このブログにお越しくださりありがとうございます。
新卒1年目で2社辞めた社会不適合者のユミです!(笑)
新卒1年目で2社辞めた社会不適合者ユミのぶっ飛び人生はこちら
・サイトを立ち上げたいけど予算が少ない
・ブログを始めたい
・自力でサイトを作ってみたい
本記事はゼロからブログを自力で作りたい方に向けて、Web初心者である私が懇切丁寧にWebサイトの立ち上げ方を解説しているシリーズの第4章にあたります。
具体的にわかりやすく、少しづつの工程に区切ってご説明しているので、今日も一緒に楽しくサイトを作っていきましょう!
第1章はこちら↓

第2章はこちら↓

第3章はこちら↓

これから記事をどんどん書き進めていくにあたって、管理画面や、投稿編集画面の用語が沢山出てきます。
難しい言葉が沢山出てくるので、その言葉が出てくるたびに心が折れそうになっていては大変です!
そんなあなたのためにここにざっと管理画面と投稿編集画面のメニューの役割をざっと解説しておきますので、
もしもわからないことがでたらここに立ち返れるように、この記事ごとお気に入り登録しておくことをお勧めします!
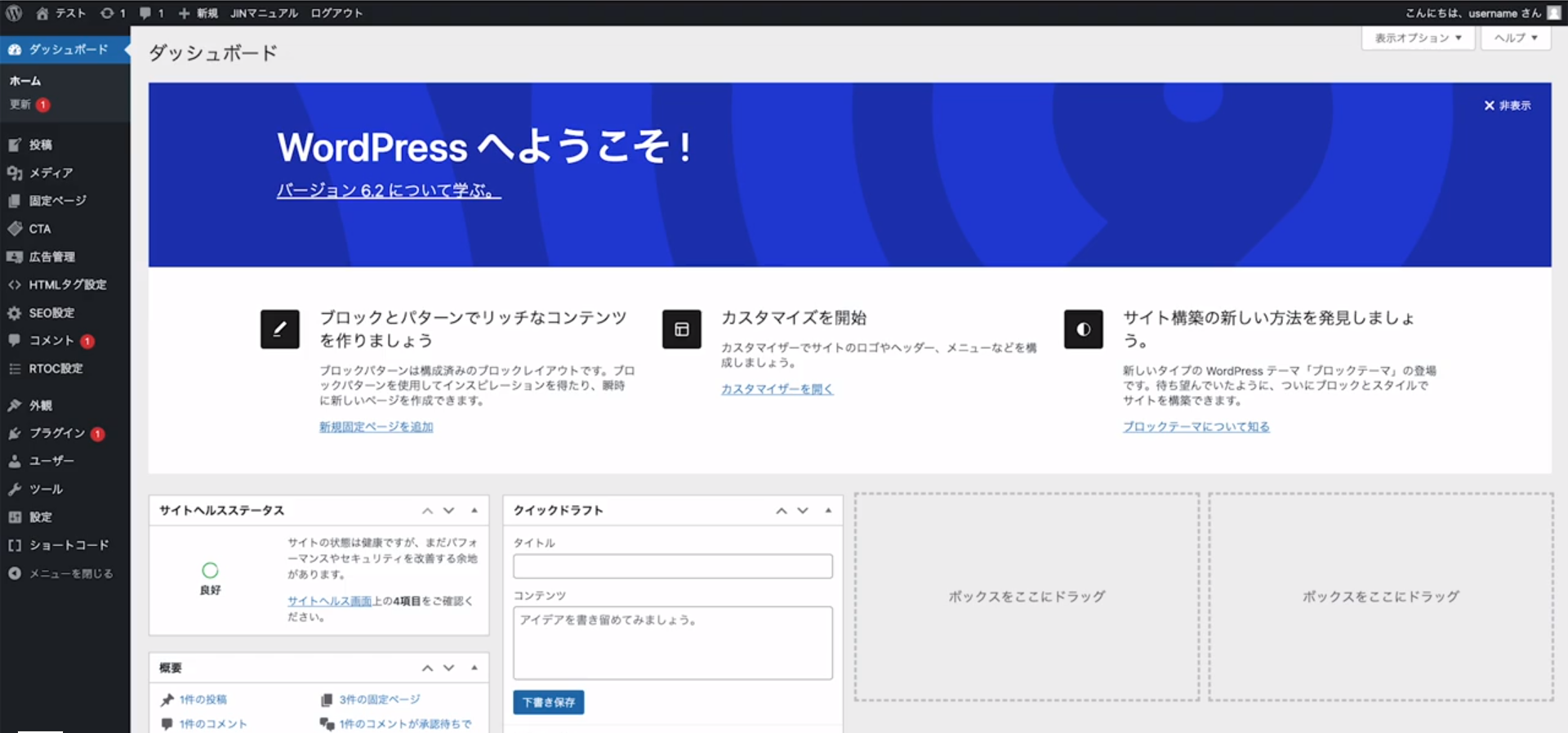
ダッシュボードの用語を解説

↑この画像の左端の黒い部分を、上から説明していきます!
ダッシュボード
管理に関してのトップページのような存在です。
投稿
ブログの記事などを管理する場所です。
今後かなり触ることになります。
メディア
画像や動画を保存したり管理する場所です。
使いたいメディアがある場合、ここで管理することになります。
固定ページ
利用規約や、お問い合わせページなど、通常のブログ記事ではない固定のページを作成するときに使います。
CTA
Call to actionの略です。
アクションを誘発するものを一括で管理できます。
基本的にブログ初心者はいじらないです。
広告管理
一括で広告を管理することができます。
HTMLタグ設定
簡易的にコーディングなどのサイトの裏側を変更することができます。
本来サイトの裏側を触らないとできないサービスなどを、簡単に導入することができます。
SEO設定
SEOの詳しい設定ができます。
グーグルに「この記事をSEO記事として認識しないでほしい」などの設定ができます。
(詳しくはこちらの記事参照)
こちらもブログ初心者の場合は触らないものとなります。
コメント
記事などにコメントがついたときに、それを一括で管理する場所です。
RTOC設定
前の記事で設定したRich Table of Contentsの設定を行う場所です。
目次設定を詳しく調整できます。
外観
サイトのデザインを設定する場所です。
物凄く細かく調整できるので、没頭していると気付いたらすごい時間が過ぎているなんてことも…
プラグイン
スマホでいるアプリのような、ワードプレスをさらに自分なりに使いやすくしていくためのプラグインをインストールしたり設定したりする場所です。
アプリストア的役割を持ちます。
ユーザー
ワードプレスのログイン情報など、情報類を管理する場所です。
ツール
基本的に触ることはありません。
サイト開発の時にここをいじって開発するときがあります。
設定
現在の設定を見ることができます。
自分のサイトタイトルなどを変更したい場合にも、ここで変更できます。
ショートコード
前の記事でインストールしたShortcodes Ultimateの設定ができます。
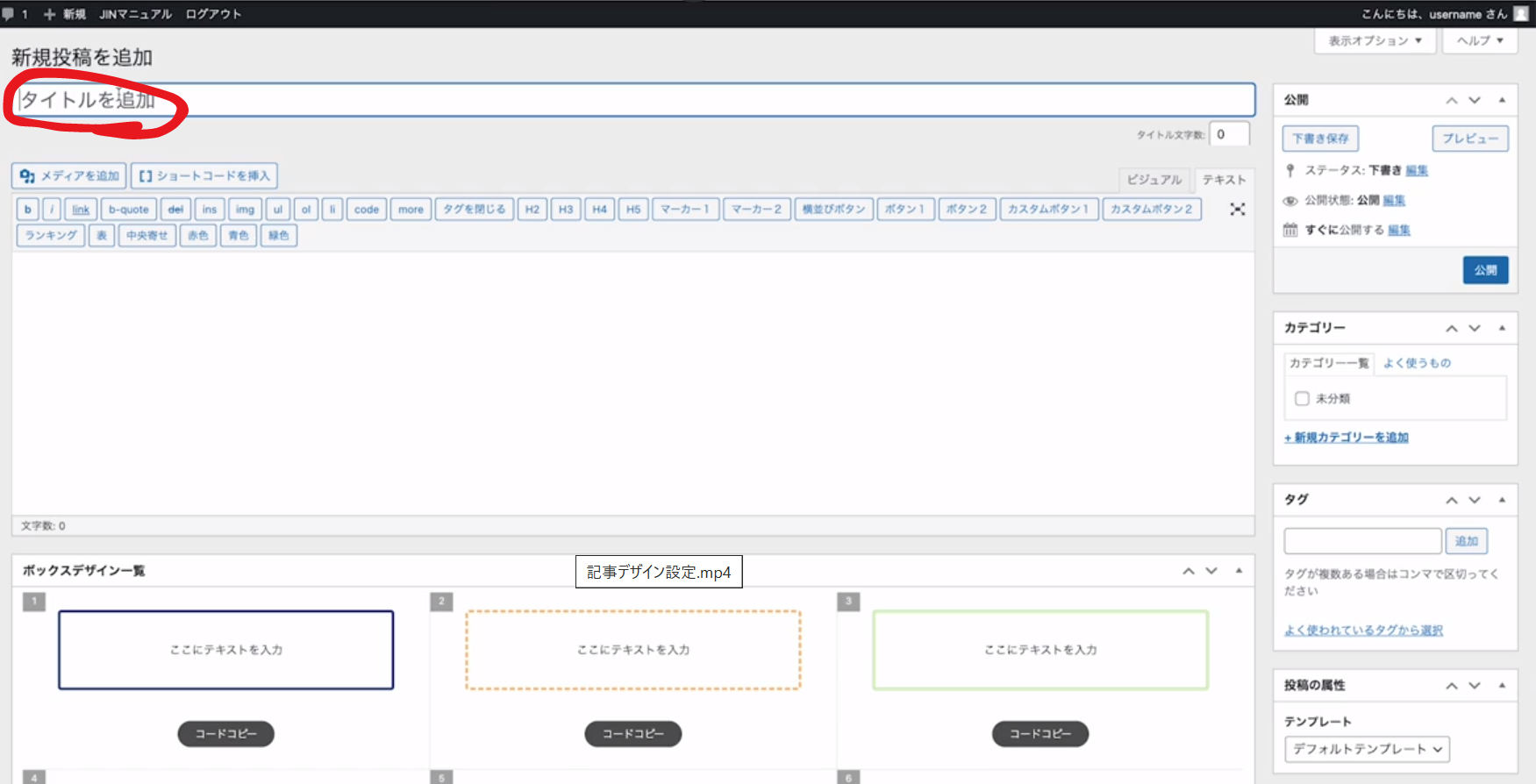
記事投稿画面の用語を解説
記事投稿画面への行き方
- 管理画面の投稿をクリック
- 新規追加をクリック
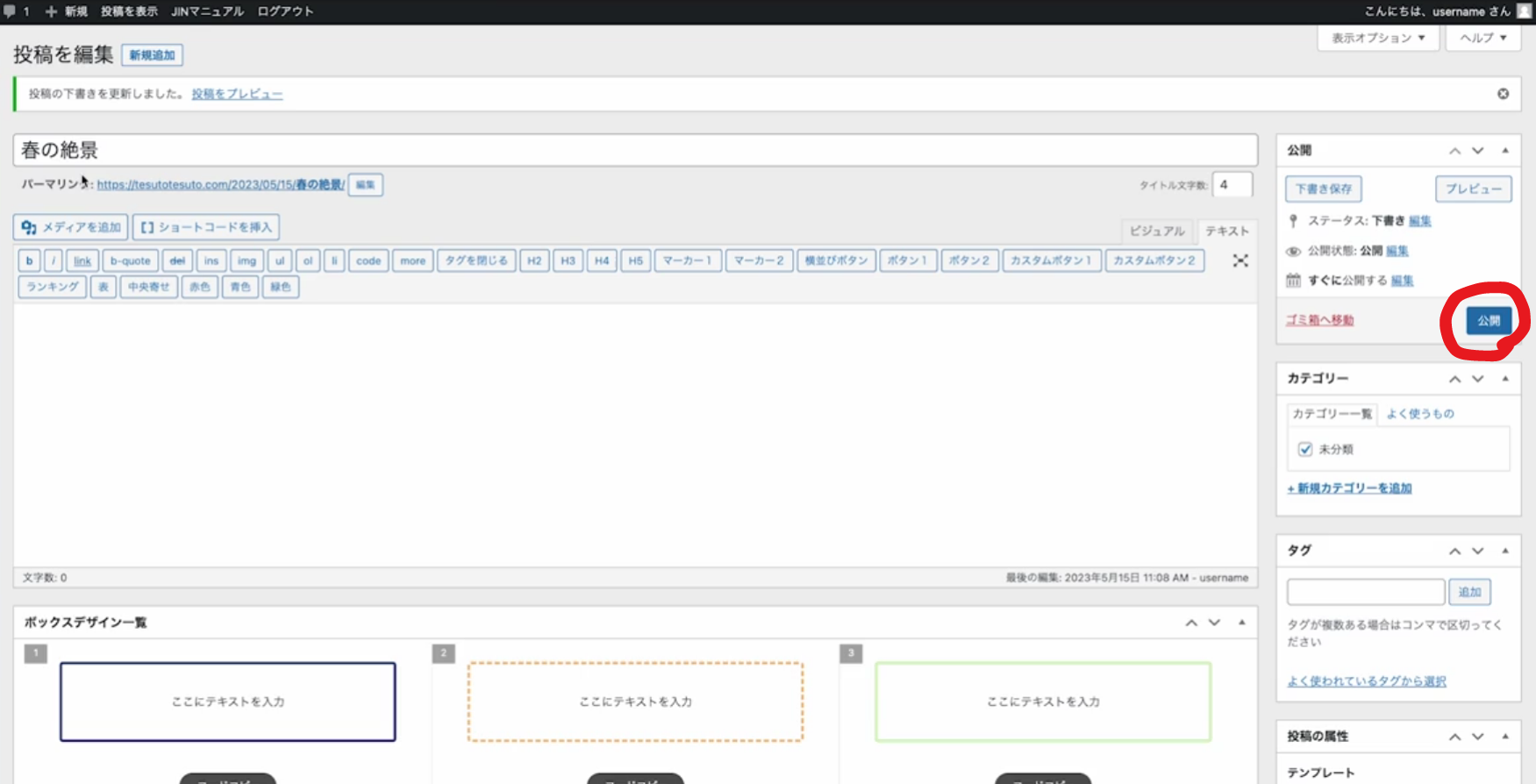
タイトルを追加

グーグルで検索したときに出てくる、その記事のタイトルを追加する場所です。
記事を作成する際に一番最初に触る場所です。
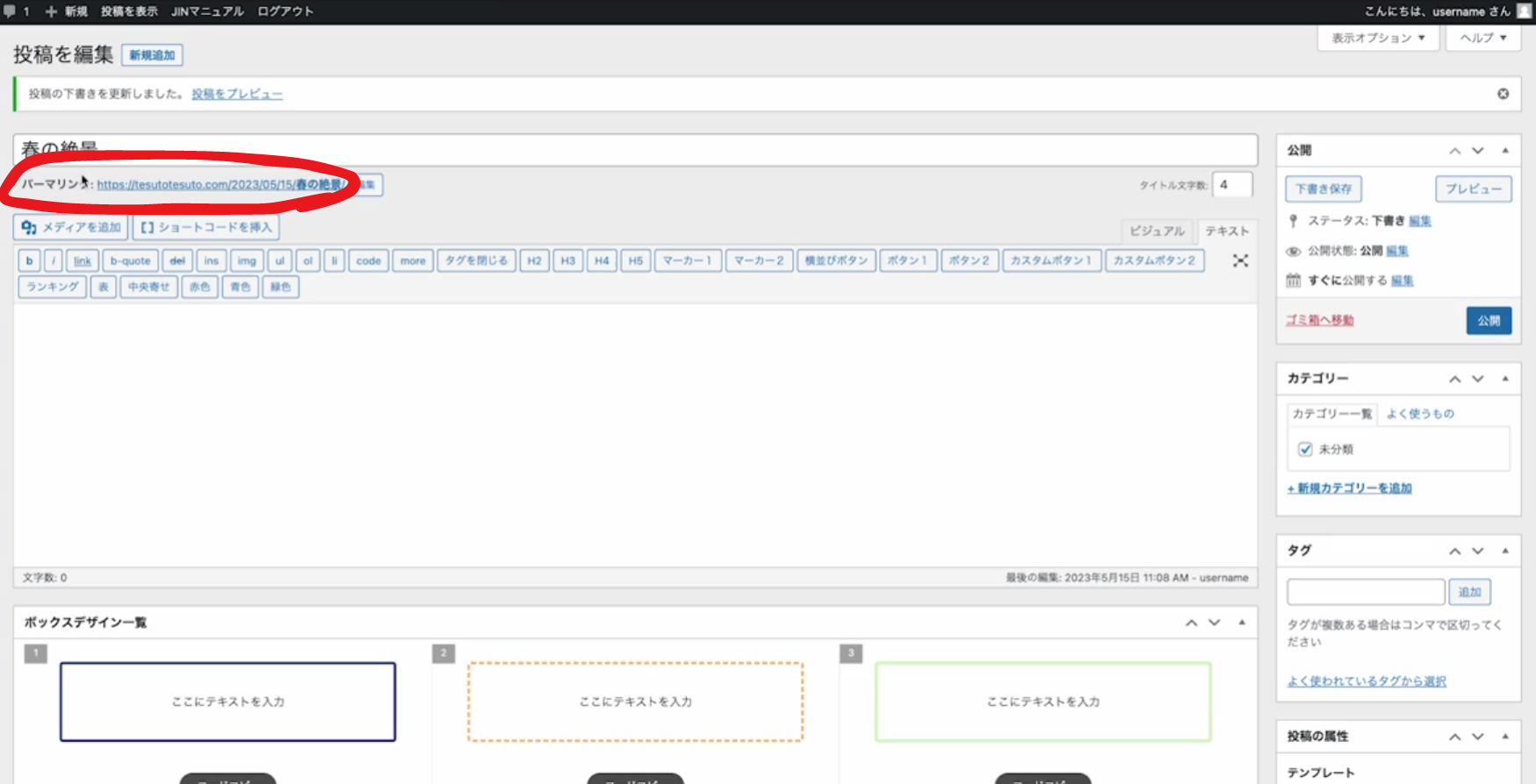
パーマリンク

タイトルを設定すると出現します。
今作ってる記事のURLのことを、パーマリンクと呼びます。
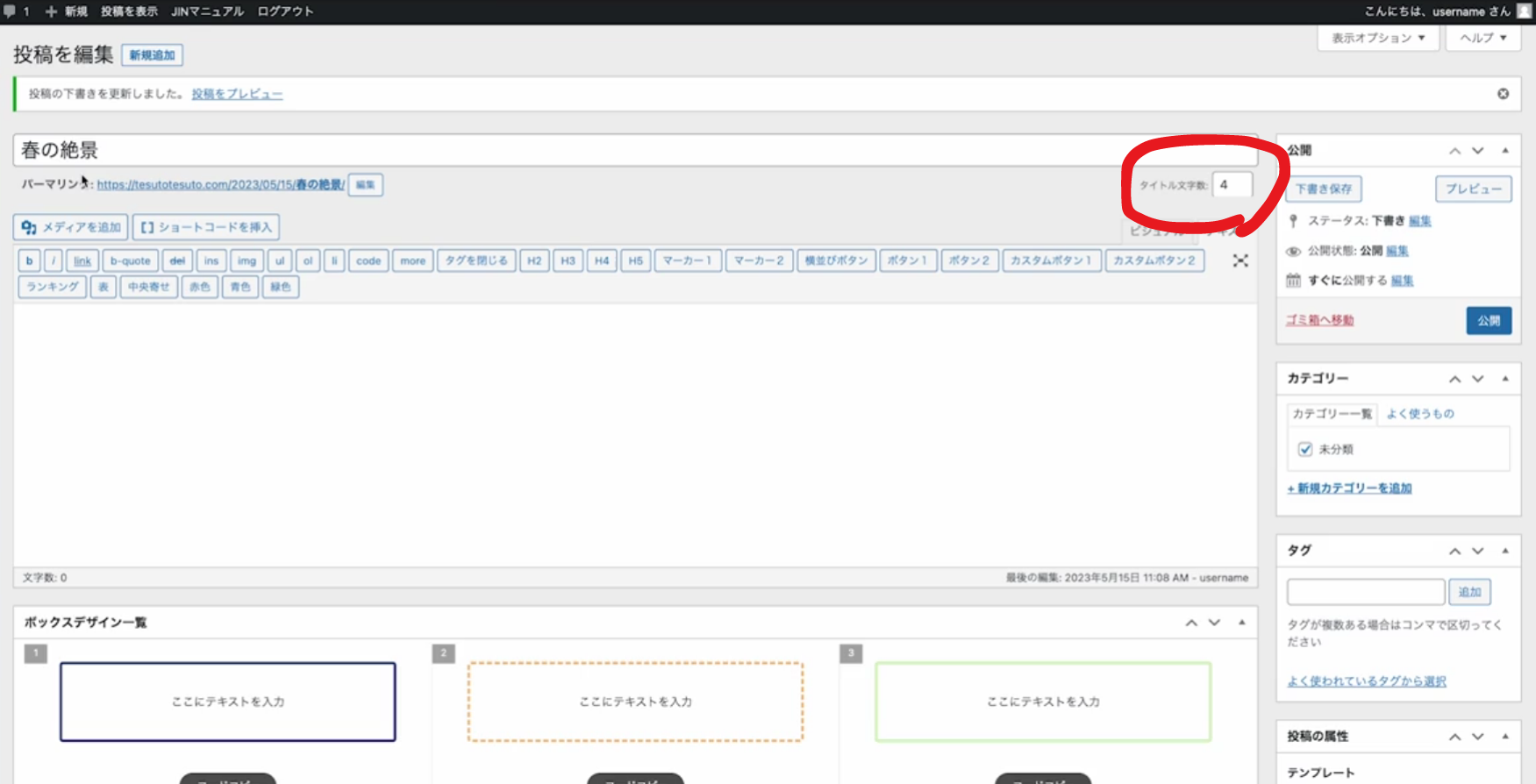
タイトル文字数

その名の通り、タイトルの文字数がカウントされる場所です。
初心者はあまり気にすることはありませんが、SEOを狙う(記事を検索上位にしようとする)際に重要になってくるものです。
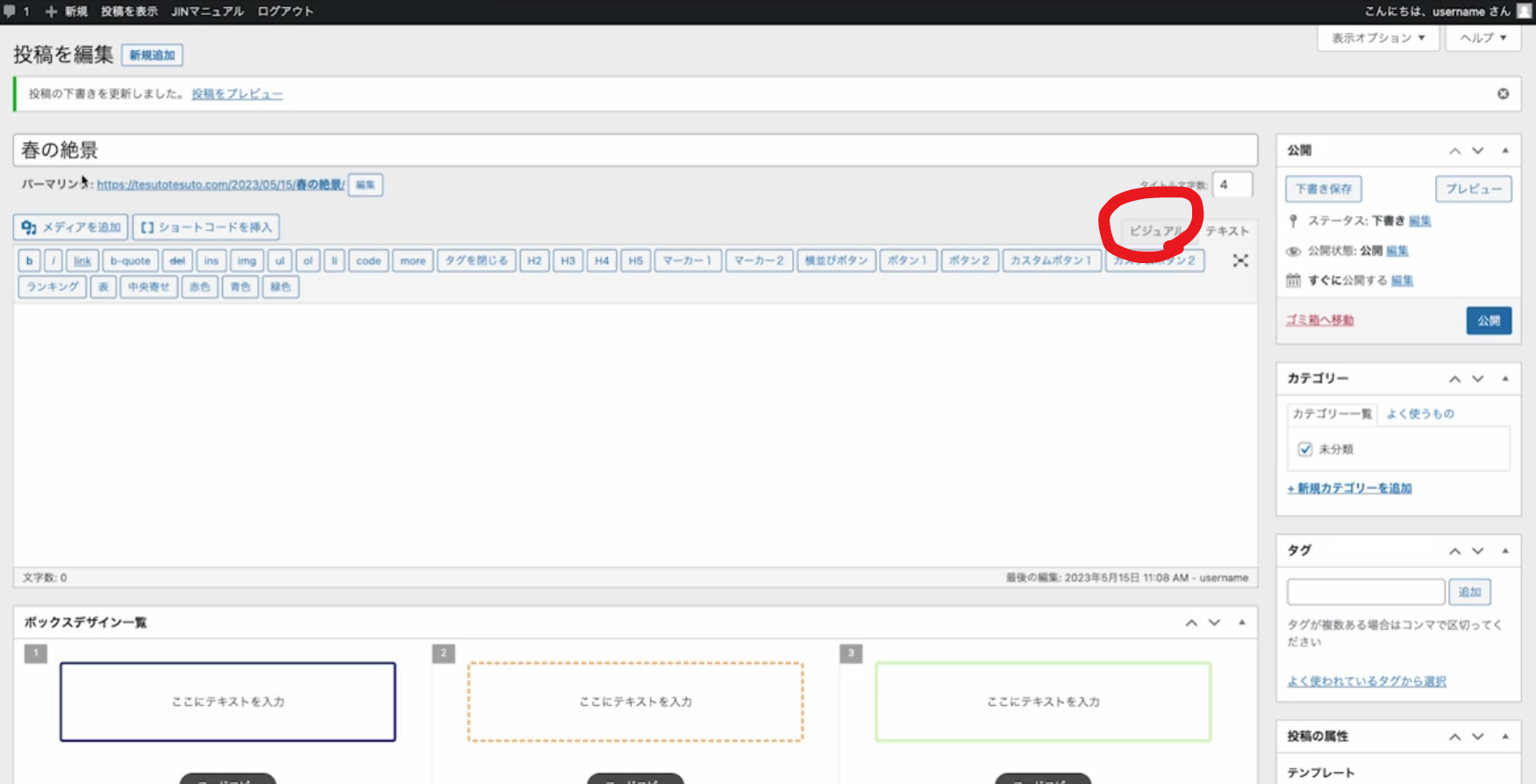
ビジュアル

人間の目で見たときに表示される状態がみられる場所です。
基本的にこちらで記事を作成していきます。
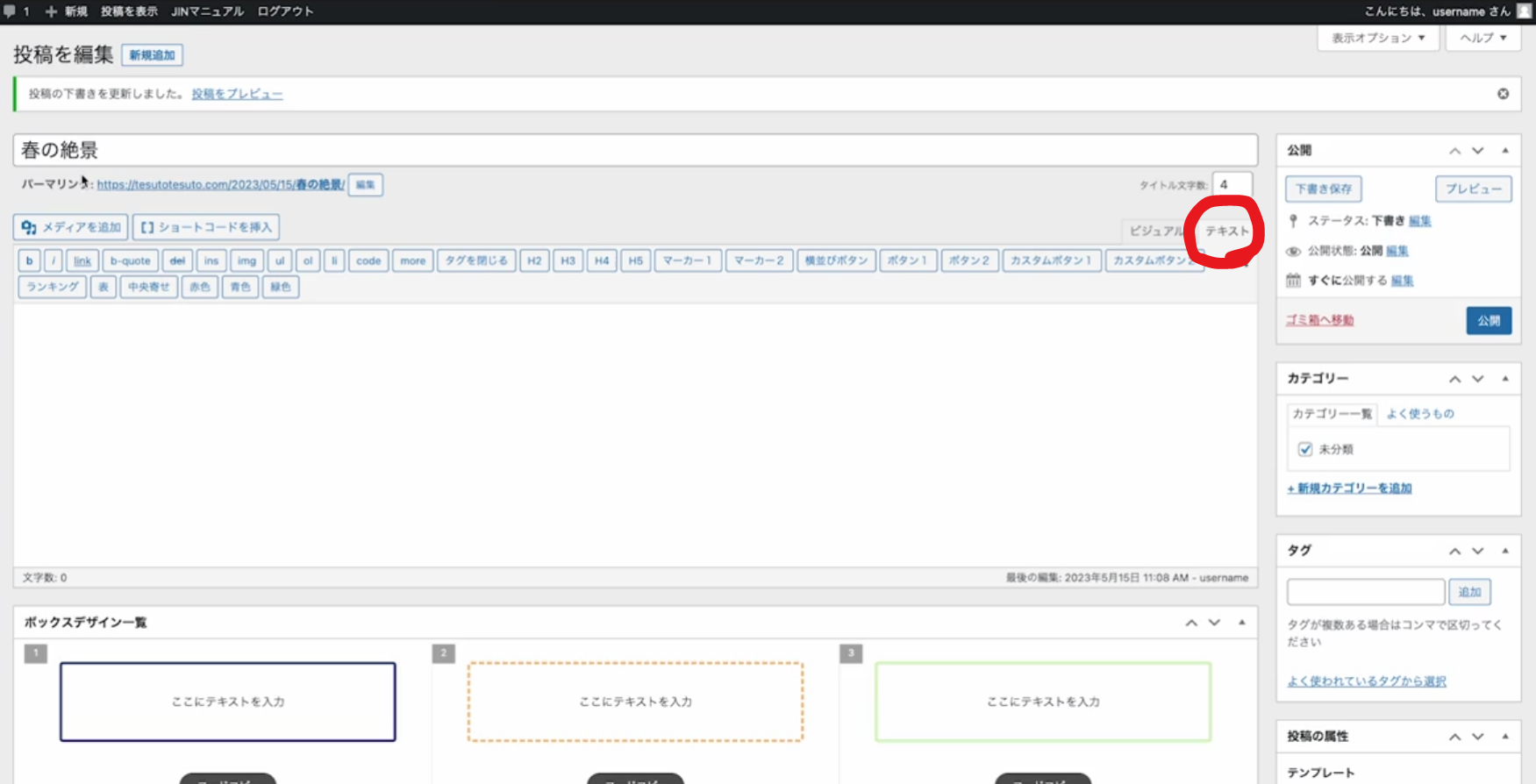
テキスト

プログラミング言語で管理されている場所です。
ショートコードを挿入したりするときにこちらを使います。
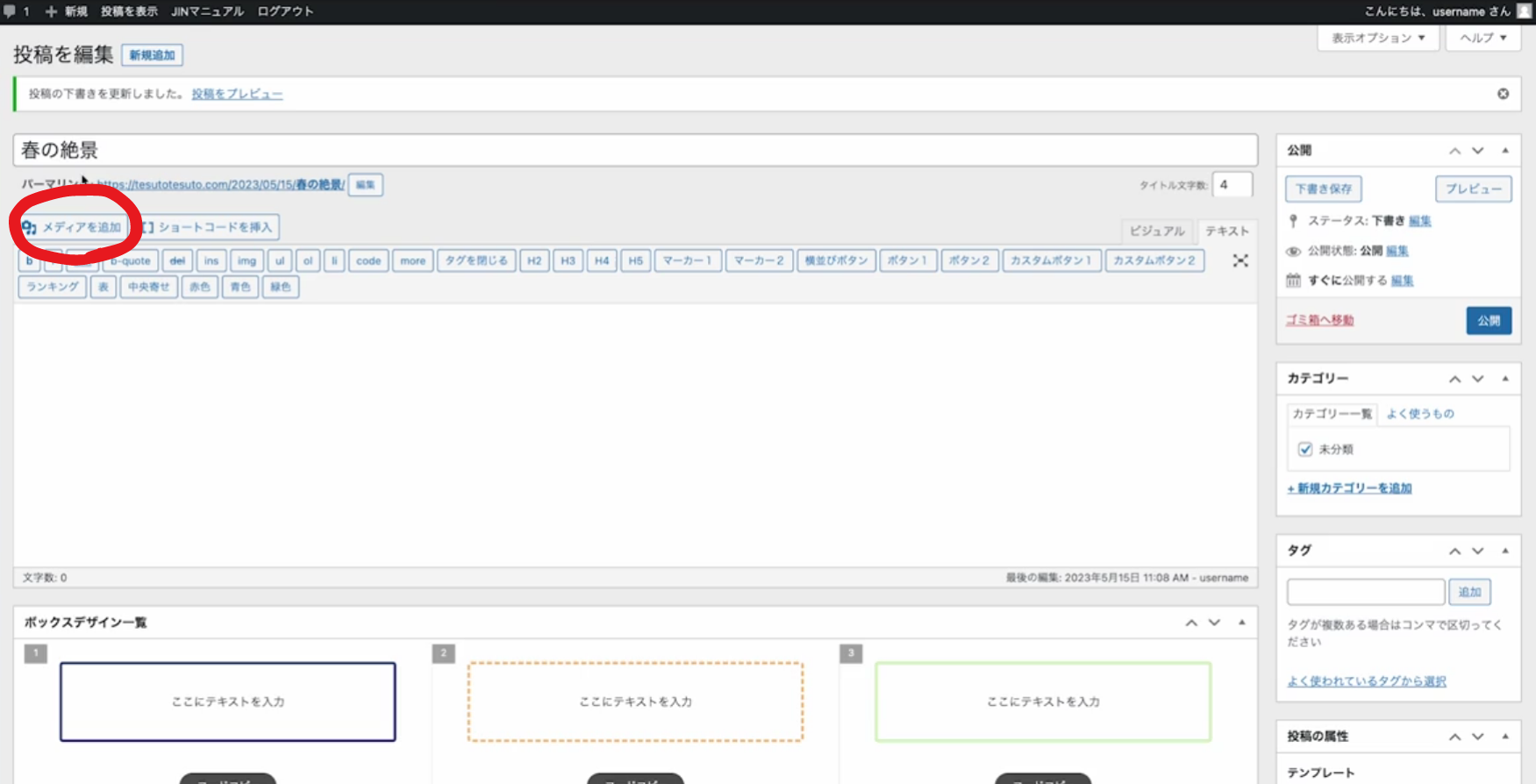
メディアを追加

記事に画像などを反映させることができます。
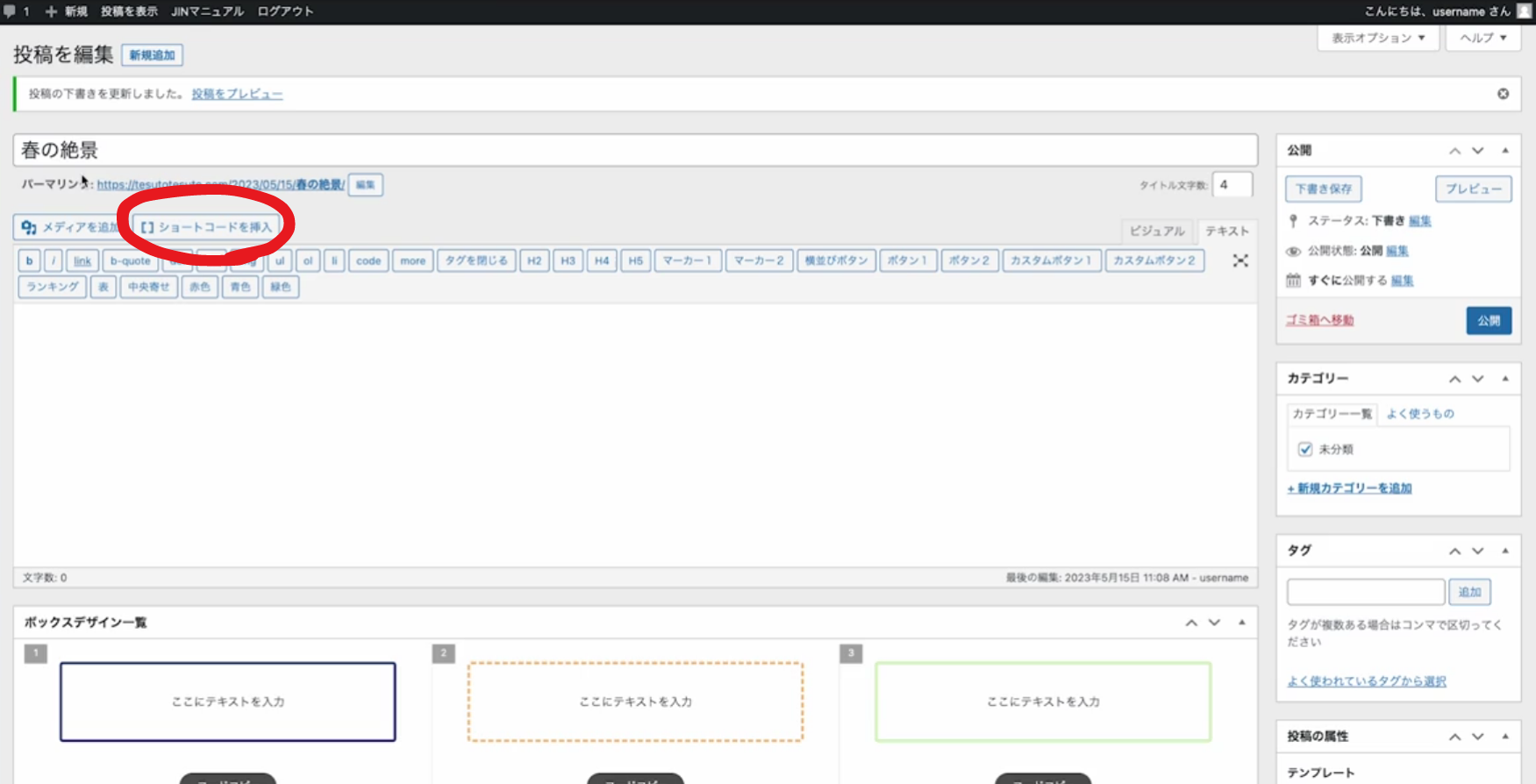
ショートコード

ここを押すとショートコードの一覧が出てきます。
サイドバーの用語を解説
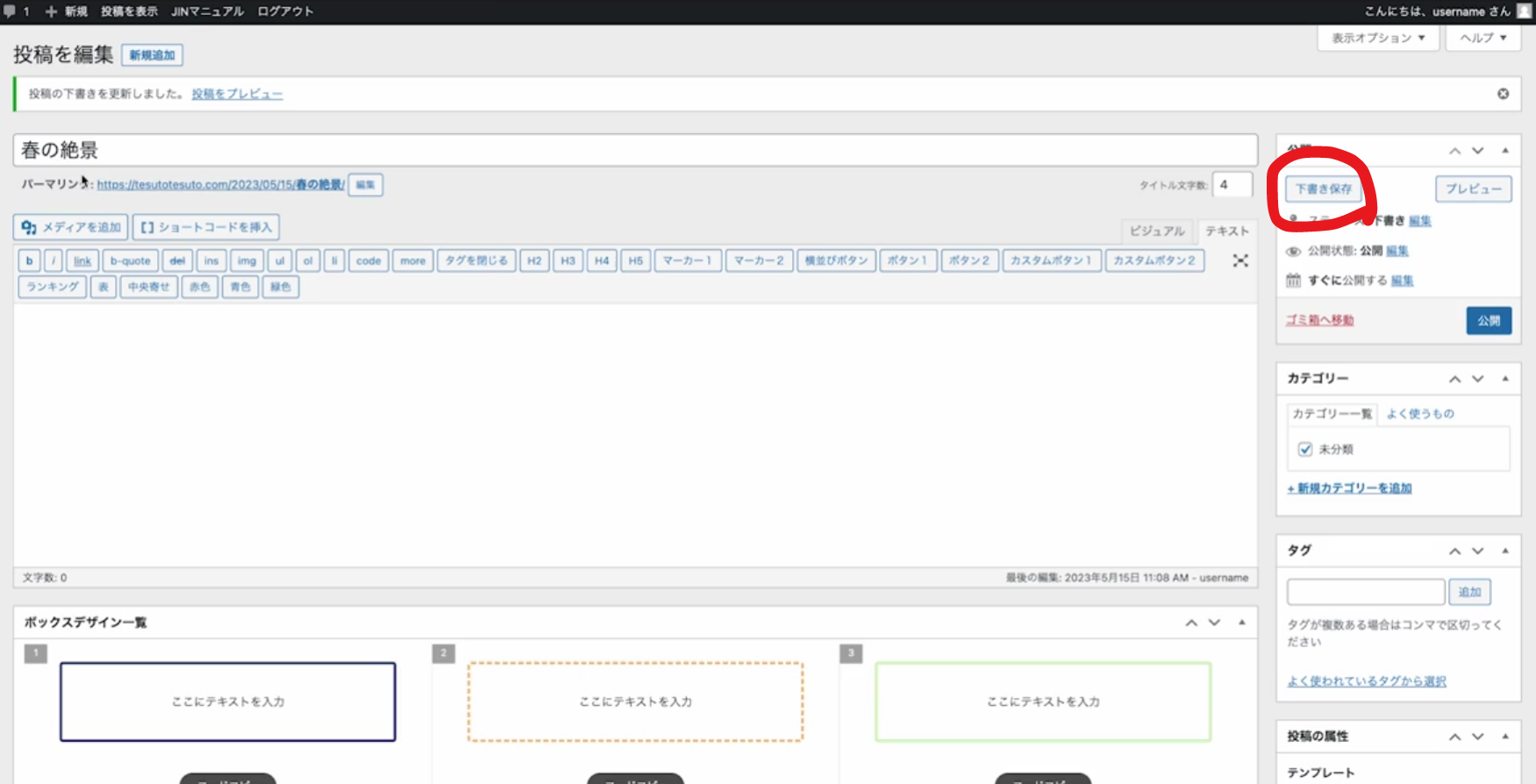
下書き保存

記事を作成していて、一旦別のページに飛んだりするときに、このボタンを押してください。
それをせずに別のページに飛ぶと恐ろしいことになります。
(今までの頑張りがすべて消える)
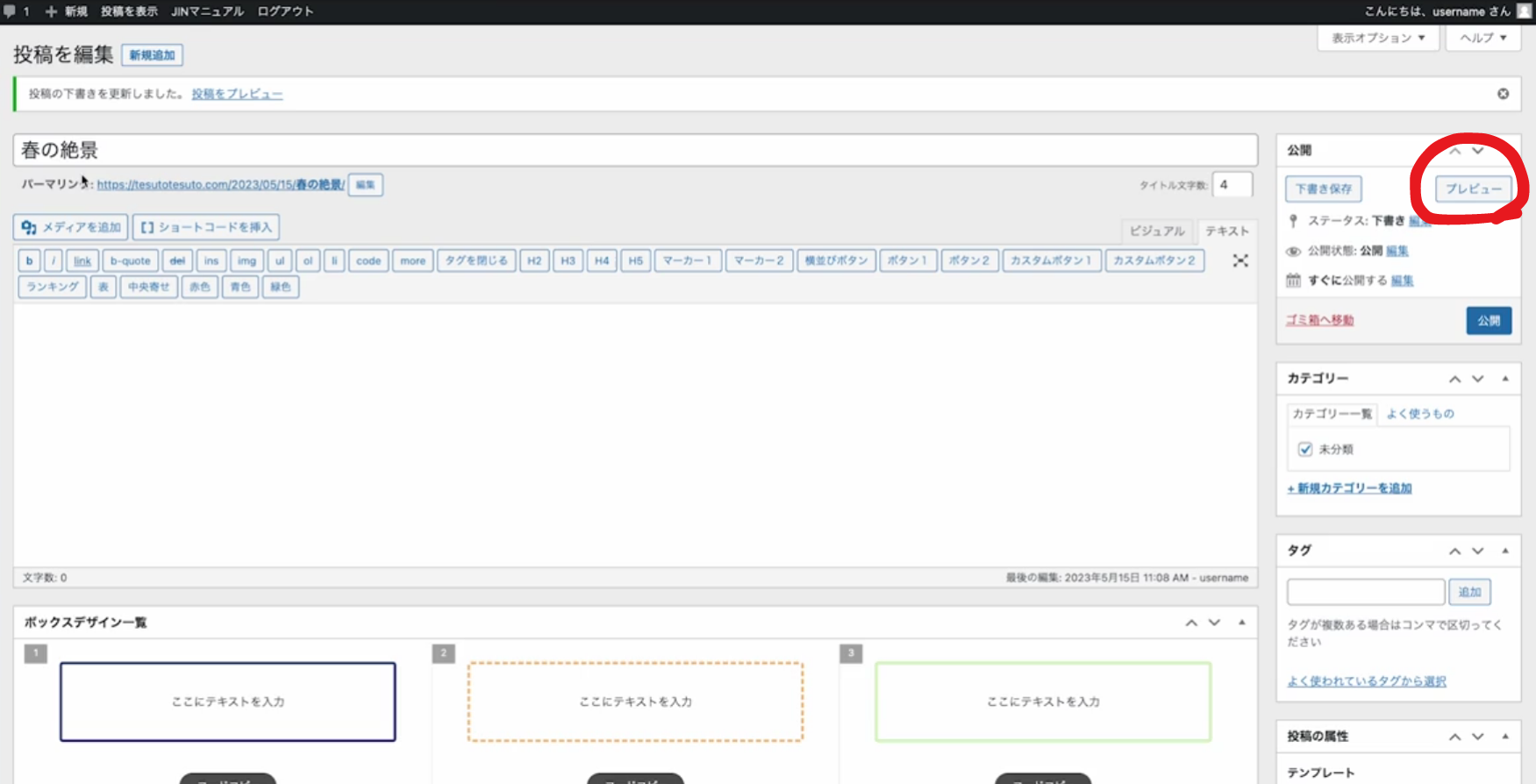
プレビュー

今書いている記事をアップロードしたときに、実際どんな感じで反映されるのか、投稿する前に確認することができます。
公開

自分の書いた記事がネット上にアップロードされます。
カテゴリー
(ここからは下に下がっていくだけなので画像は割愛します!)
自分の作成した記事がどのジャンルに分けられるのか、自分でルールを決めて管理します。
タグ
Instagramのハッシュタグと同じように、このブログ内でユーザーがハッシュタグ検索できるようにハッシュタグを設定しておくと、
ユーザーが求めている記事に辿り着きやすくなります。
結構初心者には設定が複雑なので別に使わなくても大丈夫です!
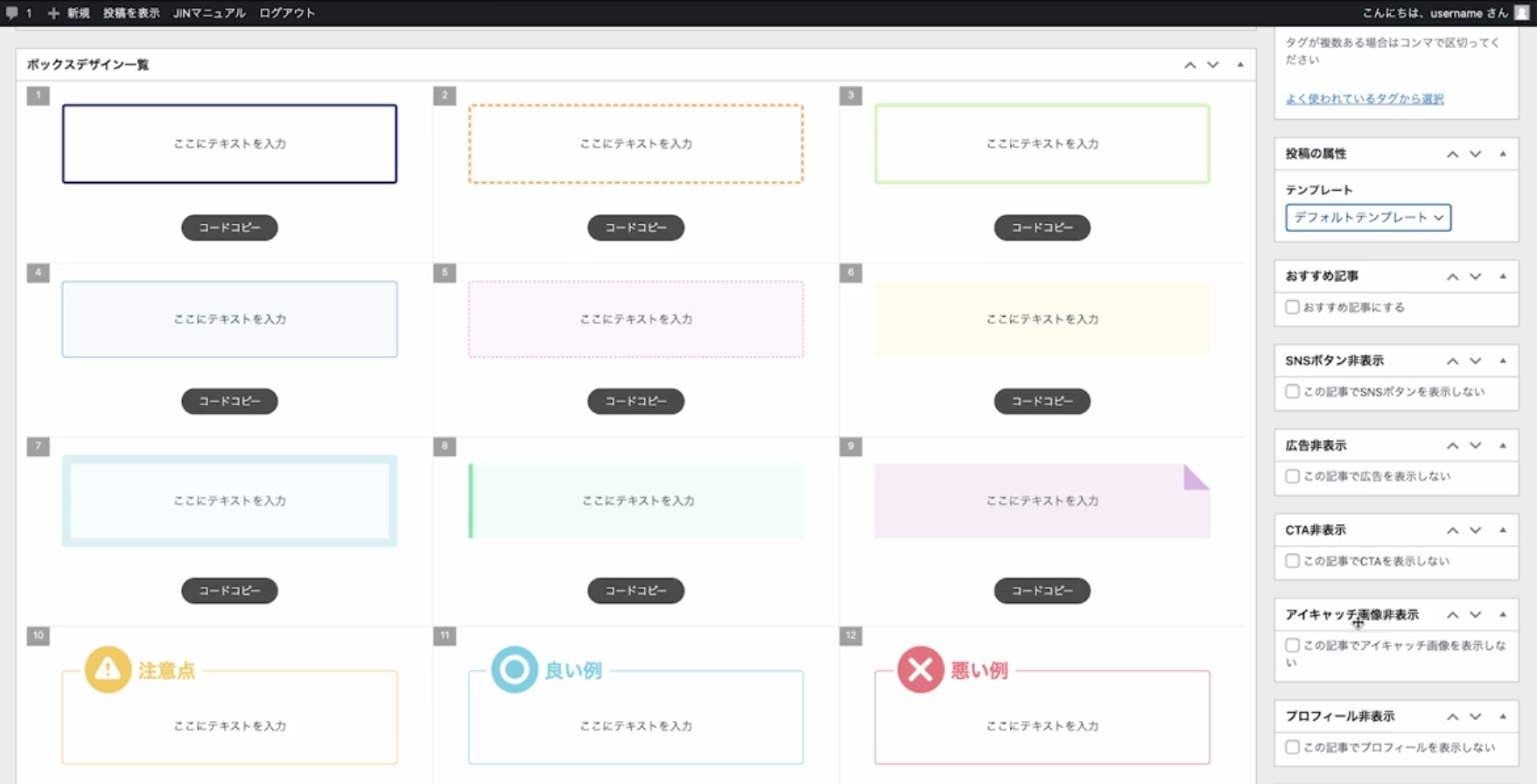
投稿の属性
基本的にいじることはありません。
簡単に説明すると、投稿のカテゴリーを分けることができる機能の一つです。
おすすめ記事
ブログのどこかに「おすすめ記事として設定した記事」を反映させるかどうかが設定できます。
SNSボタン
この記事サイトを、「SNSにて簡単にシェアできるボタンを設置するかどうか」の設定ができます。
広告非表示
広告管理で設定した広告を表示させるかどうかの設定ができます。
CTA非表示
CTA設定で作成したCTAを表示させるかどうかの設定ができます。
アイキャッチ画像非表示
アイキャッチ画像をそもそも表示させるかさせないかの設定ができます。
アイキャッチ画像とは、YouTubeでいうサムネイルのようなものです。
この記事のアイキャッチ画像はこちらです。

プロフィール非表示
プロフィールを表示させるかさせないかの設定ができます。
関連記事非表示
関連記事を表示させるかさせないかの設定ができます。
アイキャッチ画像
アイキャッチ画像を設定する場所です。
メモ
正直あまり使いません。
WordPressのダッシュボードや投稿画面に、メモを残すことができる機能です。
メモはWordPressにログインしているユーザーにしか見えないようになっています。
ボックスデザイン設定

記事編集画面の下の方にあります!
記事の装飾に使う「ボックス」のデザイン一覧です。
次の記事でも出てきますが、「コードをコピー」を押して記事にペーストすることで、そこにそのボックスが簡単に反映される仕組みになっています。
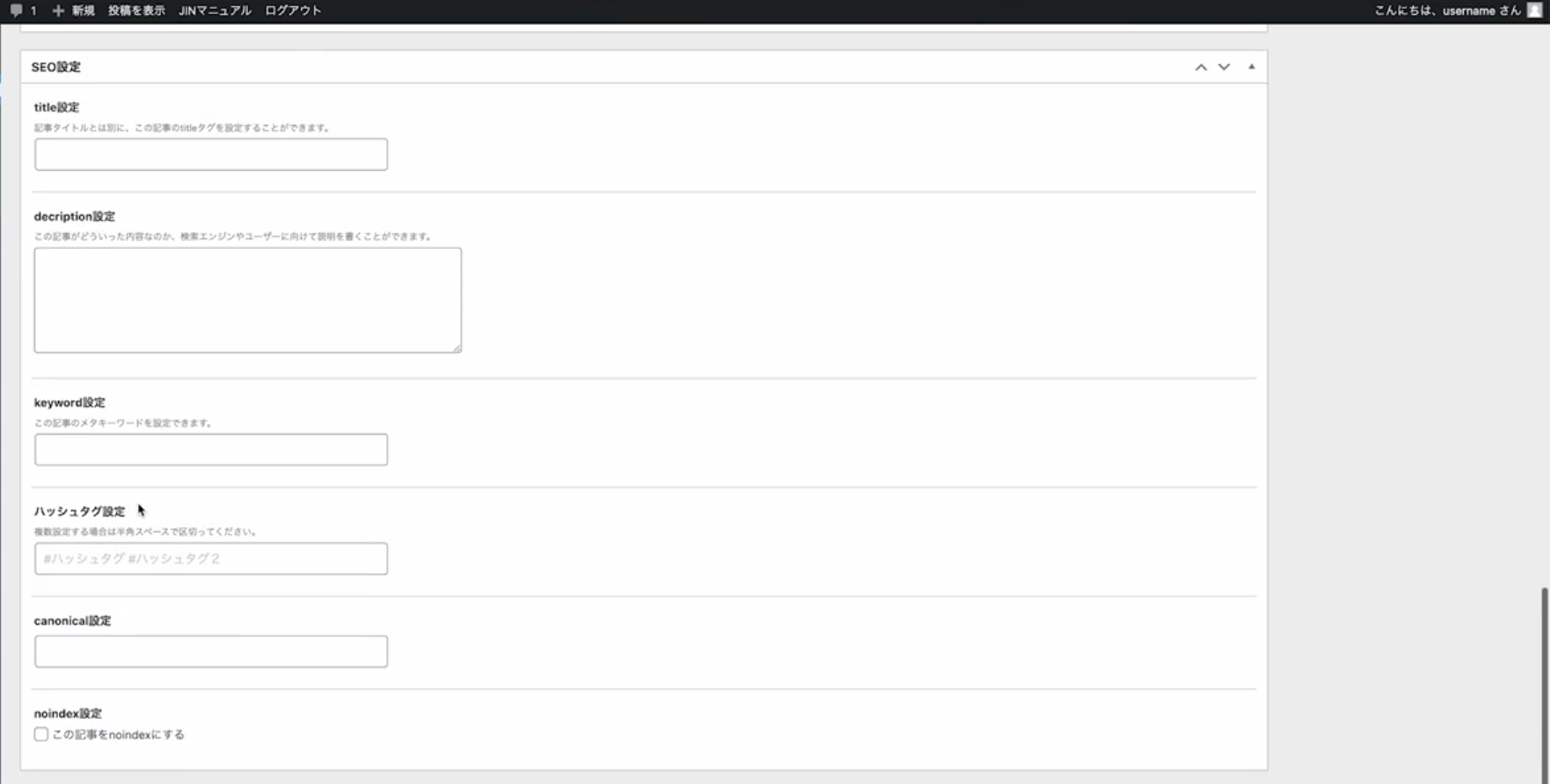
SEO設定

SEOを意識するようになってから触る場所なので、今回のデモサイトの作成には登場しませんが、学習を進めていくと頻繁に使用するようになる場所です。
title設定
記事のタイトルをそのままコピペしてOKです。
description設定
この記事の説明文を書く場所です。
これは検索画面に出たときにこのように反映されます。
設定しない場合は勝手に記事の冒頭から抜き出される仕組みになっています。
keyword設定
この記事がSEOで狙っているキーワードを書く場所です。
ここにキーワードを書くことで、この記事がどんなことを言いたいのかを、端的にグーグルにアピールすることができます。
ハッシュタグ設定
先ほどのハッシュタグと同じものを入れてOKです。
canonical設定
高度過ぎるのでいじらなくて大丈夫です。
一応説明しておくと、
同じサイト上に似たようなページや重複しているページがある場合に、
アルゴリズムがそのうち1つのページだけを正規コンテンツとみなし、それ以外のページは検索結果から表示されなくなってしまいます。
事前にどれを正規コンテンツとみなしたいかを、こちらが決めることができるものです。
noindex設定
記事の種類には大きく「SEOを狙う記事」と「ファン化を狙う記事」の2つあります。
その記事がSEOを狙う記事なのかどうかをアルゴリズムに教えてあげる設定です。
まとめ

今回は説明ばかりで退屈だったかもしれません。
冒頭にもお伝えしましたが、この記事は次回以降でつまずいたときに参考にする説明書というイメージで、こまったらここを覗きに来るという風に使っていただけたらと思います!
それでは、今回のお話はこれで以上となります。
最後までお読みくださりありがとうございました!