このブログにお越しくださりありがとうございます。
新卒1年目で2社辞めた社会不適合者のユミです!(笑)
新卒1年目で2社辞めた社会不適合者ユミのぶっ飛び人生はこちら
・サイトを立ち上げたいけど予算が少ない
・ブログを始めたい
・自力でサイトを作ってみたい
本記事はゼロからブログを自力で作りたい方に向けて、Web初心者である私が懇切丁寧にWebサイトの立ち上げ方を解説しているシリーズの第5章にあたります。
皆さん長い長いデモサイト作りも次で最終章です!
いよいよ今回は記事の作成です!
大変かと思いますが、今回もわかりやすく丁寧に解説していきますので、気合を入れて頑張っていきましょう!
第1章はこちら↓

第2章はこちら↓

第3章はこちら↓

第4章はこちら↓

第5章はこちら↓

- WordPressのカテゴリー設定と外観のカスタマイズ方法をやさしく解説!
- カテゴリー設定
- 外観のカスタマイズ
- 外観の用語を把握しよう
- グローバルナビゲーションを整えよう
- ピックアップコンテンツの設定
- ウィジェット
- ①「外観」から「ウィジェット」を選択
- ②「サイドバー」の▼をクリックし、「ブロック」の▼をクリック
- ③「削除」をクリック
- ④サイドバー追尾もブロックを削除
- ⑤「カテゴリー」の「サイドバー」を選択し、「ウィジェットを追加」をクリック
- ⑥「タイトル」を「カテゴリー」とする
- ⑦「ドロップダウンで表示」を選択し、「保存」をクリック
- ⑧「完了」をクリック
- ⑨「人気生地ランキング」の「サイドバー」から「ウィジェットを追加」をクリック
- ⑩「タイトル」に「人気生地ランキング」を入れ、「保存」をクリック
- ⑪「おすすめ記事」で「サイドバー」を選択し「ウィジェットを追加」をクリック
- ⑫完成!
- ①外観のカスタマイズをクリック
- ②サイトデザイン設定をクリック
- ③「ヘッダーデザインの選択」で「スタイル8」を選択
- ④「サイドバーデザインの選択」で「スタイル6」を選択
- ⑤「グローバルメニューのデザイン設定」で「パターン1」を選択
- ⑥「PC用 グローバルメニューの文字サイズ」で文字サイズを20にする
- ⑦「公開」をクリック
- カラー設定
- ヘッダー画像設定
- トップページ設定
- 見出しデザイン設定
- まとめ
WordPressのカテゴリー設定と外観のカスタマイズ方法をやさしく解説!
今回は、WordPressの「カテゴリー設定」と「外観のカスタマイズ方法」の2つを解説していきます。
この2つの言葉を聞いても、なんとなくの意味は分かっても、詳しくはわからないですよね。
皆さんは、これからブログ記事をどんどん書いていくことになります。
どんどん記事を作成して記事数が増えてくると、色んな記事がありすぎて読者が見たい記事に行くまでに探すのに時間を要してしまうこととなります。
買ってきたものをしまわずにリビングに放置を続けると、使いたいものがあった時にすぐに見つけ出すことが困難になってしまいますよね。
それと同じです。
この時、各記事がジャンルごとにまとまっていたらユーザーにとってわかりやすい「ユーザーファースト」なサイトになると思いませんか?
ユーザーにとって使いやすいサイトはSEOの観点から見ても評価基準となるので、「どうしたらユーザーにとって使いやすくなるのか」は常に考えておくようにしましょう!
ということで、あなたのWebサイトをユーザーファーストなものにするべく、今回は「カテゴリー設定」と「外観のカスタマイズ方法」の2つを解説していきます!

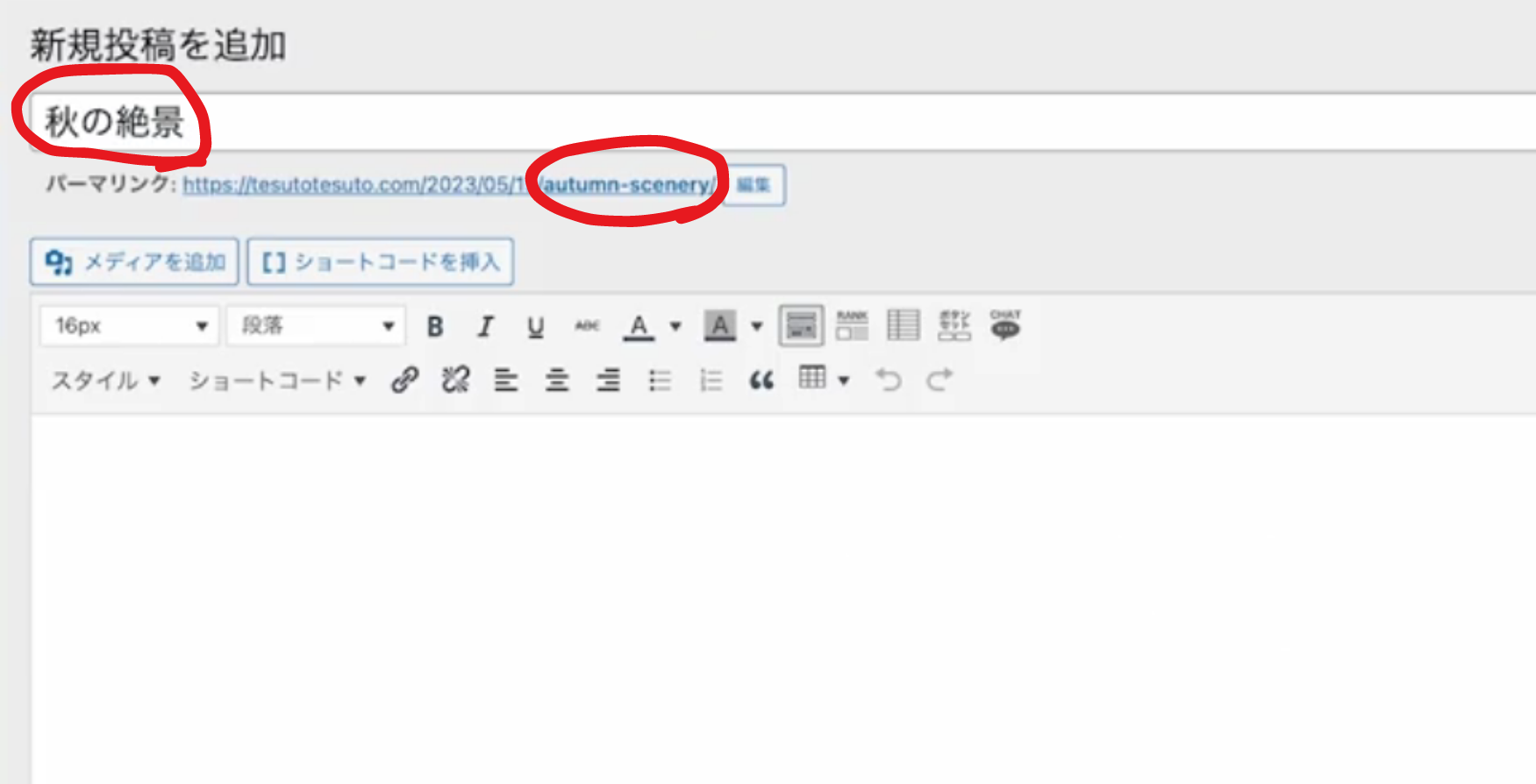
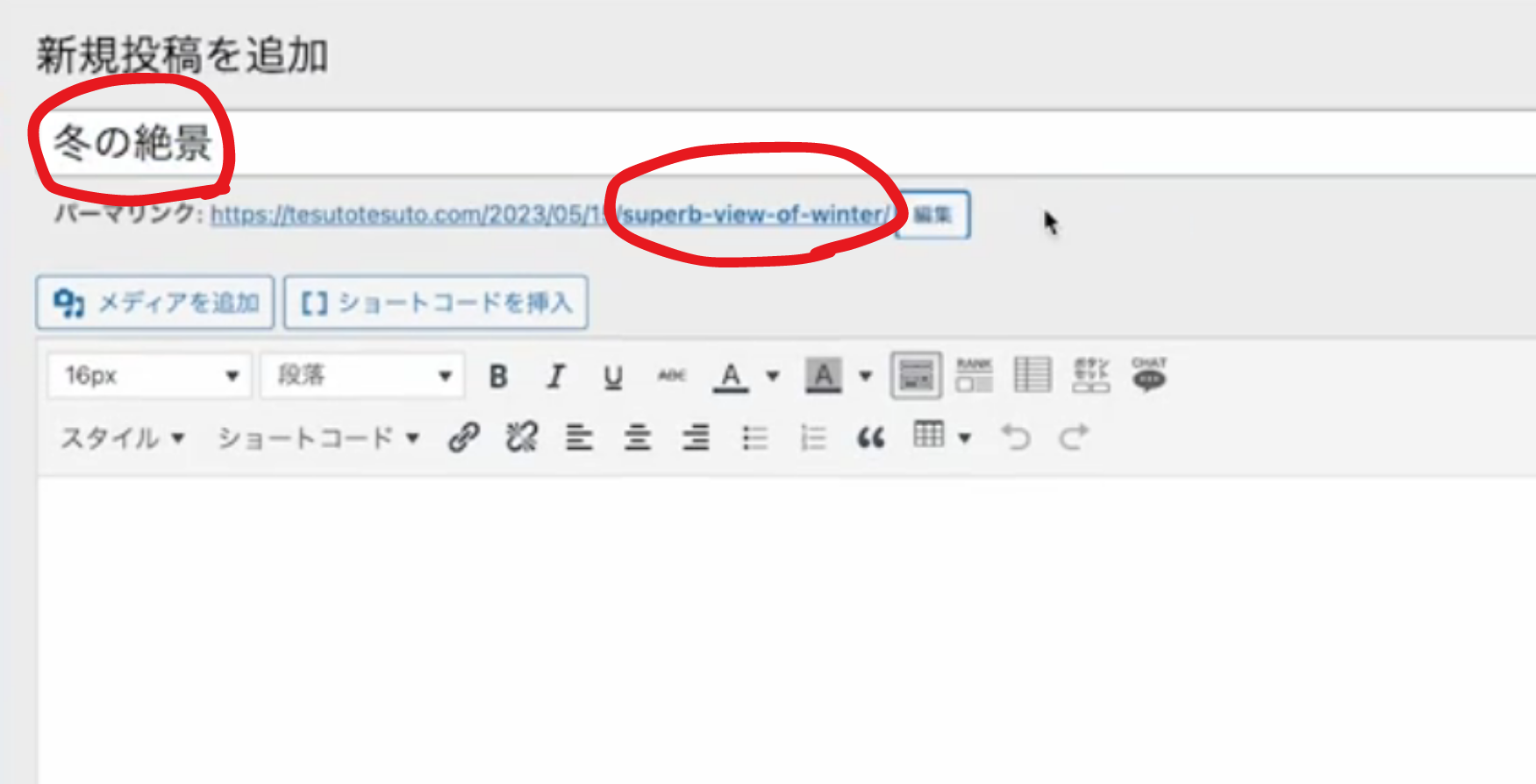
赤丸で囲ってある
- タイトル
- パーマリンク
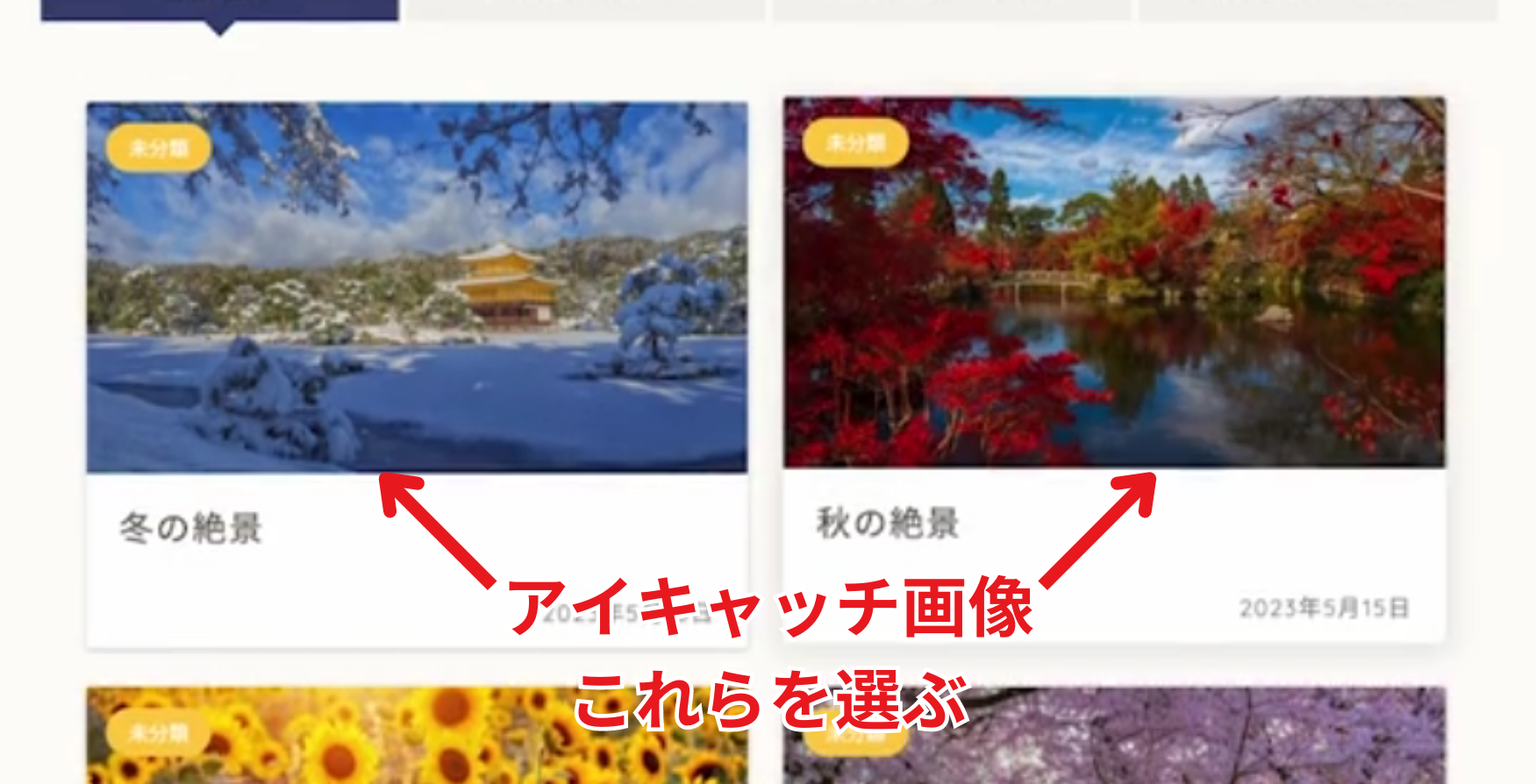
- アイキャッチ
を設定してください!



前回頑張ったおかげで今回とてもスムーズに作成することができましたね!
それでは!ここから新しいことを覚えていきましょう!
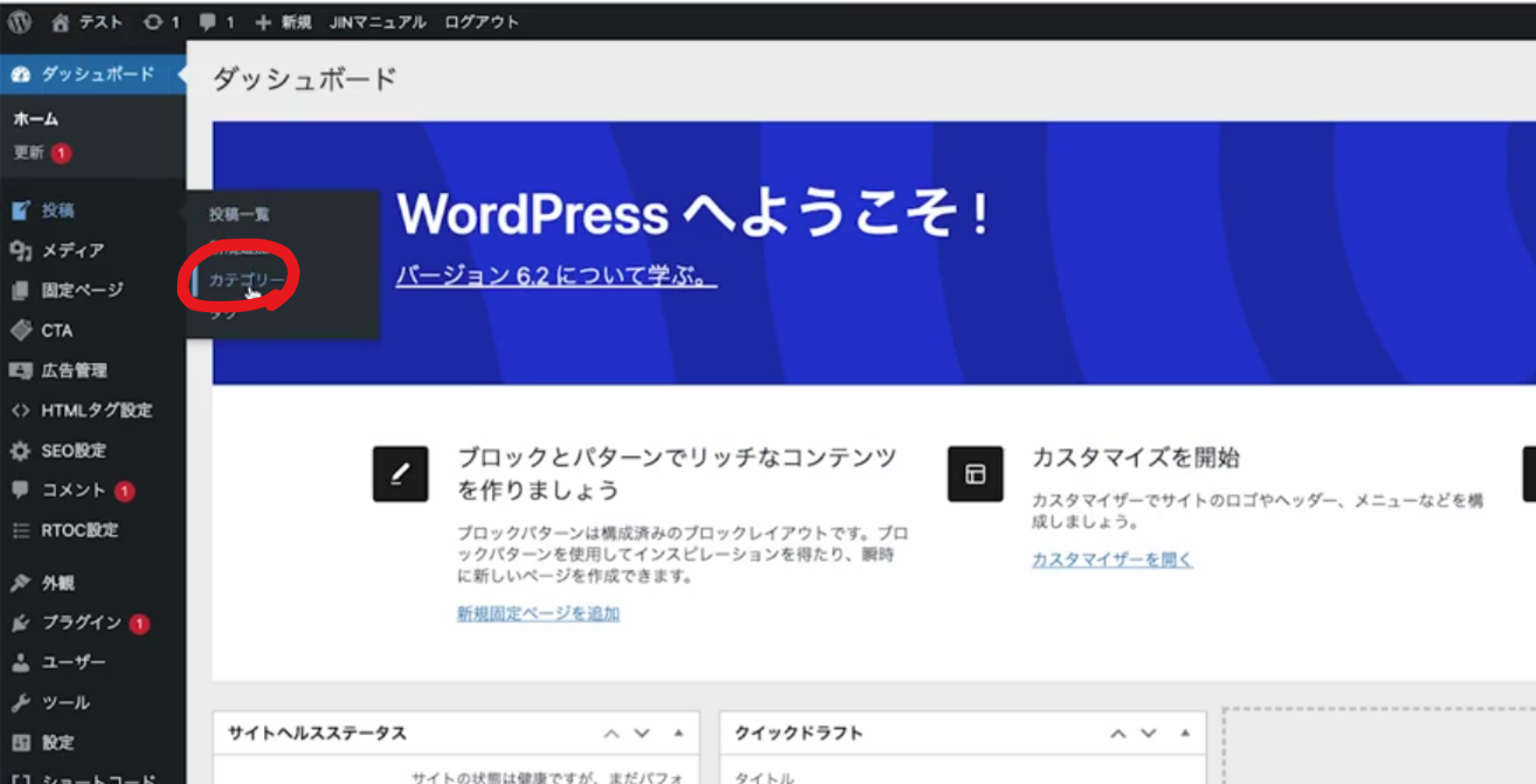
カテゴリー設定

カテゴリーを設置しよう
①「管理画面」に戻り、「投稿」から「カテゴリー」をクリック

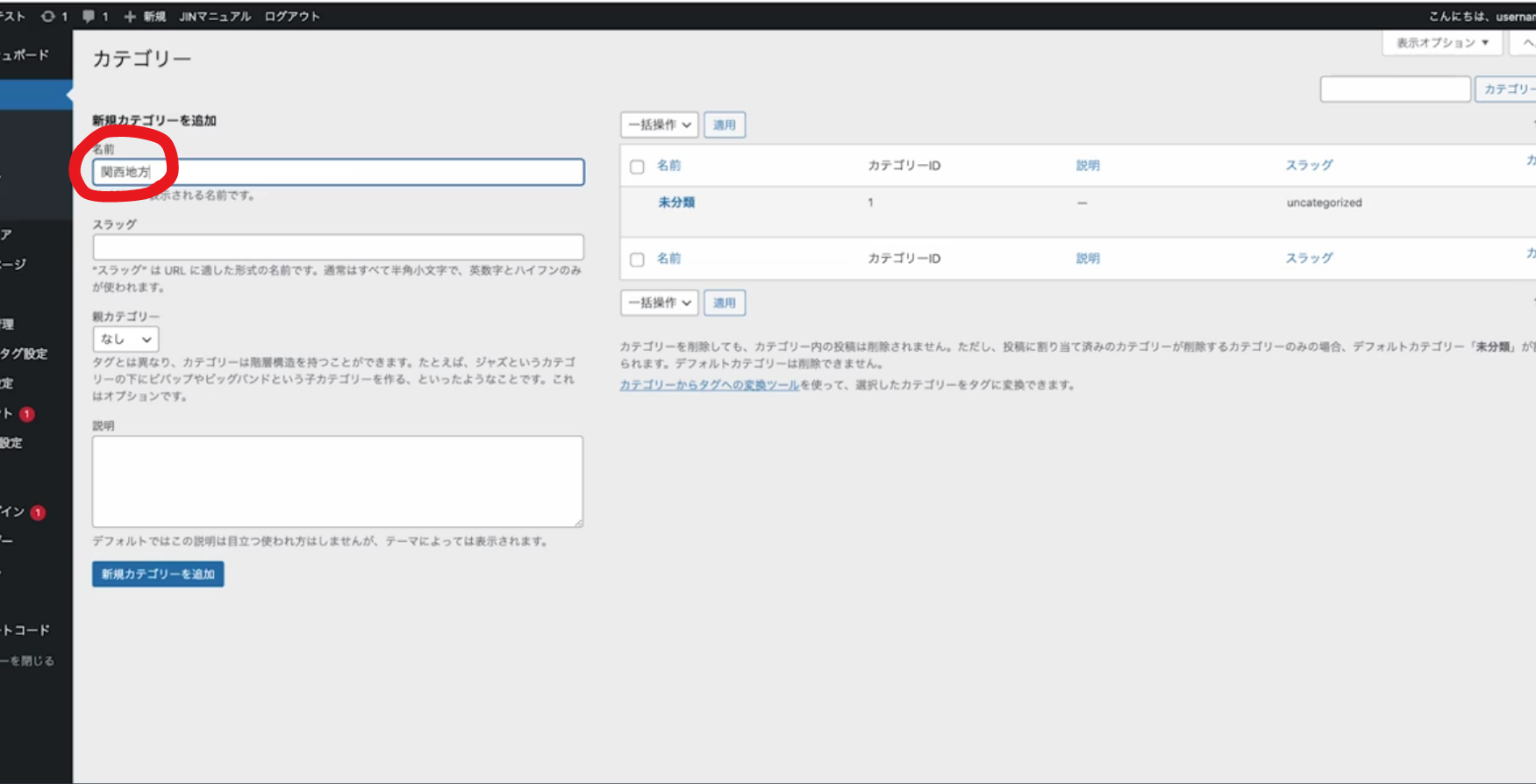
②「名前」にカテゴリー名を入れる
今回は「関西地方」と入力してください。
「カテゴリー名」という名の通り、これが記事を仕分ける名前となります。

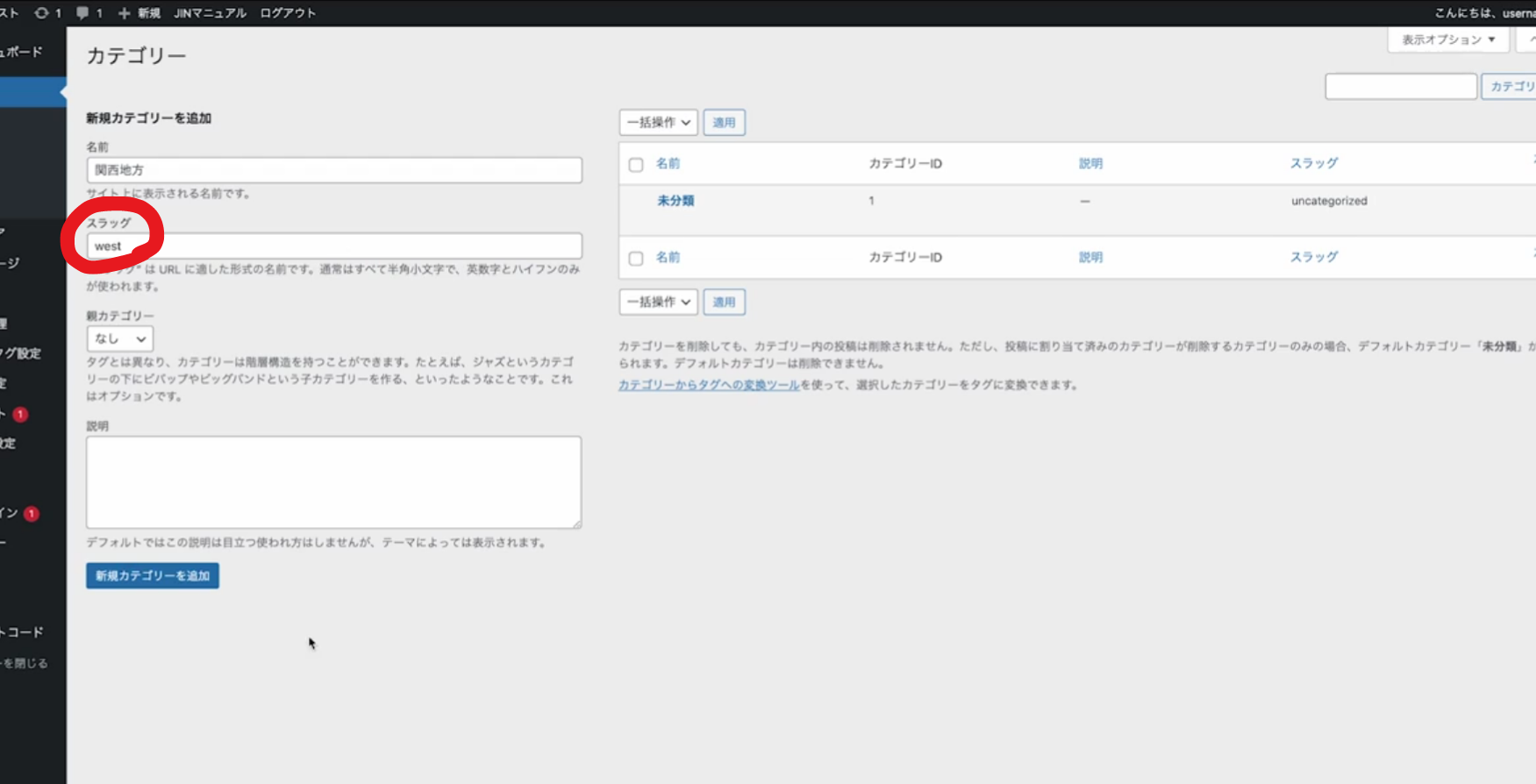
③「スラッグ」を入力
スラッグとは、カテゴリー分けをする際のURLの一部分となる場所です。
こちらには「west」と入力してください。
英数字とハイフンのみが使用可能です。

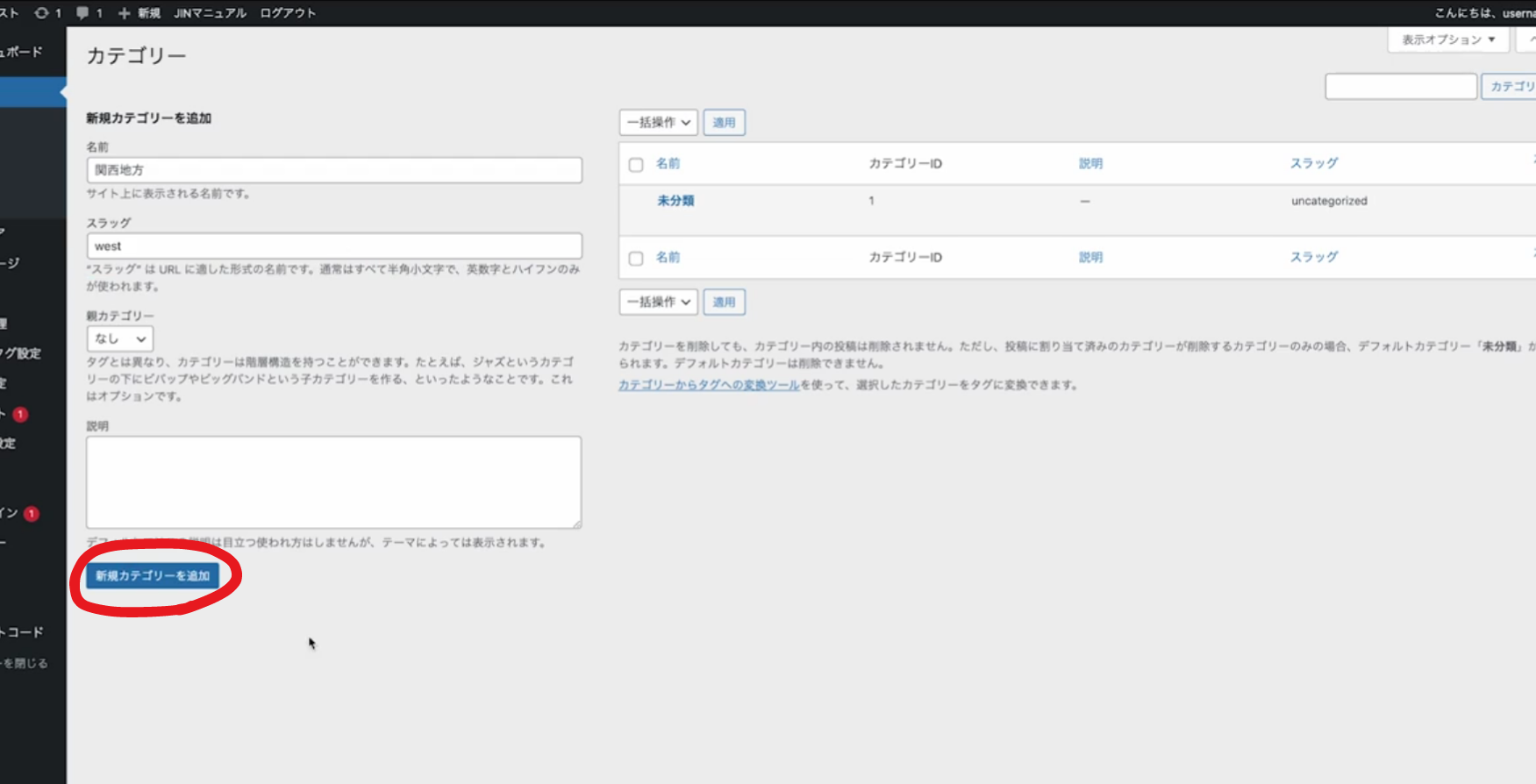
④「新規カテゴリを追加」をクリック

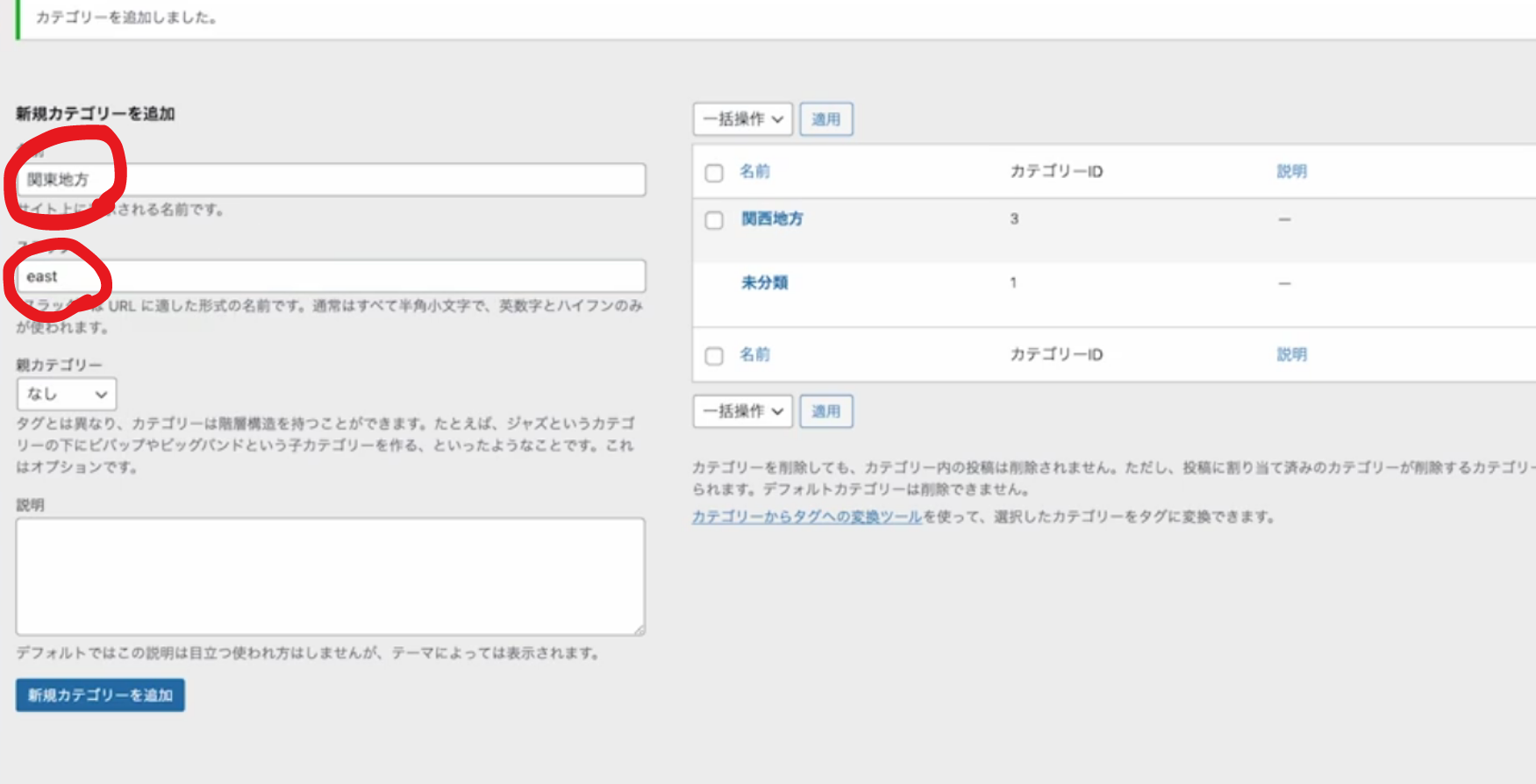
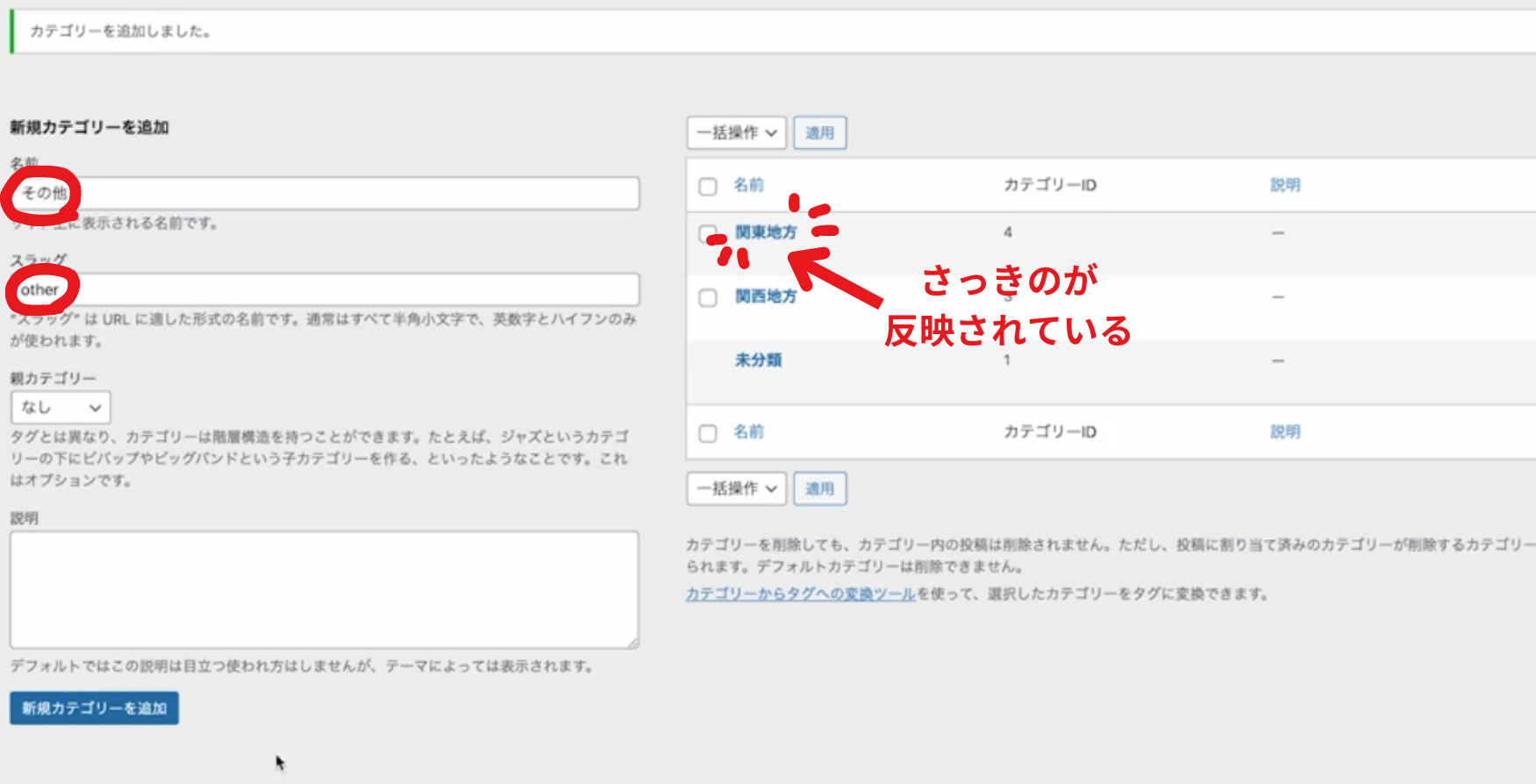
完成!
右側に今設定したカテゴリーが反映されました!
同様に「関東地方」と「その他」も作成してください。
赤丸で囲った通りに入力。

「その他」も同様に入力

カテゴリー分け
ここから先ほど作成したカテゴリーごとに、投稿を仕分けていく作業をします。
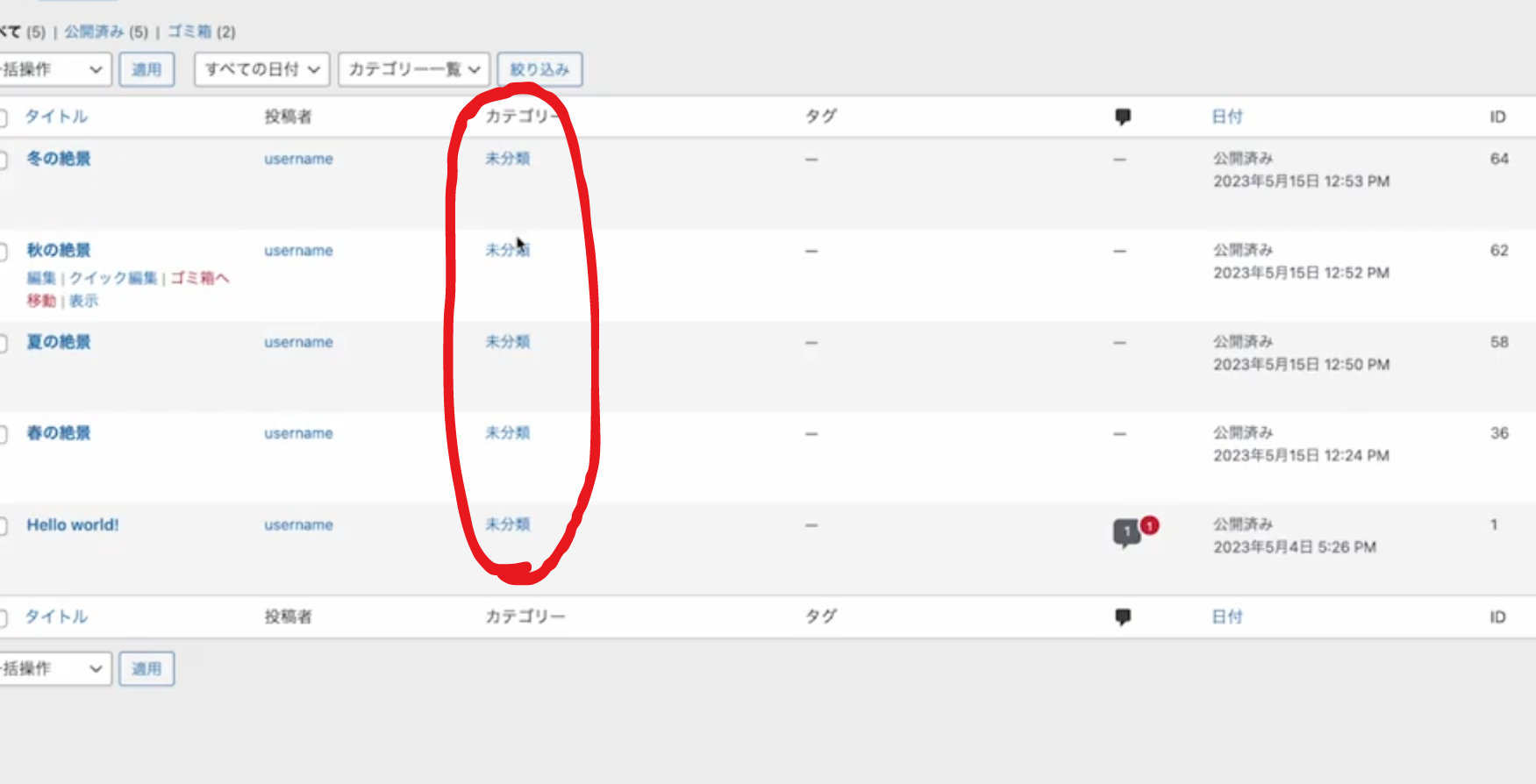
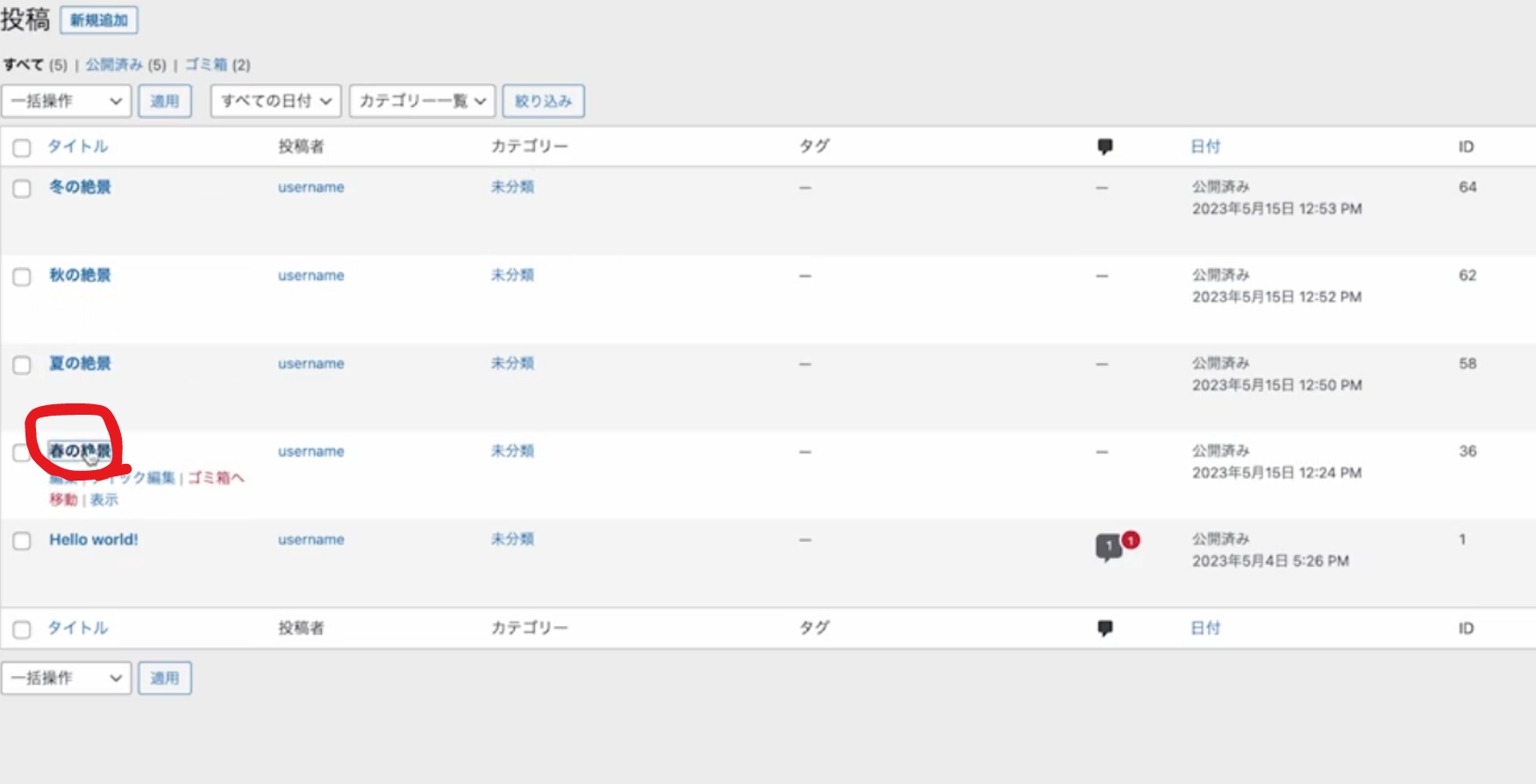
投稿一覧に戻る
未分類と表示されています。

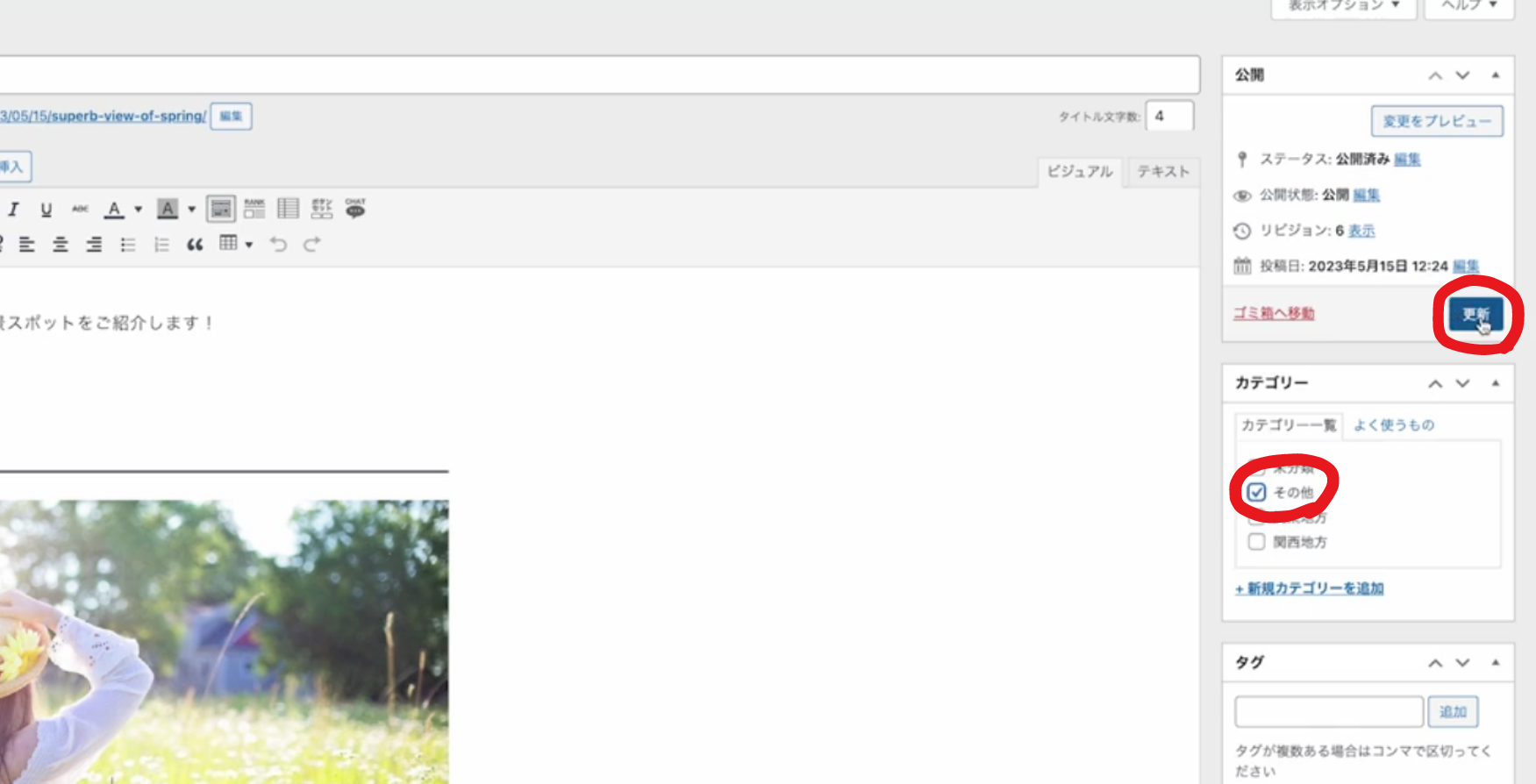
春の絶景をクリック

カテゴリーでその他を検索し、更新

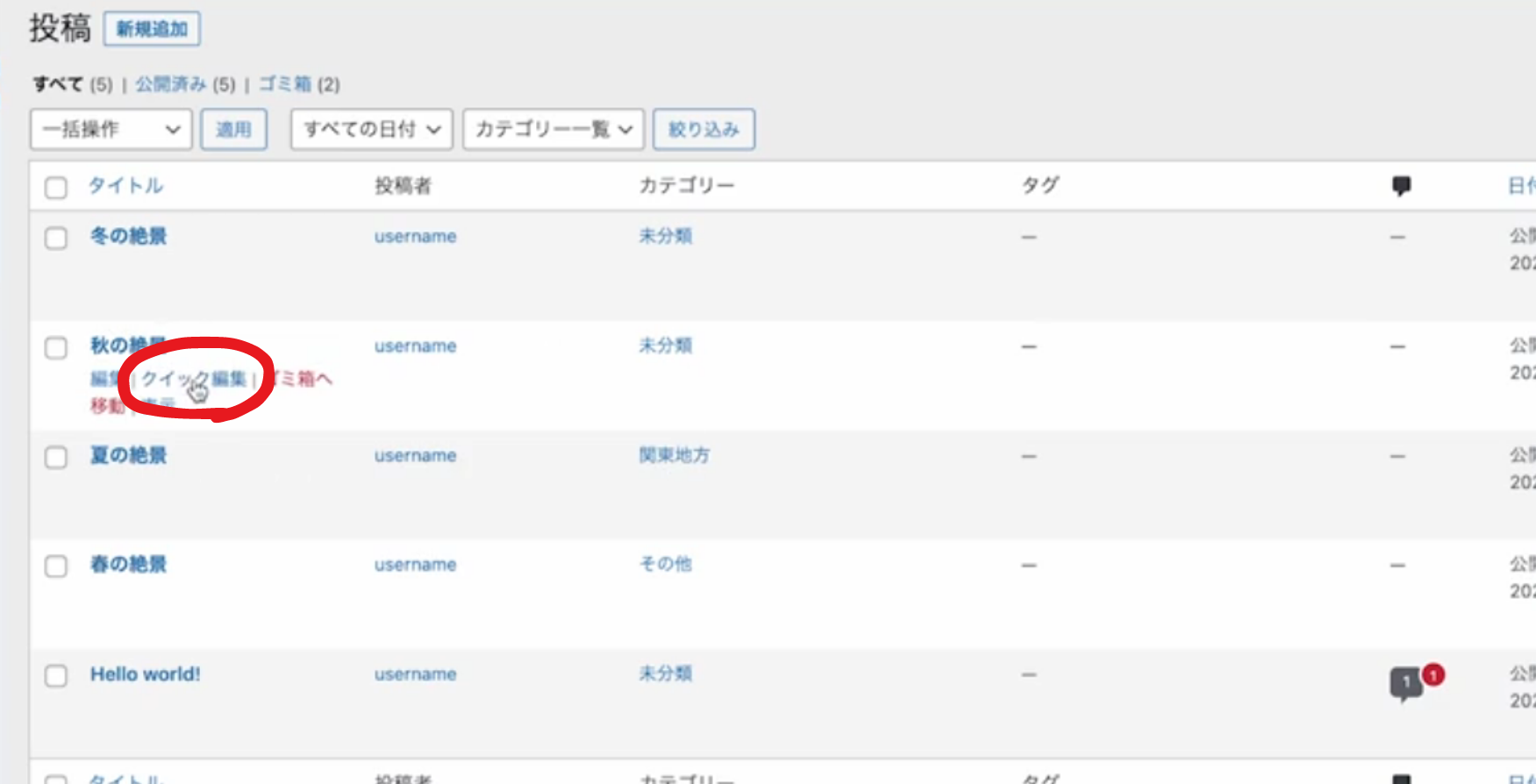
記事内に入ることなくカテゴリーを変更することもできます。
①クイック編集

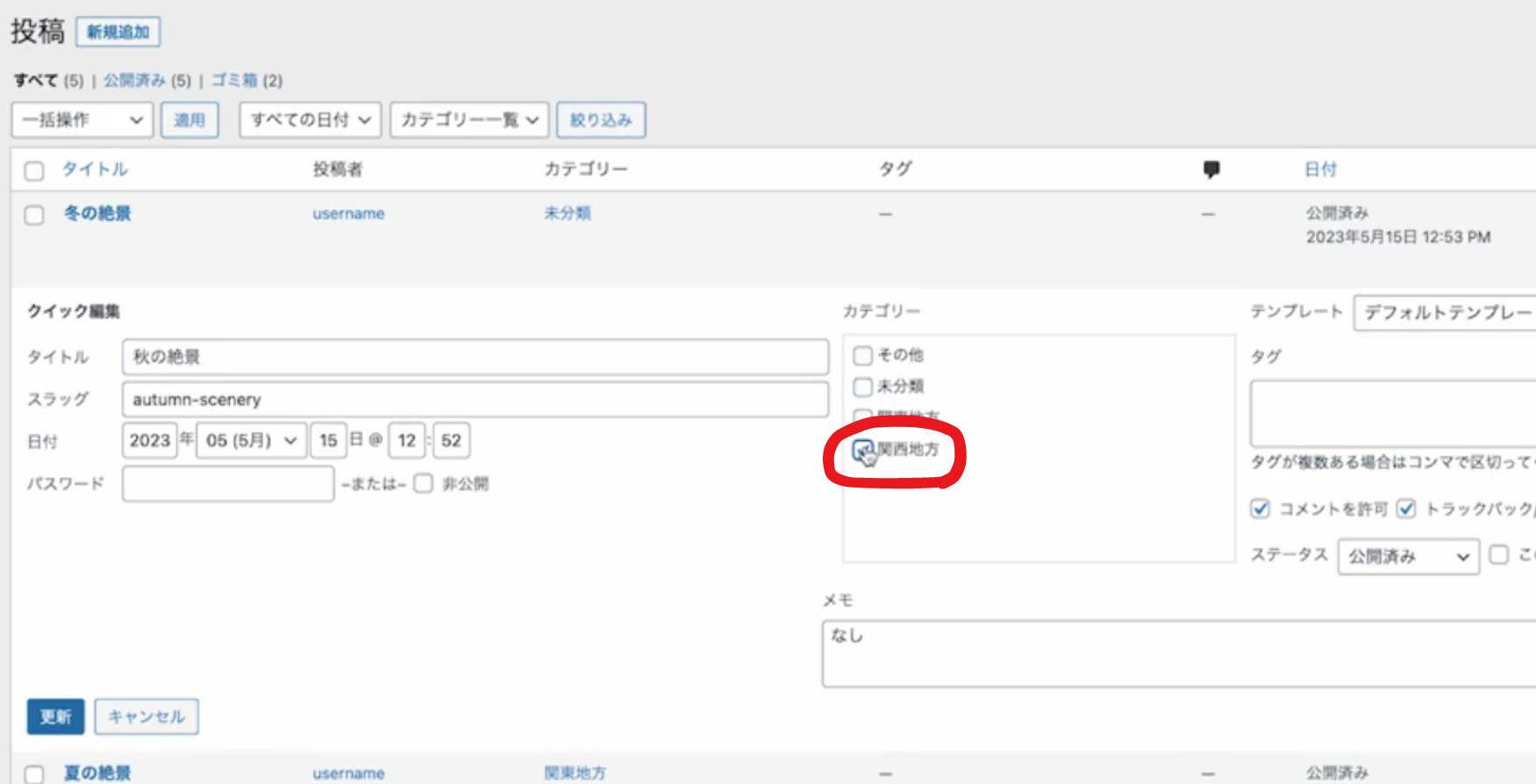
②カテゴリーを選択

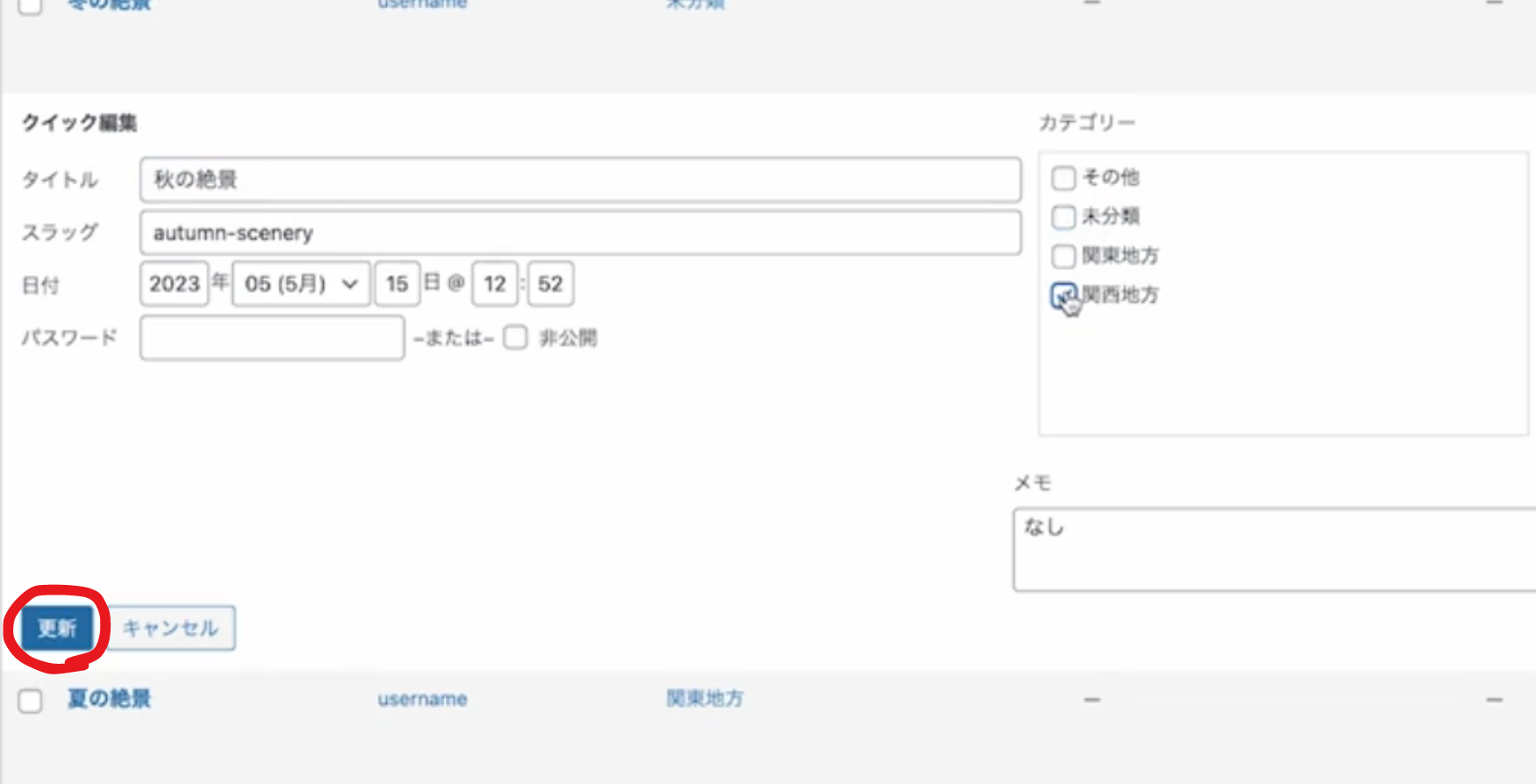
③更新

ササっと変更することができましたね!
そのほかの季節も、この画像の通りになるように変更してみてください!
外観のカスタマイズ

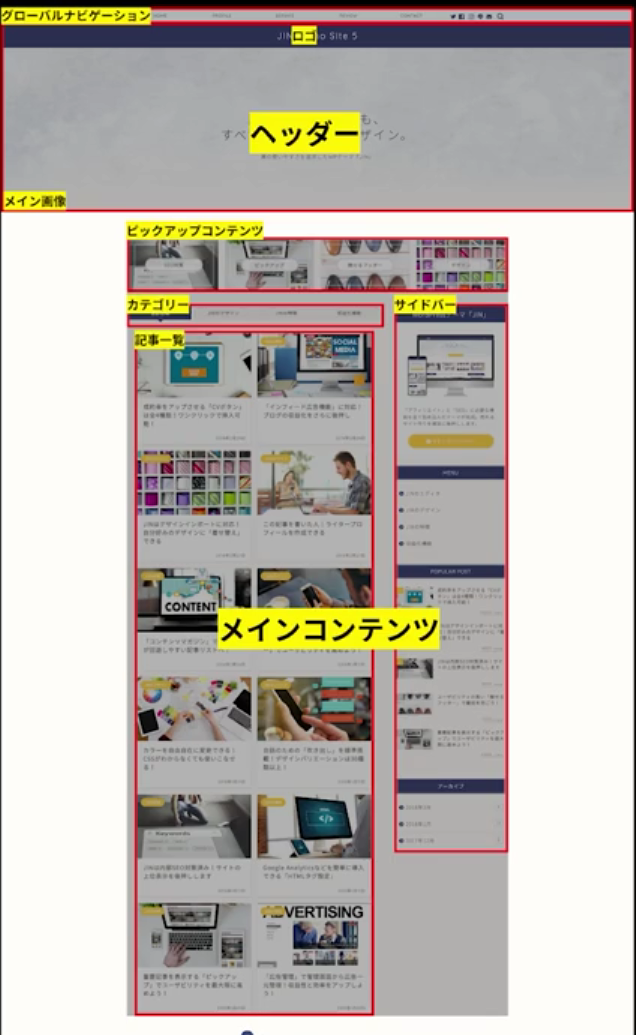
外観の用語を把握しよう
こちらにわかりやすく画像にしました!
一見「用語なんて知ってたところで何も役に立たない」と思いがちですが、
何か不明な点があったときに、グーグルで検索するには用語がわかっていないと、調べるに調べられません。
ですので、この記事をお気に入り登録するなりしてしっかり把握するようにしておきましょう!

グローバルナビゲーションを整えよう
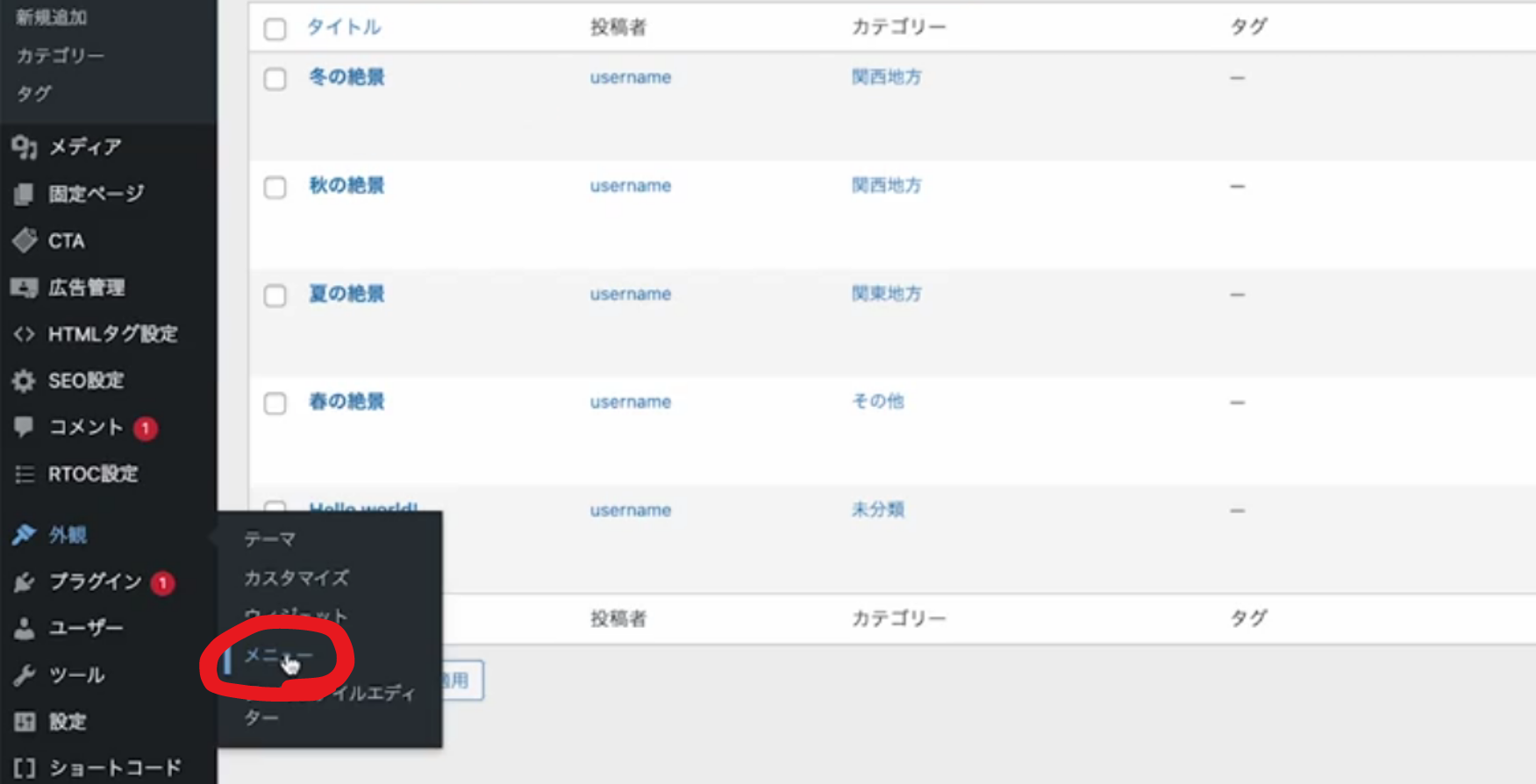
「外観」の「メニュー」を選択すると設定画面に行くことができます!

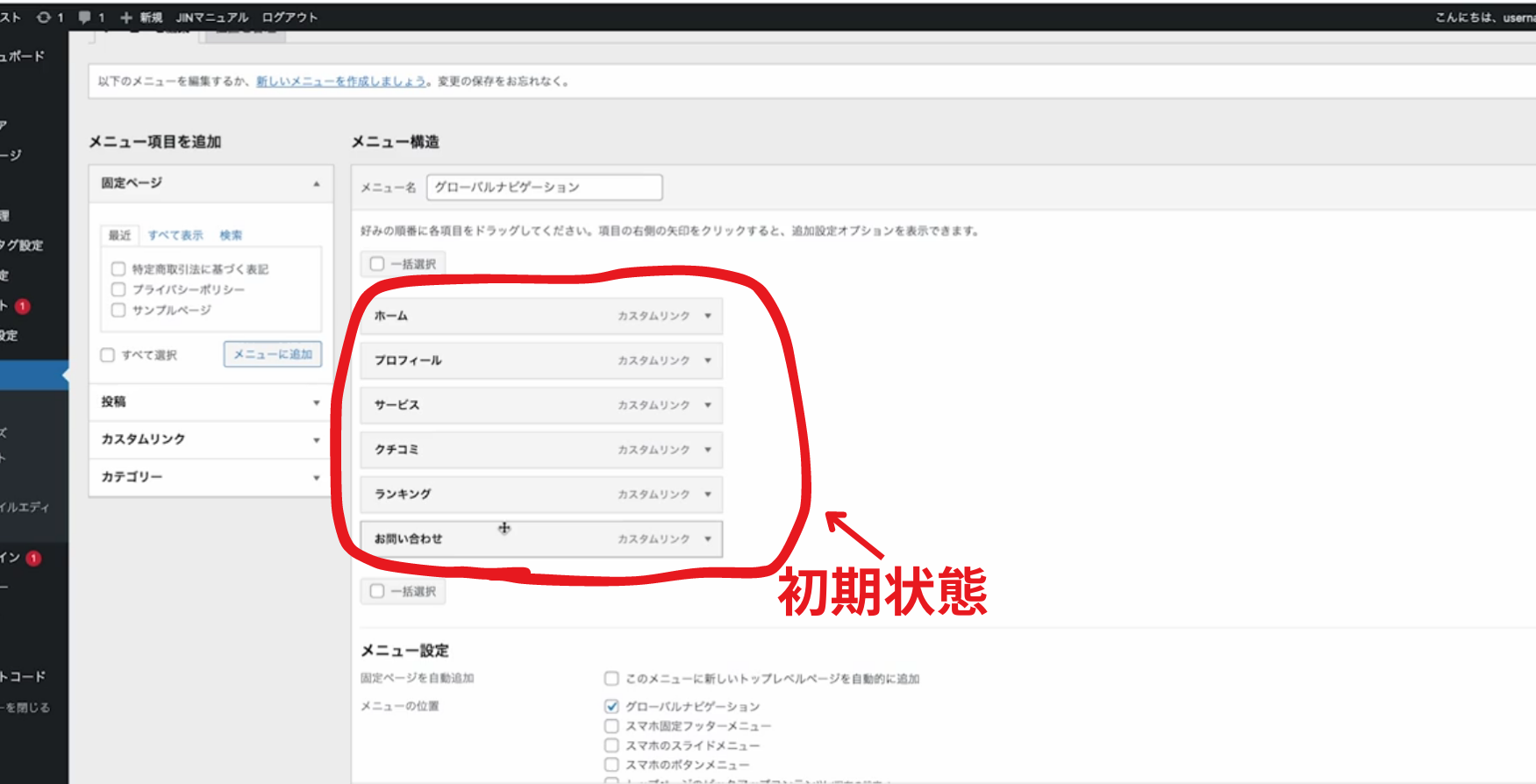
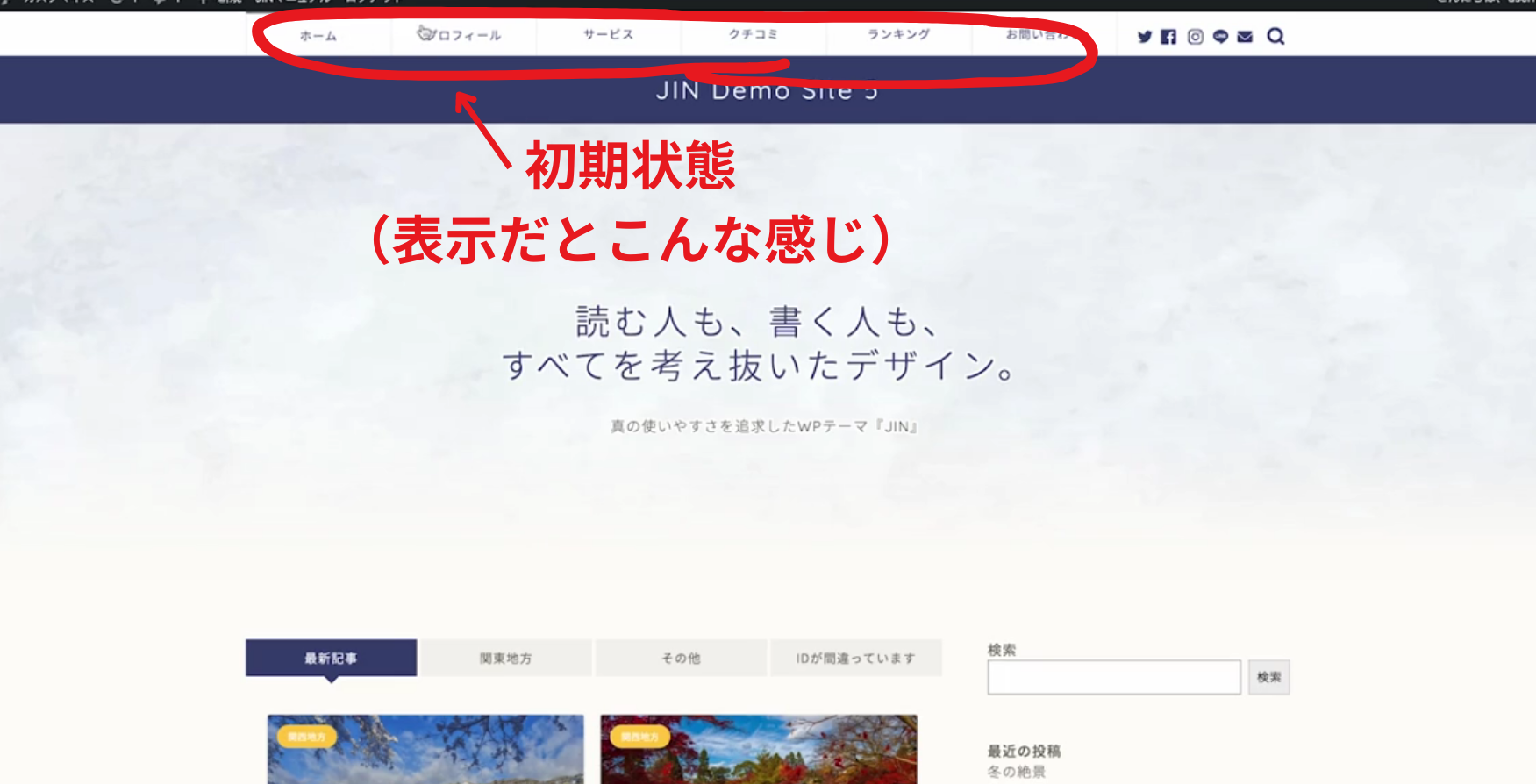
初期状態はこんな感じ


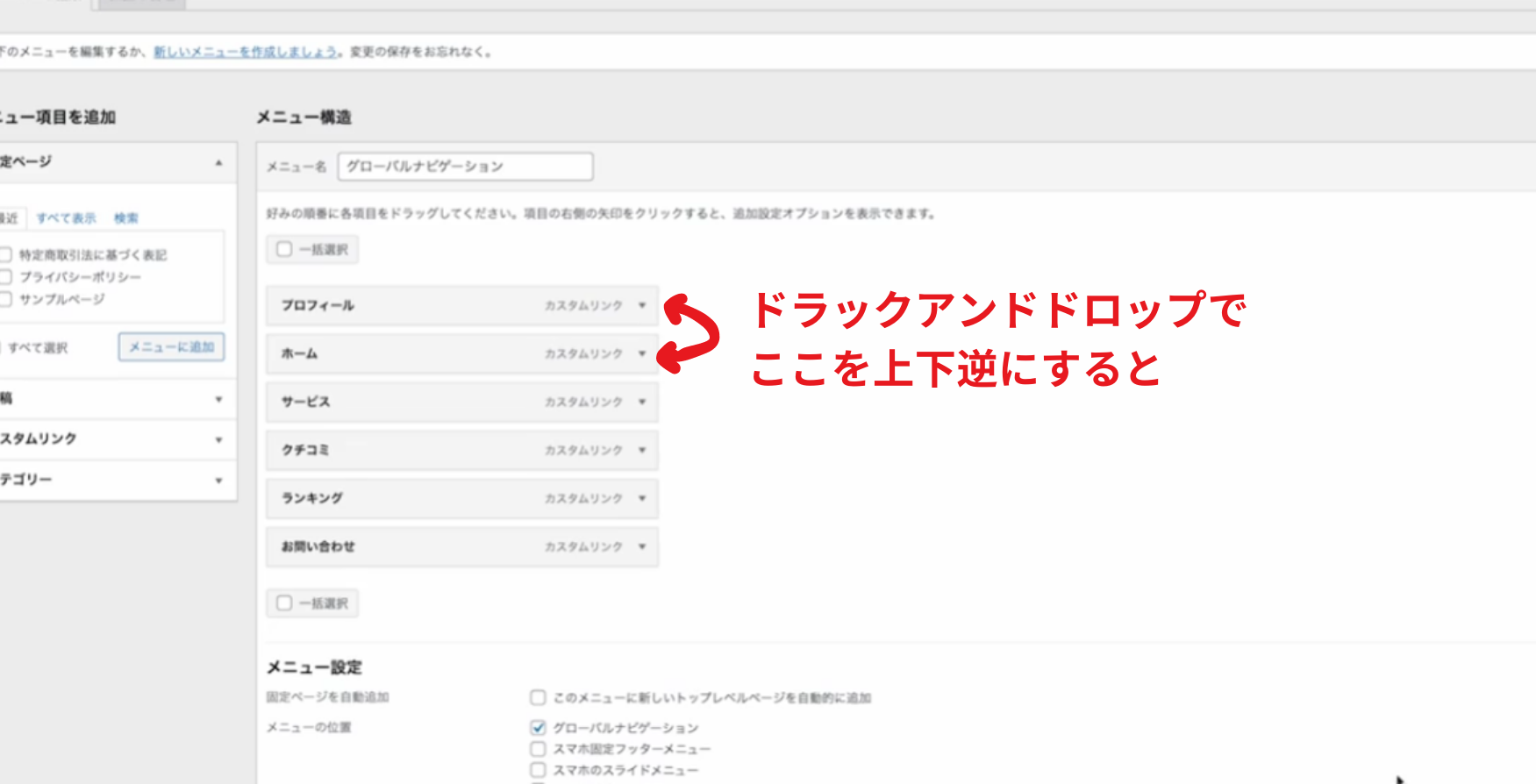
できること①並び順を変更できる
手順1

手順2

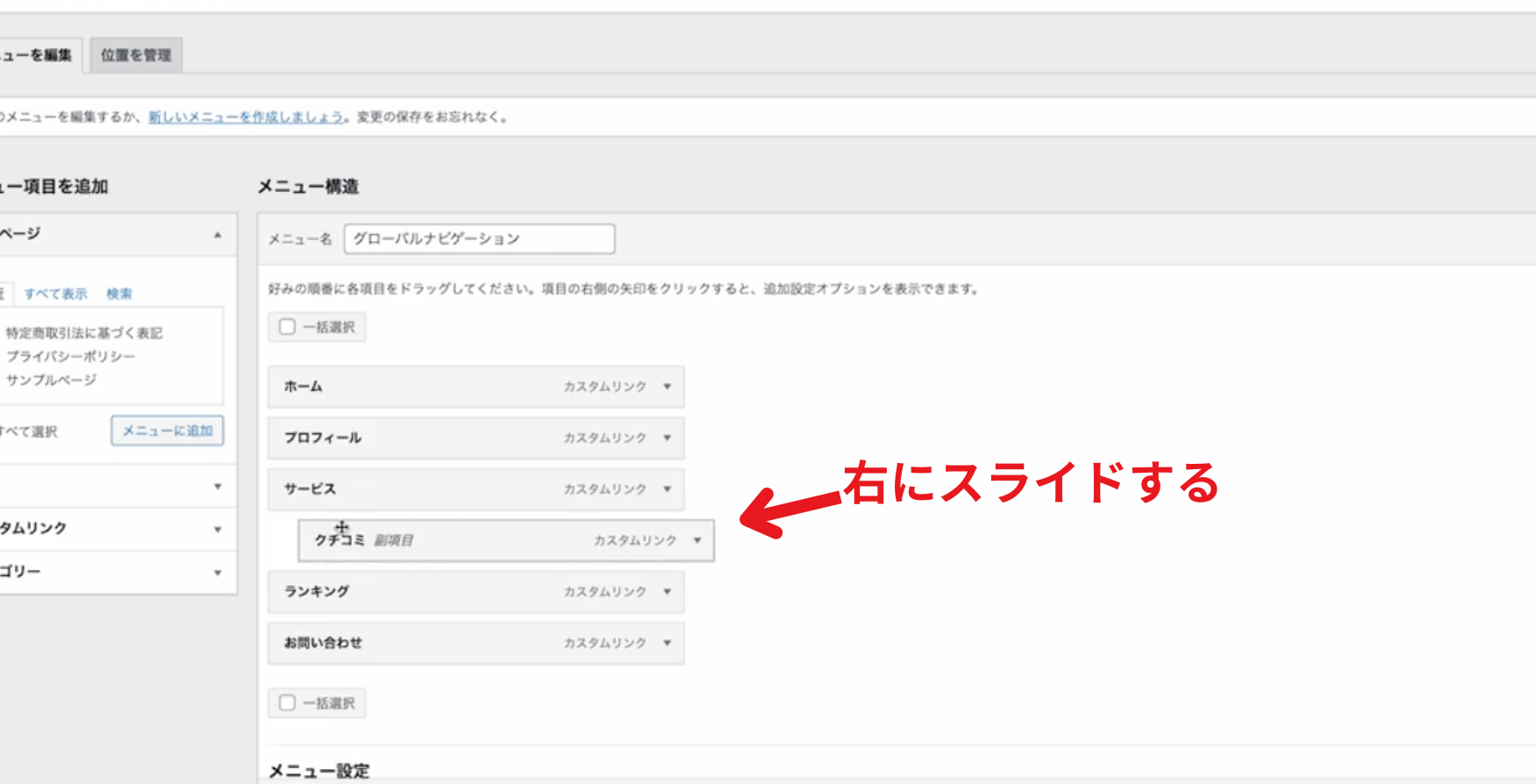
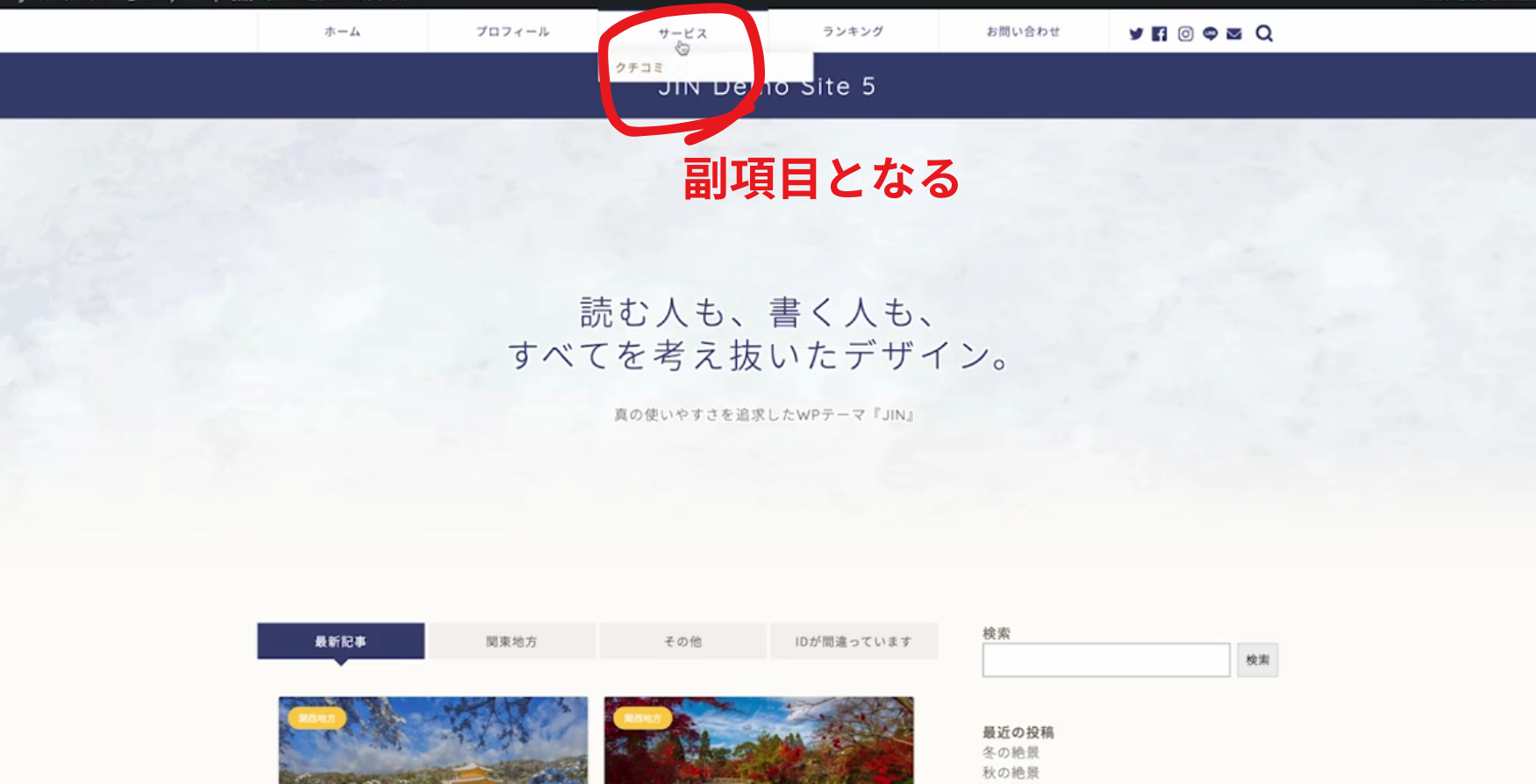
できること②副項目を設定できる
手順1

手順2

では本題に入ります!
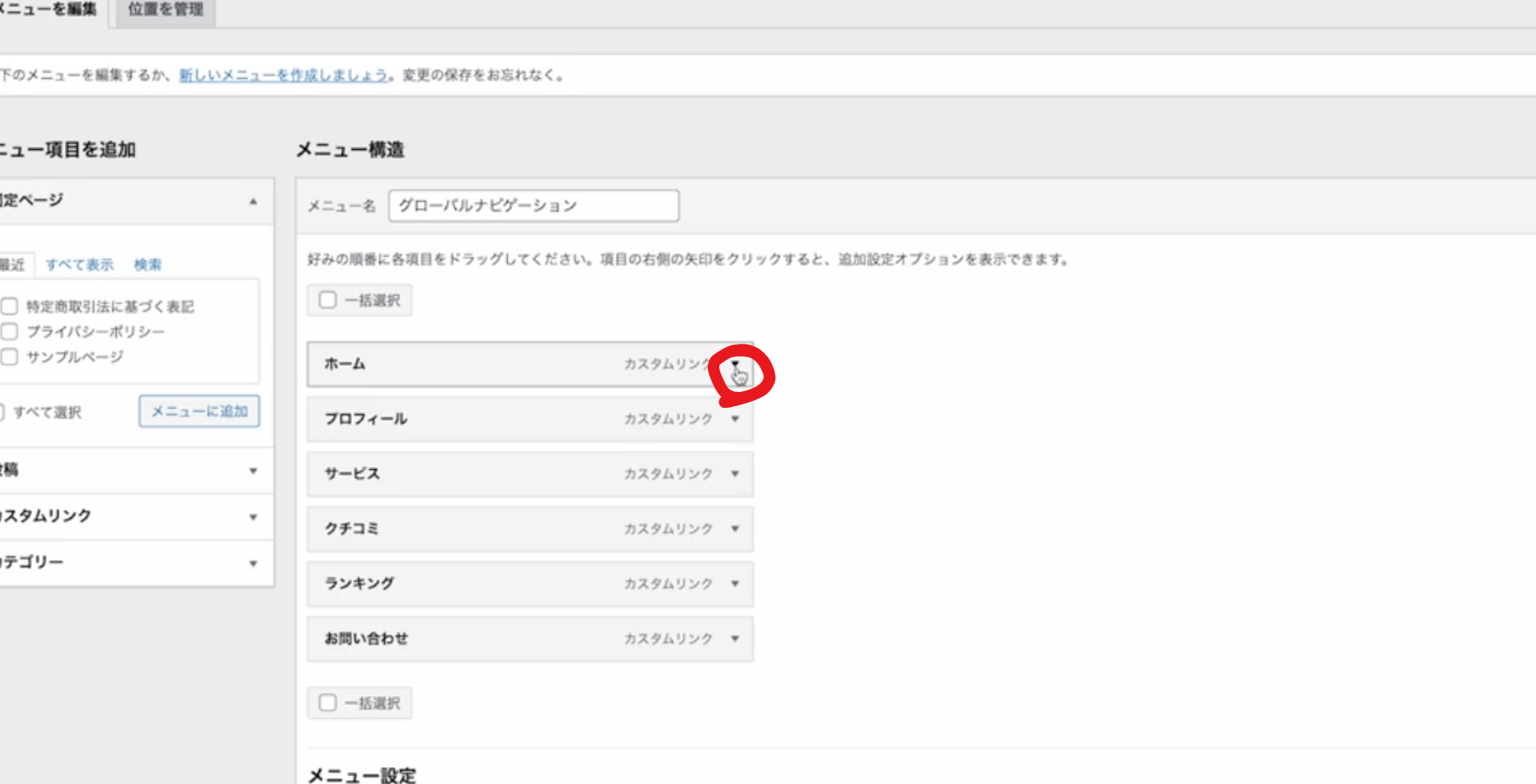
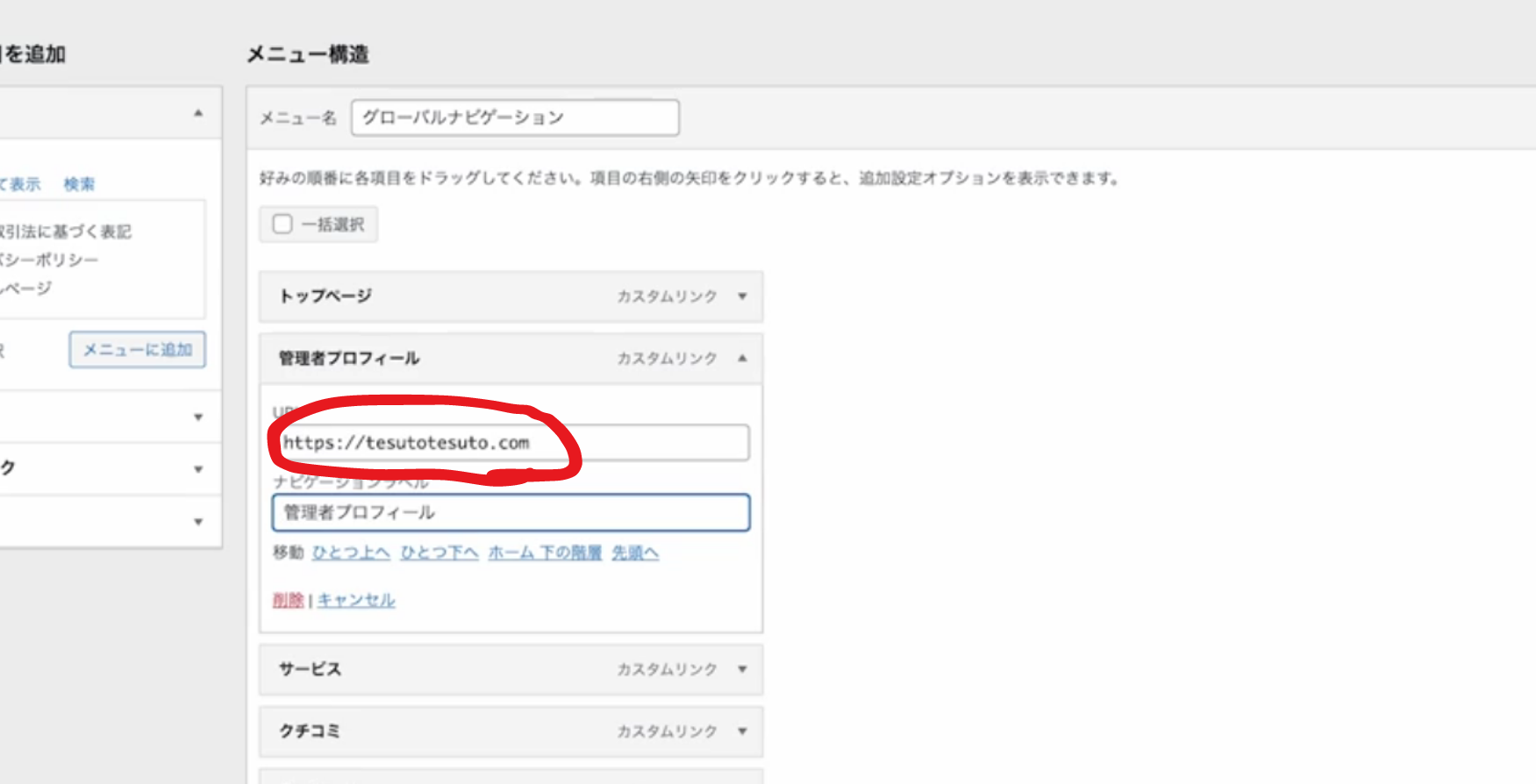
①▼をクリック

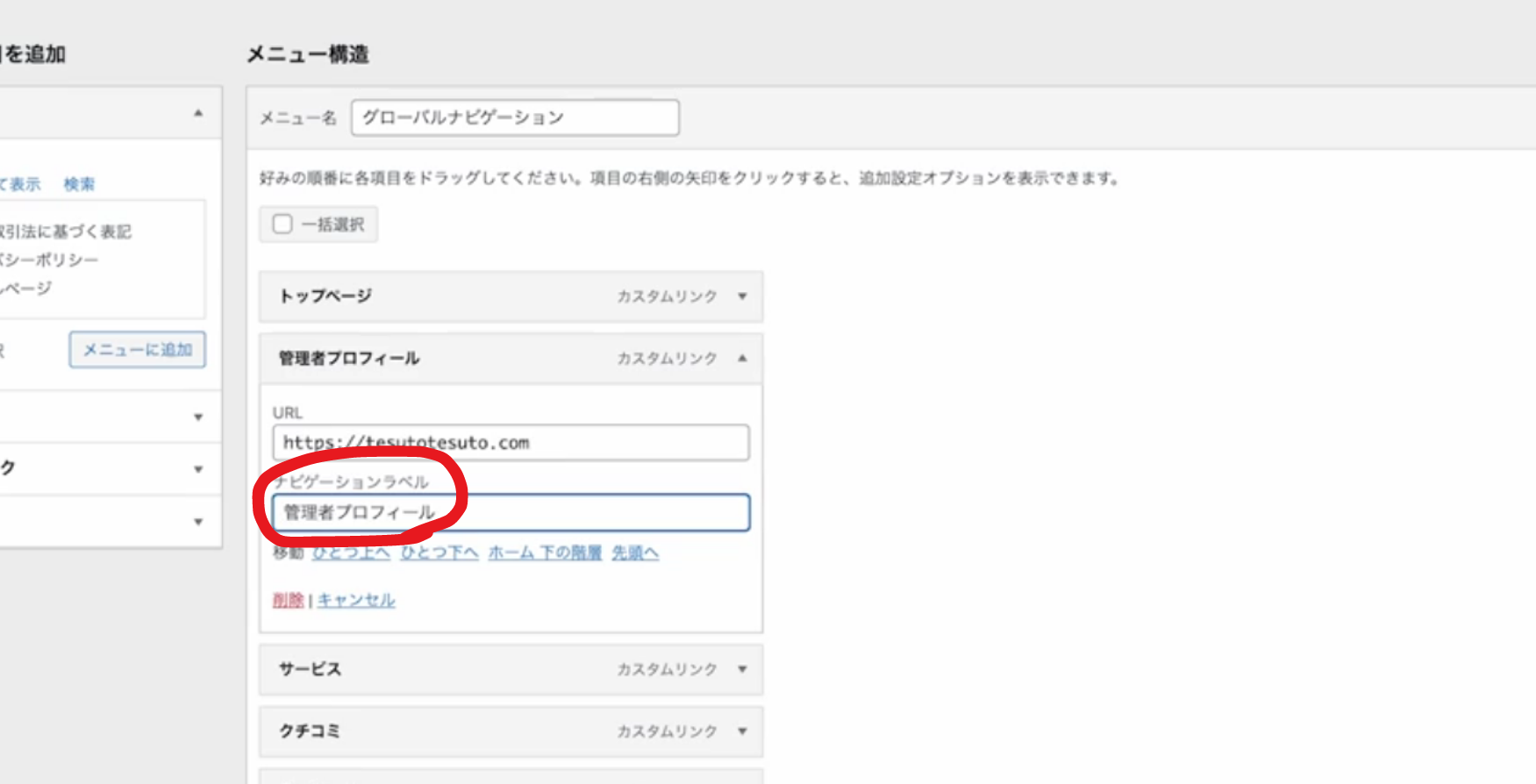
②ナビゲーションラベルを変更
「プロフィール」から、「管理者プロフィール」に変更してください

同様に「サービス」を「コンセプト」に変更してください。
ここのURLはグローバルナビゲーションに表示されているボタンを押すと設定したページに飛んでくれるように指定するURLです。
今回はまだプロフィール記事を作成していないので、そのままにしていて大丈夫ですが、プロフィール記事を作成したらその記事のURLをこちらの赤丸の場所でコピペするようにしてください!

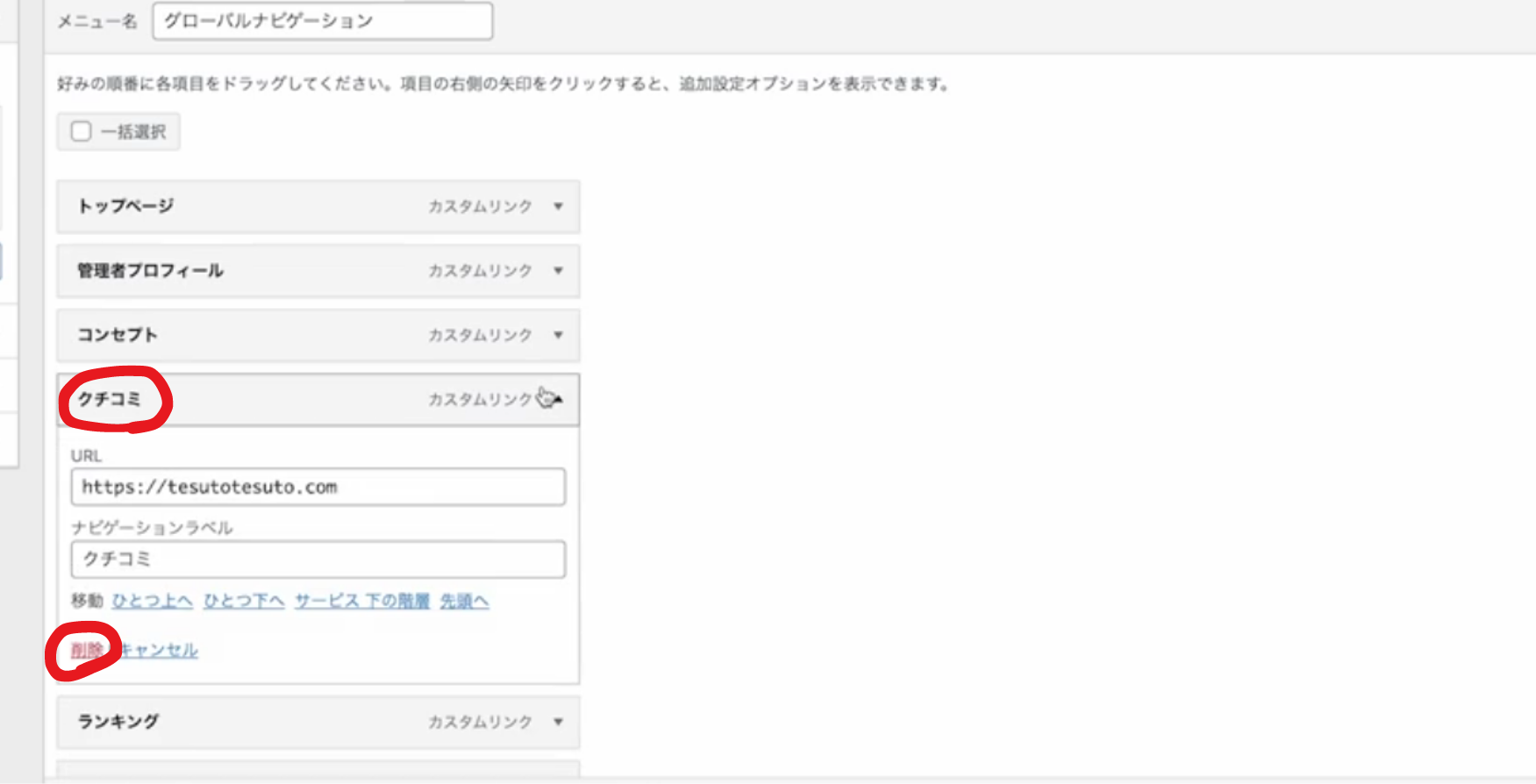
③クチコミを削除

同様に「ランキング」も削除しましょう!
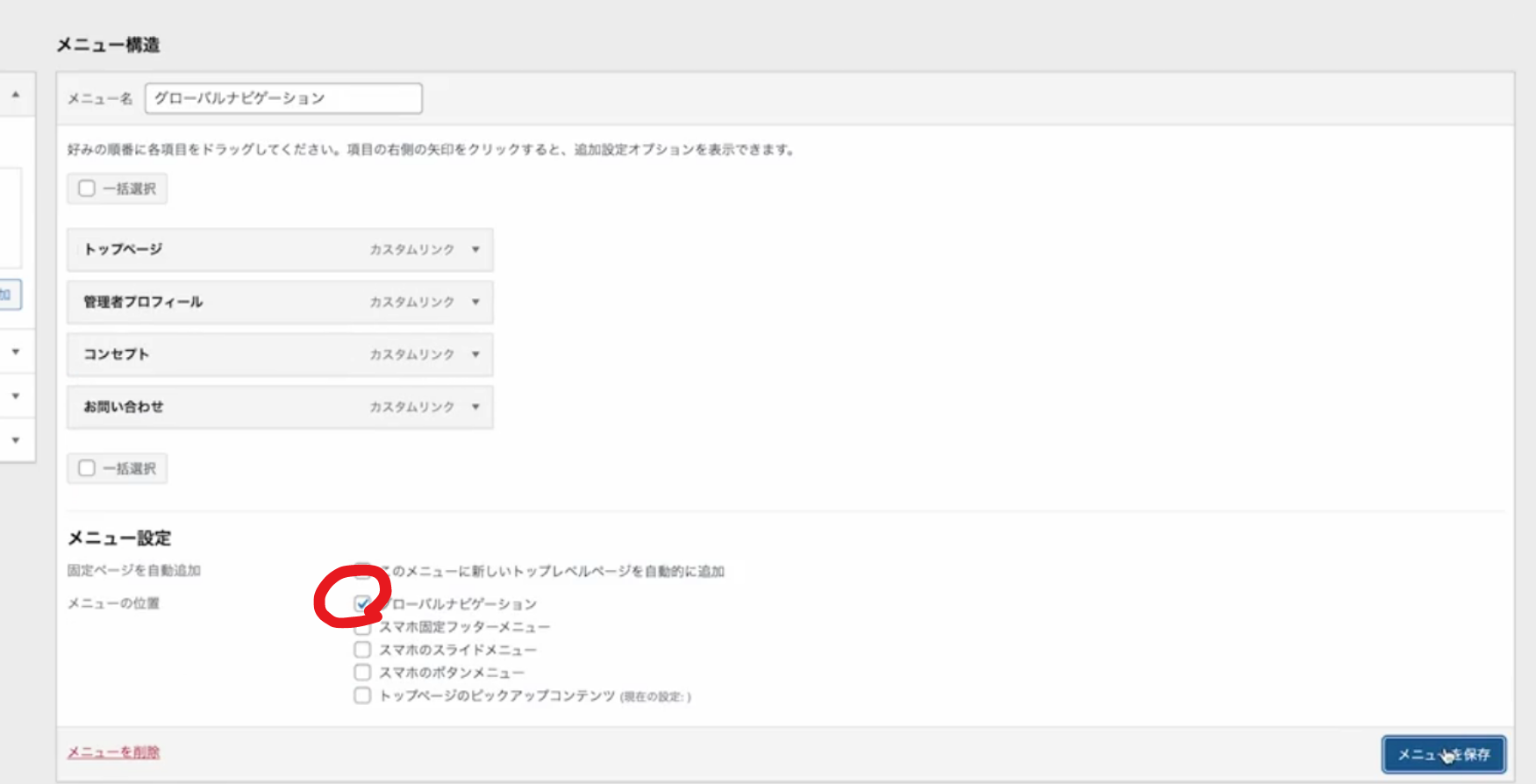
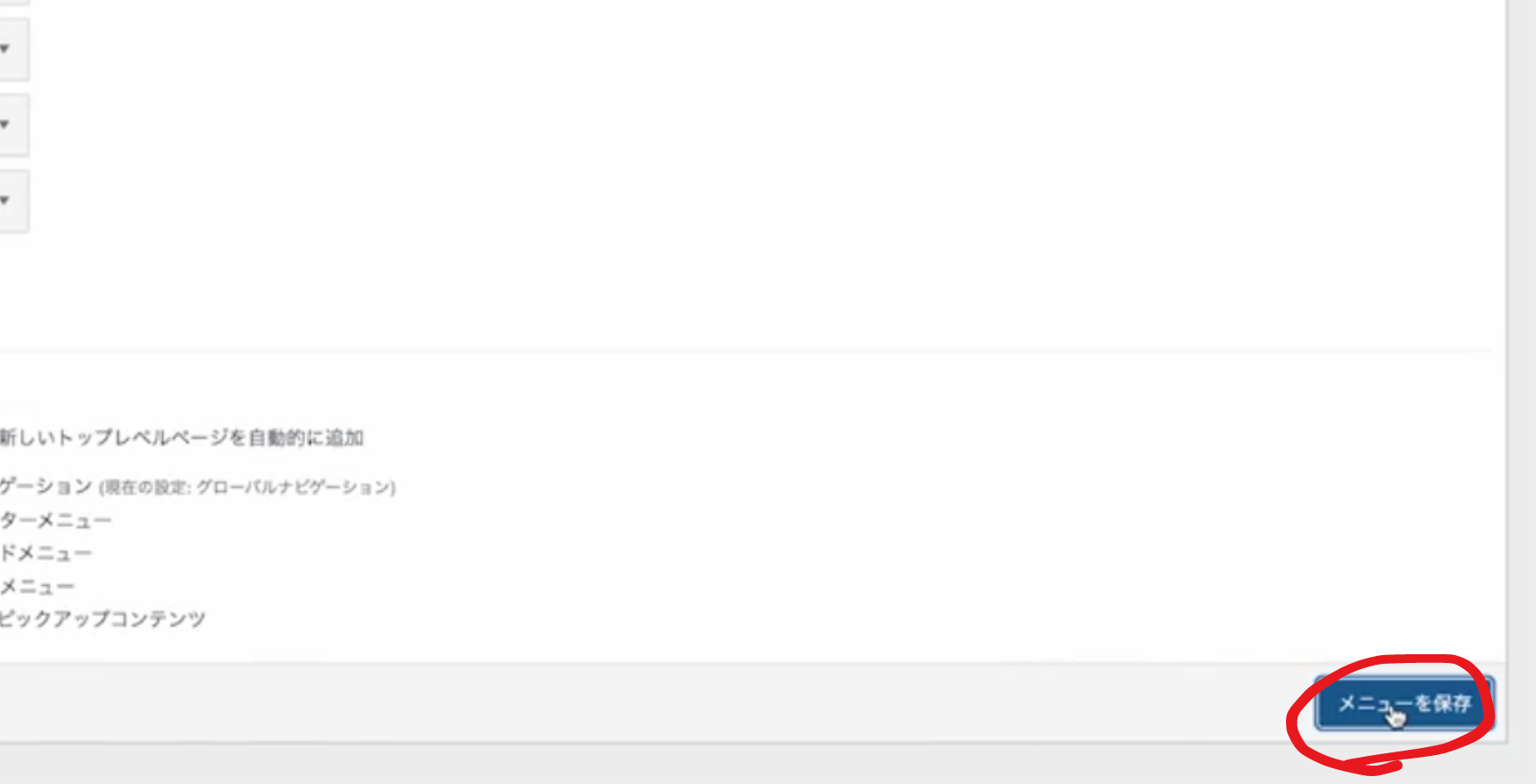
④メニュー設定を選択
どこに表示させたいのかを聞かれています。
今回はグローバルナビゲーションのままで大丈夫です。

⑤「メニューを保存」をクリック

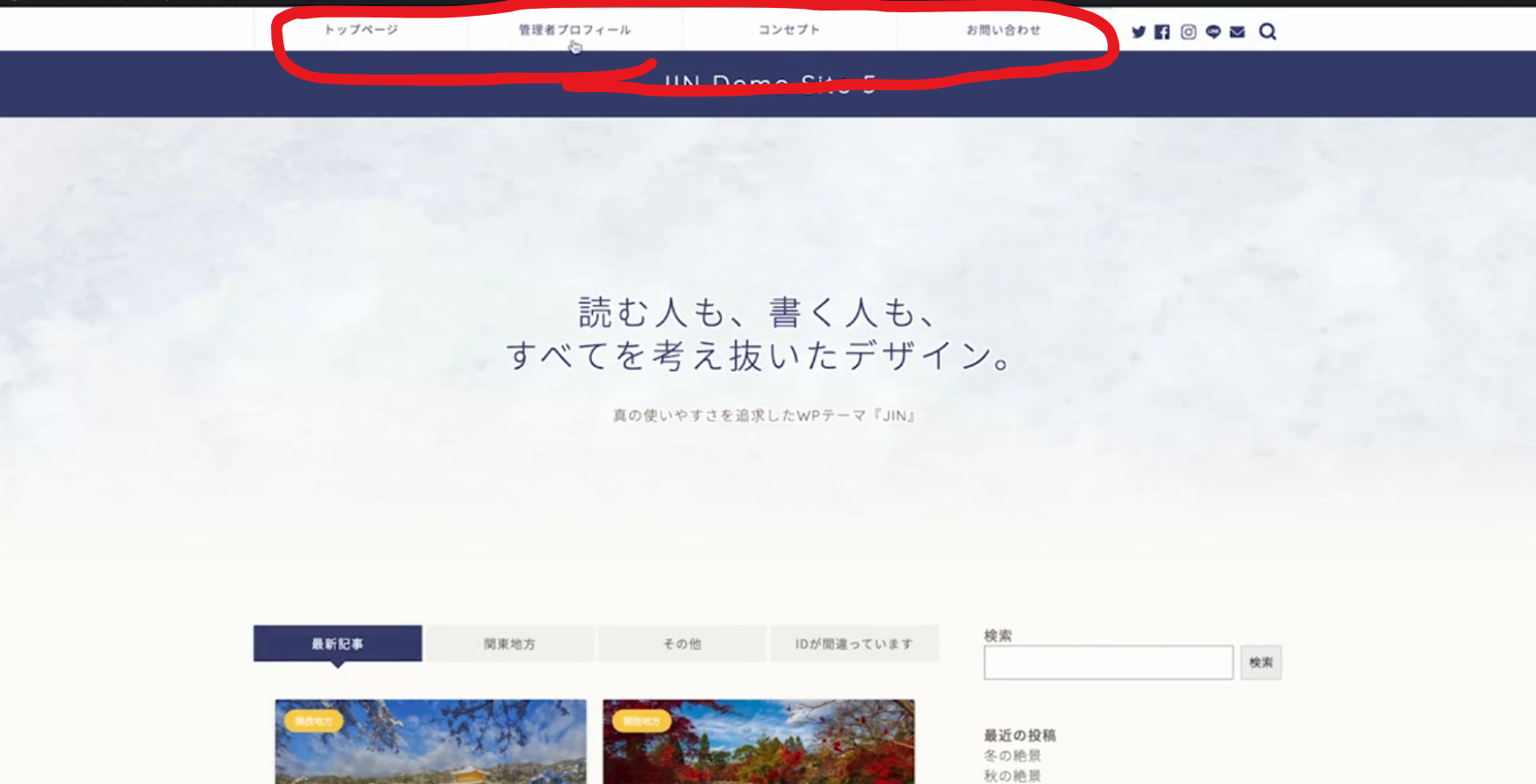
完成
こんな感じになりました!

ピックアップコンテンツの設定
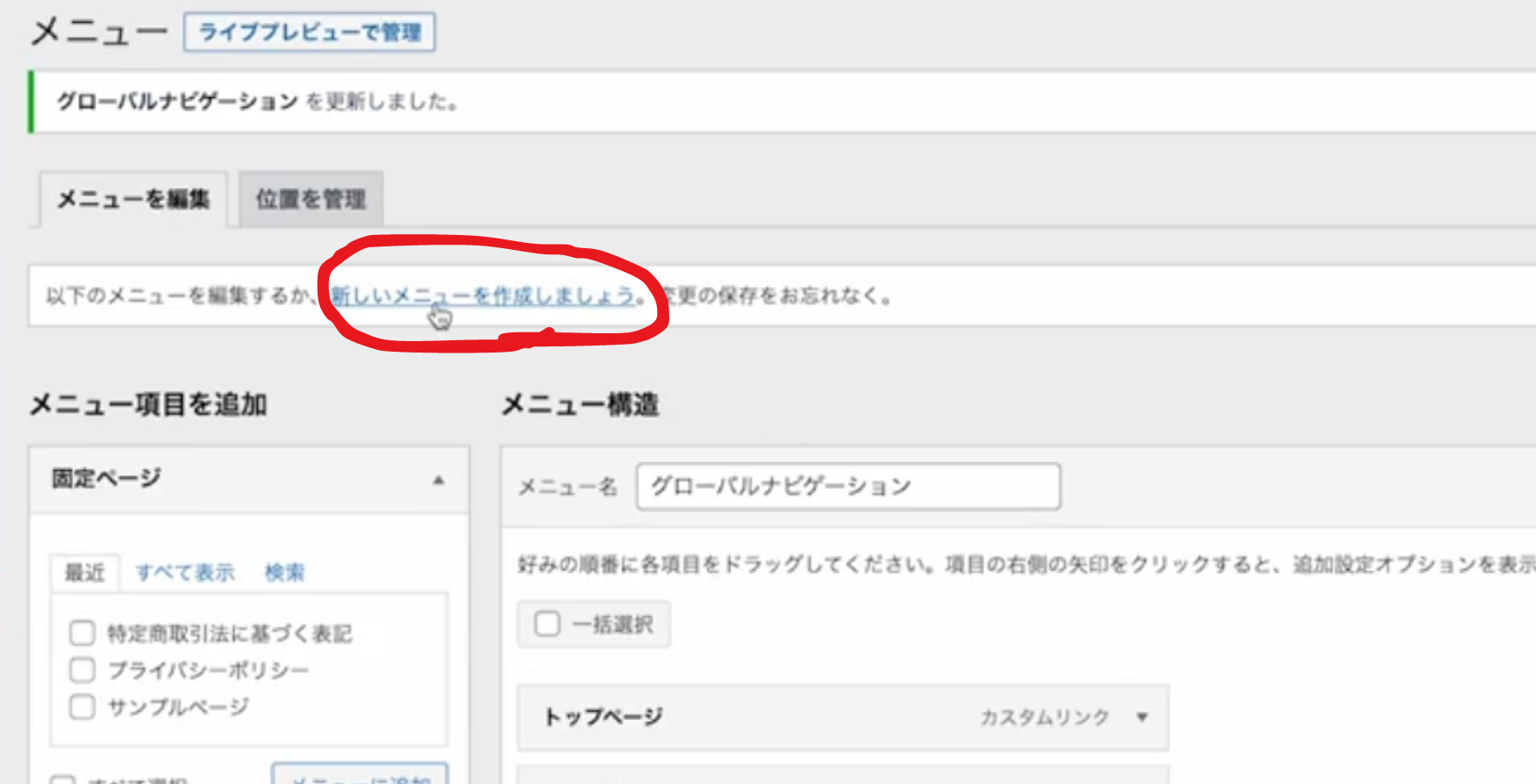
メニューのページに戻ります。
①「新しいメニューを作成しましょう」をクリック

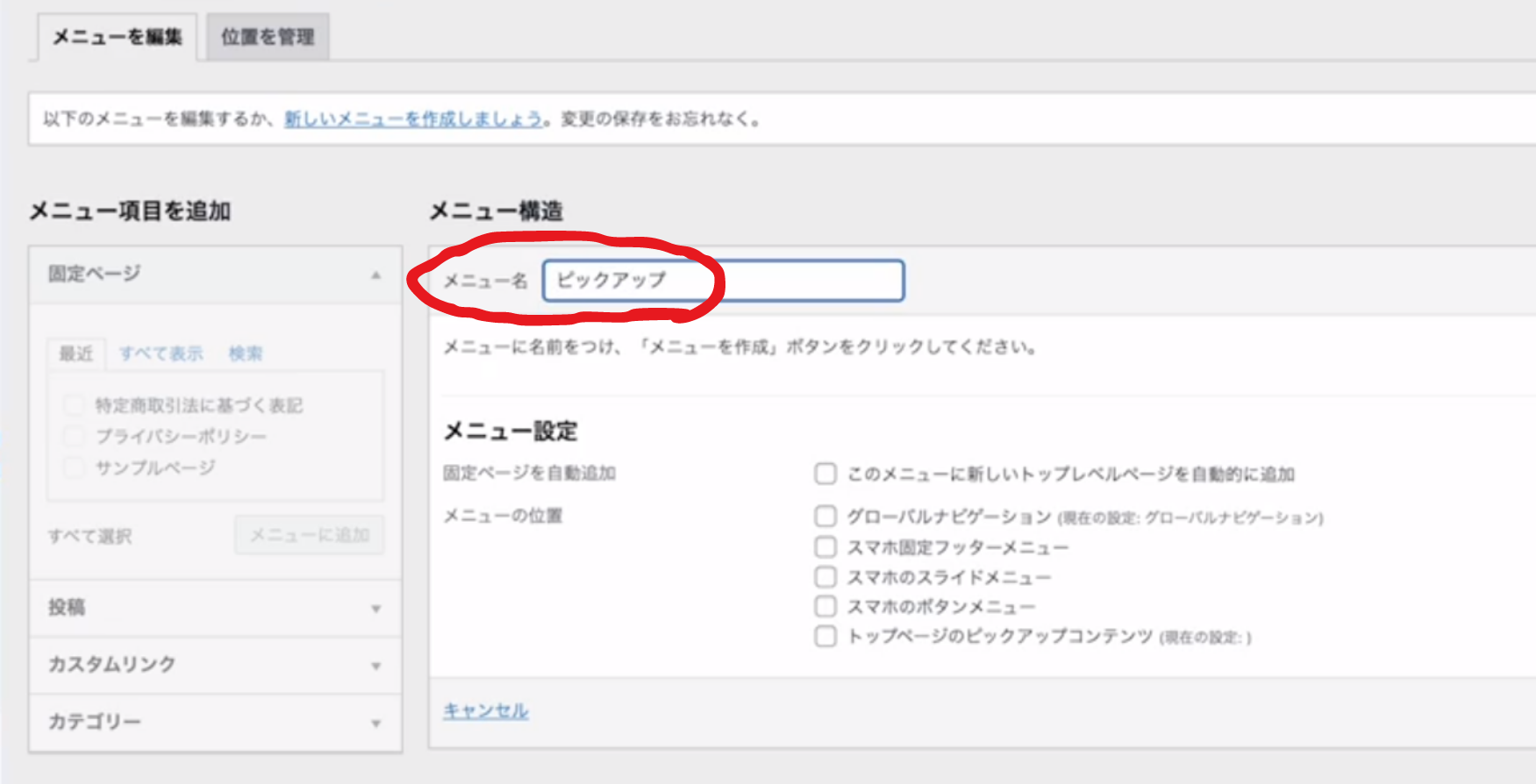
②「メニュー名」を「ピックアップ」とする

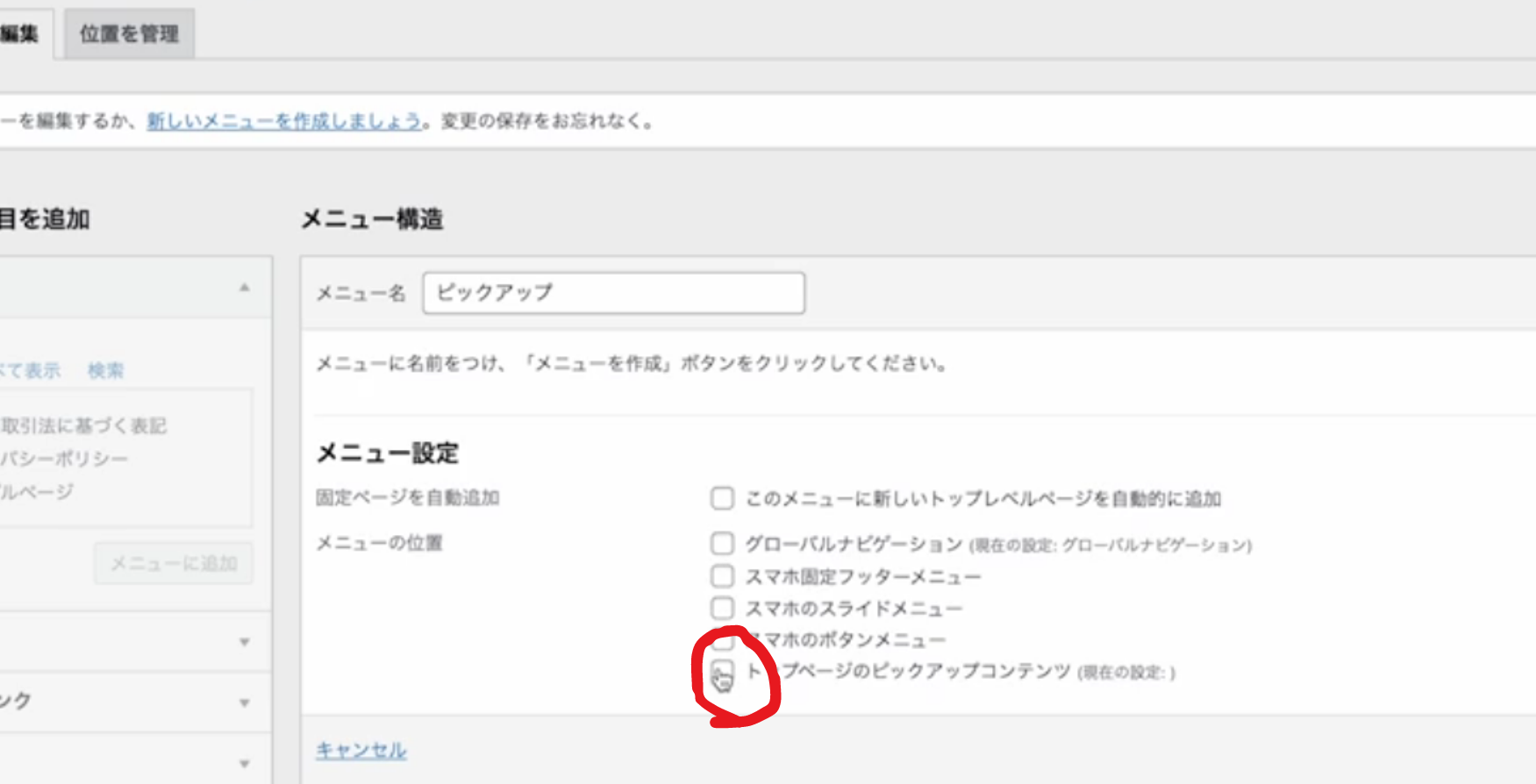
③「メニュー設定」にて「トップページのピックアップコンテンツ」を選択

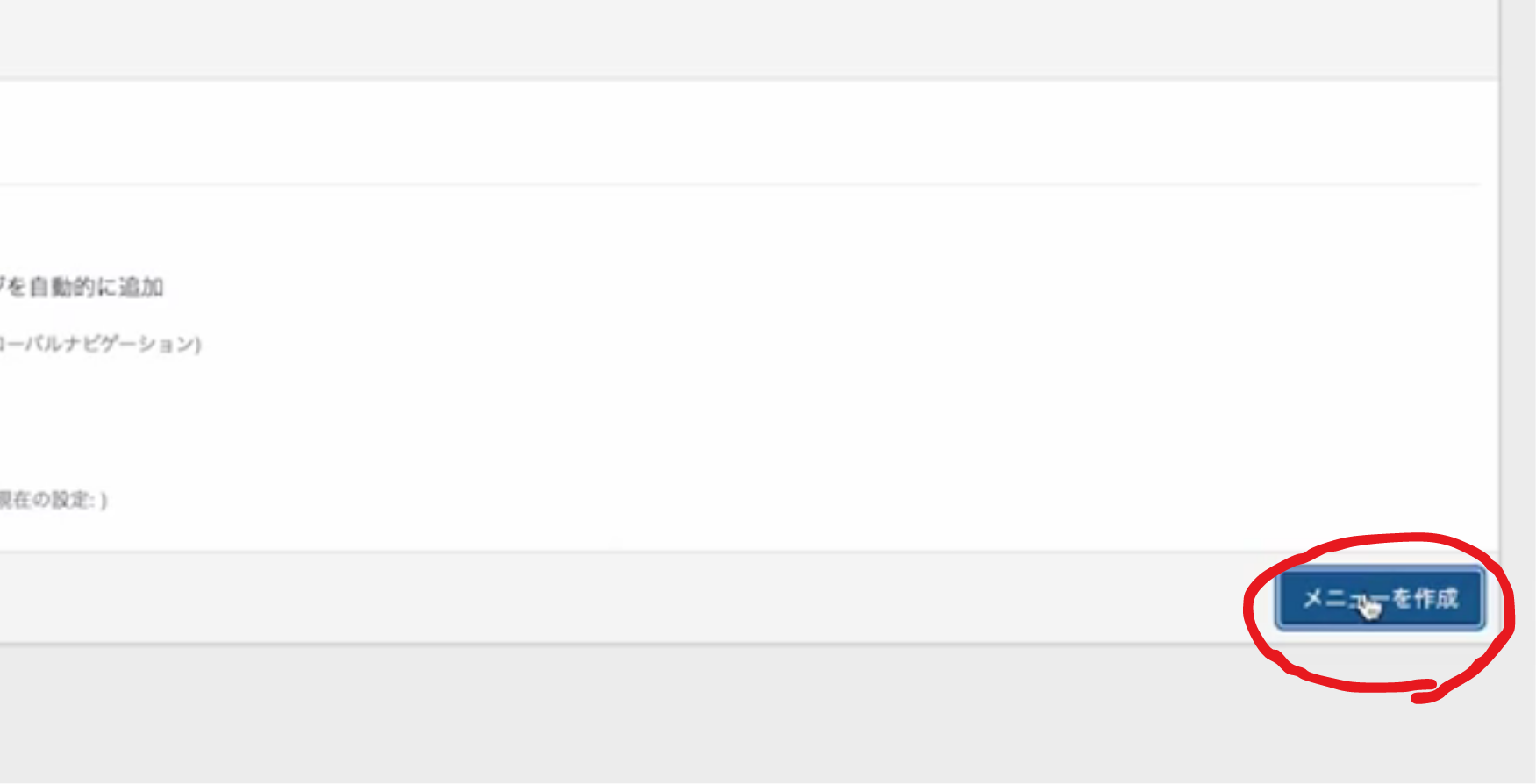
④「メニューを作成」をクリック

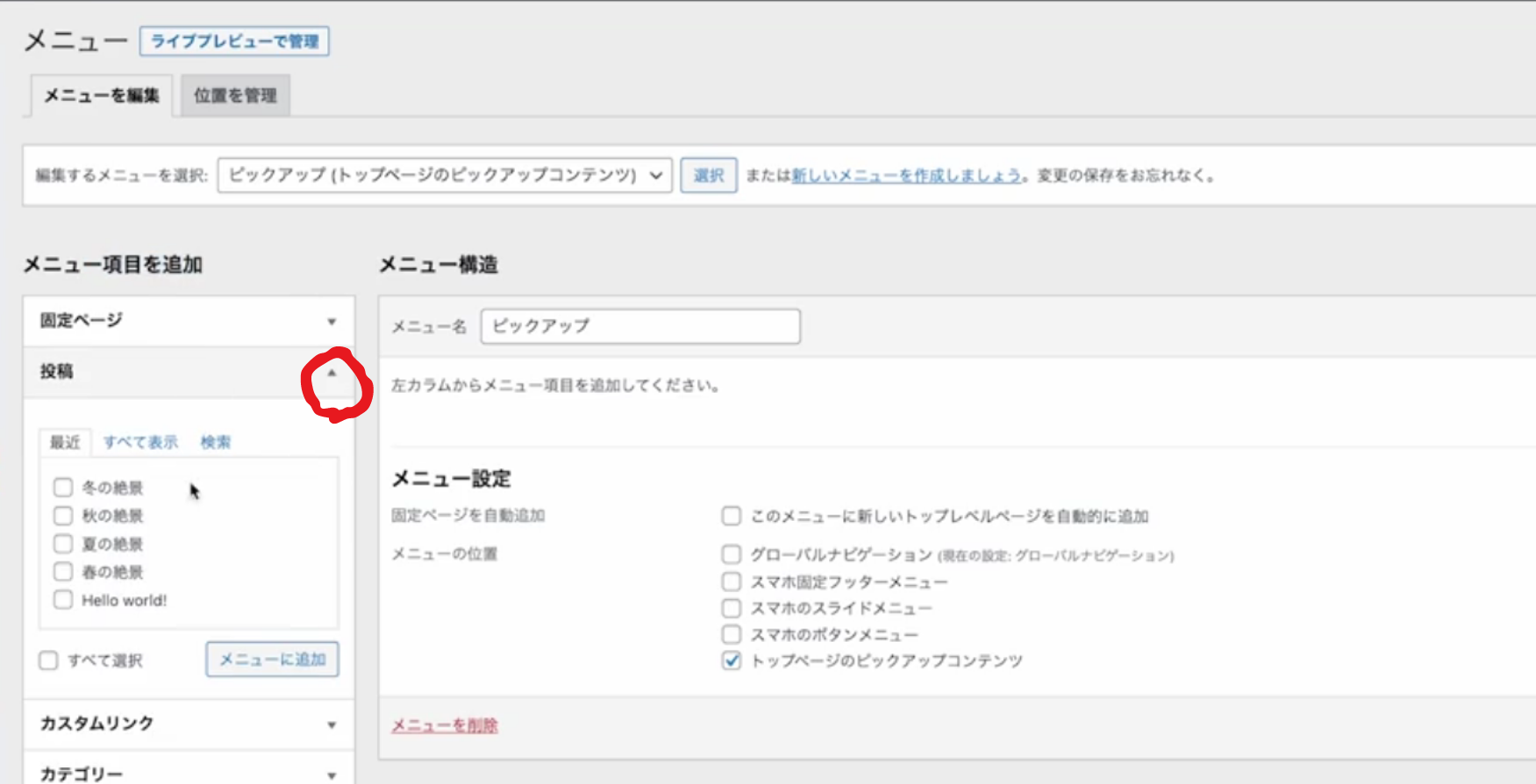
⑤「投稿」の▼をクリック

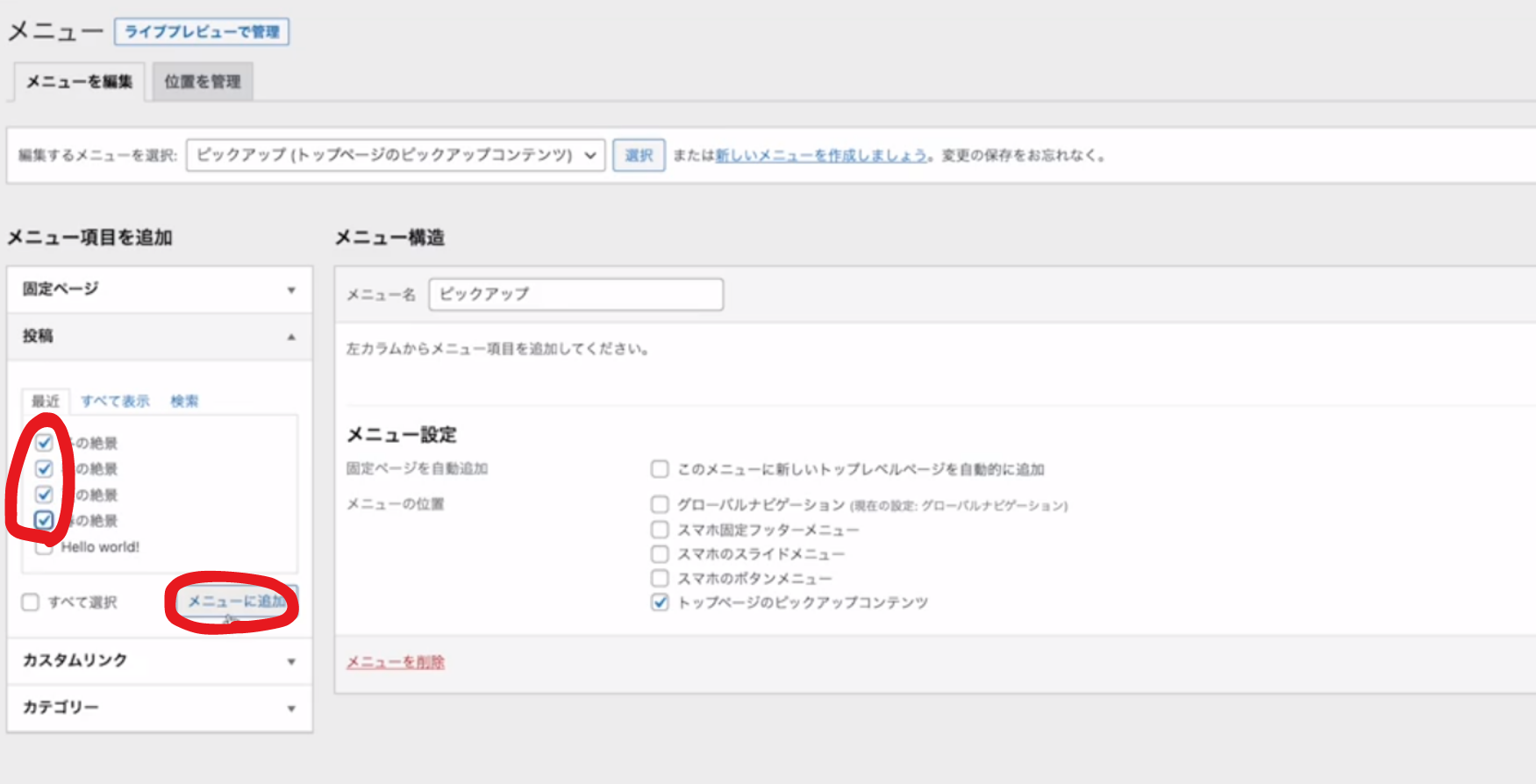
⑥春夏秋冬の4つを選択し、「メニューに追加」をクリック

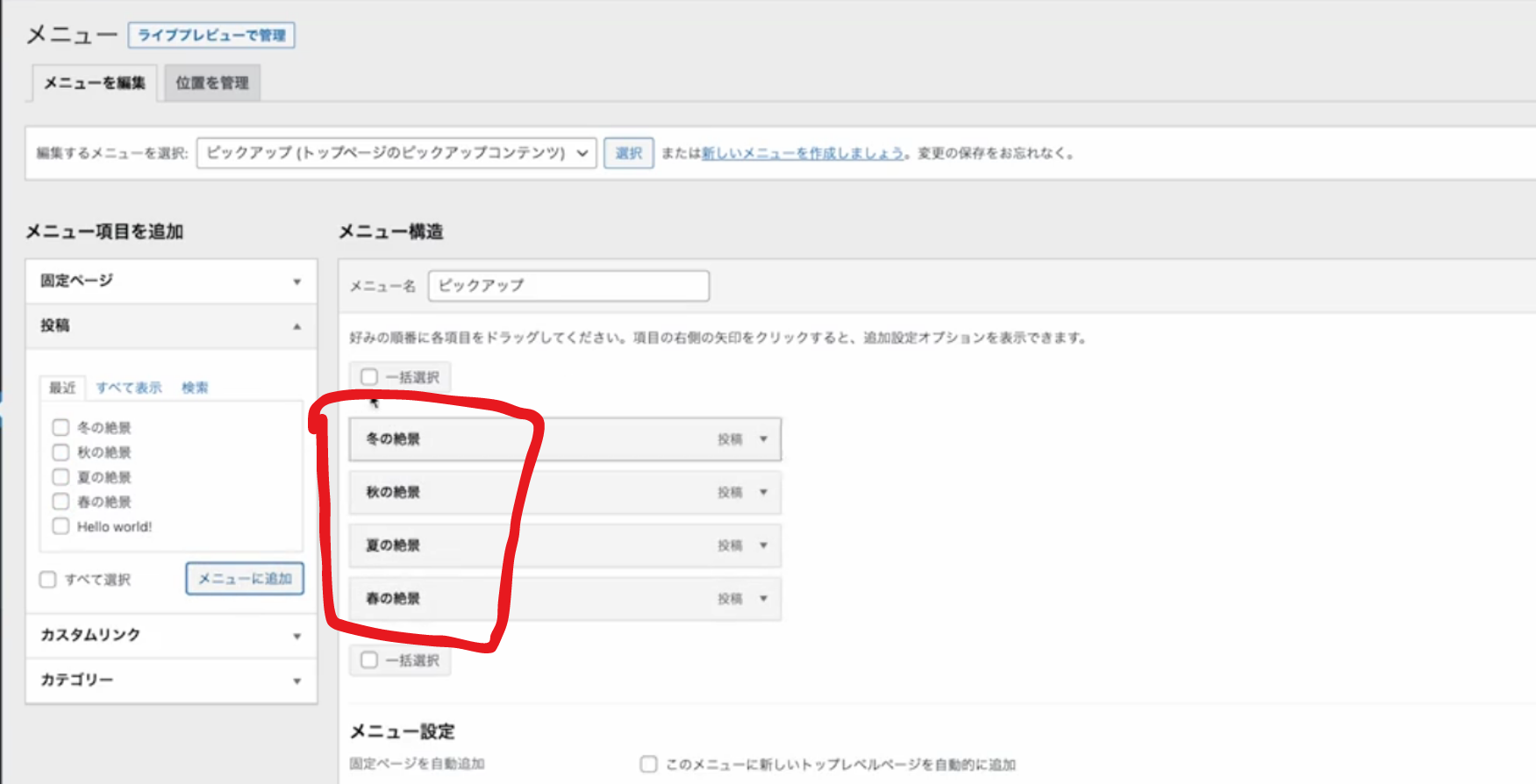
こうなる

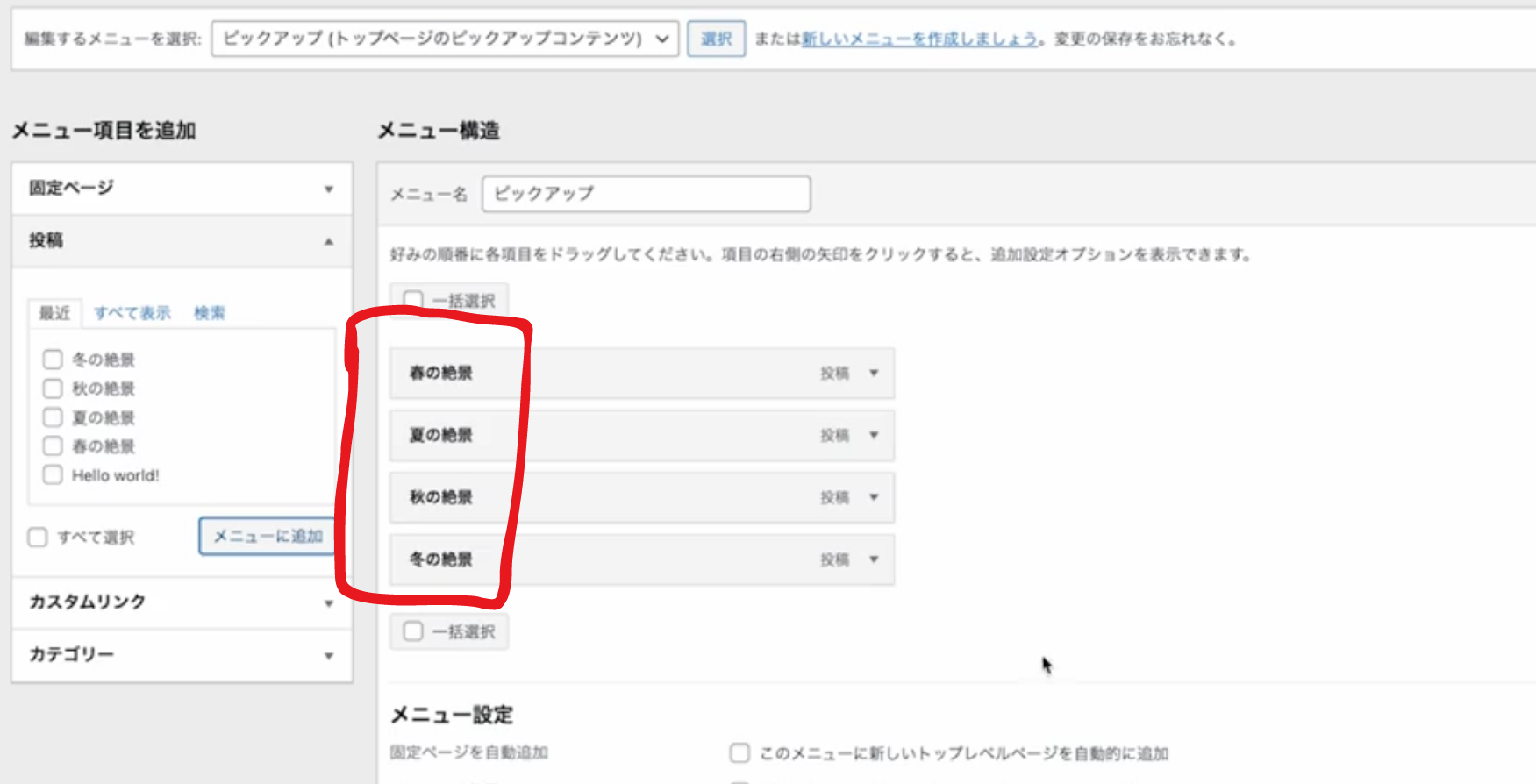
⑦季節の順番を並べ替える

⑧「メニューを保存」をクリック

⑨完成

ウィジェット
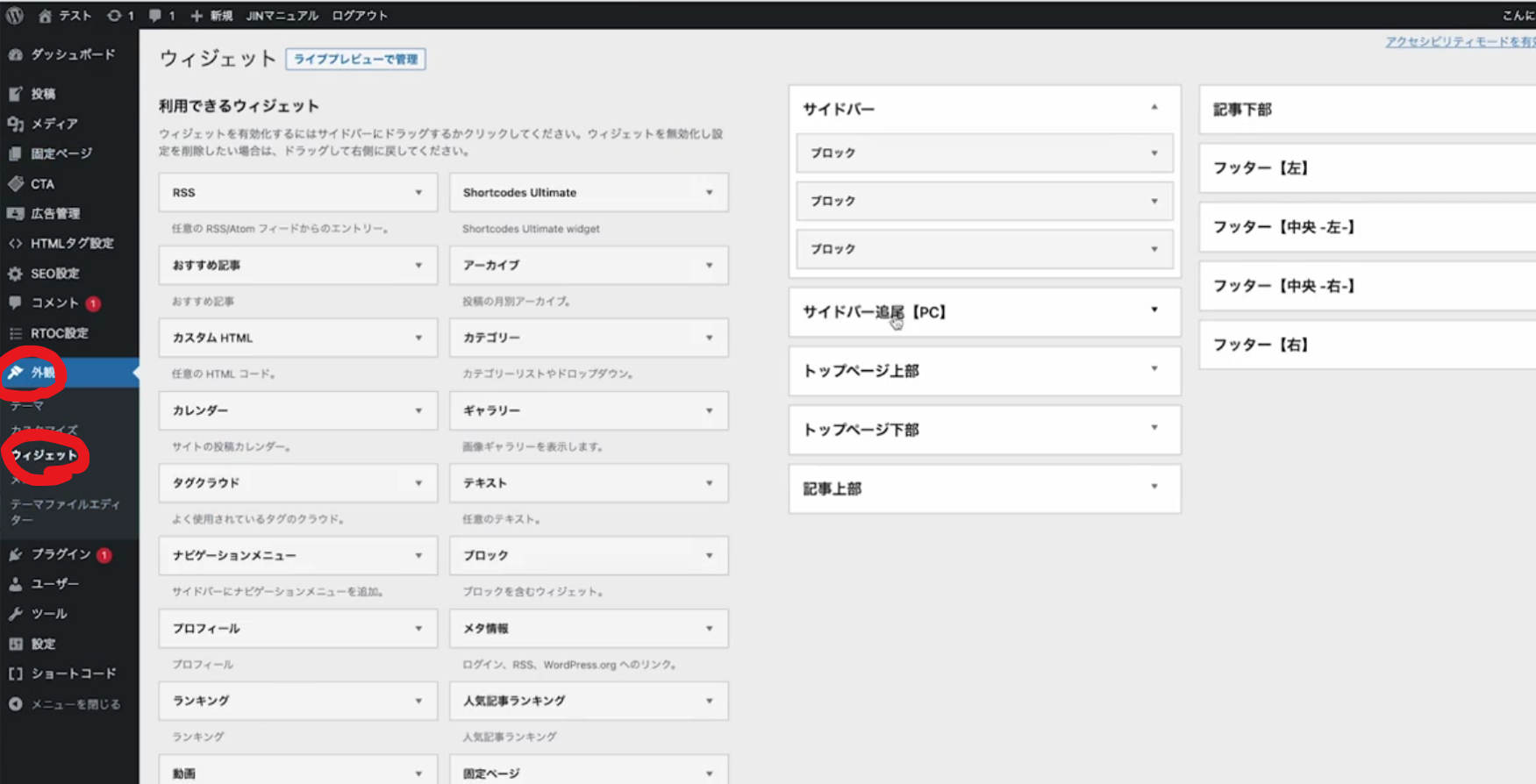
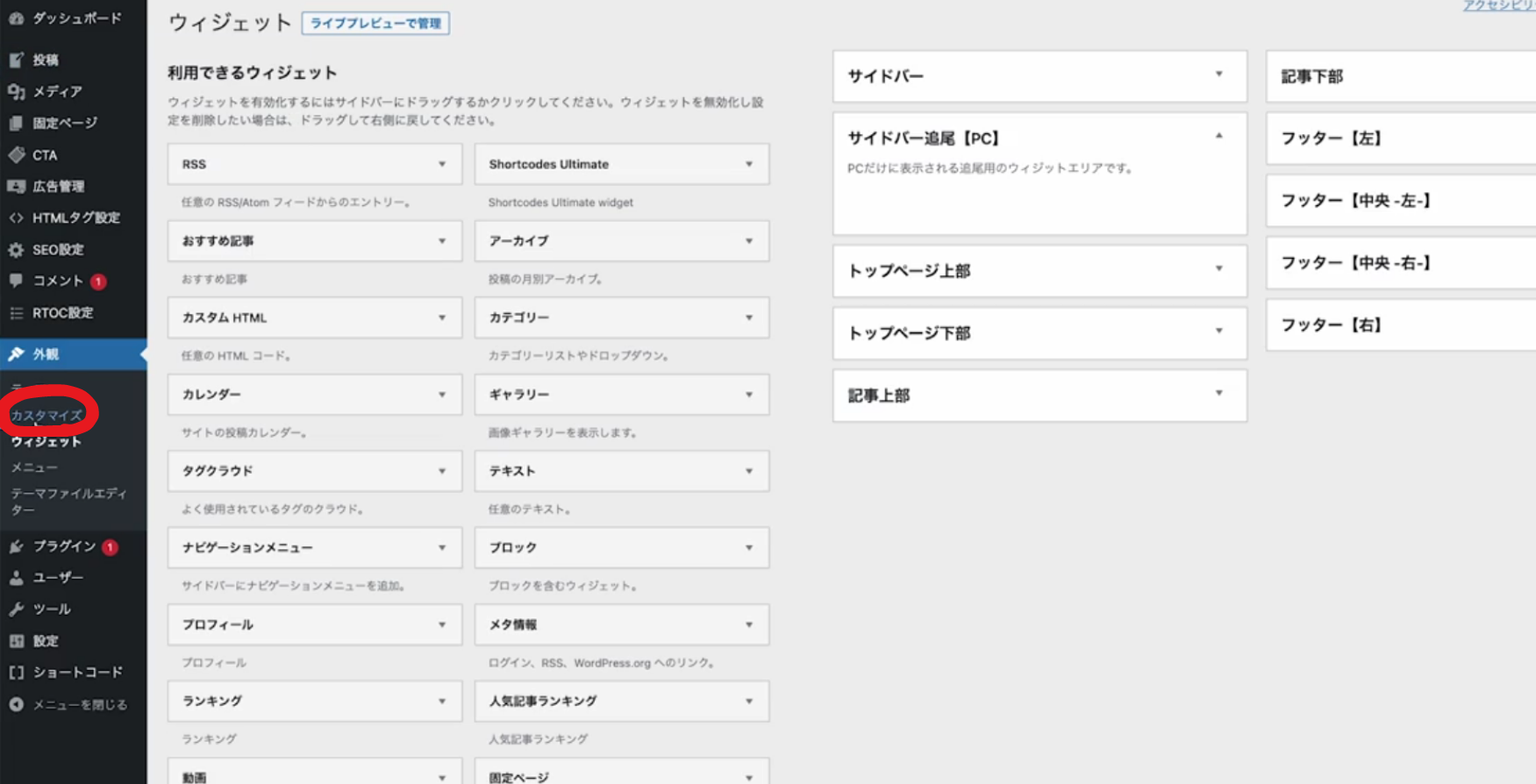
①「外観」から「ウィジェット」を選択

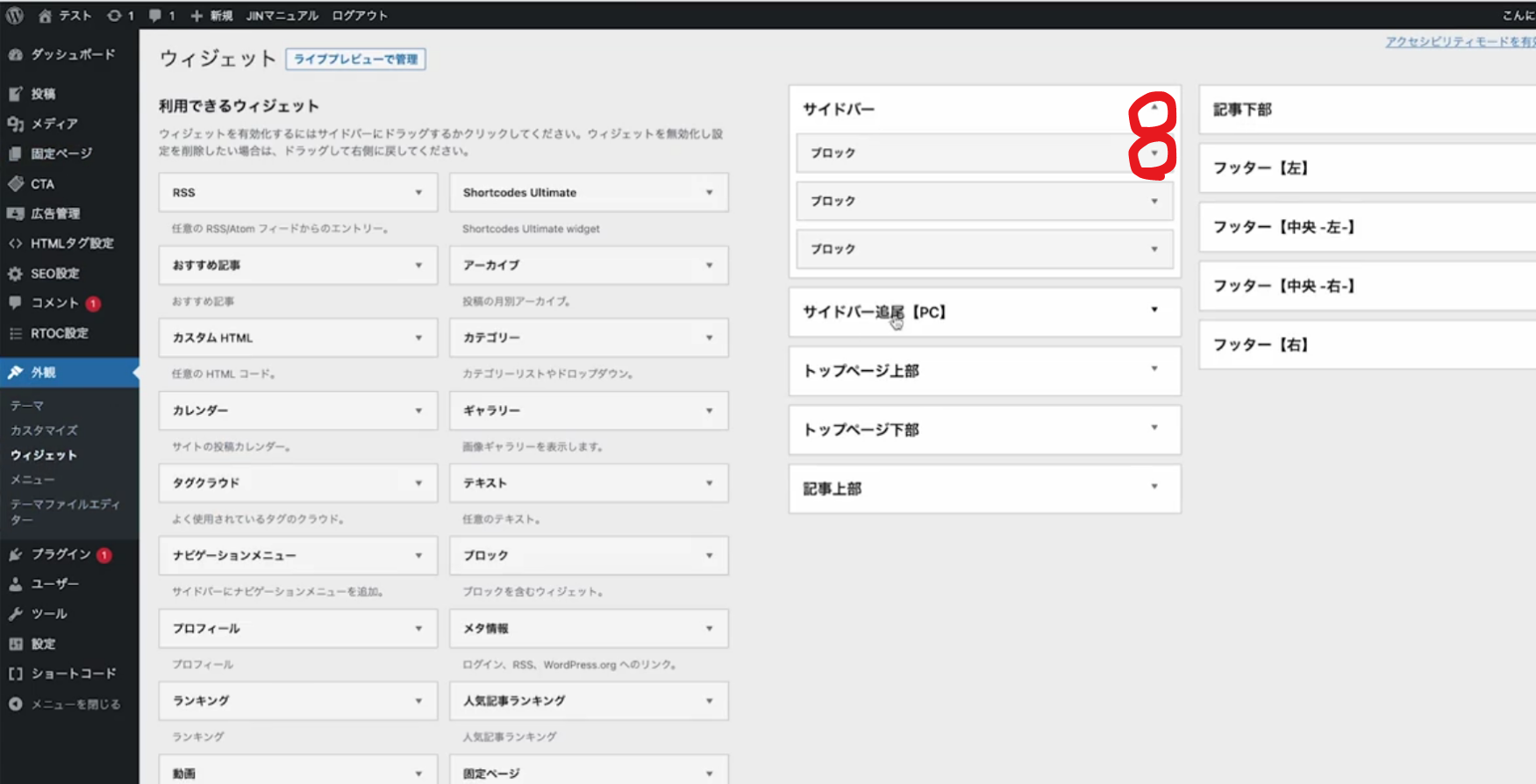
②「サイドバー」の▼をクリックし、「ブロック」の▼をクリック

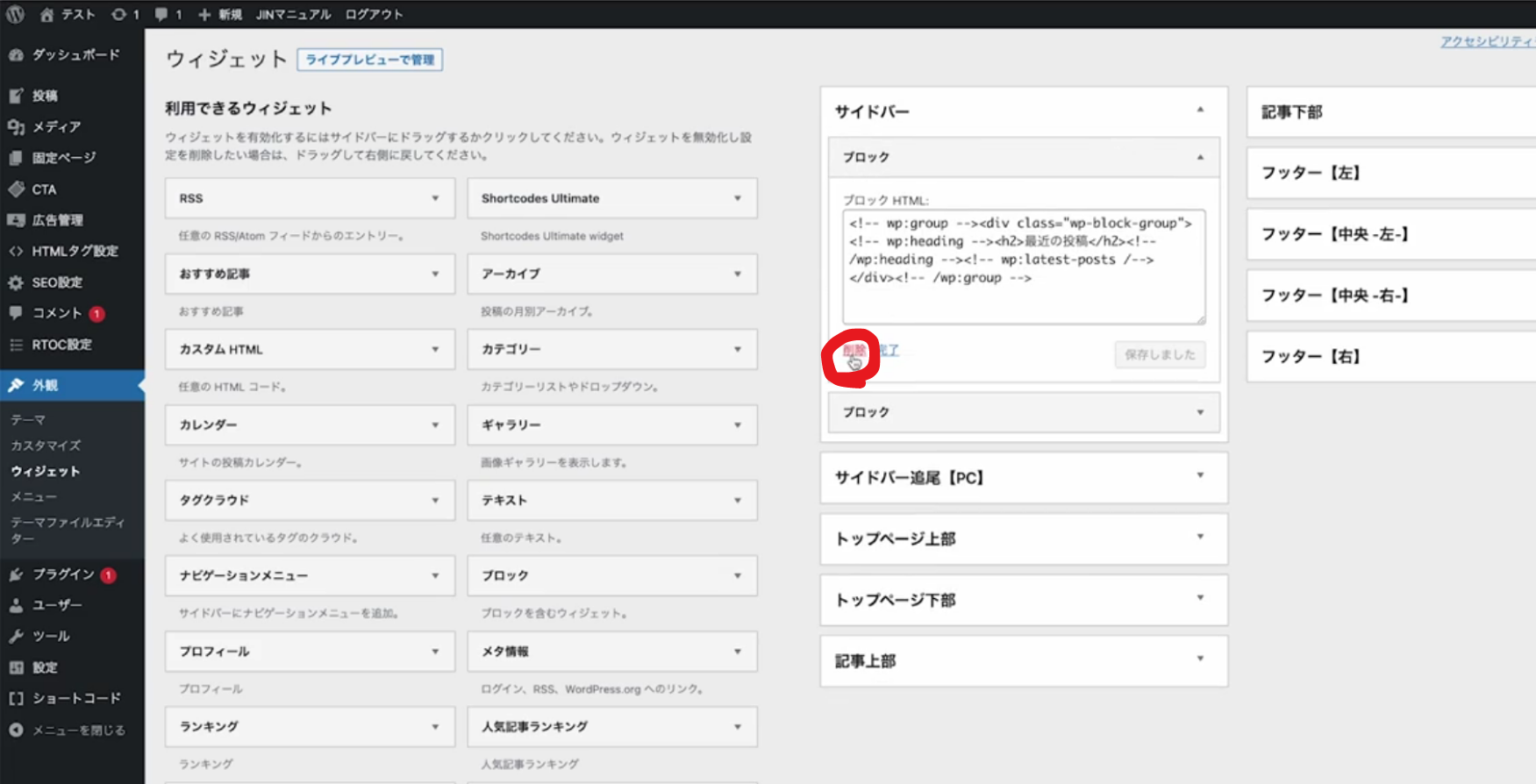
③「削除」をクリック
現在のサイドバーは新ウィジェット仕様になっていて、前にクラシックウィジェットのプラグインを入れたので、クラシックウィジェット仕様にするために一度リセットする。

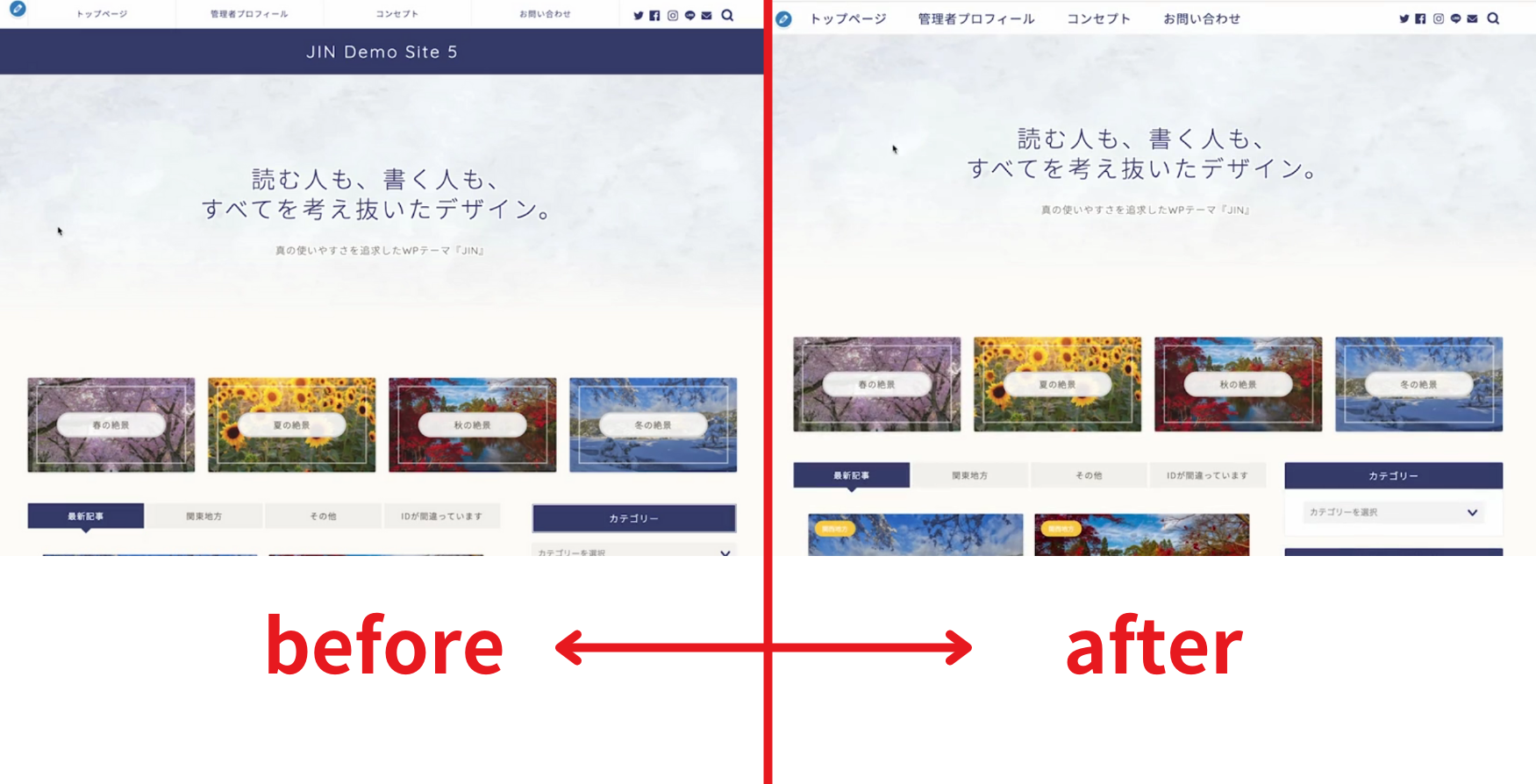
ビフォー

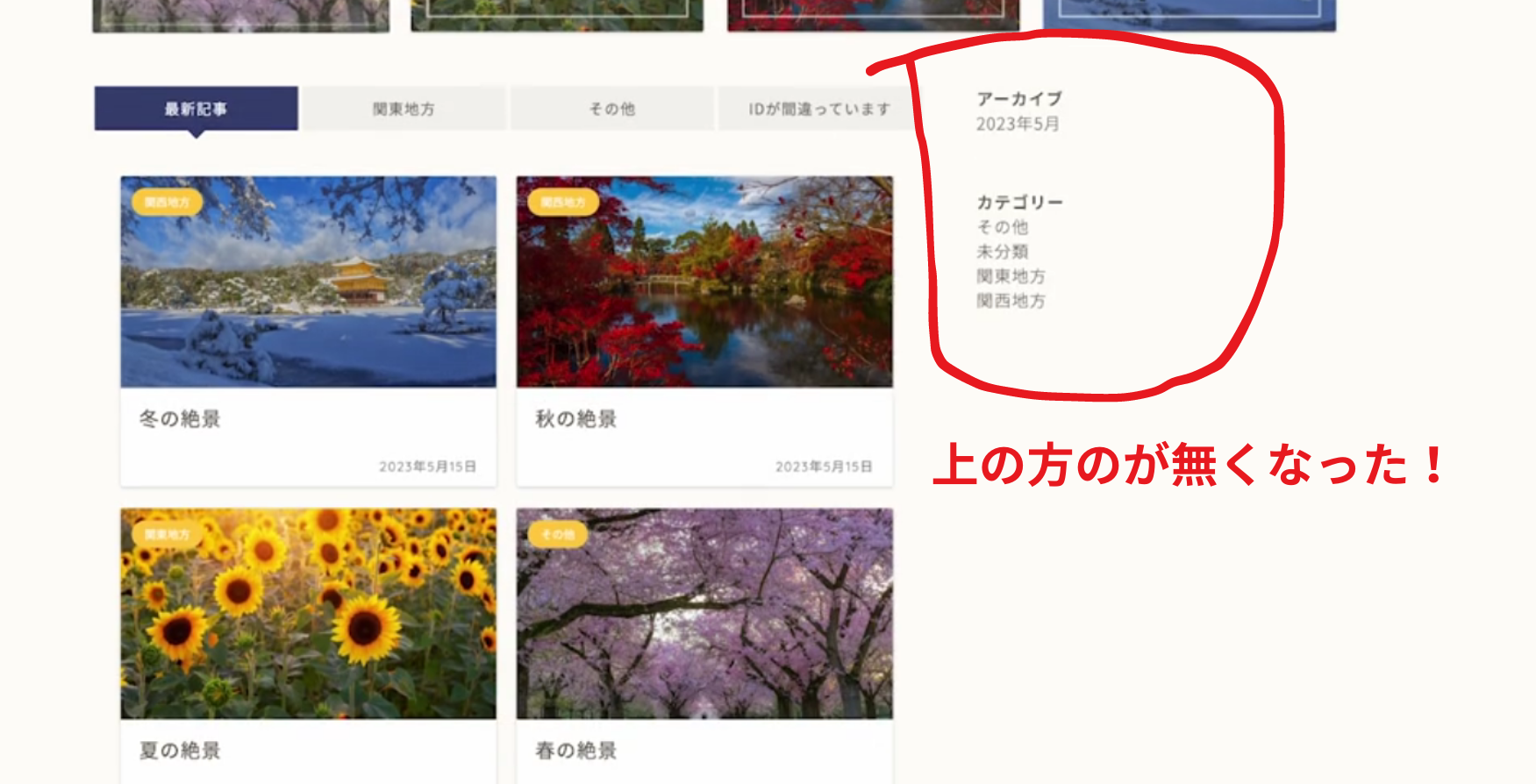
アフター

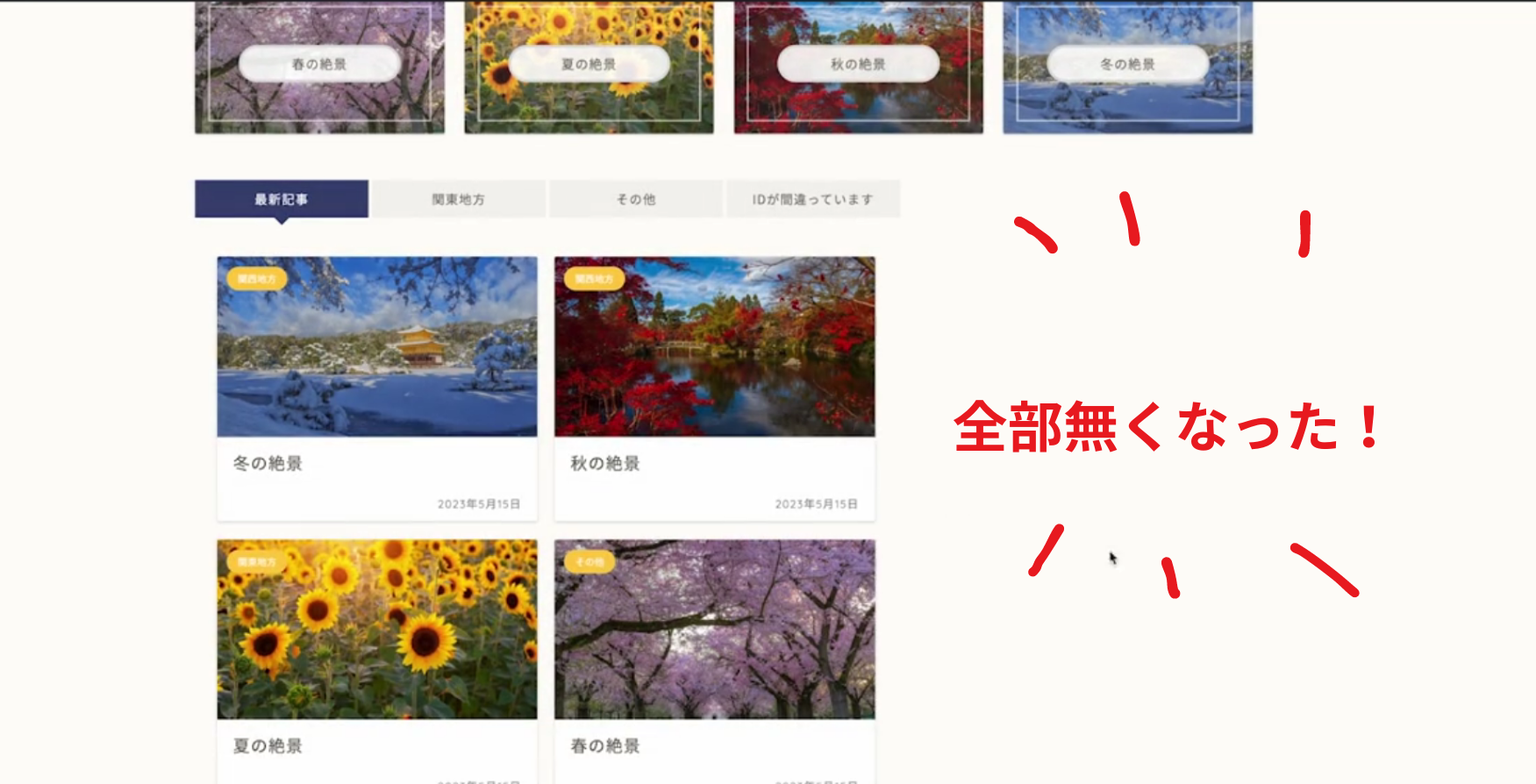
④サイドバー追尾もブロックを削除

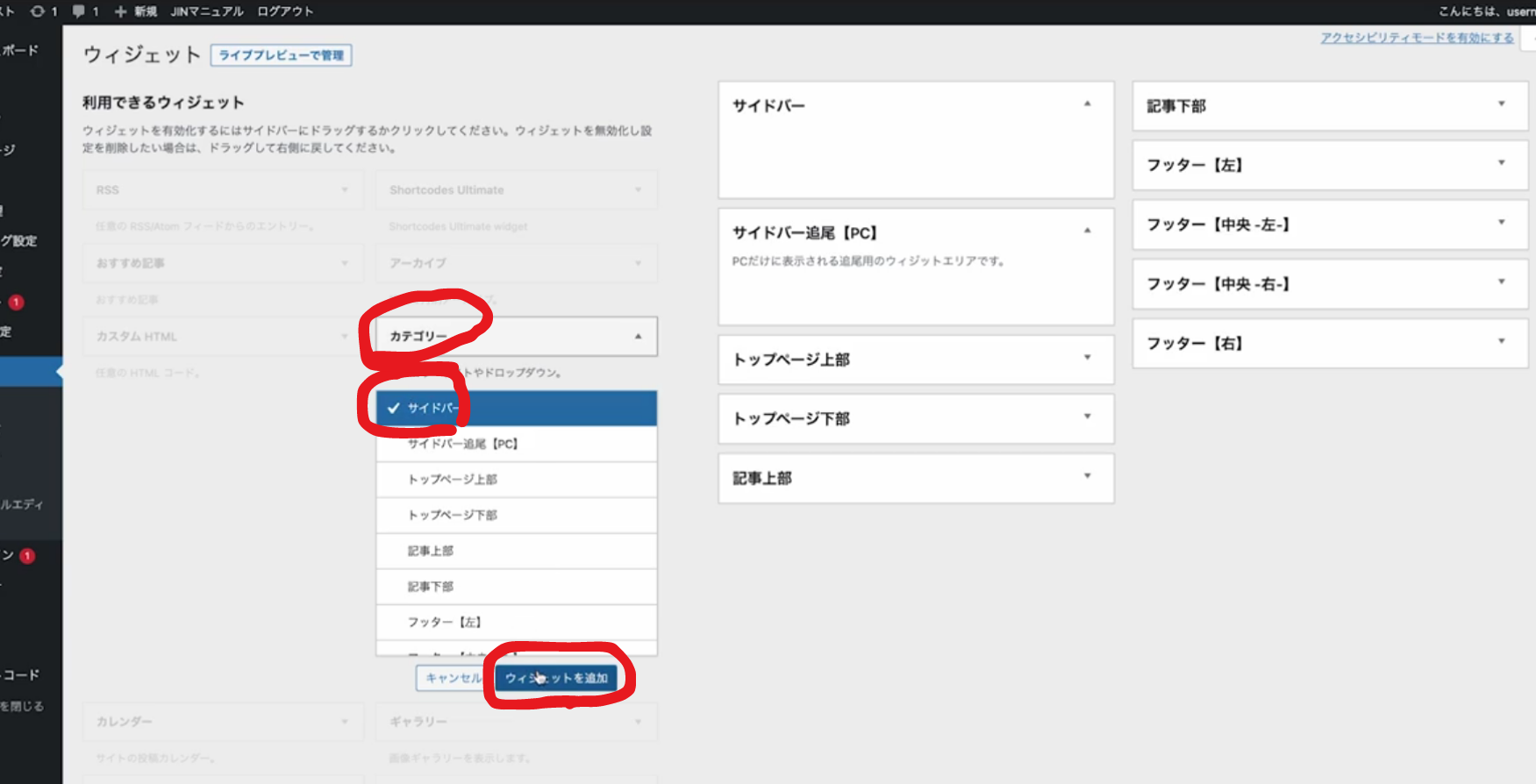
⑤「カテゴリー」の「サイドバー」を選択し、「ウィジェットを追加」をクリック

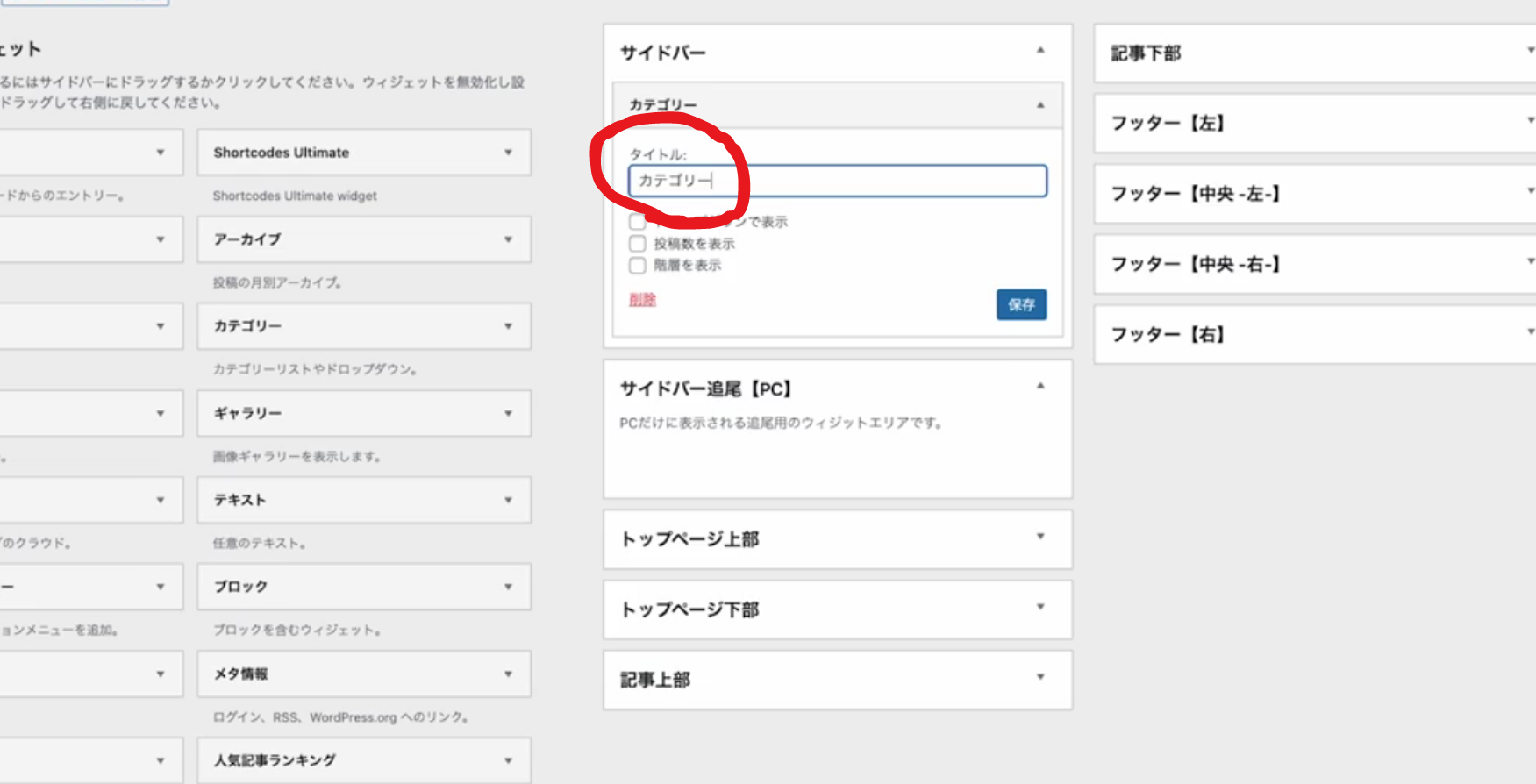
⑥「タイトル」を「カテゴリー」とする

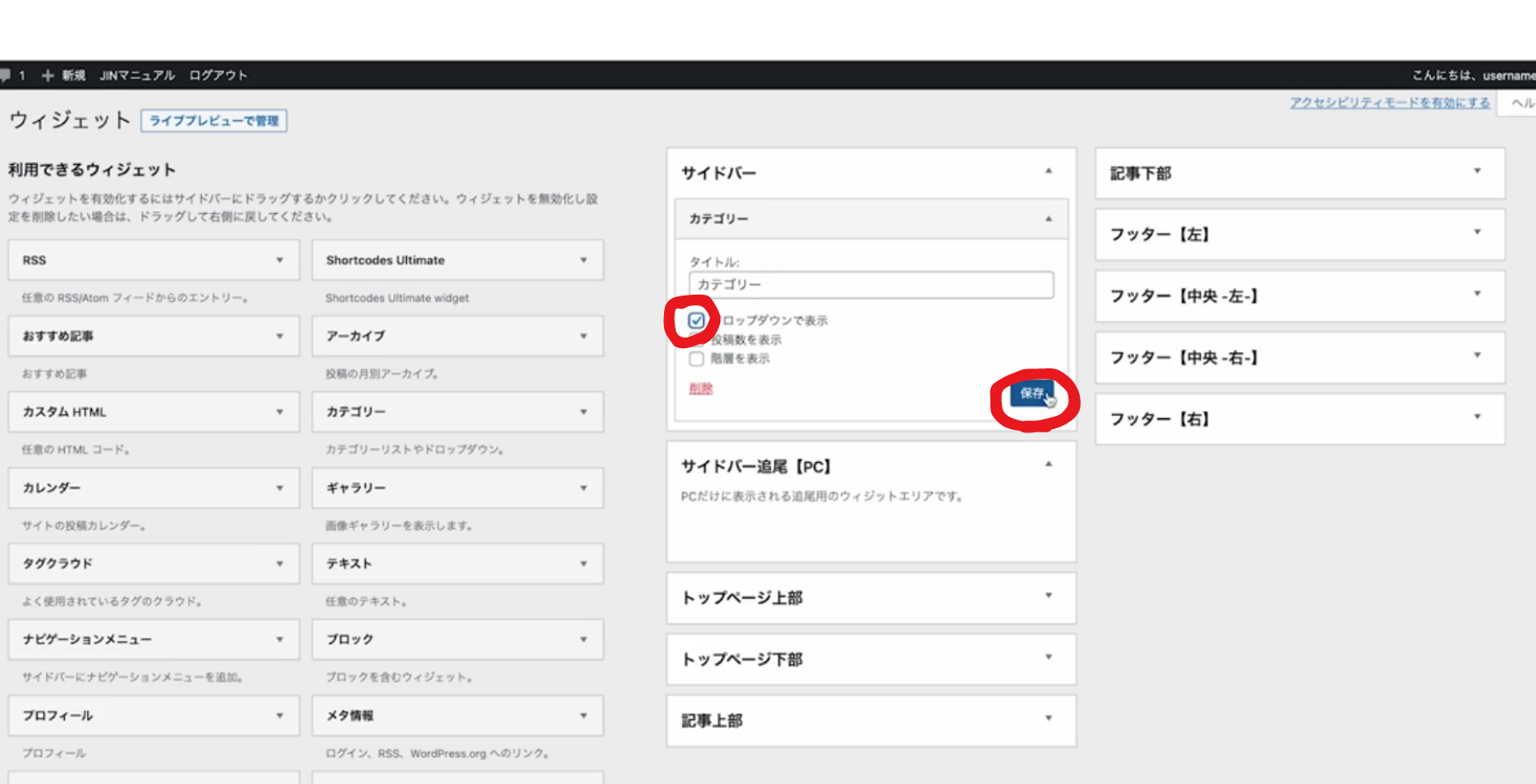
⑦「ドロップダウンで表示」を選択し、「保存」をクリック

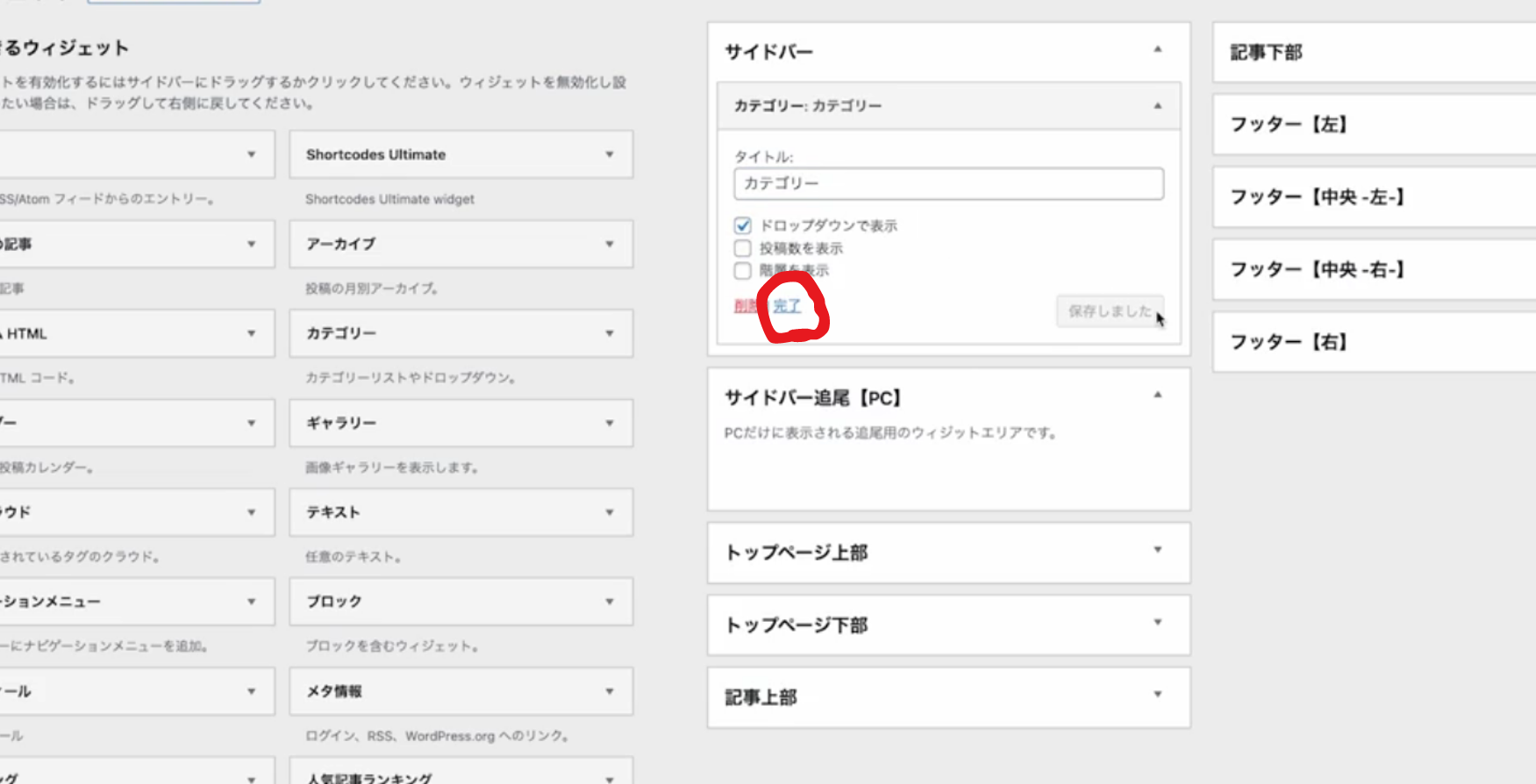
⑧「完了」をクリック

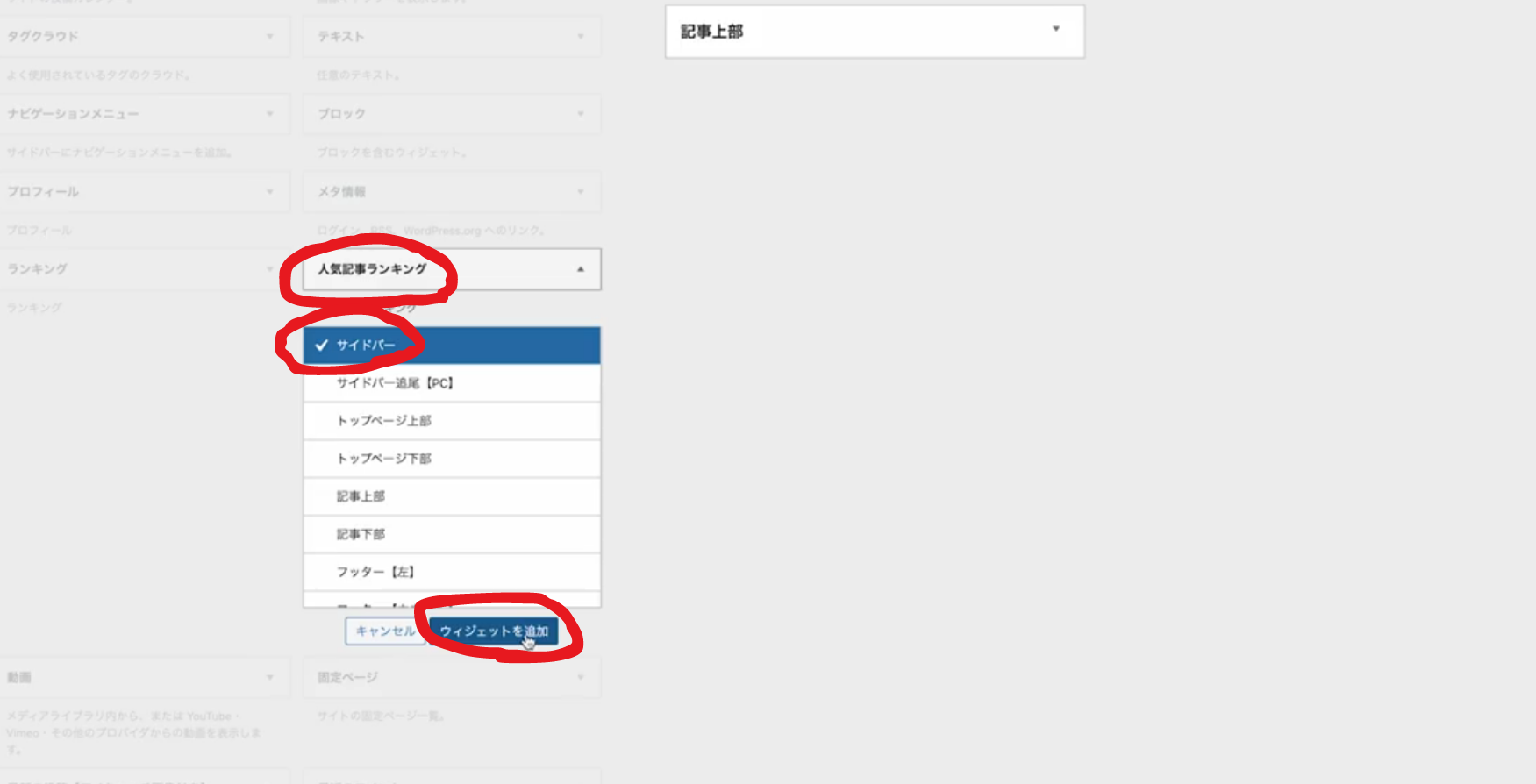
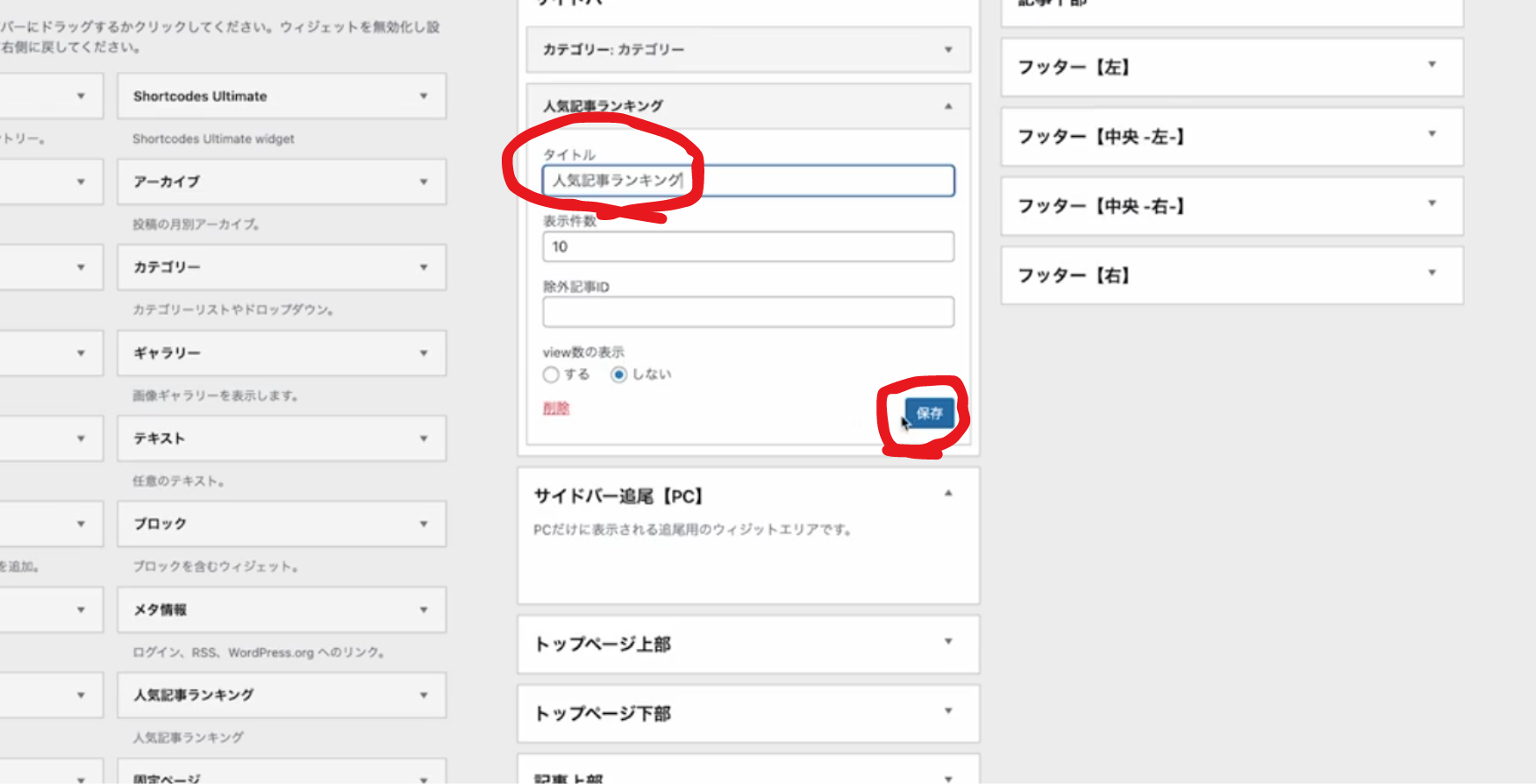
⑨「人気生地ランキング」の「サイドバー」から「ウィジェットを追加」をクリック

⑩「タイトル」に「人気生地ランキング」を入れ、「保存」をクリック

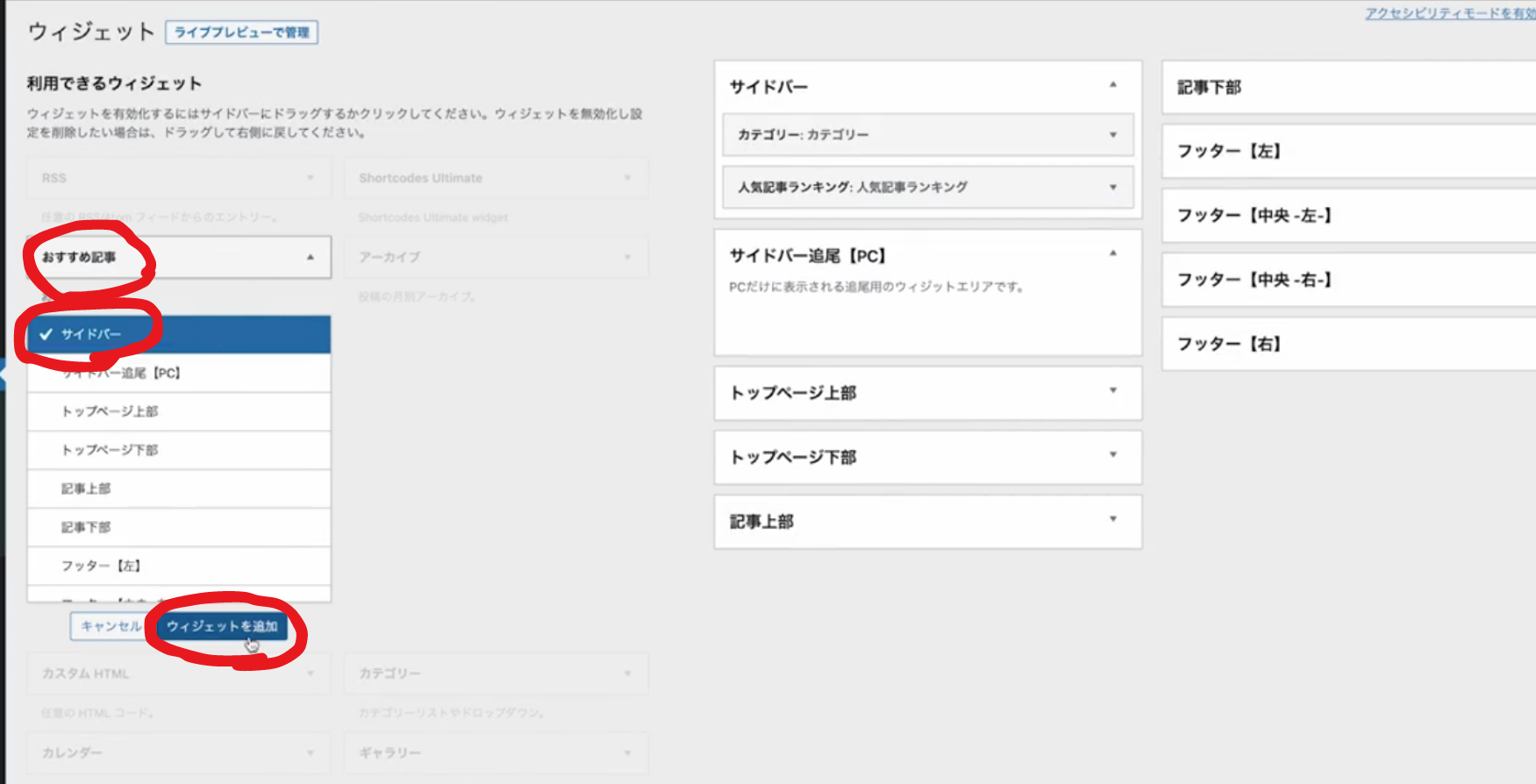
⑪「おすすめ記事」で「サイドバー」を選択し「ウィジェットを追加」をクリック

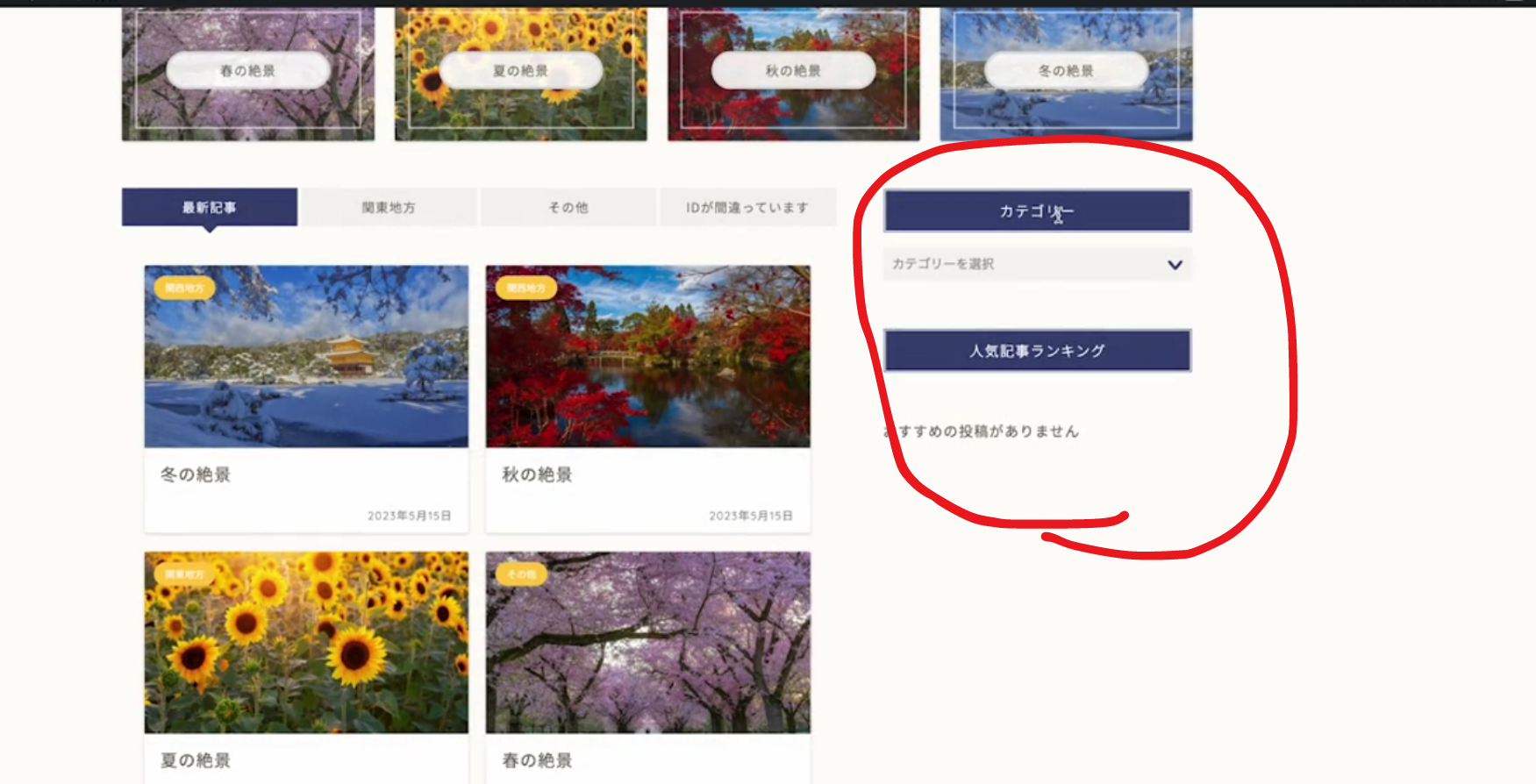
⑫完成!

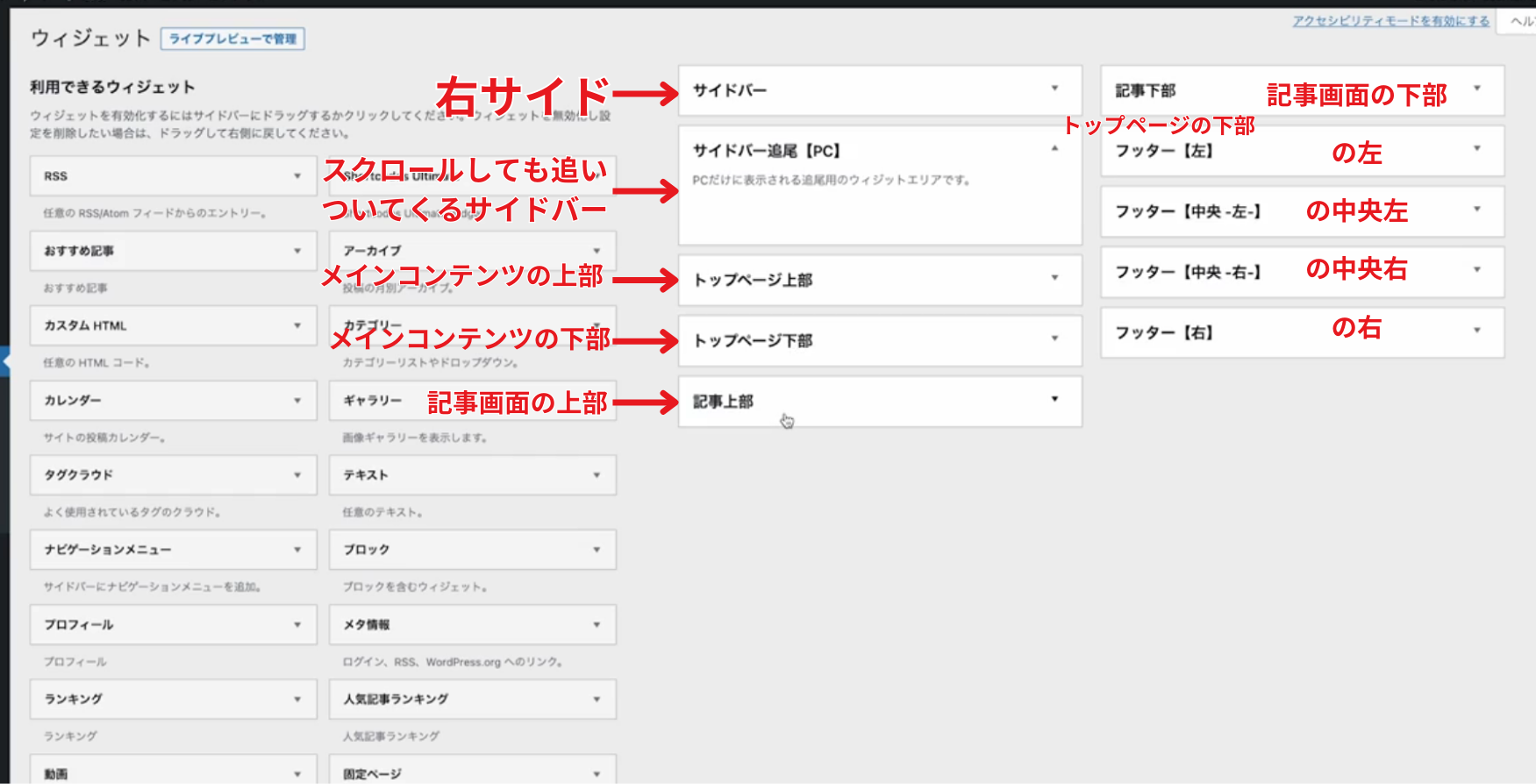
各機能の場所をご紹介

さらに細かく外観を作っていきます
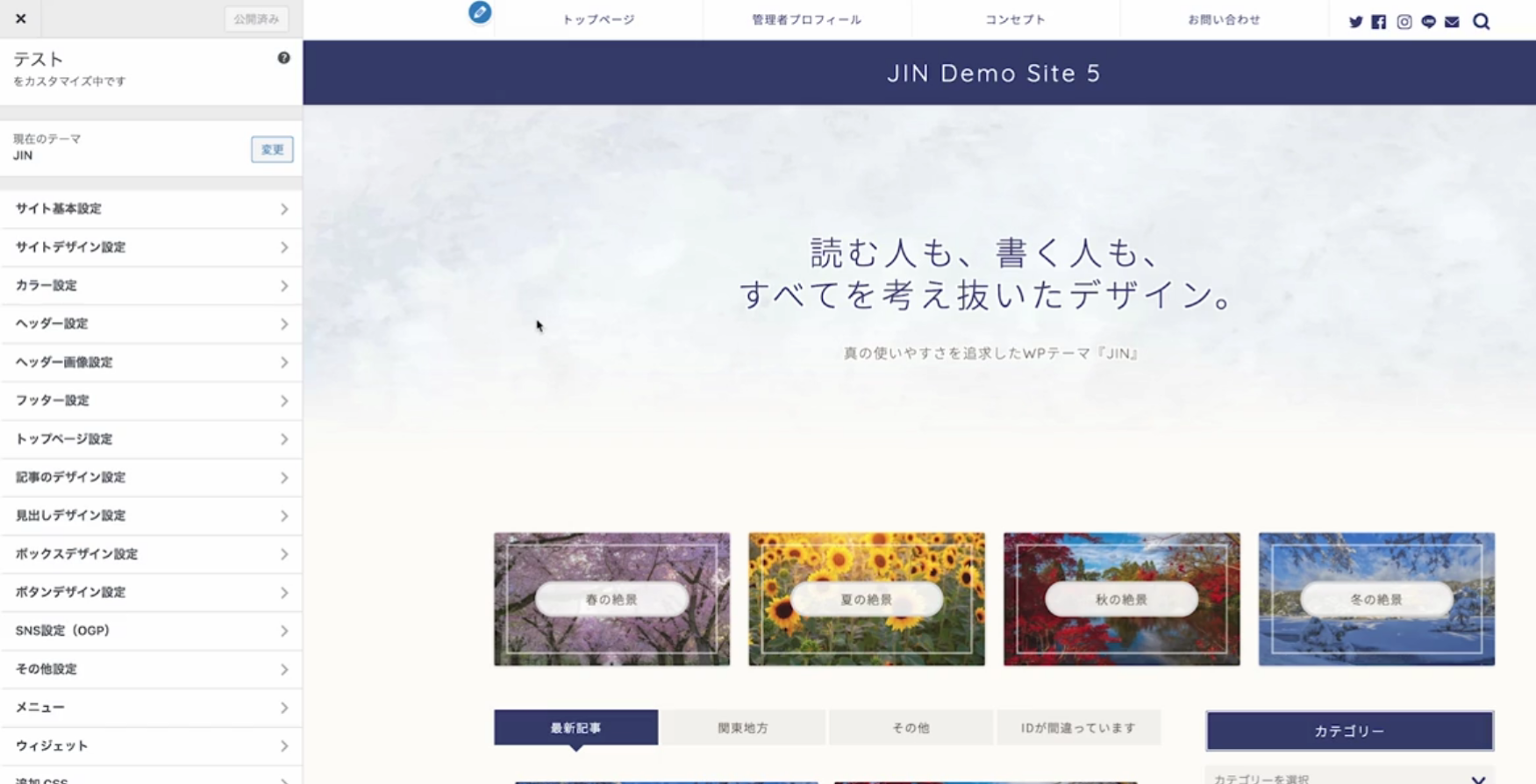
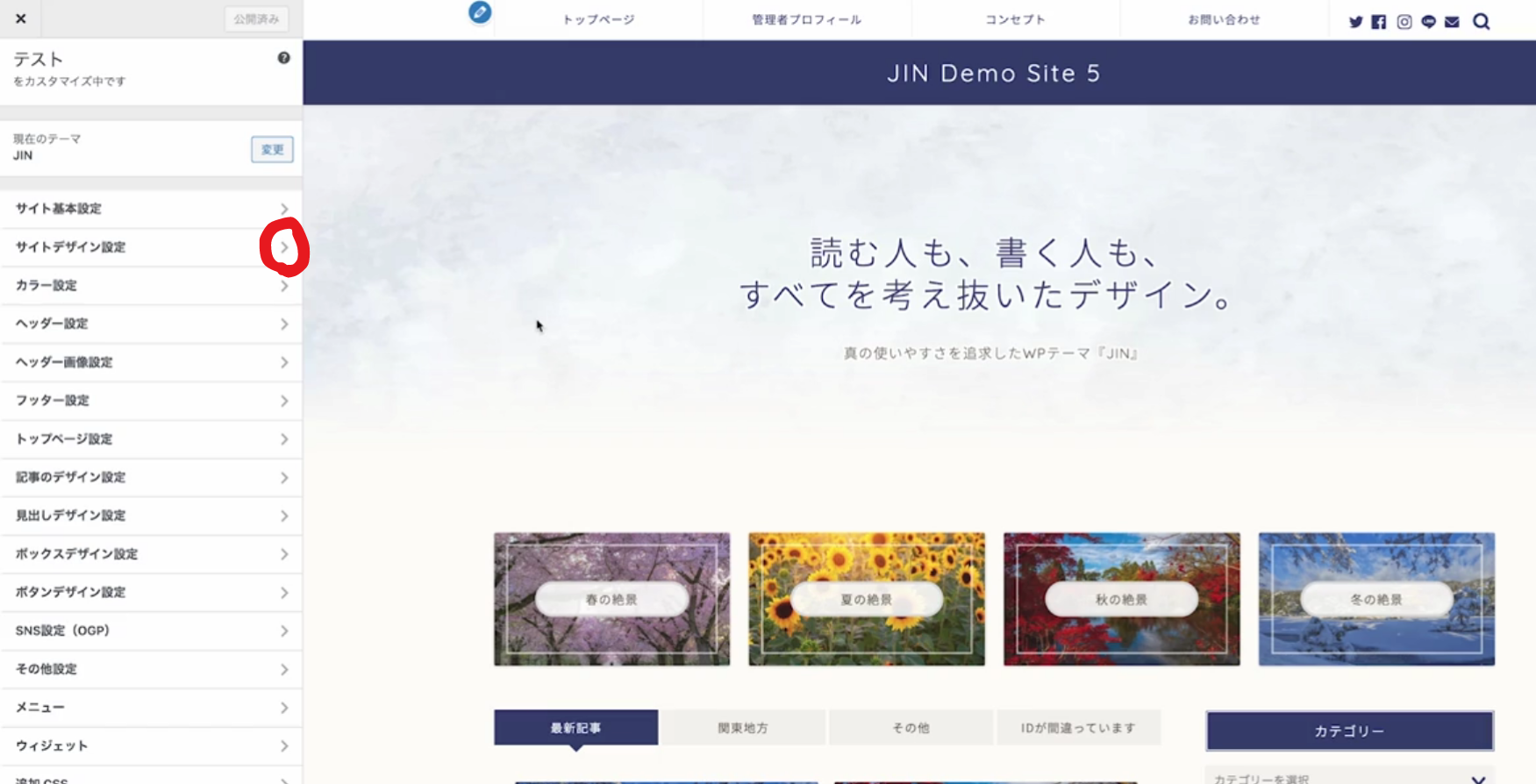
①外観のカスタマイズをクリック

サイト全体のデザイン感を一括で管理ができるのがこの画面です。↓

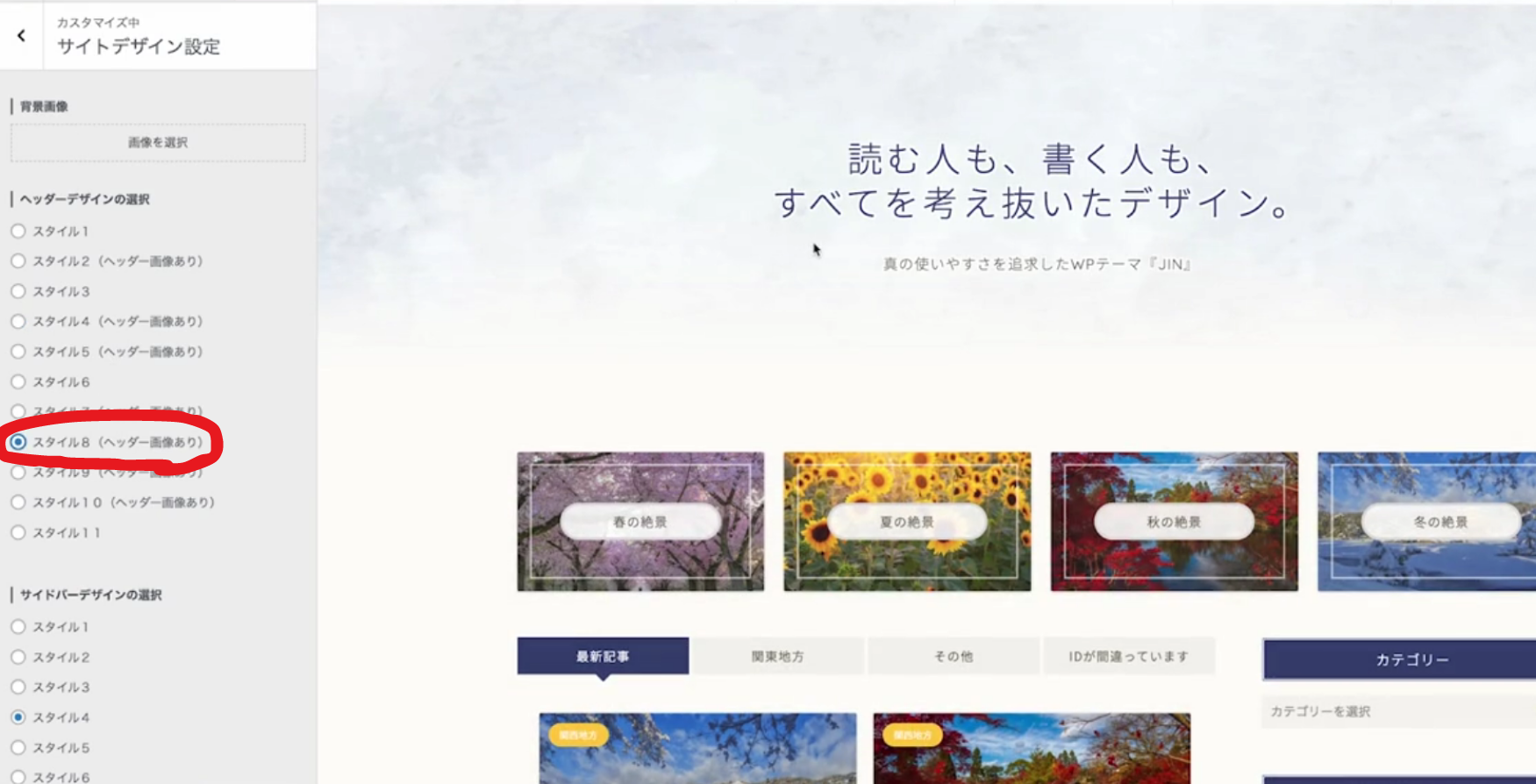
②サイトデザイン設定をクリック

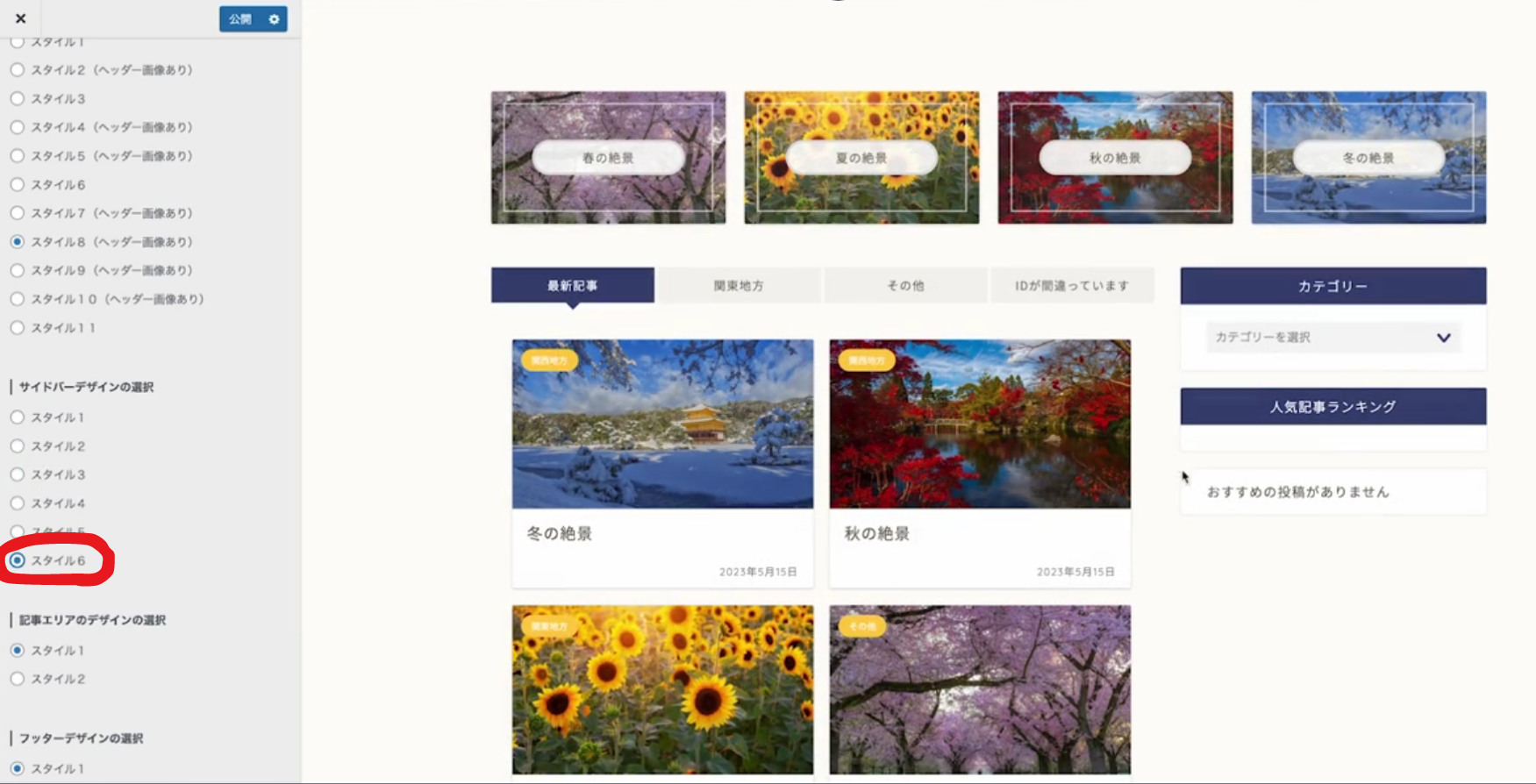
③「ヘッダーデザインの選択」で「スタイル8」を選択

④「サイドバーデザインの選択」で「スタイル6」を選択

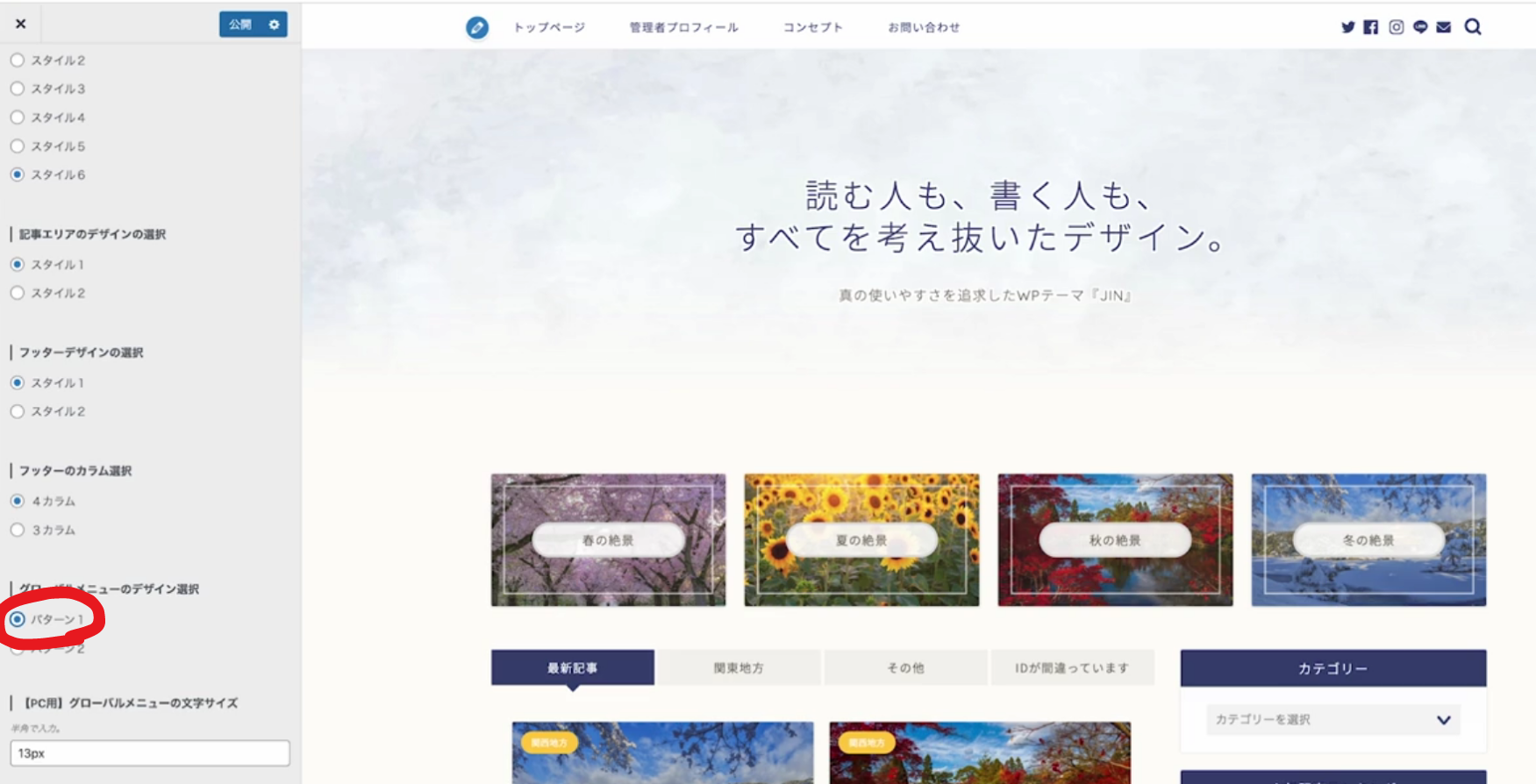
⑤「グローバルメニューのデザイン設定」で「パターン1」を選択

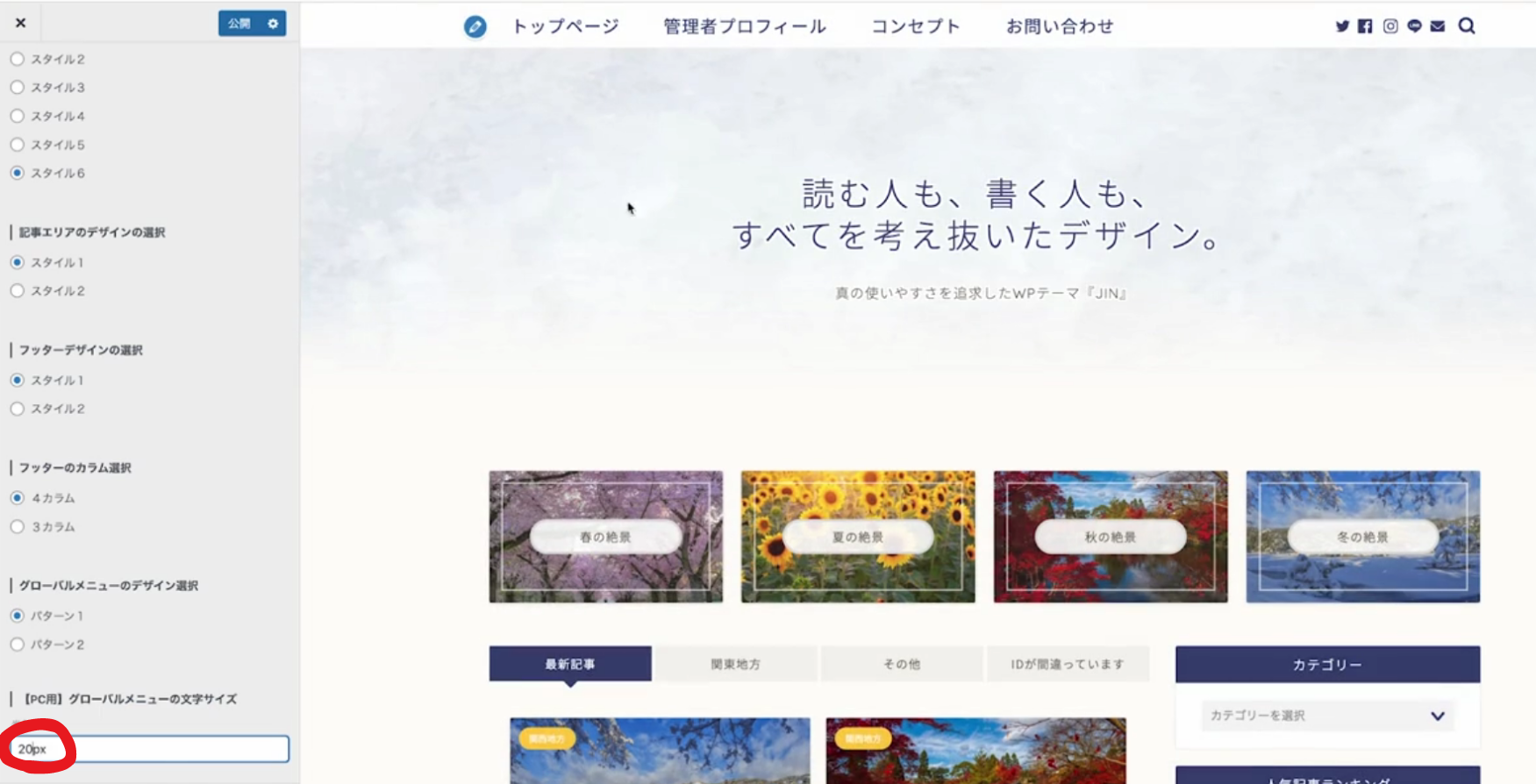
⑥「PC用 グローバルメニューの文字サイズ」で文字サイズを20にする

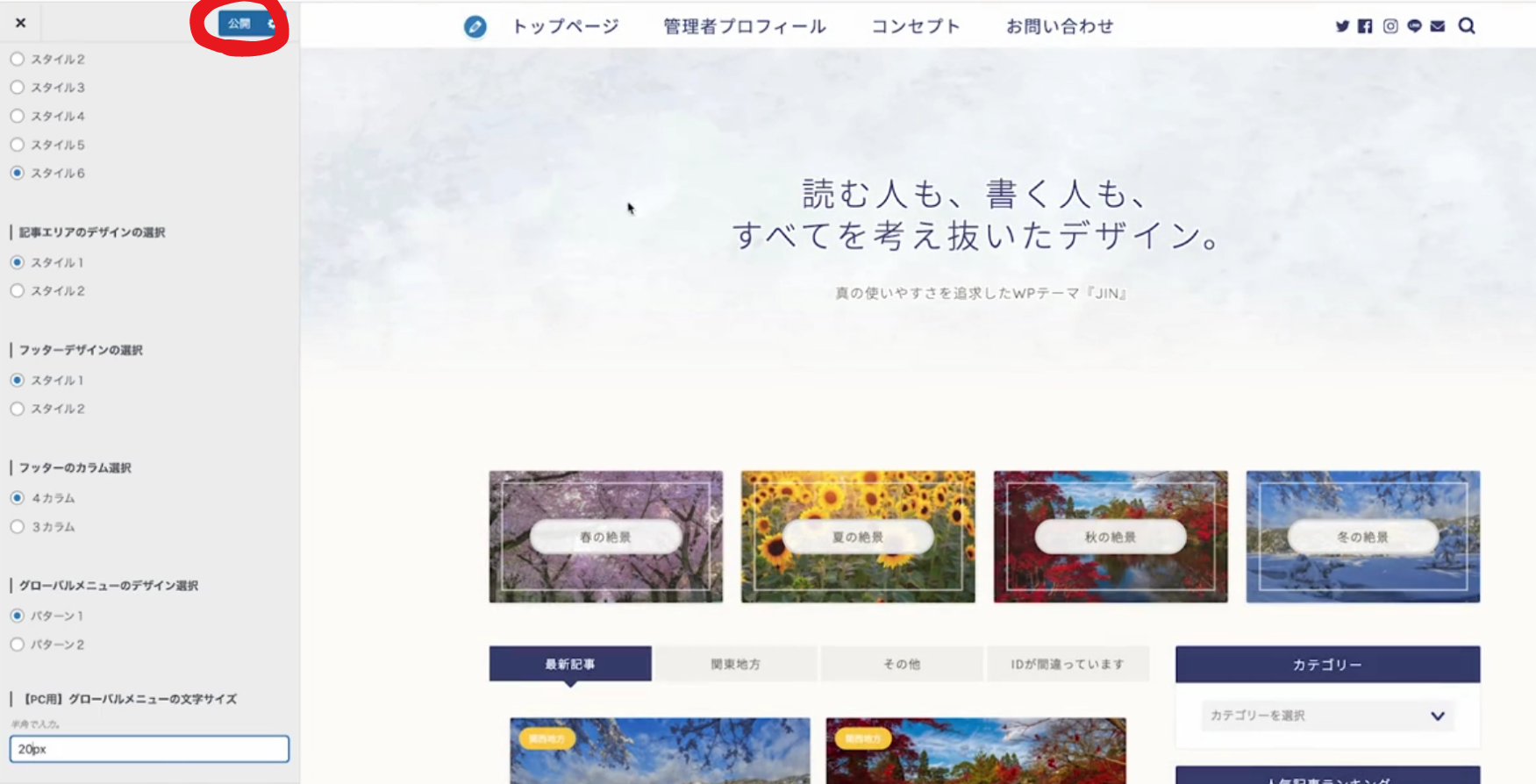
⑦「公開」をクリック


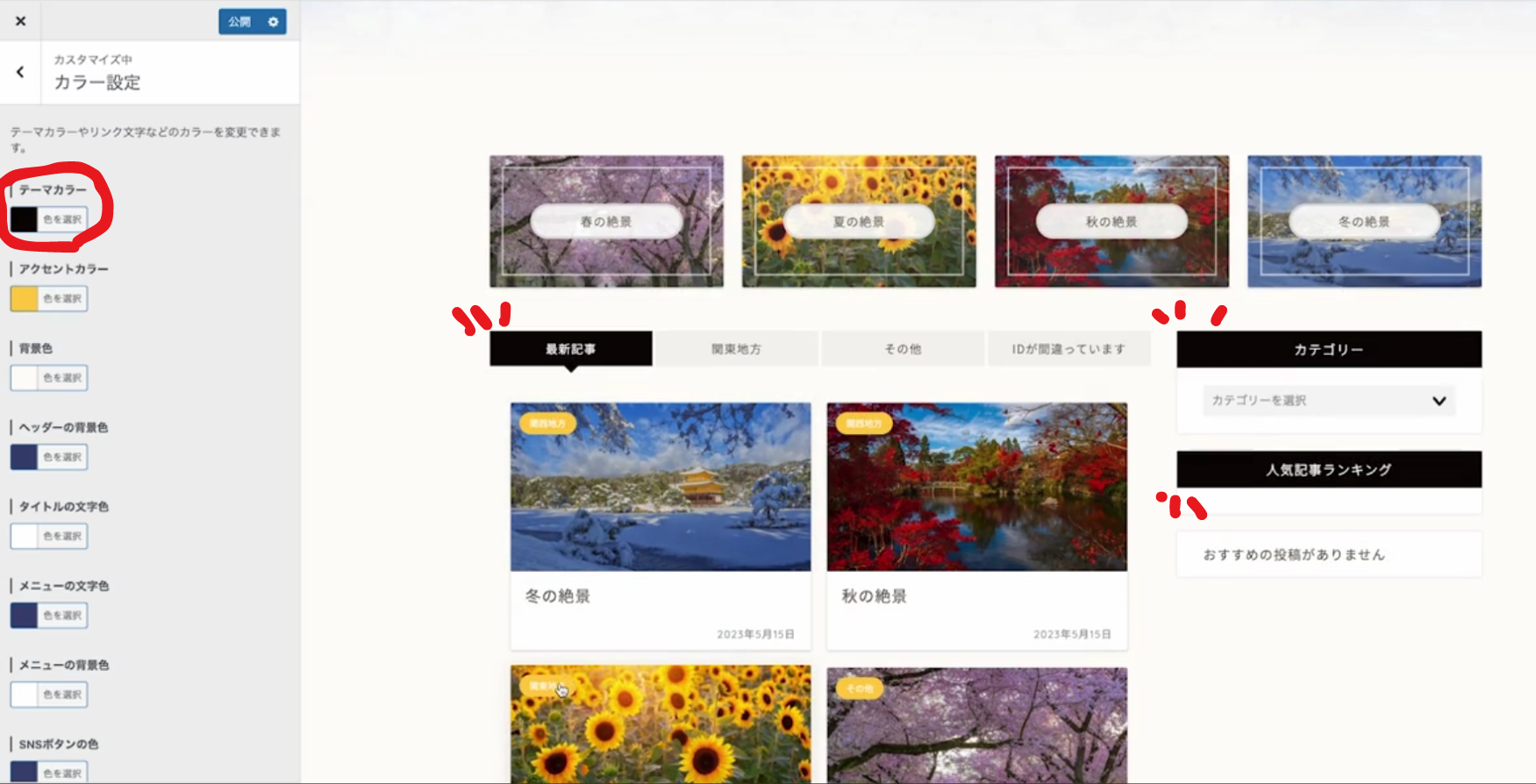
カラー設定
このサイト全体のカラーをここで一括管理できる場所です。
「カラー設定」のテーマカラーを「黒」に変更

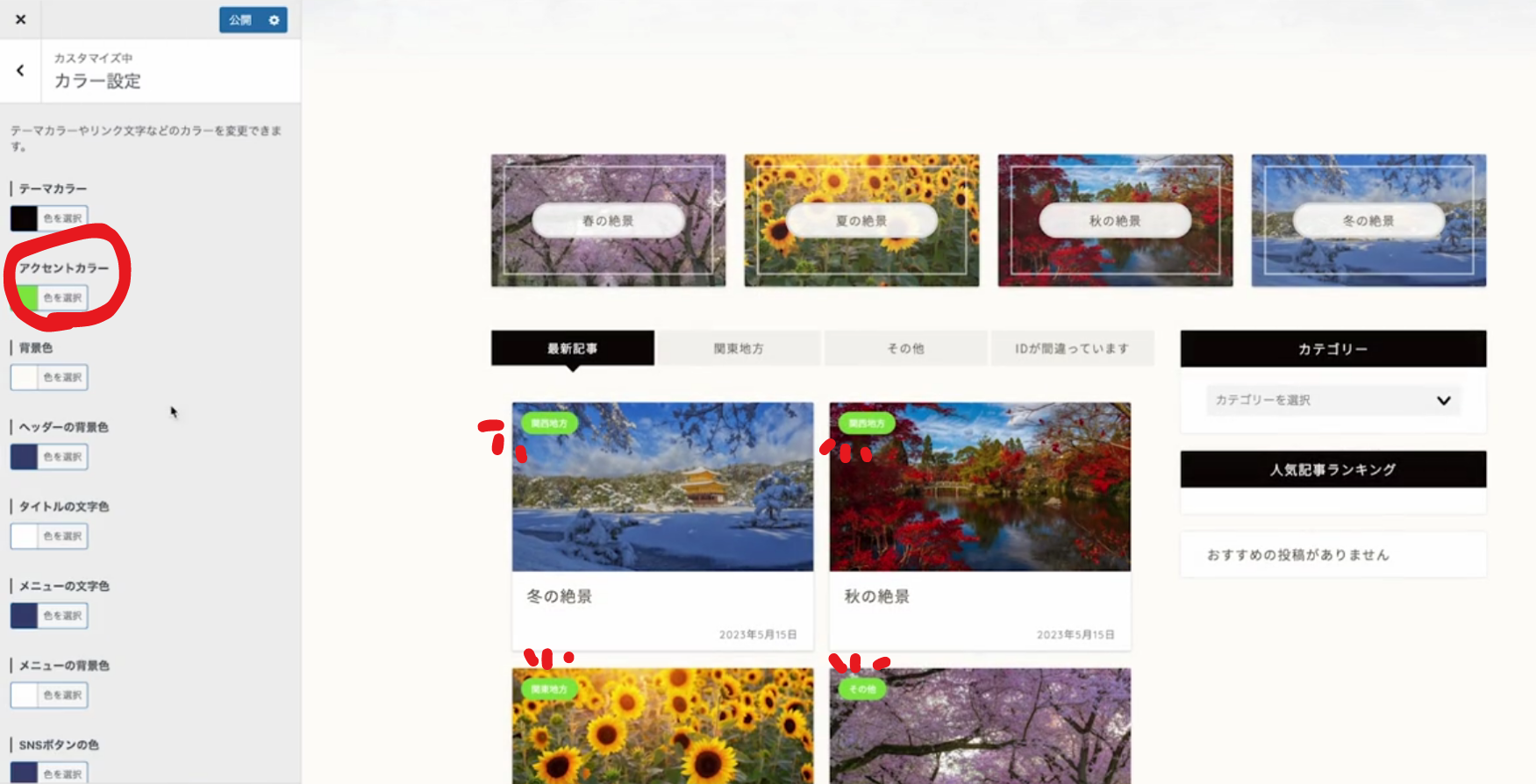
「アクセントカラー」を「黄緑」に変更

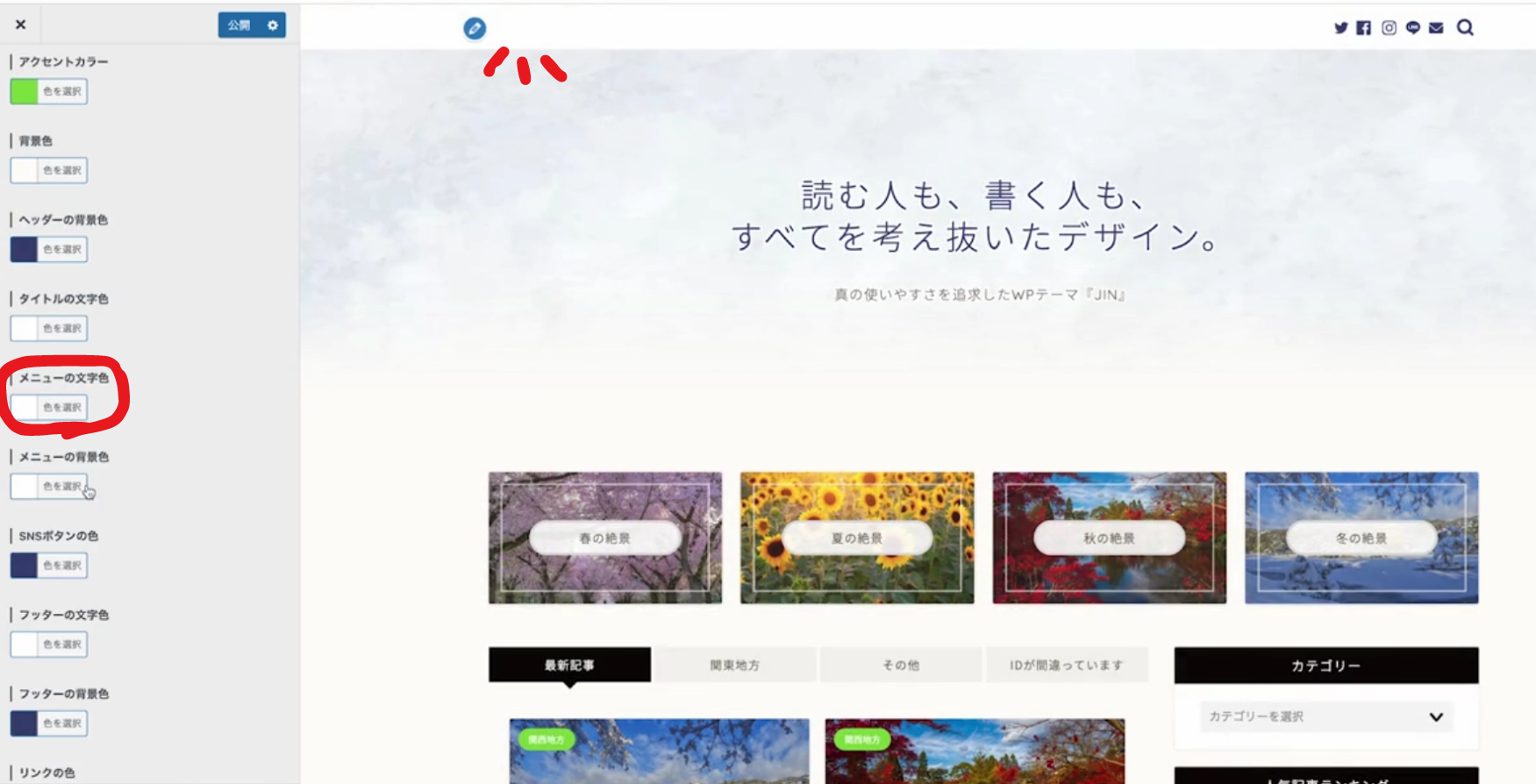
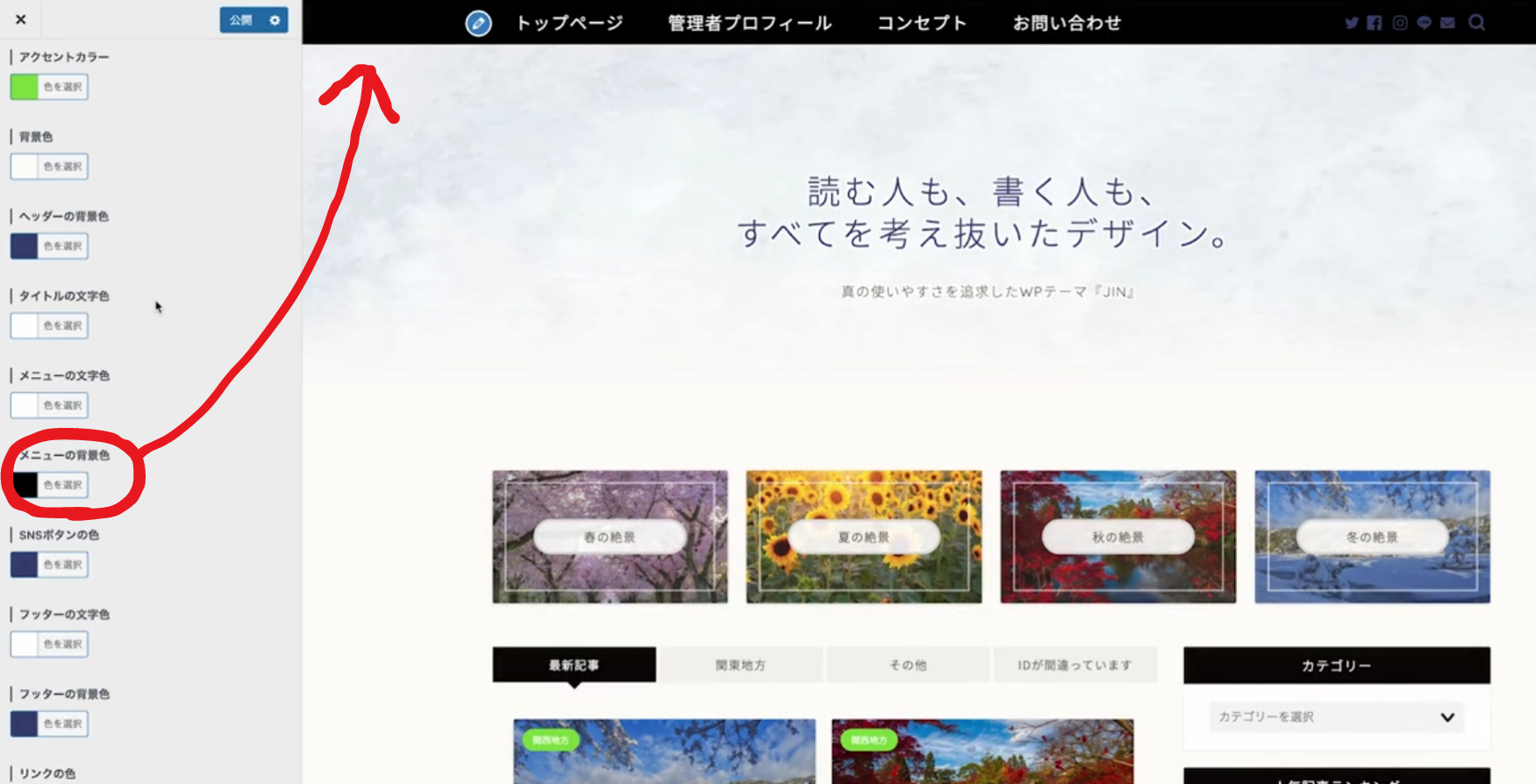
「メニューの文字色」を「白」に変更

「メニューの背景色」を「黒」に変更

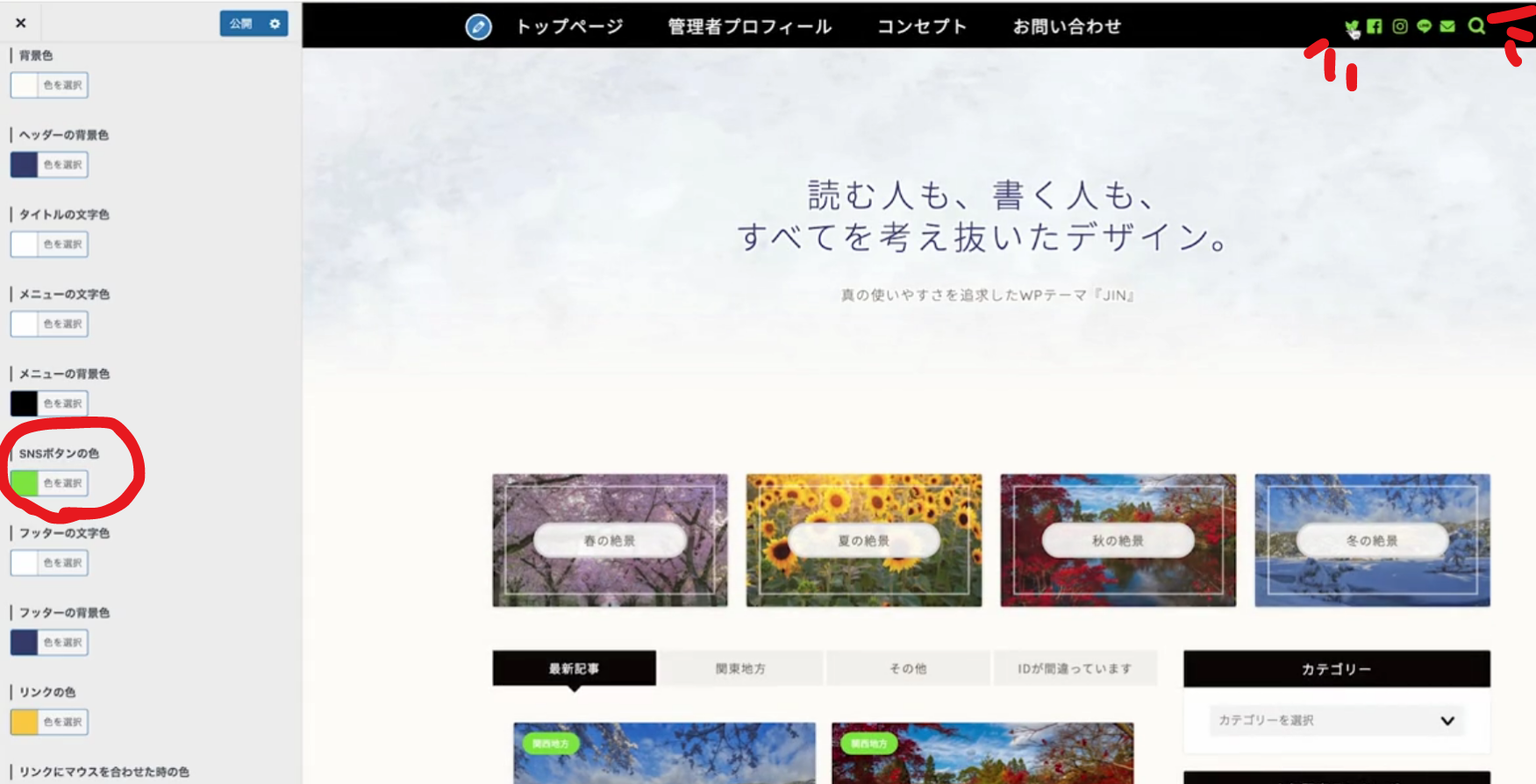
「SNSボタンの色」を「黄緑」に変更

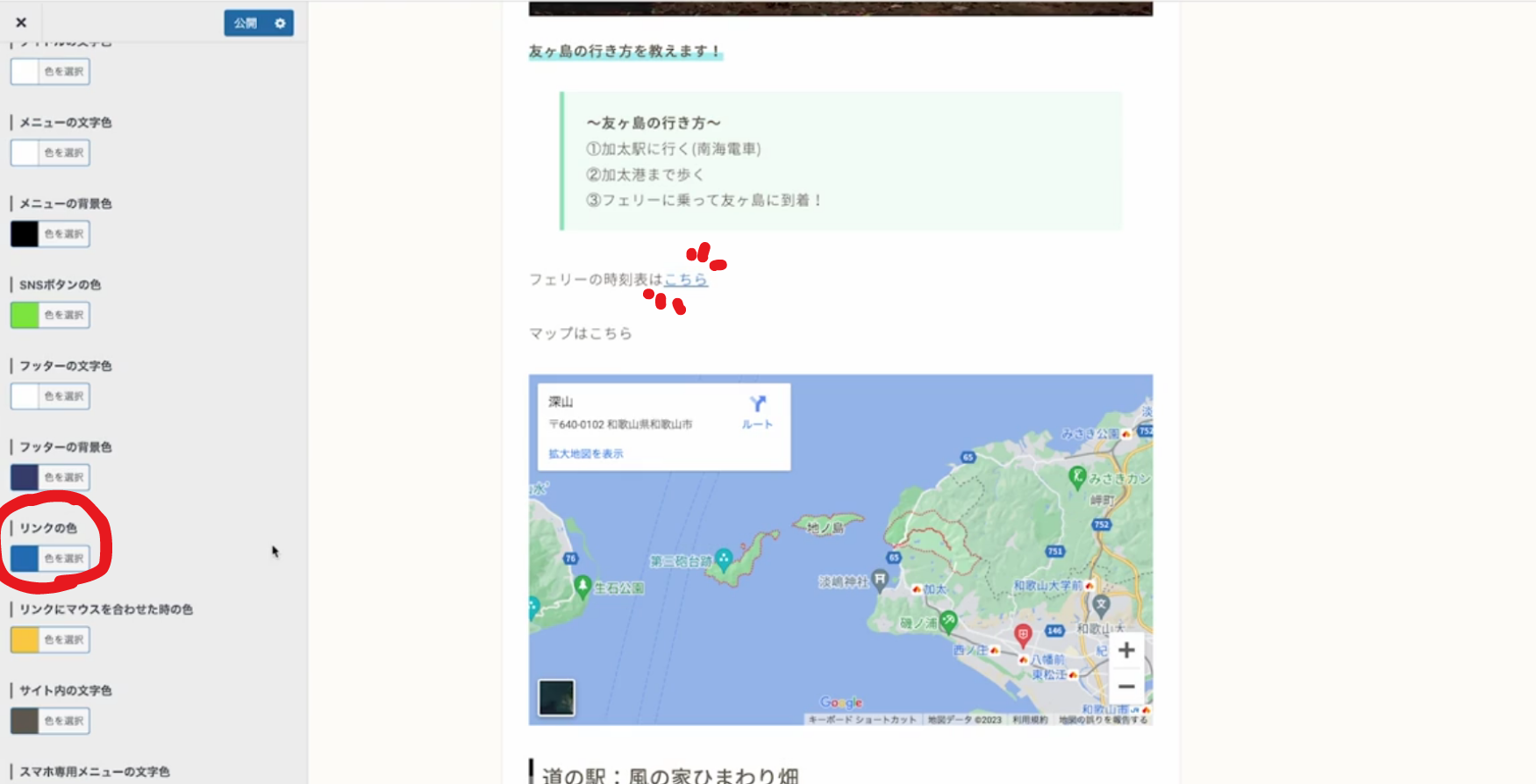
「リンクの色」を「青」に変更
リンクの色は青が一般的に普及しているので、「何か怪しいサイトに繋がってしまうのではないか」という誤解を招かないように、青にしておきましょう。

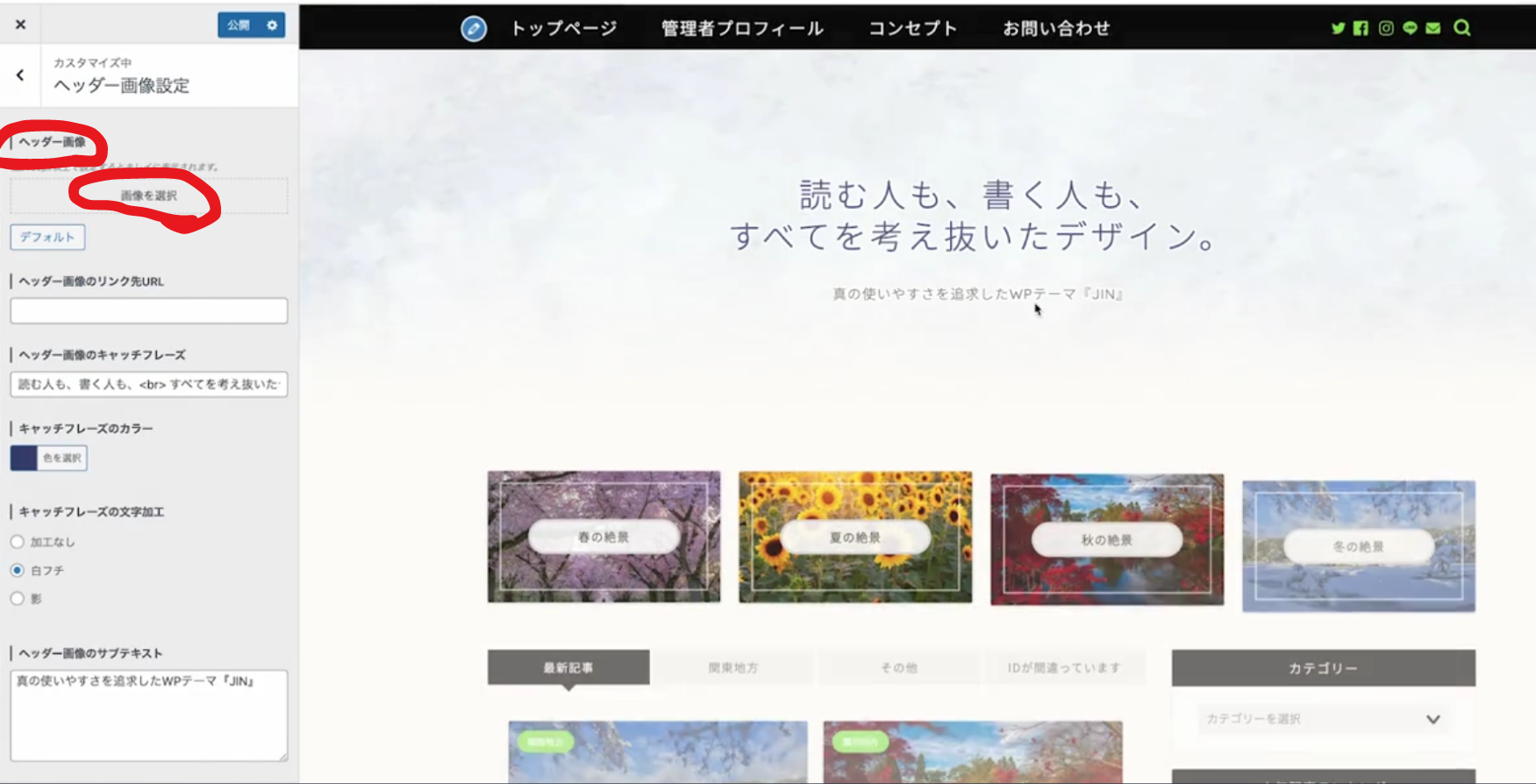
ヘッダー画像設定
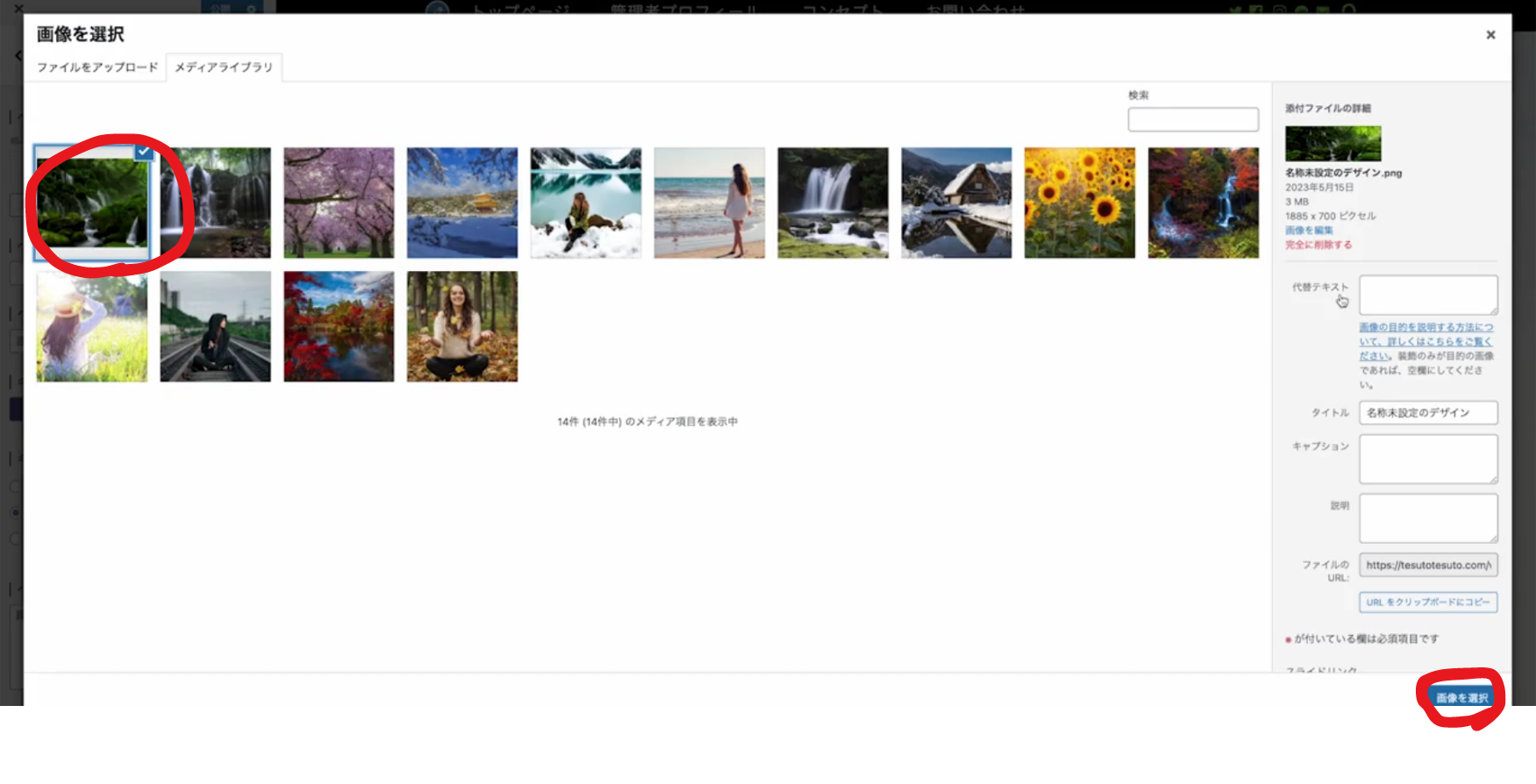
①「ヘッダー画像」の「画像を選択」をクリック

②赤丸で囲った画像を選択し、「画像を選択」をクリック

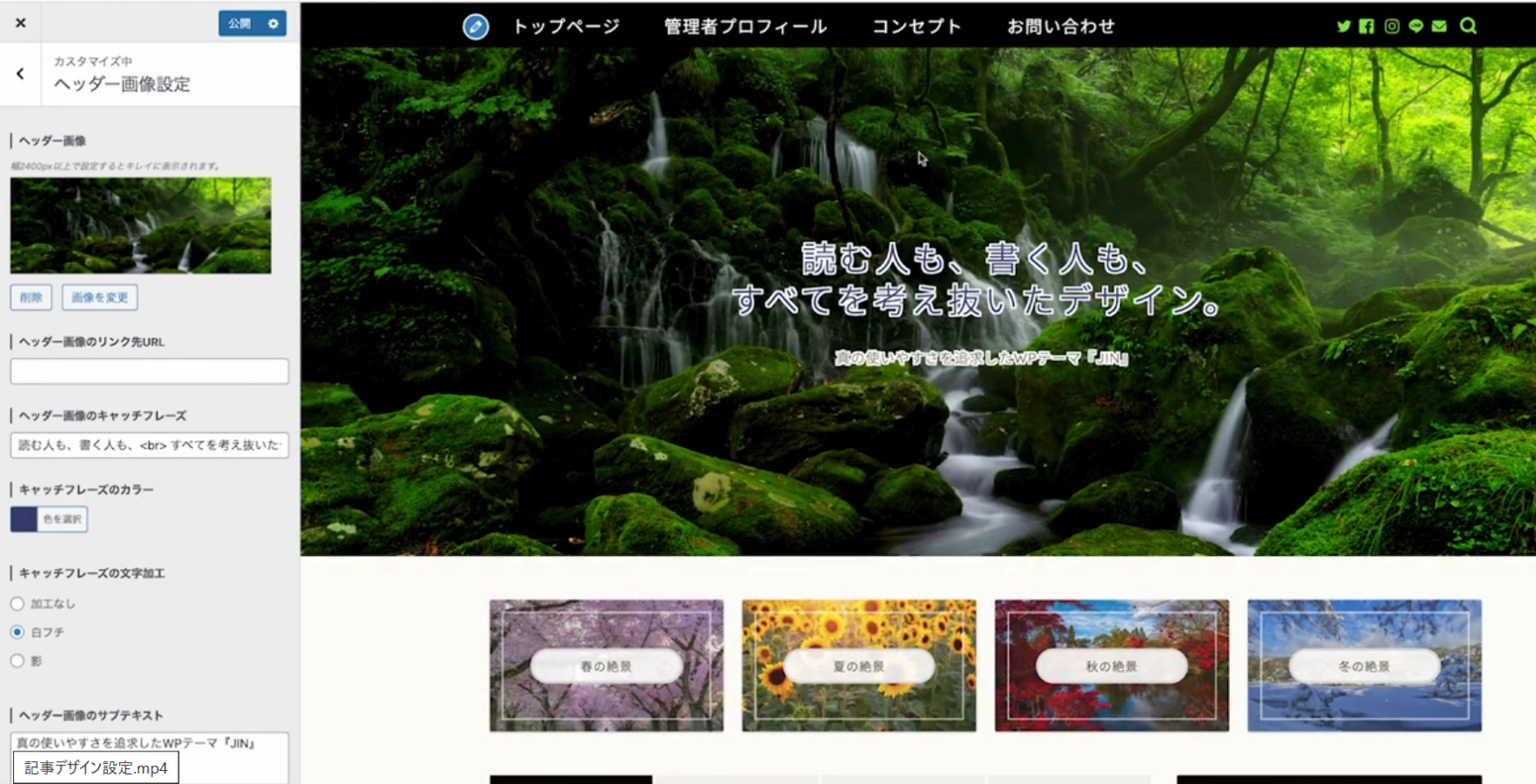
こうなります!

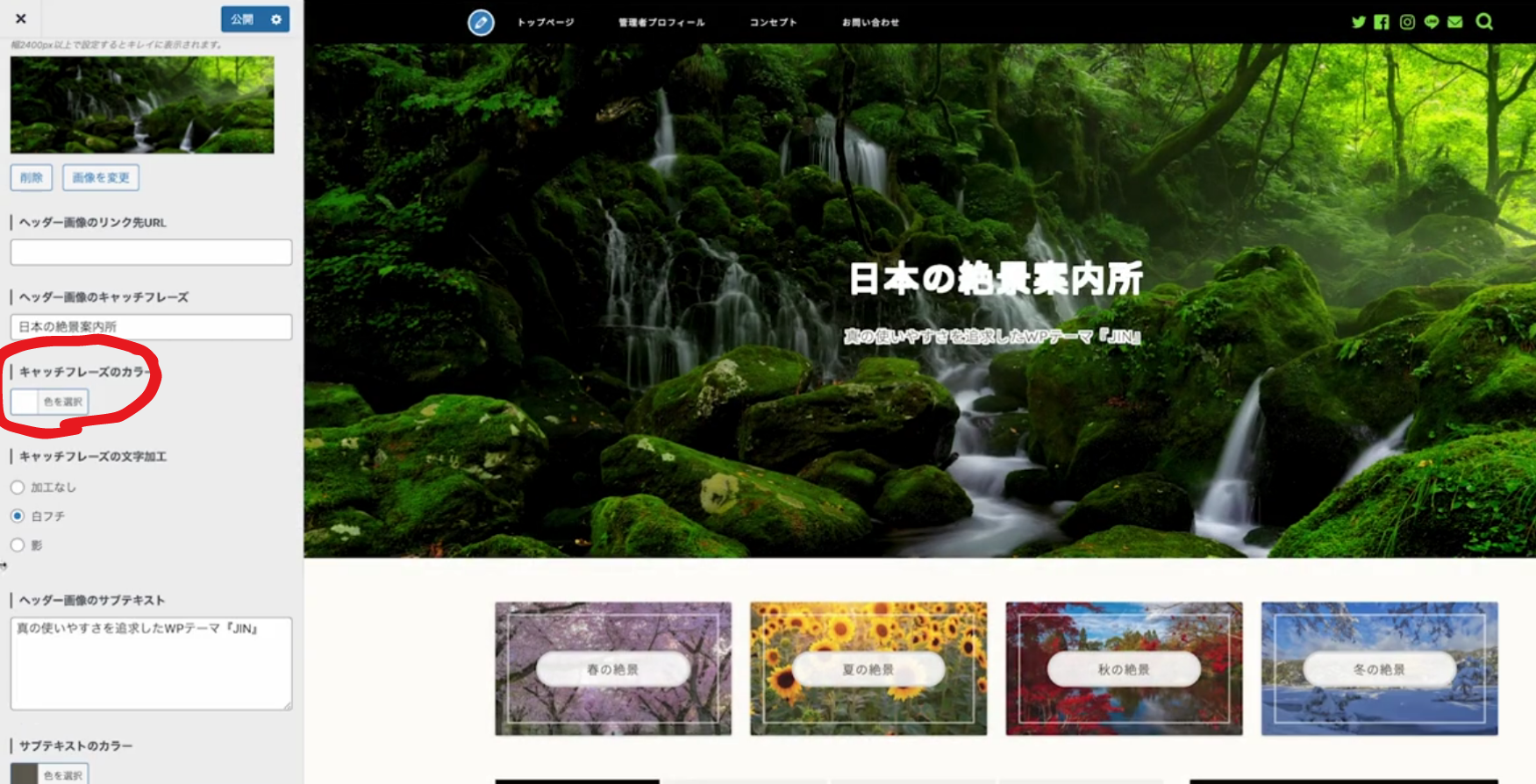
③キャッチフレーズのカラーを白にする

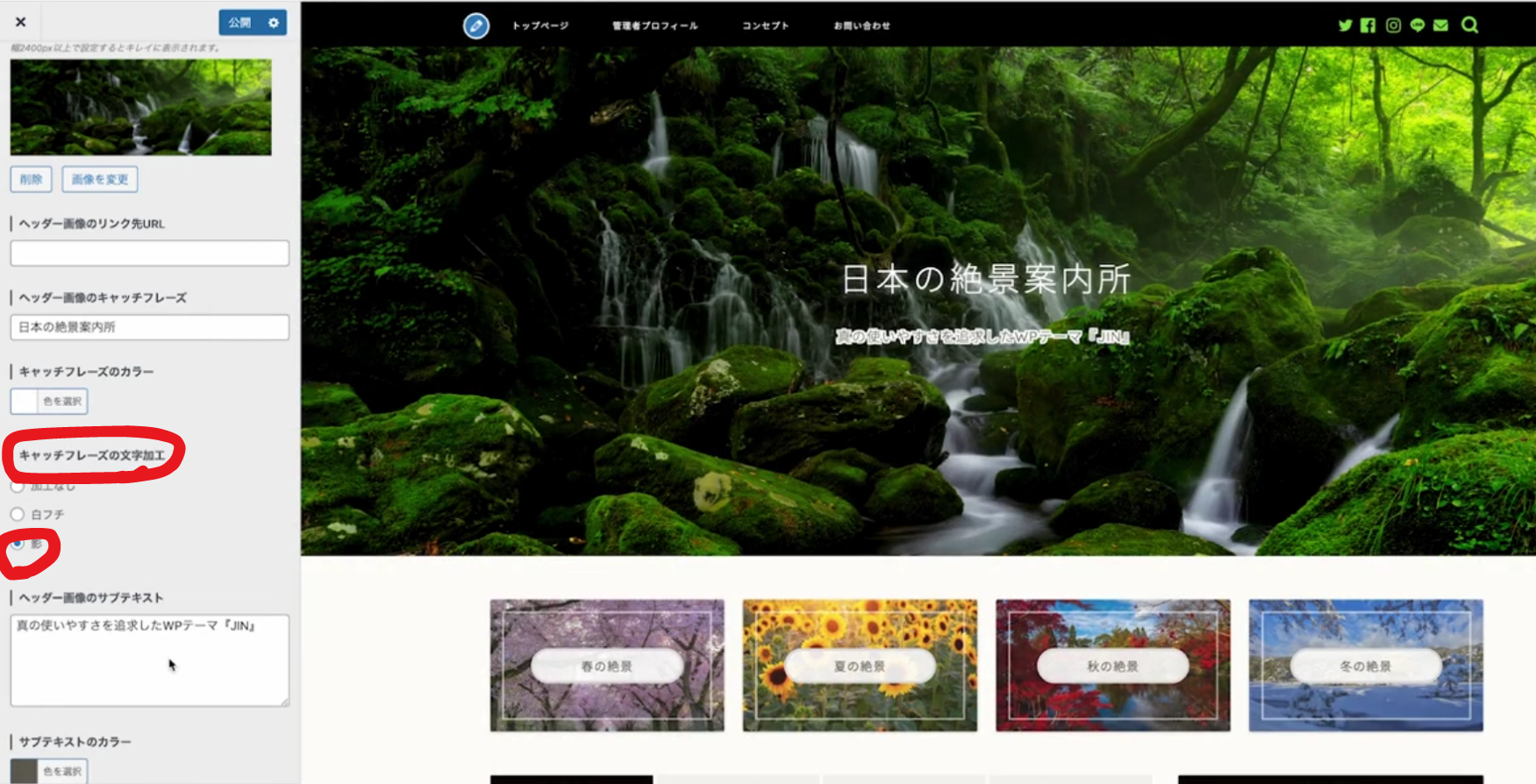
④キャッチフレーズの文字加工を影にする

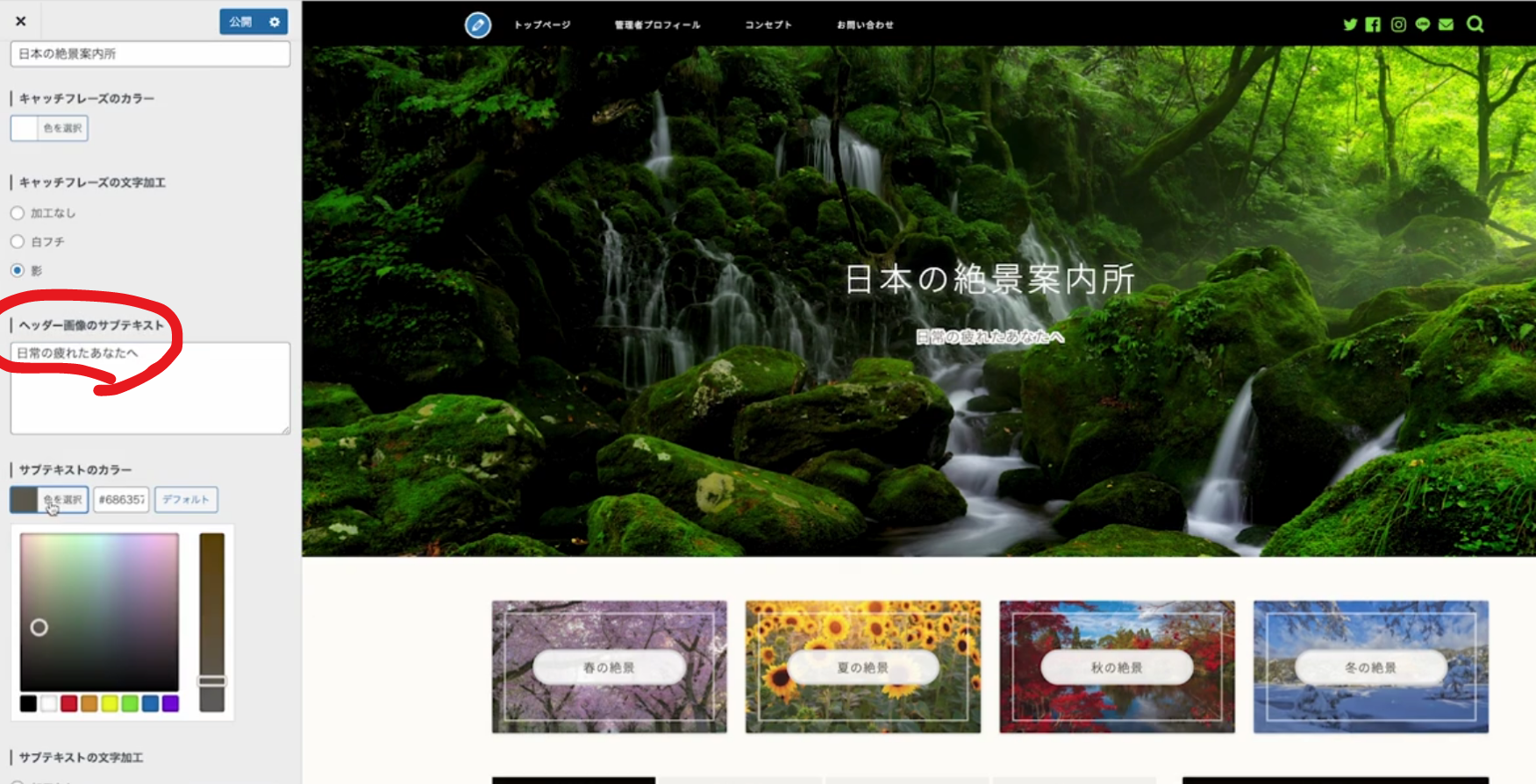
⑤ヘッダー画像のサブテキストを「~日常に疲れたあなたへ~」に変更する

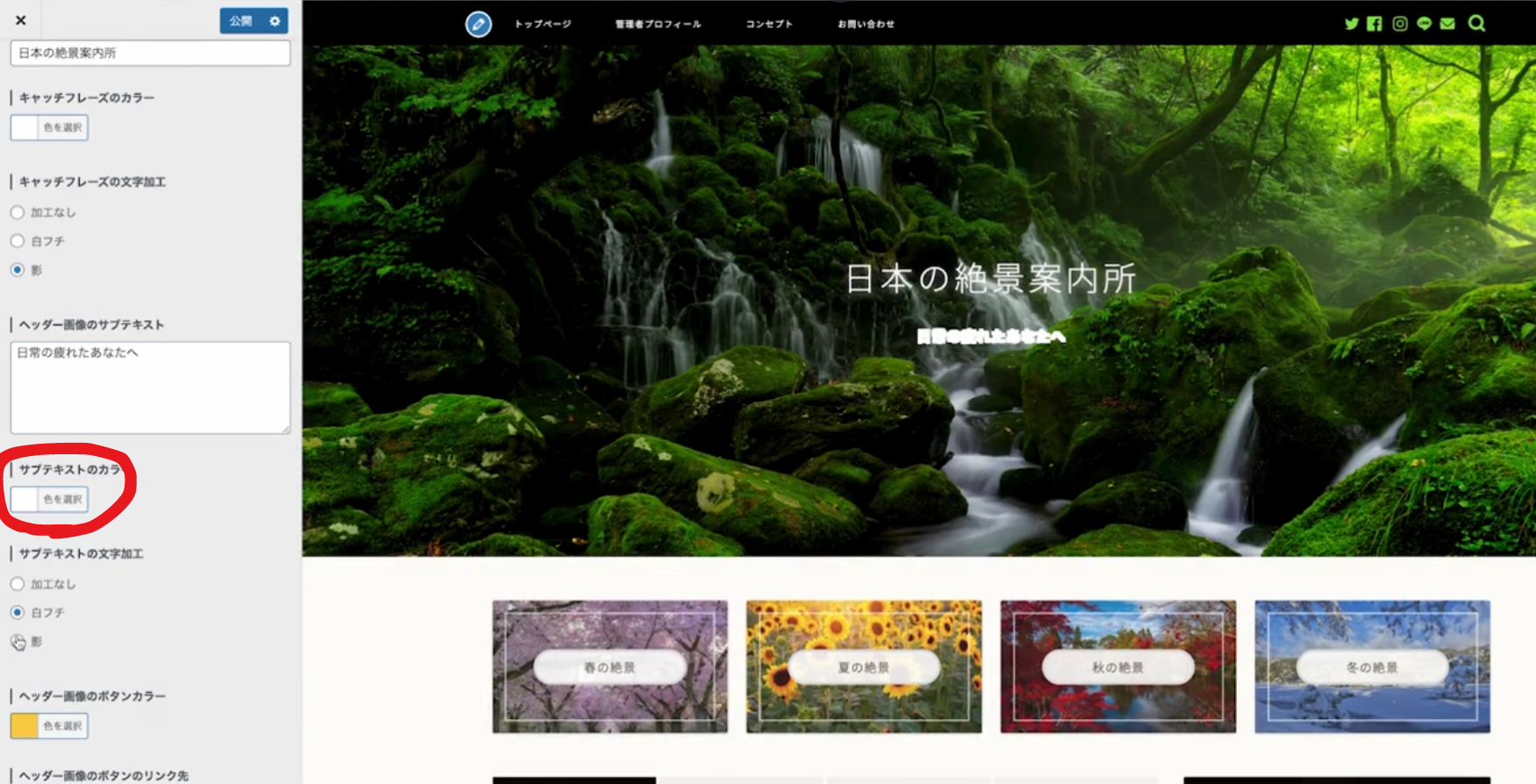
⑥サブテキストのカラーを」白にする

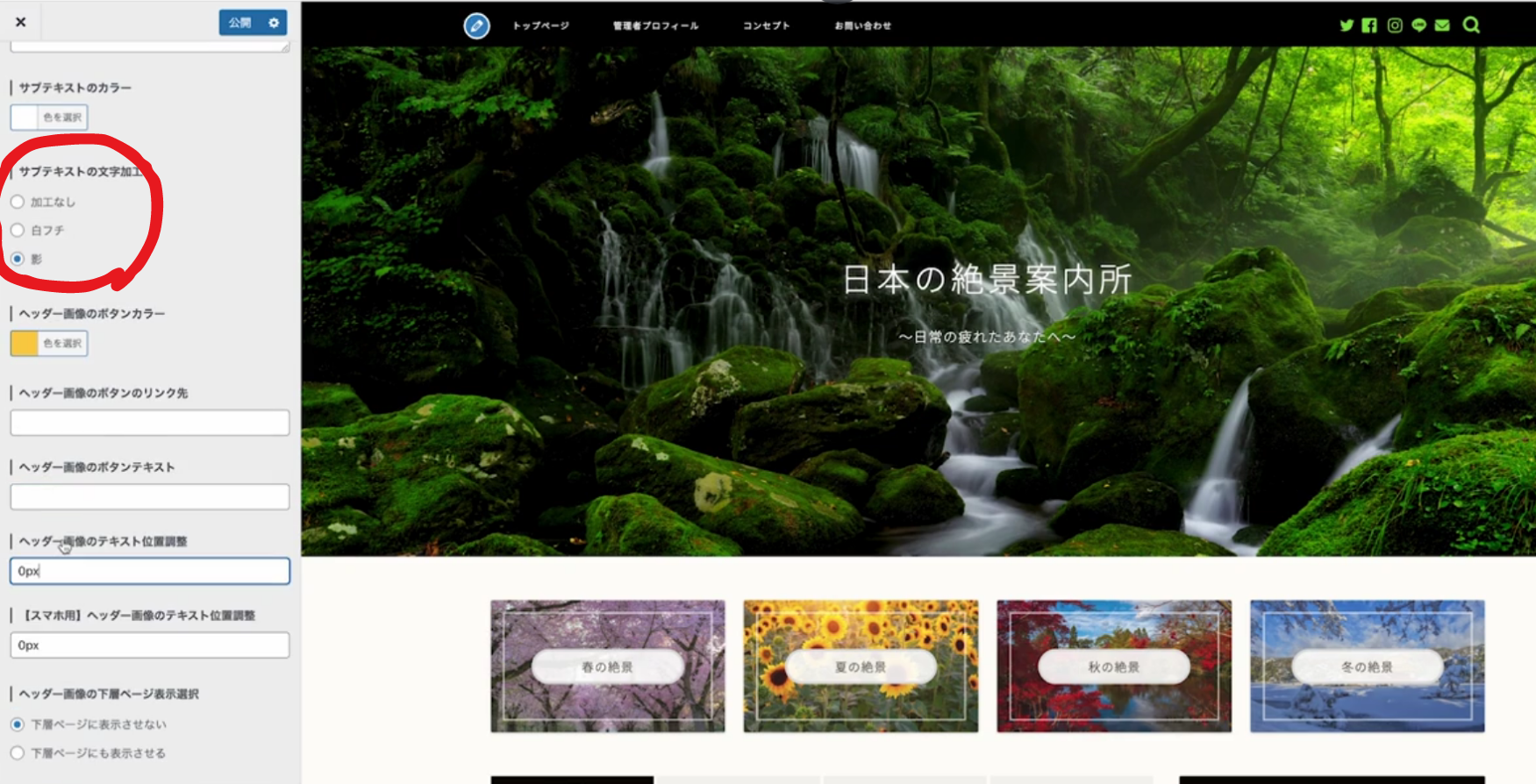
⑦サブテキストの文字加工を影にする

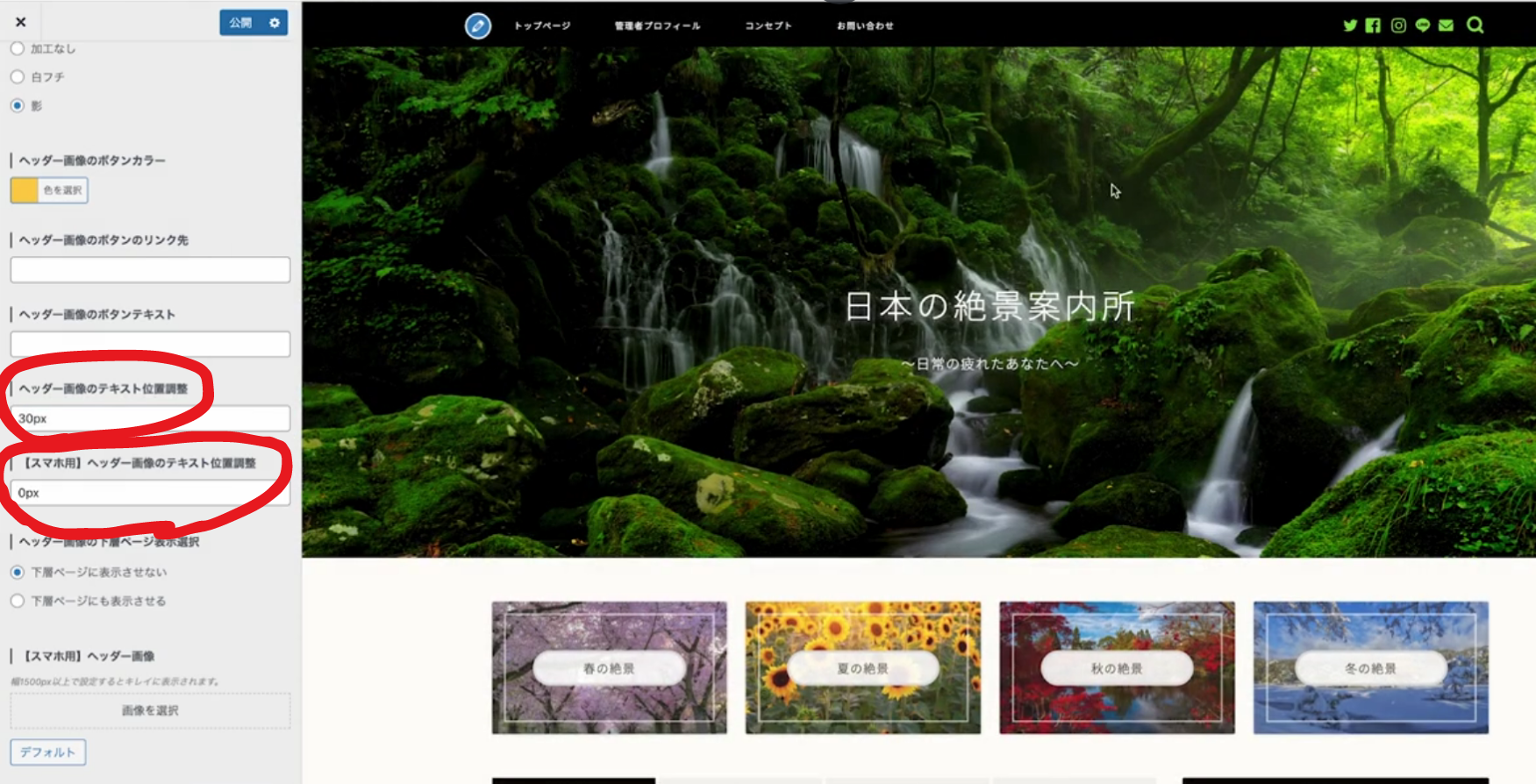
⑧ヘッダー画像のテキスト位置調整を30、スマホを0にする

トップページ設定
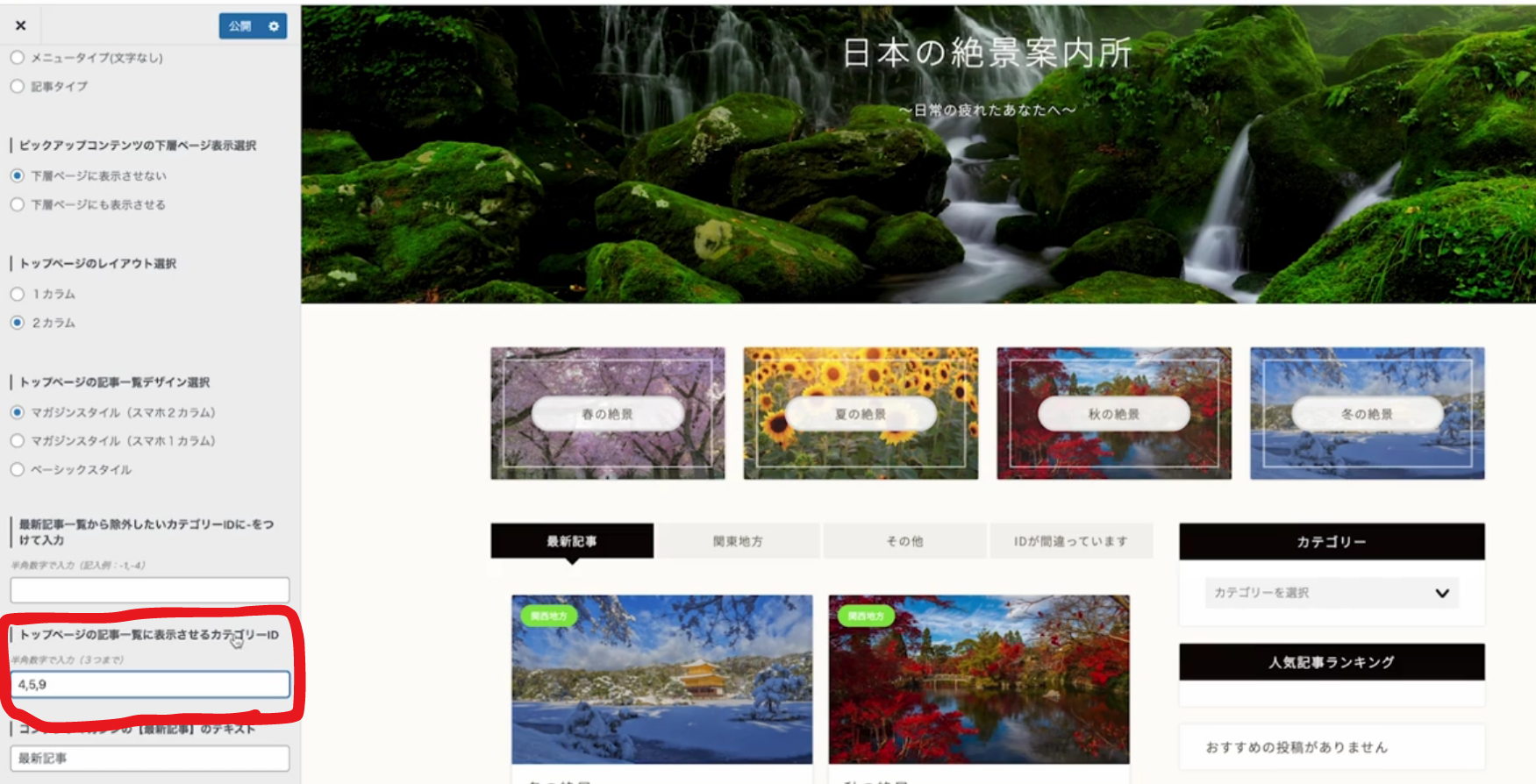
まずはトップページ設定の「トップページの記事一覧に表示させるカテゴリーID」を変更します

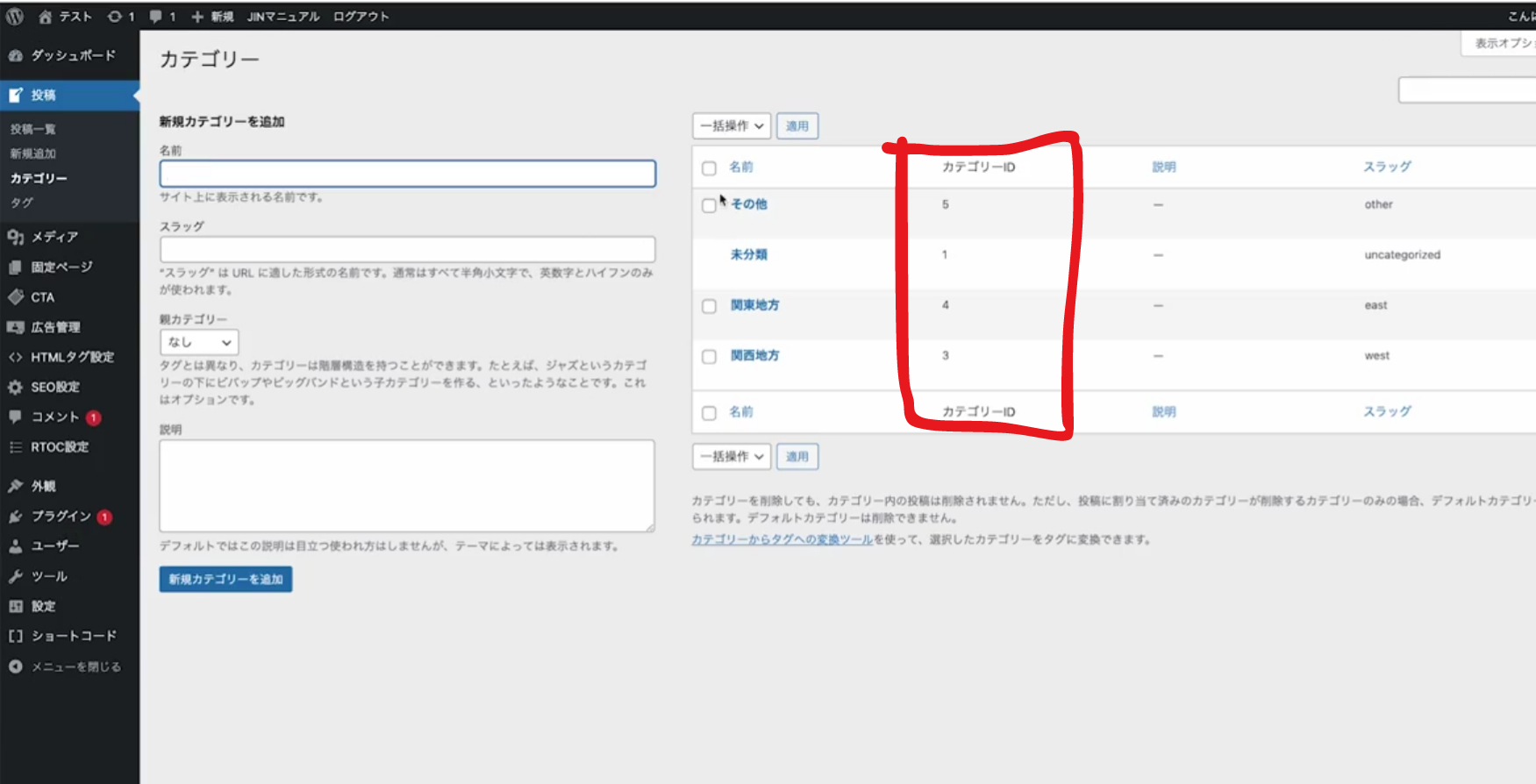
①「投稿」の」「カテゴリー」でカテゴリーIDを確認

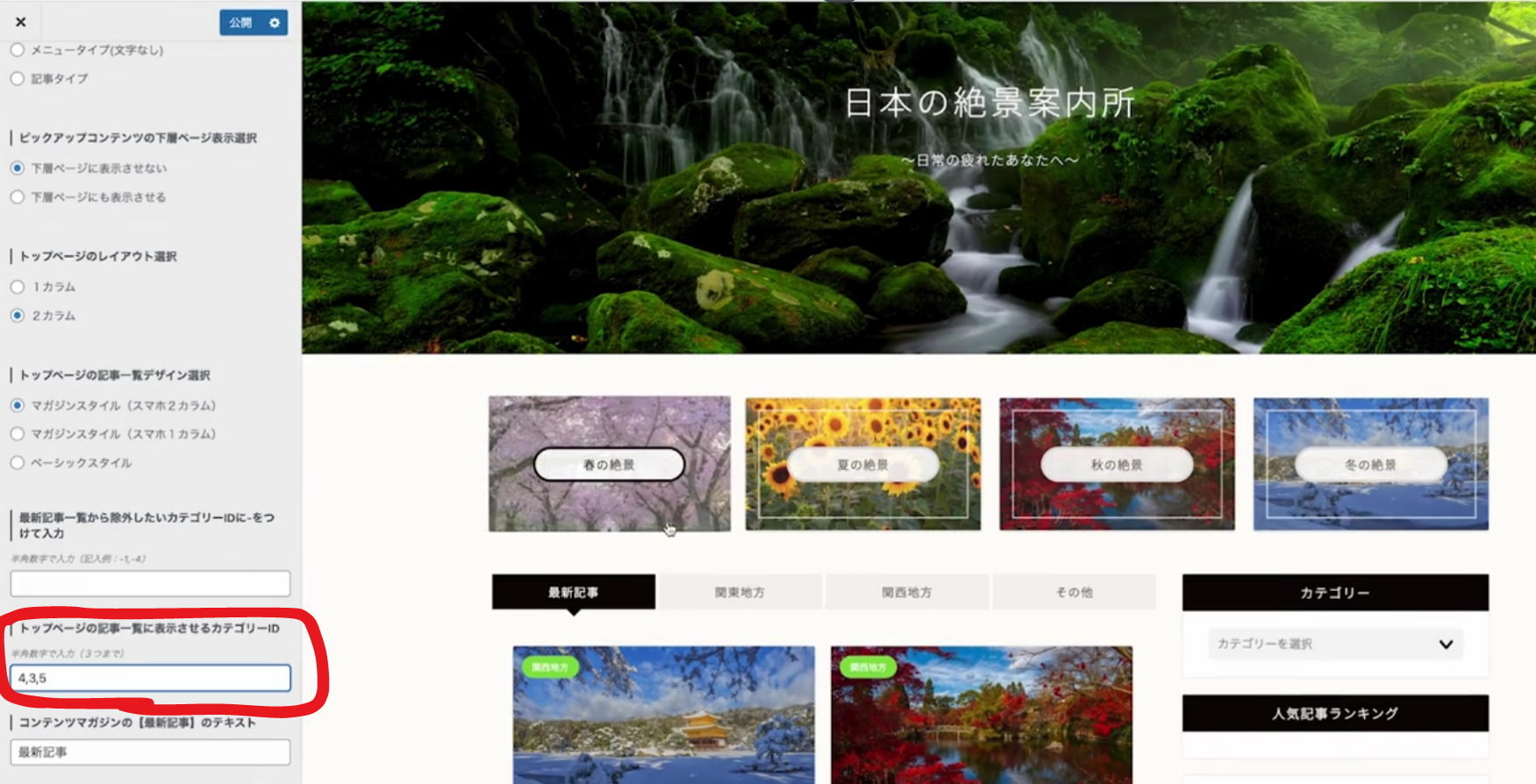
②「カテゴリーID」を記入

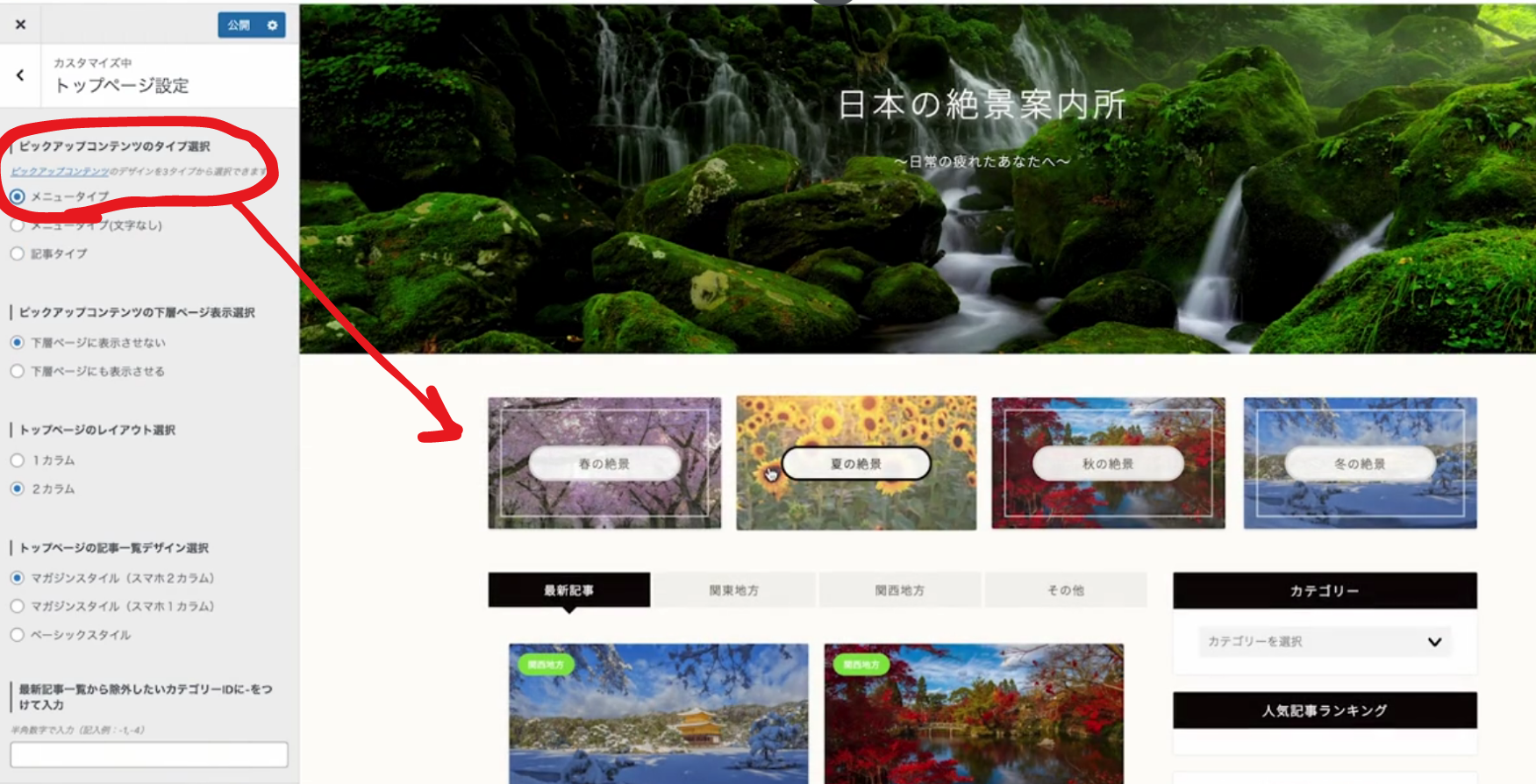
③「ピックアップコンテンツのタイプ選択」を「メニュータイプ」にする

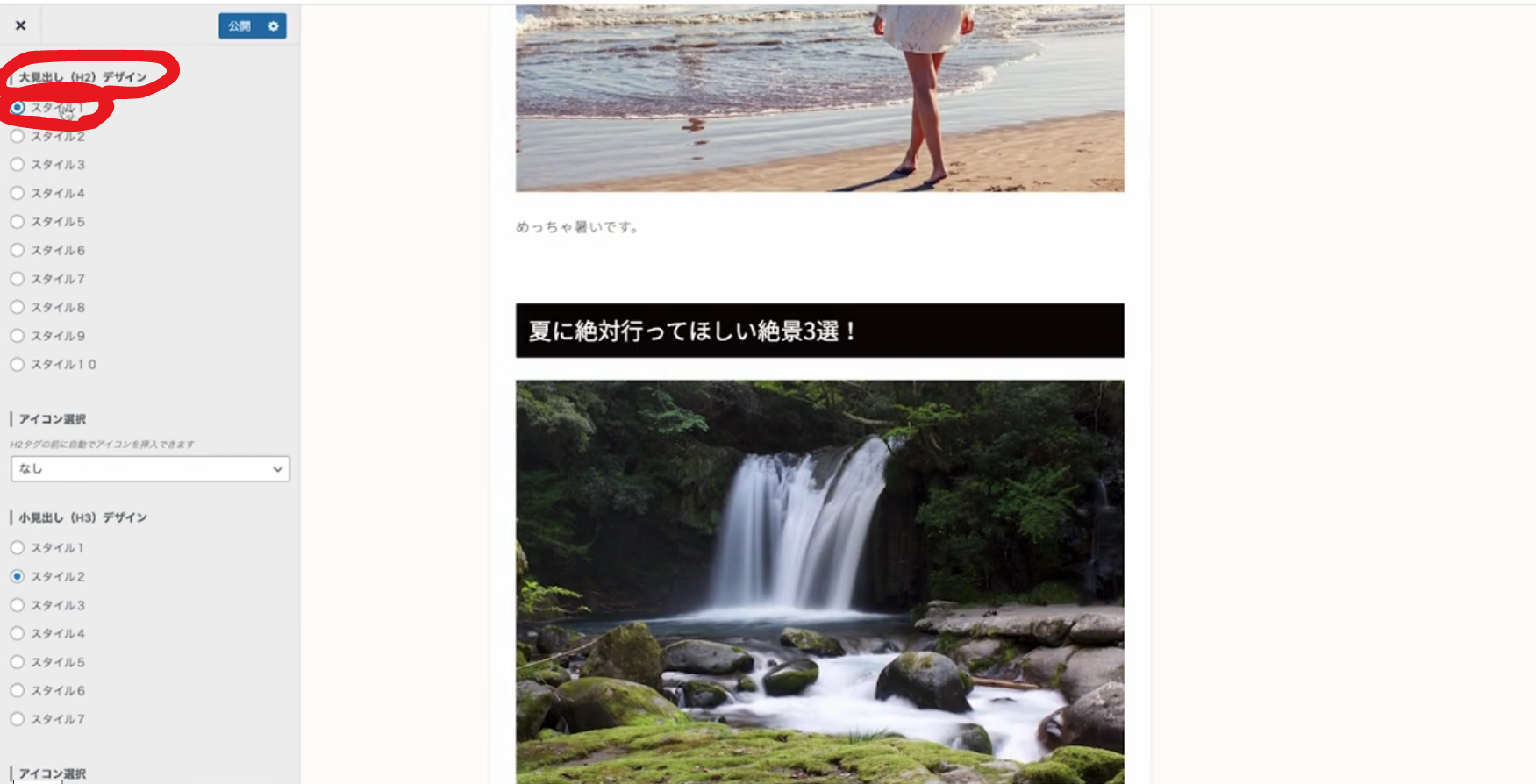
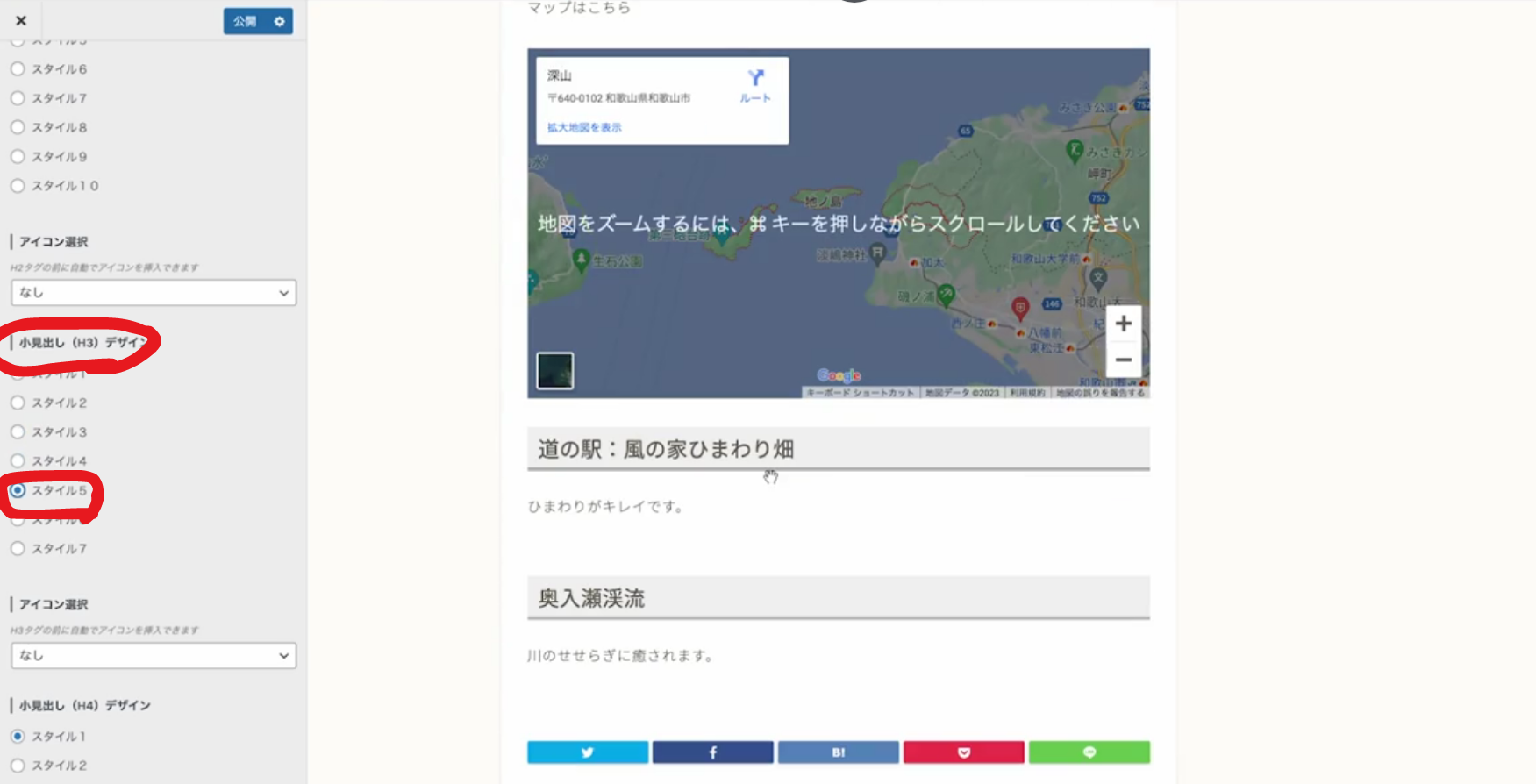
見出しデザイン設定
①大見出しデザインでスタイル1を選択

②小見出しデザインで「スタイル5」を選択

まとめ

本当にお疲れさまでした!
これでデモサイトが完成しました。
本当に本当によく頑張りましたね!
ここまで頑張れたあなたは、もうご自分でハイセンスなブログサイトを作る力を持っています!
自信を持って、ご自分のブログサイトを育てていってください!!
それでは、今回のお話はこれで以上となります。
最後までお読みくださりありがとうございました!