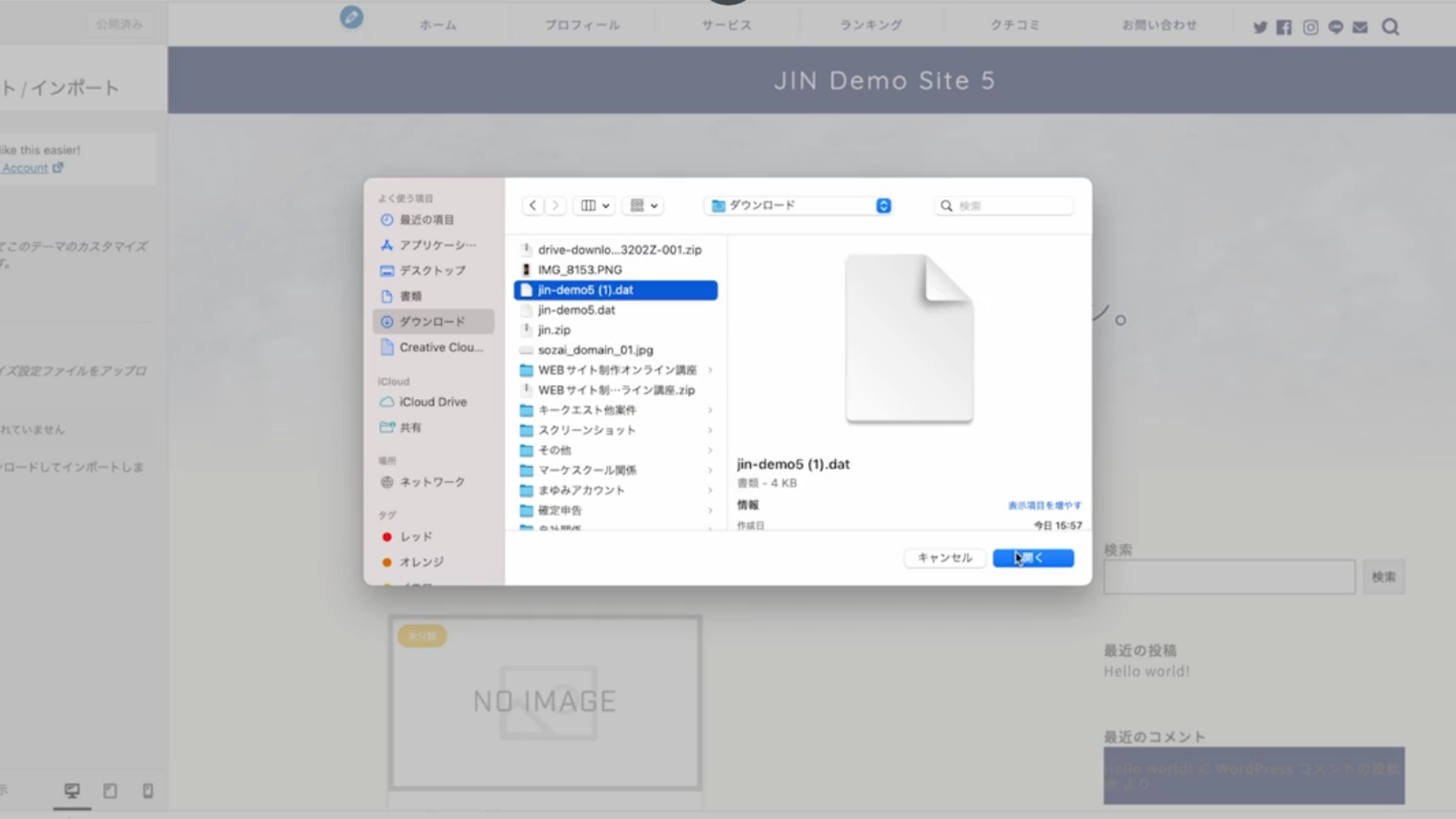
先ほどダウンロードしたものを選択し、開くをクリック

読み込みが完了したら「インポートをクリック」

これで設定完了となります!
ではお次にのプラグインに行きましょう!
Shortcodes Ultimate
“Shortcodes Ultimate”ってなに?どんなメリットがあるの?
「ショートコードアルティメット」と読みます!
これは、記事を装飾するときに使うプラグインです!
例えばこちら↓
や
こちら↓
が”Shortcodes Ultimate”をつかった装飾です!
装飾があるのとないのとでは文字の読みやすさが全然変わってきますし、
記事を最後まで読むモチベーションにも大きく関わってくるところだと思いますので、
こちらも大変重要なプラグインとなっています!
インストール方法
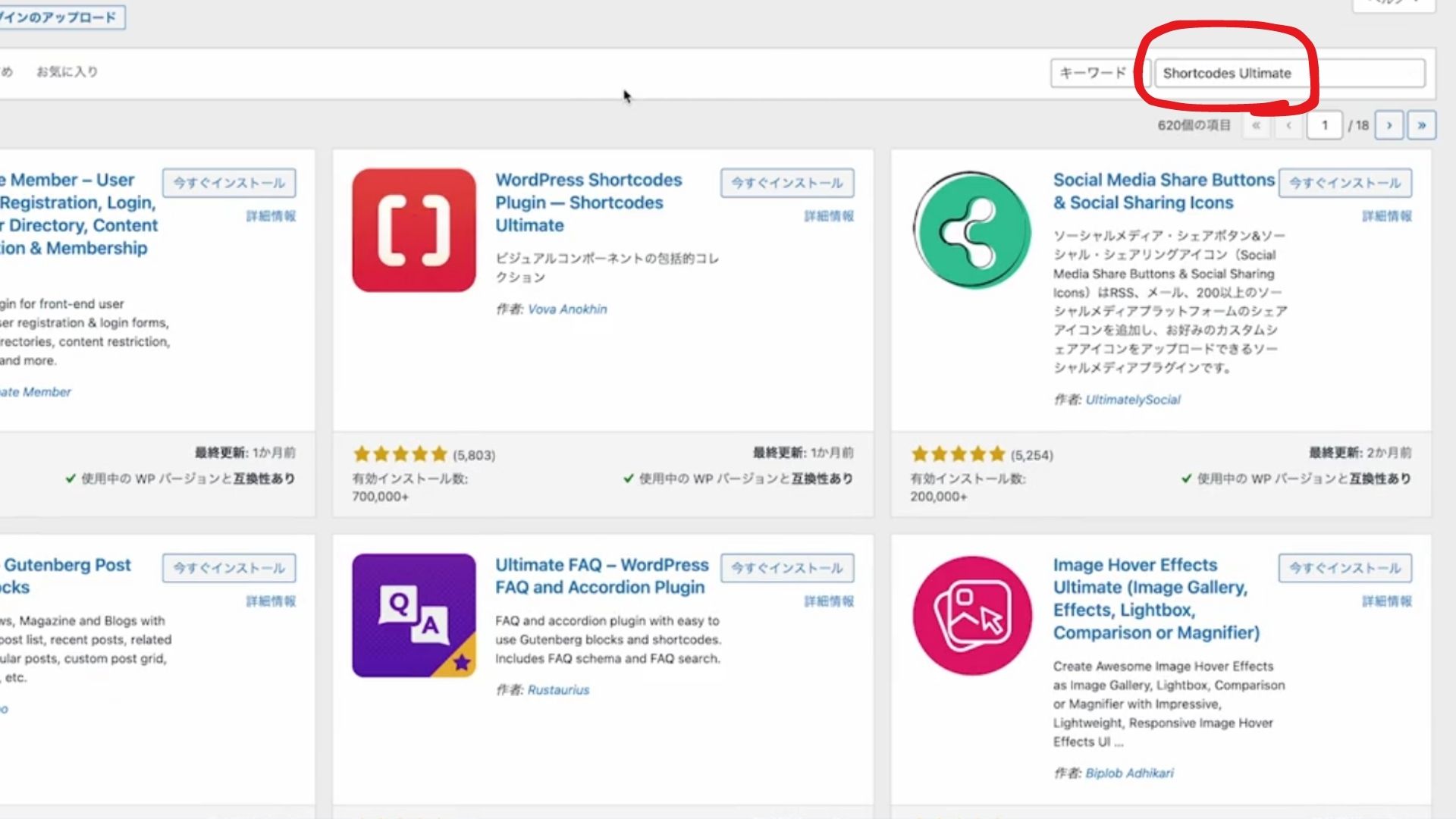
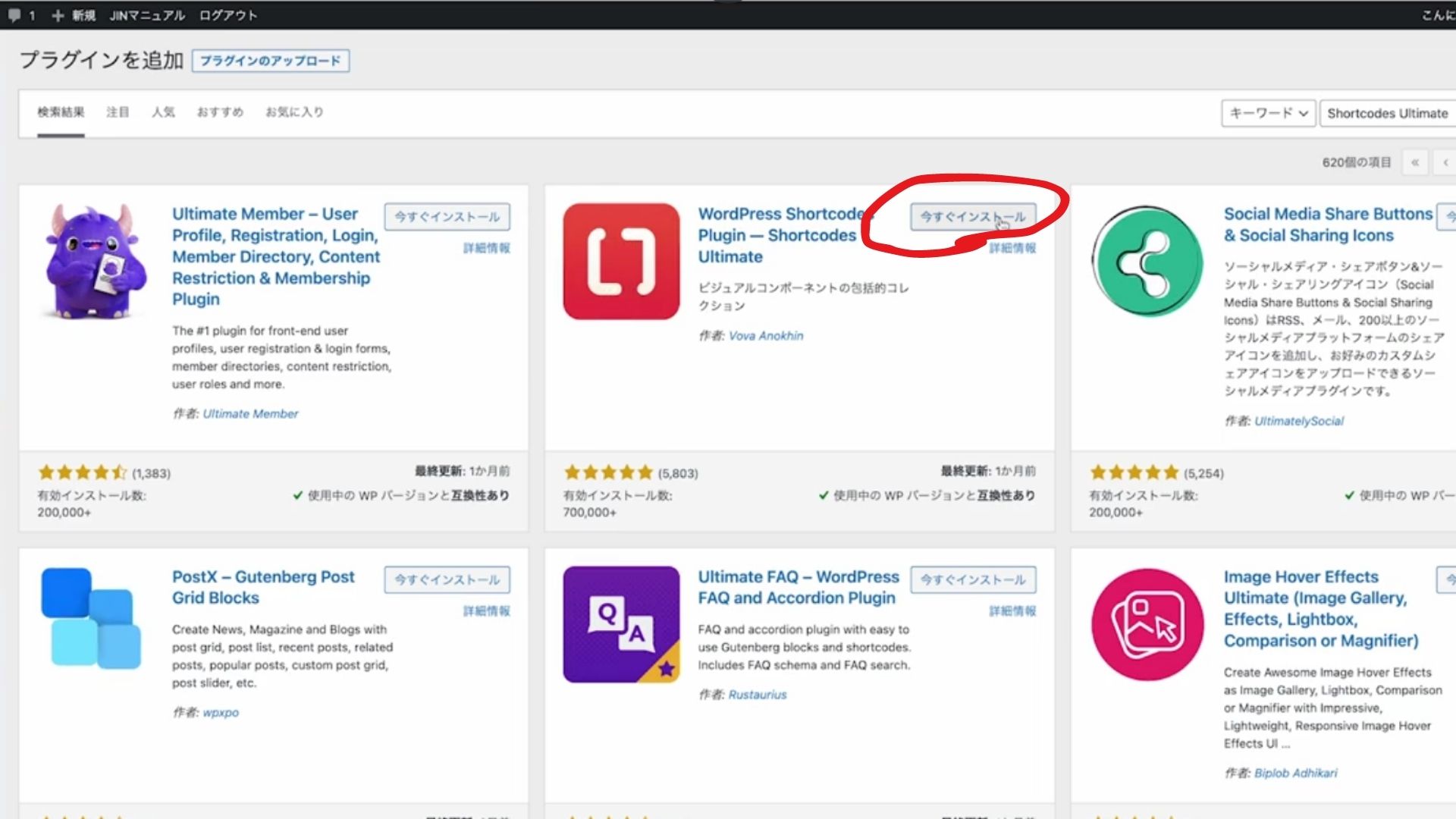
プラグインの新規追加のキーワードで「Shortcodes Ultimate」と検索

「今すぐインストール」をクリック

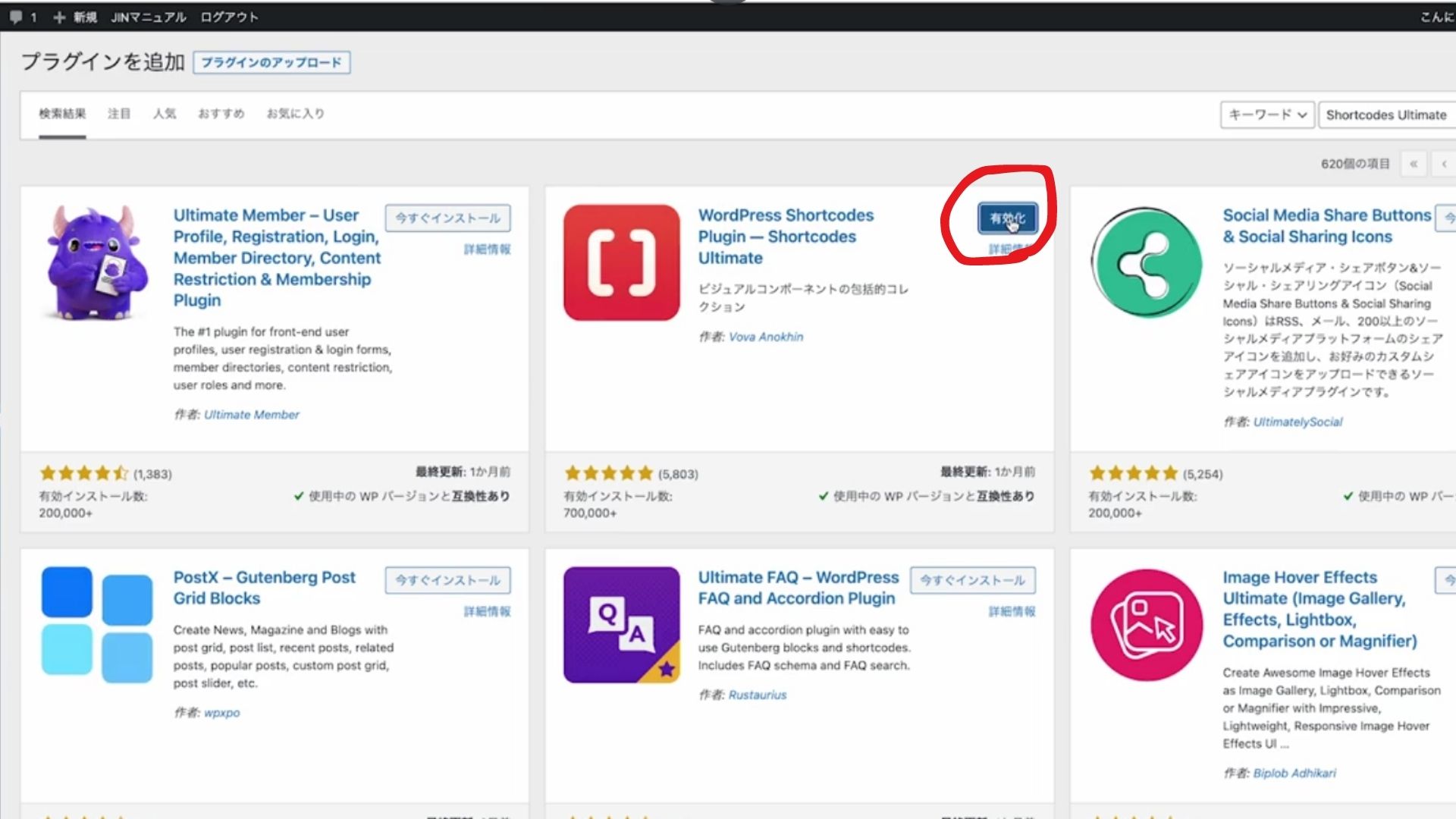
「有効化」をクリック

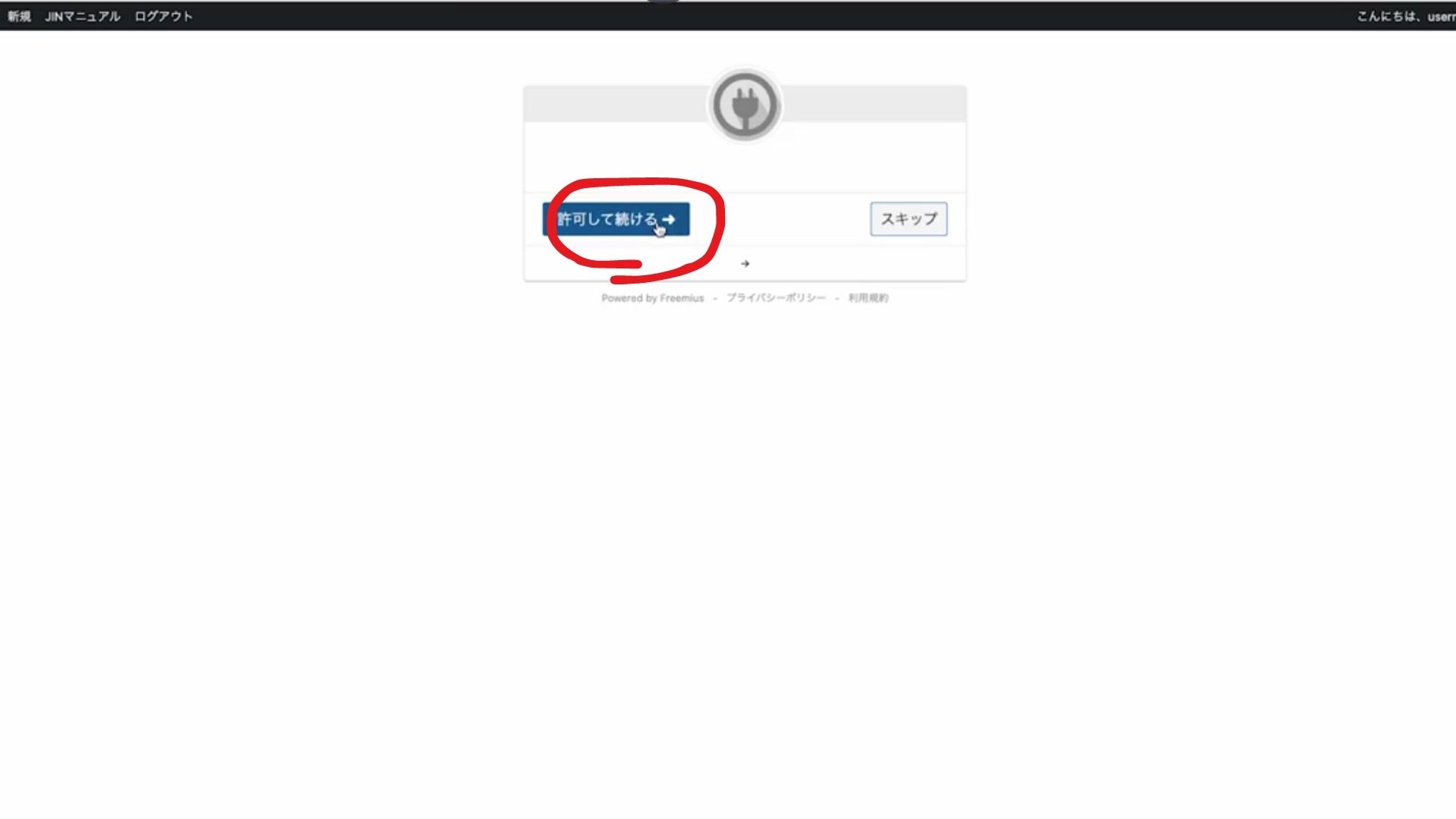
「許可して続ける」をクリック

これで完了です!
お疲れさまでした!!
まとめ

いかがでしたか?
すべてすんなりとインストールし、設定することができましたね!!
次は実際に記事を作成するフェーズに入っていきます!
分かりやすく丁寧にお話していきますので一緒に引き続き頑張っていきましょうね!!
それでは、今回のお話はこれで以上となります。
最後までお読みくださりありがとうございました!